LocalStorage là một API web, được tích hợp sẵn trong trình duyệt, cho phép các ứng dụng web chứa cặp khóa-giá trị trên thiết bị cục bộ. Nó cung cấp phương pháp đơn giản để lưu trữ dữ liệu, thậm chí ngay sau khi bạn đóng trình duyệt.

Bạn có thể tích hợp LocalStorage với các app Vue để chứa danh sách và dữ liệu kích thước nhỏ khác. Điều này cho phép bạn duy trì dữ liệu người dùng trên các phiên ứng dụng khác nhau.
Sau hướng dẫn này, bạn sẽ có app lên danh sách việc cần làm bằng Vue mà có thể thêm và xóa nhiệm vụ, lưu trữ dữ liệu bằng LocalStorage.
Thiết lập ứng dụng lên danh sách việc cần làm bằng Vue
Trước khi bắt đầu code, đảm bảo bạn đã cài Node và NPM trên thiết bị.
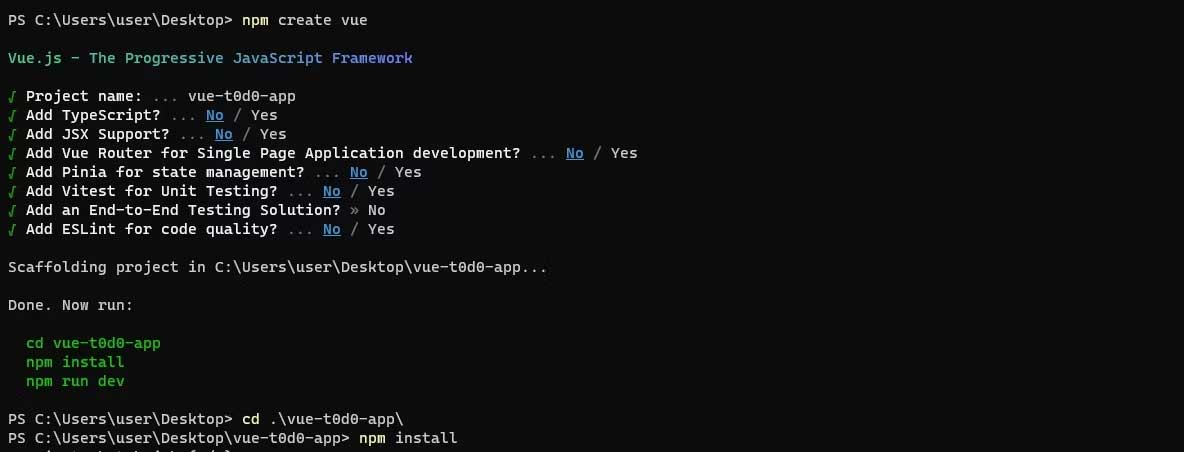
Để tạo dự án mới, chạy lệnh npm này:
npm create vueLệnh này sẽ cần cho bạn chọn một preset ứng dụng Vue mới trước khi tạo và cài đặt các phần phụ thuộc cần thiết.
Bạn sẽ không cần thêm tính năng cho ứng dụng lên danh sách cần làm, vì thế, chọn No cho tất cả preset sẵn có.

Với thiết lập dự án này, bạn có thể bắt đầu xây dựng ứng dụng việc cần làm bằng LocalStorage.
Tạo ứng dụng cần làm
Ở hướng dẫn này, bạn sẽ tạo 2 thành phần Vue: App.vue cho cấu trúc tổng thể và Todo.vue để hiện danh sách nhiệm vụ.
Tạo thành phần To-do
Thành phần Todo, tạo file mới, src/components/Todo.vue. File này sẽ xử lý cấu trúc của danh sách nhiệm vụ.
Dán code sau vào file Todo.vue:
<!-- Todo.vue -->
<script setup>
const props = defineProps(['todos']);
const emit = defineEmits(['remove-todo']);
const removeTodo = (index) => {
emit('remove-todo', index);
};
</script>
<template>
<div class="todo-list">
<ul>
<li v-for="(todo, index) in props.todos" :key="index" class="todo-item">
{{ todo.text }}
<button @click="removeTodo(index)" class="remove-button">
Remove
</button>
</li>
</ul>
</div>
</template>Đoạn code trên cho thấy chi tiết cấu trúc của thành phần Todo. Nó thiết lập thành phần này để nhận dữ liệu và chạy các sự kiện qua cách dùng thuộc tính và sự kiện tùy chỉnh tương ứng.
Để giải thích kỹ hơn, code này triển khai thuộc tính Vue nhằm giao tiếp giữa các thành phần để nhận mảng todos từ thành phần cha, App.Vue. Sau đó, nó dùng lệnh v-for hiện danh sách để lặp qua mảng todos đã nhận.
Code này cũng chạy một sự kiện tùy chỉnh, remove-todo với payload index. Điều này cho phép bạn loại bỏ một nhiệm vụ cụ thể với một chỉ mục nhất định trong mảng todos.
Khi click nút Remove, đoạn code này kích hoạt việc phát sự kiện tùy chỉnh tới thành phần cha. Điều này cho bạn biết rằng bạn đã click vào nút bấm, nhắc việc thực thi hàm tương ứng được xác định trong thành phần chính, App.vue.
Tạo thành phần xem của ứng dụng
Tới App.vue để tiếp tục xây dựng ứng dụng Todo. Thành phần App sẽ xử lý việc thêm nhiệm vụ mới và hiện Todo.
Dán khối script sau vào file App.Vue:
<!-- App.vue -->
<script setup>
import Todo from "./components/Todo.Vue";
import { ref } from "vue";
const newTodo = ref("");
const todos = ref([]);
const addTodo = () => {
if (newTodo.value.trim() === "") return;
todos.value.push({ text: newTodo.value });
newTodo.value = "";
saveToLocalStorage();
};
const removeTodo = (key) => {
todos.value.splice(key, 1);
saveToLocalStorage();
};
const saveToLocalStorage = () => {
localStorage.setItem("todos", JSON.stringify(todos.value));
};
const savedTodos = localStorage.getItem("todos");
if (savedTodos) {
todos.value.push(...JSON.parse(savedTodos));
}
</script>Đoạn code trên phác thảo logic của thành phần App.vue. Đoạn này nhập thành phần Todo và khởi tạo biến phản ứng bằng Vue Composition API.
Code này bắt đầu bằng cách nhập thành phần Todo và hàm ref từ đường dẫn cụ thể và vue tương ứng.
Đoạn này sau đó tạo một chuỗi phản ứng, newTodo, để chứa nhiệm vụ bạn sẽ nhập. Nó cũng khởi tạo môt mảng todos phản ứng trống, chứa danh sách nhiệm vụ.
Hàm addTodo thêm nhiệm vụ mới vào mảng todos. Nếu newTodo không trống, nó được đẩy vào mảng khi xác nhận và thiết lập lại giá trị newTodo để cho phép bạn thêm nhiều nhiệm vụ hơn.
Hàm addTodo cũng gọi saveToLocalStorage, lưu mảng todos vào LocaStorage của trình duyệt. Đoạn này dùng phương thức setItem để đạt được điều này và chuyển đổi mảng todos vào chuỗi JSON trước khi lưu trữ.
Nó cũng xác định hàm removeTodo, lấy key làm tham số. Nó dùng khóa này để loại bỏ todo tương ứng từ mảng todos. Sau khi loại bỏ, hàm removeTodo gọi saveToLocalStorage để update dữ liệu LocalStorage.
Cuối cùng, code này dùng phương thức getItem có sẵn cho LocalStorage để tìm nạp nhiệm vụ đã lưu trước đó với khóa todos. Nếu có các nhiệm vụ đã lưu trong LocalStorage của trình duyệt, code này đẩy chúng vào mảng todos.
Giờ bạn đã xử lý logic của thành phần App.vue, dán code sau vào khối template của app Vue để tạo giao diện người dùng:
<!-- App.vue -->
<template>
<div class="app">
<h1>To do List</h1>
<div class="add-todo">
<input v-model="newTodo" @keyup.enter="addTodo"
placeholder="Add a new task" class="todo-input" />
<button @click="addTodo" class="add-button">Add</button>
</div>
<Todo :todos="todos" @remove-todo="removeTodo" />
</div>
</template>Mẫu này sử dụng v-model, một phương thức liên kết dữ liệu trong Vue để liên kết việc cần làm đã nhập vào chuỗi phản ứng newTodo. Mẫu này cũng dùng lệnh v-on để xử lý sự kiện trong Vue qua cách viết tắt (@).
Nó dùng v-on để lắng nghe cả sự kiện khóa click và enter để xác nhận newTodo.
Cuối cùng, mẫu này dùng thành phần Todo bạn đã tạo đầu tiên để hiện danh sách cần làm. Cú pháp :todos chuyển mảng todos làm thuộc tính cho thành phần Todo.
Cú pháp @remove-todo thiết lập trình nghe sự kiện để ghi lại sự kiện tùy chỉnh mà thành phần Todo đã chạy và gọi hàm removeTodo tương ứng.
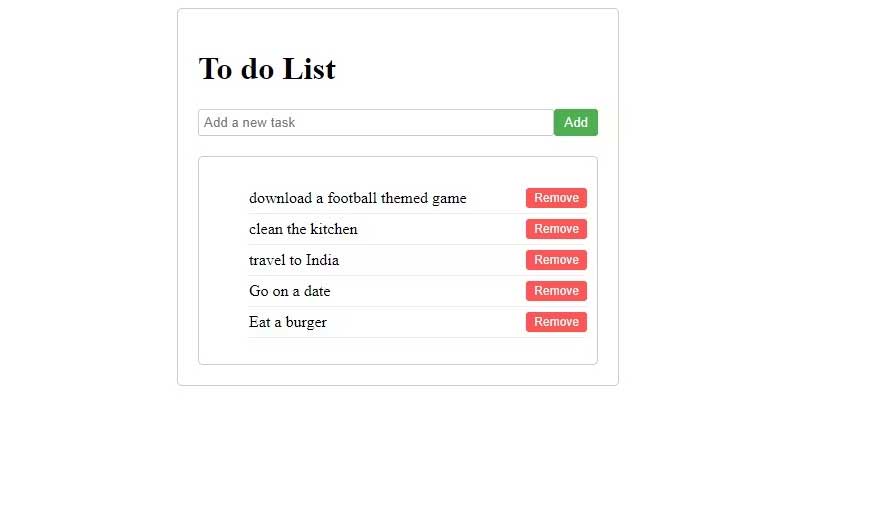
Giờ bạn đã hoàn thành ứng dụng, bạn có thể chọn tạo kiểu nó như ý muốn. Bạn có thể xem trước ứng dụng bằng cách chạy lệnh:
npm run devBạn sẽ thấy màn hình như sau:

Bạn có thể thêm hoặc loại bỏ nhiệm vụ trong ứng dụng Todo. Hơn nữa, nhờ tích hợp LocalStorage, bạn có thể làm mới ứng dụng hoặc thoát nó hoàn toàn. Danh sách nhiệm vụ cần làm của bạn vẫn còn nguyên.
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài