Triển khai các ứng dụng Node.js không hề phức tạp. Bạn có thể khởi tạo server Express.js và chạy bằng nền tảng thân thiện người dùng và ít tốn kém của Render.

Cuối năm 2022, Heroku đã ngừng lựa chọn miễn phí, có nghĩa các đăng ký miễn phí cho host web và các dịch vụ đám mây khác trong hệ sinh thái của nó sẽ không còn tồn tại.
Thật may, hiện có một nền tảng đám mây thay thế, giống Heroku, cung cấp dịch vụ đám mây miễn phí cùng các đặc quyền khác trong hệ sinh thái của nó.
Ở bài viết này, chúng ta sẽ khám phá cách triển khai một Express.js REST API trên Render, một nền tảng lưu trữ dựa trên đám mây.
Render là gì?
Render là một nền tảng lưu trữ đám mây, cung cấp một cách liền mạch, không rắc rối trong việc triển khai và quản lý các trang web tĩnh, ứng dụng web hoàn thiện, backend API hoặc database trên đám mây. Tính năng này bao gồm:
- Giao diện thân thiện người dùng: Render cung cấp giao diện đơn giản và trực quan, đơn giản hóa quá trình triển khai ứng dụng được phát triển bằng các ngôn ngữ lập trình phổ biến như Python, Node.js.
- Cơ sở dữ liệu tích hợp: Render cung cấp hỗ trợ cho các database thông dụng như PostgreSQL, MySQL và MongoDB. Điều này khiến việc thiết lập và tích hợp database vào ứng dụng trở nên dễ dàng mà không cần phải thiết lập riêng các server database.
- Quy trình triển khai liền mạch: Render cung cấp các tính năng như triển khai tự động, khôi phục và tích hợp với các dịch vụ phổ biến như GitHub và GitLab.
- Các tên miền và SSL tùy biến: Render cung cấp tính năng cấu hình các tên miền tùy chỉnh cho web và ứng dụng web. Nó bao gồm các chứng chỉ SSL miễn phí cho truy cập HTTPS an toàn.
So sánh giữa Render và Heroku
Giống như các nền tảng đám mây khác, Render cũng có ưu và nhược điểm riêng. Thế nhưng so với những nền tảng đám mây phổ biến như Heroku, Render có gì nổi bật?
- Đơn giản: Render cung cấp giao diện “thân thiện người dùng”, trong việc triển khai và quản lý ứng dụng, tập trung vào tính dễ dùng và giảm thiểu cấu hình tới mức tối đa.
- Tự động thay đổi tỷ lệ: Render tự động thay đổi tỷ lệ ứng dụng theo nhu cầu, mà không cần các điều chỉnh thủ công hoặc cấu hình phức tạp.
- Hiệu quả về chi phí: Render cung cấp giá hợp lí, bao gồm một cấp miễn phí cho các dự án cá nhân và tương đối thấp cho gói đội nhóm và tổ chức. Đây là lựa chọn hoàn hảo để phát triển ứng dụng web quy mô nhỏ và dự án thương mại lớn với chi phí thấp nhất.
- Tính linh hoạt hạn chế: Cấu hình đơn giản và tối thiểu của nó có thể là hạn chế đối với những dự án nâng cao và phức tạp, cần nhiều tùy biến và kiểm soát môi trường hosting.
Thiết lập dự án mới trên Render
Để bắt đầu, tới web của Render, đăng ký & đăng nhập tài khoản.

Render khiến việc triển khai và quản lý backend API trở nên dễ dàng bằng cách cung cấp hỗ trợ có sẵn cho các ngôn ngữ lập trình, dịch vụ web phổ biến, giúp hợp lí hóa quy trình triển khai.
Hướng dẫn này dùng tính năng dịch vụ web của Render để triển khai một Express.js REST API. Trước tiên, bạn sẽ cần thiết lập phiên bản database PostgreSQL trên Render.
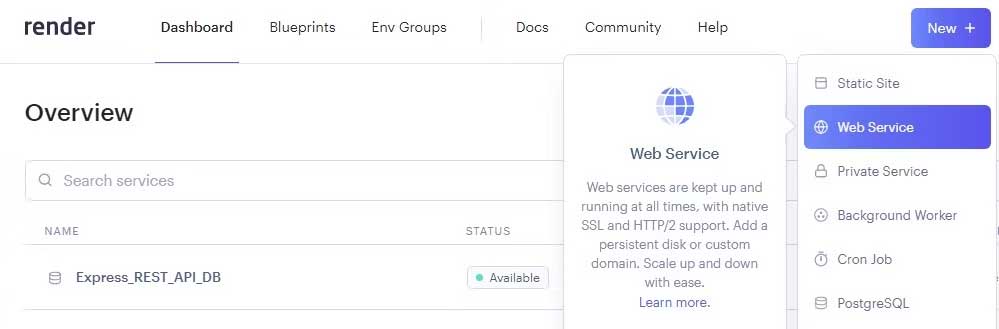
Ở trang tổng quan, click nút New PostgreSQL để thiết lập phiên bản mới.

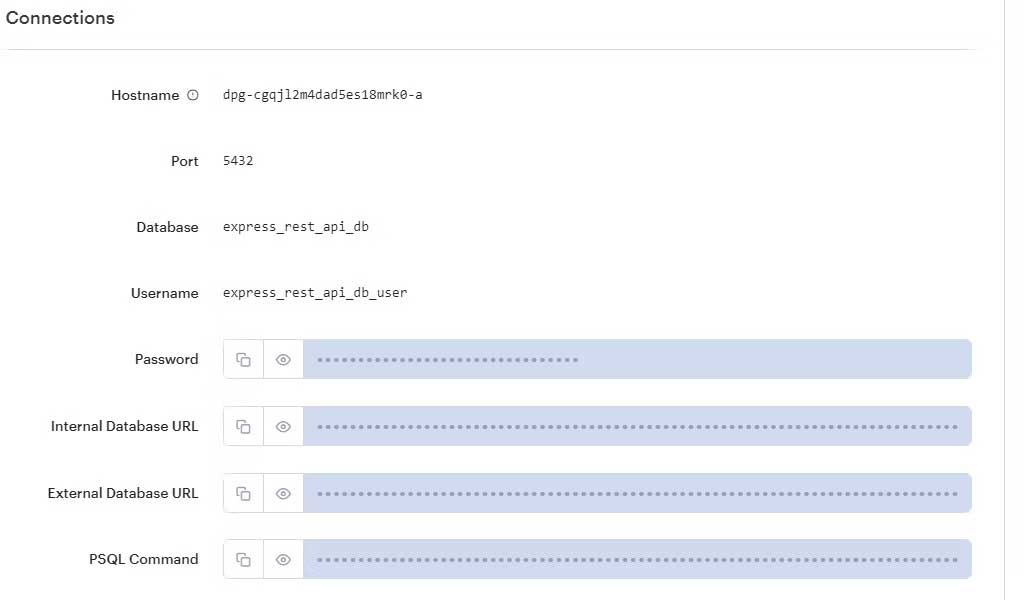
Tiếp theo, điền tên của database và click Create database. Cuối cùng, sao chép Internal Database URL được cung cấp. Bạn sẽ dùng nó để cấu hình kết nối giữa Express REST API và database PostgreSQL.
Về cơ bản, Internal Database URL được dùng để thiết lập kết nối giữa các ứng dụng đang chạy trên server của Render như API đã triển khai hoặc ứng dụng web chính thức.

Tuy nhiên, nếu bạn chỉ muốn dùng database PostegreSQL từ ứng dụng đã triển khai trên nền tảng khác, bạn có thể dùng External Database URL - URL database bên ngoài để cấu hình kết nối cơ sở dữ liệu.
Tạo một Express.js REST API
Tiếp tục và tạo một server web Express.js. Tiếp theo, cài đặt các gói sau:
npm install pg knexCấu hình kết nối database
Để thiết lập kết nối giữa Express.js API và PostgreSQL của Render, trong danh mục gốc của thư mục dự án, tạo file db.js và thêm code bên dưới.
const knex = require('knex');
const db = knex({
client: 'pg',
connection: {
connectionString: 'the database URL',
ssl: {
rejectUnauthorized: false
}
}
});
module.exports = db;
Tiếp theo, mở file index.js, và thêm code bên dưới mà triển khai một REST API đơn giản với 4 tuyến.
const express = require("express");
const app = express()
const db = require('./db')
const PORT = process.env.PORT || 5000
app.use(express.json())
app.use(express.urlencoded({ extended: true }))
app.get('/', (req, res) => res.send('Hello World!' ))
// Get all users
app.get('/users', async (req, res) => {
try {
const users = await db.select().from('users')
res.json(users)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error retrieving users' })
}
})
app.post('/users', async (req, res) => {
try {
const user = await db('users').insert({ name: req.body.name }).returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error creating user' })
}
})
// Delete an existing user
app.delete('/users/:id', async (req, res) => {
try {
const { id } = req.params
const user = await db('users').where({ id }).delete().returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error deleting user' })
}
})
app.listen(PORT, () => console.log(`Server up at PORT:${PORT}`))Thiết lập file migrate.js
Tạo thư mục mới, scripts, trong danh mục gốc của dự án, thêm file mới, migrate.js, và cuối cùng, thêm code bên dưới:
const db = require('../db');
(async () => {
try {
await db.schema.dropTableIfExists('users')
await db.schema.withSchema('public').createTable('users', (table) => {
table.increments()
table.string('name')
})
console.log('Created users table!')
process.exit(0)
} catch (err) {
console.log(err)
process.exit(1)
}
})()Code này sẽ tạo một bảng users mới trong database với 2 cột: một trường khóa chính tăng tự động và trường tên.
Cuối cùng, thêm những lệnh này vào file package.json.
"scripts": {
"start": "node index.js",
"migrate": "node scripts/migrate.js",
},Cuối cùng, để tạo bảng của người dùng trên database, bạn cần chạy file migrate.js dưới dạng tập lệnh trên terminal bằng lệnh bên dưới.
npm run migrateTuy nhiên, trước khi chạy lệnh này, đảm bảo truy xuất External Database URL từ thông tin cài đặt phiên bản PostgreSQL của Render, và dán nó vào tệp db.js dưới dạng chuỗi kết nối.
Điều này sẽ thiết lập một kết nối với phiên bản database từ máy cục bộ, cho phép bạn tạo bảng trước khi triển khai API. Sau khi tạo bảng, bạn có thể chuyển sang phiên bản PostgreSQL của Render, truy xuất Internal Database URL, và update file db.js tương ứng.
Triển khai REST API trên Render
Đầu tiên, tạo một repository trên GitHub và đẩy code dự án. Tiếp theo, đăng nhập tài khoản Render, click nút New+ và chọn Web Service từ menu thả xuống.

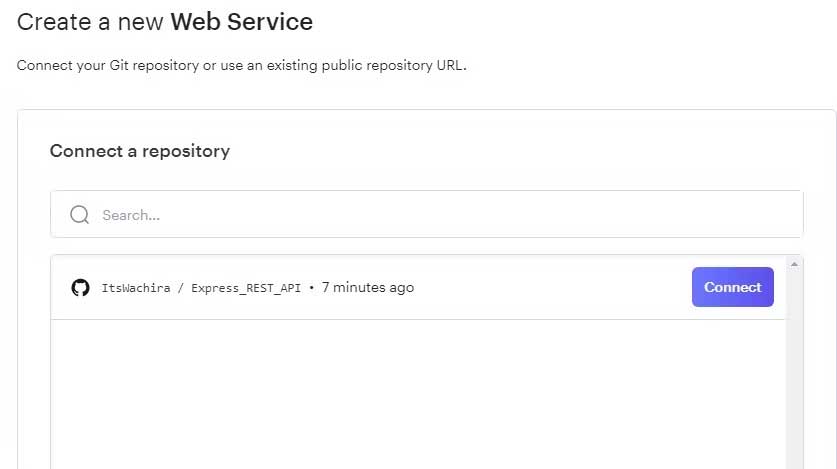
Cuối cùng, truy cập tài khoản GitHub, chọn repository, và kết nối nó trên Render.

Ở trang cài đặt dịch vụ web, cung cấp tên cho dịch vụ mới, chỉ định thư mục gốc của dự án, chạy lệnh build - xây dựng và start - khởi động, và cuối cùng, click Create Web Service. Sau khi hoàn tất quá trình triển khai, sao chép URL được cung cấp để kiểm tra các endpoint trên Postman.
Kiểm tra các API Endpoint trên Postman
Postman là một công cụ phổ biến trong việc phát triển và kiểm tra API. Để làm quen với Postman, hãy học cách dùng nó để kiểm tra API.
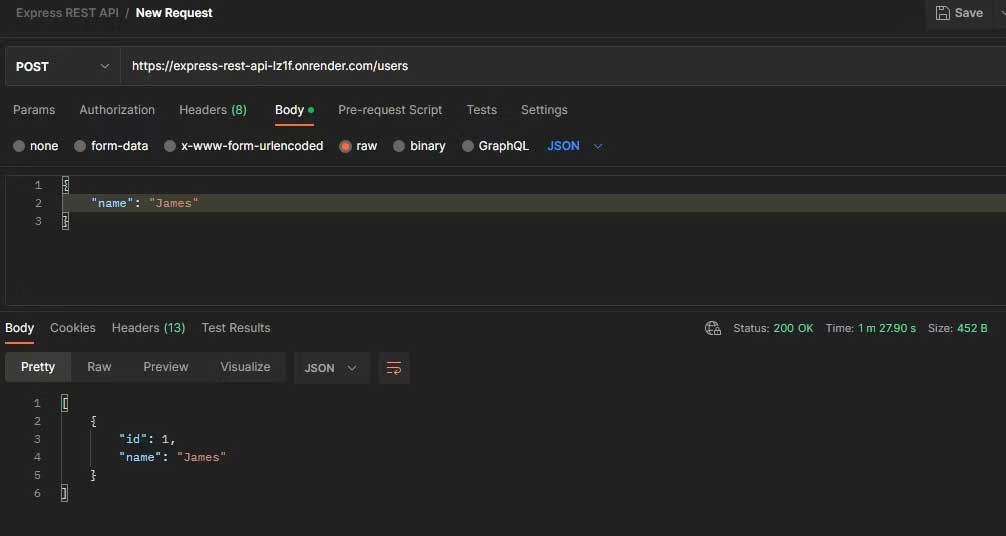
Để kiểm tra API đã triển khai, tạo một truy vấn POST tới endpoint /users. Hành động này lưu trữ dữ liệu trong database PostgreSQL.

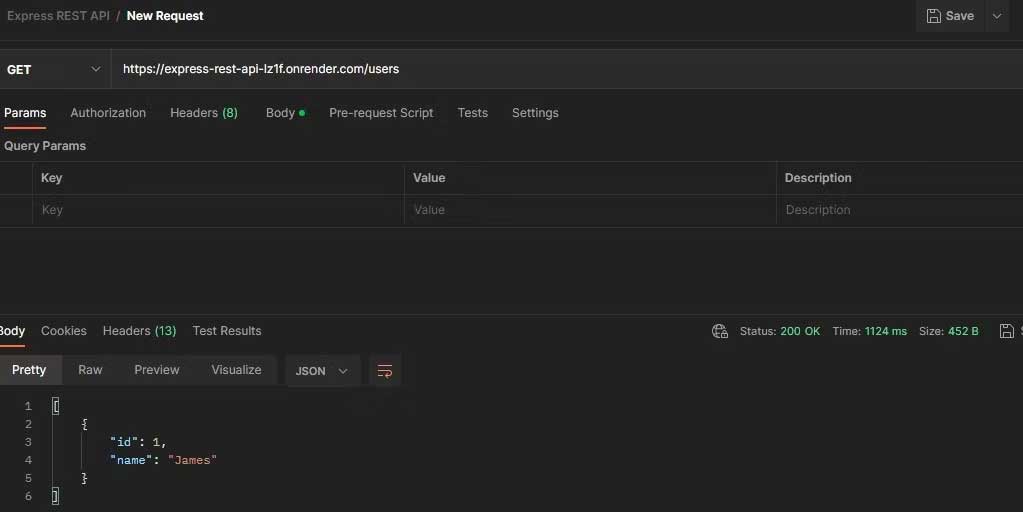
Cuối cùng, tạo truy vấn GET để truy xuất dữ liệu được lưu trữ.

Nhìn chung, Render cung cấp một quá trình thiết lập đơn giản, và tích hợp liền mạch với các hệ thống kiểm soát phiên bản phổ biến. Điều này khiến nó trở thành lựa chọn thay thế tốt cho nền tảng lưu trữ đám mây.
Hi vọng bài viết hữu ích với các bạn!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài