Whitelabel Error Page trông đơn điệu và có thể ảnh hưởng tiêu cực tới trải nghiệm người dùng. Vì thế, hãy cùng Quantrimang.com học cách tạo trang lỗi tùy biến bằng Thymeleaf nhé!

Phần mềm phát sinh lỗi đôi khi thật khó tránh khỏi. Ngay cả với những ứng dụng tốt nhất cũng sẽ gặp lỗi ở một số thời điểm. Vì thế, mỗi ứng dụng đều cần có sẵn một số cơ chế xử lý lỗi tại chỗ.
Spring Boot cung cấp trang lõi Whitelabel mặc định dưới dạng một thành phần của cấu hình tự động cho xử lý lỗi. Tuy nhiên, các nhà phát triển kỳ vọng sẽ tạo một trang lỗi tùy biến thay thế Whitelabel error page. Ở bài viết này, hãy cùng nhau học cách tùy biến trang lỗi cho những ứng dụng Spring Boot nhé!
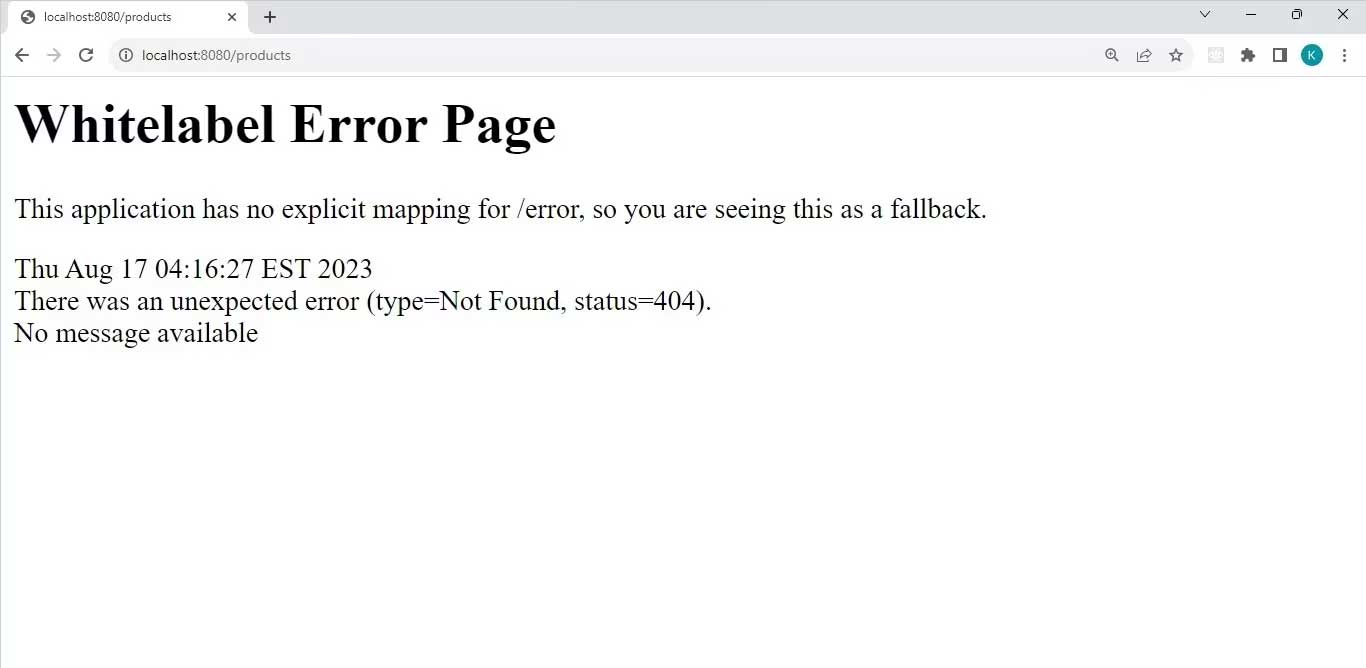
Whitelabel Error Page của Spring Boot
Khi một ứng dụng Spring Boot gặp lỗi, nó yêu cầu URL /error. Nếu không có chế độ xem tại vị trí này, nó hiện trang lỗi Whitelabel:

Trang lỗi Whitelabel cho biết ngày và thời gian phát sinh lỗi, cùng với múi giờ tương ứng. Ngoài ra, nó còn báo kiểu lỗi và code liên quan. Trang Whitelabel thông báo đây là lỗi 404 (page not found). Nguyên nhân do ứng dụng mẫu không mapping cho URL “/products”.
Hầu hết thông tin hiện trên Whitelabel error page đều được lấy từ các thuộc tính lỗi cụ thể. Trình xem lỗi của Spring Boot có quyền truy cập những thuộc tính lỗi sau:
- error: nguyên nhân gây ra lỗi.
- timestamp: ngày và giờ xảy ra lỗi.
- status: mã trạng thái lỗi.
- exception: tên lớp của ngoại lệ gốc (nếu lỗi là do ngoại lệ).
- message: thông báo ngoại lệ (nếu lỗi là do ngoại lệ).
- errors: Bất kỳ kết quả từ ngoại lệ BindingResult (nếu lỗi là kết quả của ngoại lệ).
- trace: dấu vết ngăn xếp ngoại lệ (nếu lỗi là kết quả của một ngoại lệ).
- path: Đường dẫn URL xảy ra lỗi.
Tạo trang lỗi bằng Thymeleaf
Ứng dụng Spring Boot sẽ có một trang lỗi riêng được lưu trong mẫu “error”. Phần mở rộng của mẫu này sẽ thay đổi theo công nghệ mẫu mà bạn quyết định dùng. Ví dụ, nếu chọn template Java Server Pages (JSP), tên file sẽ là error.jsp.
Tuy nhiên, ứng dụng Spring Boot mẫu này dùng công cụ template Thymeleaf. Vì thế, tên mẫu là error.html. Bạn cần đặt mẫu lỗi nhất quán trong thư mục template ở thư mục resources với tất cả file mẫu khác.
File error.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title> Error</title>
<link rel="stylesheet" th:href="@{/css/style.css}"/>
</head>
<body th:style="'background: url(/images/background1.jpg)
no-repeat center center fixed;'">
<div class="container" >
<h1>An error has occurred...</h1>
<img th:src="@{/images/error-icon.png}"
width="100px" height="100px" />
<p>There seems to be a problem with the page you requested
(<span th:text="${path}"></span>).</p>
<p th:text="${'The status code is ' + status
+ ', which means that the page was ' + error + '.'}"></p>
<p th:text="${'Further details: ' + message + '.'}"></p>
<a class="btn" href="/home">Back to home</a>
</div>
</body>
</html>
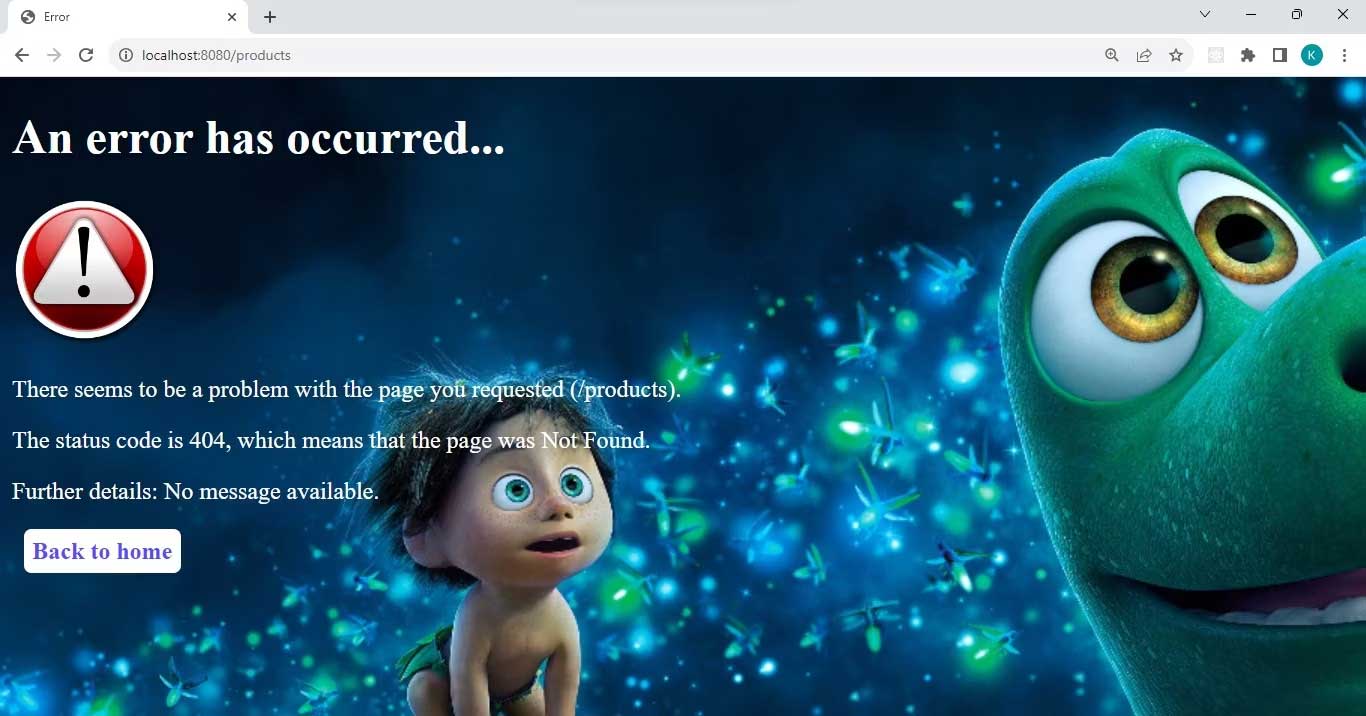
Trang lỗi được tùy chỉnh để hoàn thành một số nhiệm vụ quan trọng. Nó khai báo sự xuất hiện của một lỗi. Sau đó, nó hiện truy vấn HTTP đã gây ra lỗi. Hơn nữa, nó còn cung cấp cho người dùng code trạng thái liên quan đến lỗi. Thế nhưng, nếu người dùng không quen với code trạng thái, trang này cũng giải thích ý nghĩa của code qua thuộc tính error.
Dòng cuối cùng của text hiện một thông báo trong trường hợp ngoại lệ cho người dùng. Sau đó, link ở cuối cho phép người dùng điều hướng quay lại trang chủ. File error.html dùng style sheet CSS và 2 ảnh để tạo cửa sổ sau:

Mục đích chính của trang lỗi là thông báo cho người dùng biết lỗi cụ thể đã xảy ra. Tuy nhiên, trang lỗi này vẫn là một khía cạnh của ứng dụng. Vì thế, đảm bảo trang lỗi “thân thiện” người dùng rất quan trọng.
Hi vọng bài viết giúp bạn tạo ra trang lỗi tùy biến như ý cho các ứng dụng Spring Boot.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài