Biết cách quản lý trạng thái sẽ giúp bạn nâng cao sức mạnh của app Astro. Dưới đây là hướng dẫn chi tiết.

Khi xây dựng ứng dụng bằng framework Astro, bạn có thể băn khoăn tự hỏi cách quản lý trạng thái ứng dụng hay chia sẻ nó giữa các thành phần và framework như thế nào. Nano Stores là một trong số trình quản lý gói trạng thái tốt nhất cho Astro vì nó hoạt động với cả React, Preact, Svelte, Solid, Lit, Angular, và Vanilla JS.
Học cách quản lý trạng thái trong dự án Astro khá đơn giản. Hãy làm theo những bước dưới đây để tạo ứng dụng ghi chú sử dụng Nano Stores cho quản lý trạng thái và chia sẻ nó giữa thành phần React và Solid.js.
Astro là gì?
Framework Astro cho phép bạn tạo các ứng dụng web trên các khung UI phổ biến hàng đầu như React, Preact, Vue, hoặc Svelte. Framework này dùng một cấu trúc dựa trên thành phần, vì thế mỗi trang trong Astro đều chứa một số thành phần.
Để tăng tốc thời gian tải trang, framework này giảm thiểu sử dụng JavaScript bên máy khách và hiển thị trước các trang trên máy chủ.
Astro được thiết kế là công cụ lý tưởng cho việc xuất bản web tập trung vào nội dung như blog, trang đích, web tin tức… Đối với các thành phần mà bạn đánh dấu là tương tác, framework này sẽ chỉ gửi số lượng JavaScript tối thiểu cần để kích hoạt tương tác.
Hướng dẫn cài đặt và thiết lập
Nếu đã thiết lập một dự án Astro và khởi chạy nó, hãy bỏ qua phần này.
Thế nhưng nếu chưa có dự án Astro, bạn cần tạo nó trước. Yêu cầu duy nhất ở đây là cài Node.js trên máy phát triển cục bộ.
Để tạo dự án Astro mới, mở nhắc lệnh, đưa cd vào thư mục bạn muốn tạo trong dự án, rồi chạy lệnh sau:
npm create astro@latestTrả lời “y” để cài Astro và đặt tên cho tên thư mục của dự án. Bạn có thể tham khảo hướng dẫn thiết lập Astro trên web chính thức nếu bị "kẹt" ở bước nào đó.
Sau khi đã hoàn tất tạo dự án, hãy tiếp tục bằng lệnh sau (thêm React vào dự án):
npx astro add reactCuối cùng, cài Nano Stores cho React bằng cách chạy lệnh sau:
npm i nanostores @nanostores/reactVẫn trên terminal, đưa cd vào thư mục gốc của dự án và khởi động ứng dụng bằng một trong số lệnh sau (tùy thuộc vào cách sử dụng của bạn):
npm run devHoặc:
yarn run devHoặc:
pnpm run devTới http://localhost:3000 trong trình duyệt web để thấy bản xem trước của trang web.
Sau khi đã thiết lập dự án Astro, bước tiếp theo là tạo một cửa hàng cho dữ liệu ứng dụng.
Tạo Note Store
Tạo file tên noteStore.js bên trong thư mục /src ở gốc của ứng dụng. Bên trong file này, dùng hàm atom() từ nanostores để tạo một cửa hàng ghi chú:
import { atom } from "nanostores"
export const notes = atom([])
export function addNote(note) {
notes.set([...notes.get(), note])
console.log("Added note: ", note.get())
}Hàm addNote() lấy một ghi chú làm đối số và chứa nó bên trong cửa hàng ghi chú. Nó dùng spread operator khi lưu trữ ghi chú để tránh đột biến dữ liệu.
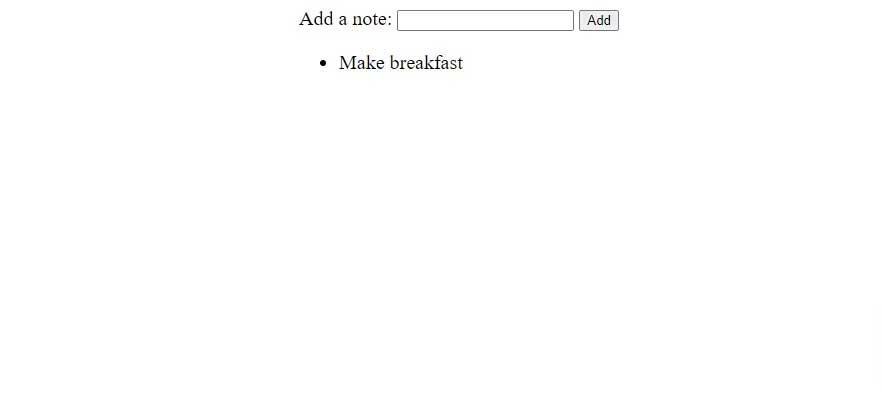
Tạo giao diện của ứng dụng ghi chú
Giao diện sẽ chỉ chứa một đầu vào để thu thập ghi chú và nút bấm, khi được click, thêm ghi chú vào cửa hàng.
Bên trong thư mục src/components, tạo file mới tên NoteAddButton.jsx. Tiếp theo, dán code sau vào bên trong file:
import {useState} from "react"
import {addNote, notes} from "../noteStore"
export default function NoteAdder() {
const [userNote, setUserNote] = useState('')
return(
<>
<label htmlFor="note">Add a note: </label>
<input type="text" name="note" id="note"
onChange={(event) => setUserNote(event.target.value)} />
<button onClick={() => addNote(userNote)}>Add</button>
<ul>
{
$notes.map((note, index) => {
<li key={index}>{note}</li>
})
}
</ul>
</>
)
}Code này thêm ghi chú vào trạng thái của thành phần khi bạn nhập vào input. Sau đó, khi click vào nút bấm, nó lưu ghi chú vào cửa hàng. Nó cũng tải ghi chú từ cửa hàng và hiện chúng bên trong một danh sách chưa có thứ tự. Với phương pháp tiếp cận này, ghi chú sẽ hiện trên trang ngay lập tức sau khi click nút Save.
Giờ trong file pages/index.astro, bạn cần nhập NoteAddButton và dùng nó trong thẻ <main>:
import NoteAddButton from "../components/NoteAddButton.jsx"
---
<Layout title="Welcome to Astro.">
<main>
<NoteAddButton client:load />
</main>
</Layout>
// Other codeNếu quay lại trình duyệt của bạn, bạn sẽ tìm thấy thành phần đầu vào và nút bấm hiện trên trang. Gõ nội dung vào trường nhập, rồi click nút Save. Ghi chú này sẽ ngay lập tức hiện trên trang và sẽ tồn tại trên trang ngay cả khi bạn làm mới trình duyệt.

Chia sẻ trạng thái giữa hai framework
Giả sử bạn muốn chia sẻ trạng thái giữa React và Solid.js. Việc đầu tiên bạn cần làm là thêm Solid vào dự án bằng cách chạy lệnh sau:
npx astro add solidTiếp theo, thêm Nano Stores cho solid.js bằng cách chạy:
npm i nanostores @nanostores/solidĐể tạo UI trong solid.js, đi vào bên trong thư mục src/components và tạo file mới tên Notes.js. Mở file này và tạo thành phần Notes bên trong nó:
import {useStore} from "@nanostores/solid"
import {notes} from "../noteStore"
import {For} from "solid-js"
export default function Notes() {
const $notes = useStore(notes)
return(
<>
<h1>My notes</h1>
<ul>
<For each={notes()} />
{(note) => <li>{note}</li>}
</For>
</ul>
</>
)
}Ở file này, bạn nhập ghi chú từ cửa hàng, lặp qua từng ghi chú và hiện nó trên trang.
Để hiện thành phần Note trên được tạo bằng Solid.js, chỉ cần đi tới file pages/index.astro, nhập NoteAddButton và dùng nó trong tag <main>:
import NodeAddButton from "../components/NoteAddButton.jsx"
import Nodes from "../components/Notes.jsx"
---
<Layout title="Welcome to Astro.">
<main>
<NoteAddButton client:load />
<Notes client:load />
</main>
</Layout>
// Other codeGiờ quay lại trình duyệt của bạn, nhập nội dung vào input, và click nút Save. Ghi chú này sẽ hiện trên trang và cũng tồn tại giữa các lần hiển thị.
Sử dụng những kỹ thuật trên, bạn có thể quản lý trạng thái bên trong ứng dụng Astro và chia sẻ nó giữa các thành phần và framework. Thế nhưng Astro có nhiều tính năng tiện ích khác như thu thập dữ liệu, thu nhỏ HTML, hiển thị song song…
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài