QuanTriMang.com - Có thể dễ dàng thấy rằng xu hướng website dành cho mobile là 1 thị trường béo bở và hấp dẫn, nhưng làm thế nào để giữ chân người sử dụng mỗi khi họ ghé thăm website của bạn. Trong bài viết sau, Quản Trị Mạng sẽ chia sẻ với các bạn một số kinh nghiệm của cộng đồng người sử dụng thử nghiệm và đóng góp.
Mặt khác, tốc độ kết nối chậm cũng gây cảm giác khó chịu cho người đọc. Họ không thể chịu được cảm giác phải chờ đợi quá lâu để duyệt website trên 1 thiết bị di dộng với kích thước nhỏ bé như vậy. Và tất cả những gì bạn phải làm là cải tiến được hiệu suất hoạt động và sự phong phú, hấp dẫn của nội dung. Theo ý kiến của Brian Gardner - CEO của StudioPress, những ý kiến chủ đạo tóm tắt cần để ý trong việc xây dựng và phát triển website dành cho mobile như sau:
Rất nhiều người sử dụng phần lớn thời gian để làm việc với các mẫu thiết kế gần như không thay đổi trên các trình duyệt hiện đại, nhưng lại không nhận ra rằng tỉ lệ % số lượng truy cập từ thiết bị di động đang tăng lên từng ngày.
Không chỉ phải để ý đến các mẫu thiết kế, bên cạnh đó các bạn cũng nên ưu tiên khả năng sử dụng và tiện ích tối đa dành cho người dùng. Đó là lý do tại sao chúng tôi khuyên mọi người sử dụng plugin hỗ trợ như WP Touch.

Vậy làm sao để có thể biết được liệu website của bạn có tương thích và mang lại sự hấp dẫn đối với nhiều người sử dụng mobile internet? Và dưới đây là 1 vài điểm nhấn cơ bản nhưng khá quan trọng.
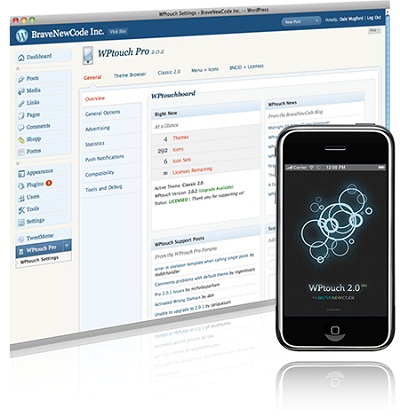
Cài đặt plugin tương thích dành cho mobile:
Nếu đang sử dụng WordPress, bạn có thể chuyển “trạng thái” hiện thời của website về phiên bản dành cho mobile chỉ trong vòng 30 giây với plugin - WP Touch. Công cụ này hoàn toàn miễn phí, đơn giản và dễ sử dụng, khả năng tùy chỉnh và thiết lập khá đa dạng, có thể phù hợp với bất cứ website WordPress nào. Bên cạnh đó, còn 1 điểm cần lưu ý nữa là chế độ hiển thị mặc định ban đầu của website, phụ thuộc vào kích thước màn hình và tốc độ kết nối Internet.

Lưu ý rằng trước khi cài đặt, sử dụng và kích hoạt bất kỳ plugin nào, hãy chắc chắn rằng bạn đã tạo 1 bản sao lưu trước đó.
Thiết lập hệ thống chuyển tiếp thông minh:
Website của bạn chuyển tiếp như thế nào? Về bản chất, đây là khía cạnh quan trọng nhất mang lại vẻ hấp dẫn đặc trưng của website. Hãy đưa những thông tin quan trọng nhất đến với người đọc một cách đơn giản và dễ dàng, không nên quá cầu kỳ và sặc sỡ.
Nội dung trình bày rõ ràng:
Khi duyệt website trên màn hình hiển thị với diện tích nhỏ, hãy đảm bảo rằng bạn đã phân trang hợp lý, sử dụng hệ thống từ khóa hướng đến nội dung chính cần truyền tải. Và cách tốt nhất là hãy tự tưởng tưởng rằng bạn là người đọc. Liệu bạn có thể tìm thấy điều gì mới mẻ và hấp dẫn tại website này hay không.

Không sử dụng quá nhiều ảnh:
Tất nhiên trong 1 bài viết bất kỳ, không thể thiếu được các hình ảnh trích dẫn và minh họa. Việc làm này sẽ mang lại hiệu quả vô cùng lớn nếu được sắp xếp và bố trí hợp lý. Nhưng ngược lại, nếu lạm dụng quá mức, hiệu quả mang lại sẽ trở thành con số 0 khi người đọc không thể xem nhiều ảnh trên màn hình của 1 chiếc điện thoại. Một số trang tin phổ biến như Copyblogger, họ chỉ sử dụng duy nhất 1 hình minh hoạt trên mỗi bài viết.
Không nên dựa vào Flash hoặc JavaScript:
Hiện nay, đã có khá nhiều vấn đề và tranh cãi có liên quan đến việc ứng dụng Flash trong các website. Nhưng để áp dụng được với mobile website, có lẽ bạn sẽ phải sử dụng công nghệ khác, vì nếu vẫn dùng Flash, người đọc sẽ phải trải qua nhiều bước phụ để có thể xem được nội dung bên trong. Cách tốt nhất ở đây vẫn là sử dụng chuẩn (X)HTML/CSS.
Thiết kế:
Với các bản website bình thường, việc kiểm duyệt nội dung và phát hiện lỗi khá đơn giản, dễ dàng. Nhưng không hề đơn giản như vậy nếu bạn muốn soát lỗi mobile website. Hãy để ý đến các đường viền trắng và khoảng trống bao xung quanh, nếu nội dung bên trong được trình bày quá chật hẹp, sẽ có thẻ gây ra hiện tượng vỡ khung hình, ảnh không hiển thị chính xác.
Hãy cố gắng phân đoạn nội dung hợp lý, dễ đọc đối với các loại màn hình kích thước vừa và nhỏ. Giảm thiểu kích thước tối đa những thành phần hiển thị, đặc biệt là ảnh.
Nếu kết hợp được những kiến thức cơ bản trên, cùng với kinh nghiệm của bản thân cũng như được người khác chia sẻ, việc tạo được website như ý hoàn toàn không quá khó. Quản Trị Mạng rất mong nhận được phản hồi cũng như ý kiến đóng góp, kinh nghiệm chia sẻ từ phía bạn đọc. Chúc các bạn thành công!
|
|
|
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài