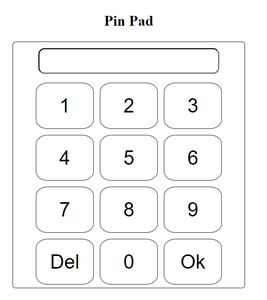
Bài viết sẽ hướng dẫn bạn cách triển khai một bảng nhập PIN và kiểm tra xem nó có hợp lệ hay không với sự trợ giúp của HTML, CSS và JavaScript.
Cơ chế hoạt động cơ bản của một PIN Pad là khi người dùng nhập PIN và nhấn OK, code này xác thực tính hợp lệ của PIN, đồng thời cung cấp một thông báo về việc PIN được nhập đúng hoặc sai.

Chuẩn bị:
Các trường hợp sử dụng
- Tạo cấu trúc HTML bằng thẻ <h2> cho tên dự án và container chính <div> chứa tất cả các thành phần. Container này có chiều rộng tối đa 100%.
- Tạo thẻ giống như cấu trúc có chiều rộng bằng 30% của container chính và căn giữa nó trên trang bằng cách đặt lề trái & phải là “auto”.
- Tại đây dùng flexbox để định dạng các nút bấm và thẻ khác nhau.
- Tạo textbox ở trên cùng sẽ hiện pin đã nhập ở định dạng mật khẩu.
- Tạo nhiều hàng, trong đó mỗi hàng chứa 3 nút bấm với hàng cuối chứa nút Del để xóa số đã nhập vào gần nhất và nút OK để gửi PIN.
- Thêm kiểu phù hợp cho các thành phần bằng class và giá trị ID của chúng.
- Trong file JS, đầu tiên đặt giá trị PIN đúng đã xác định trước sang giá trị số mong muốn.
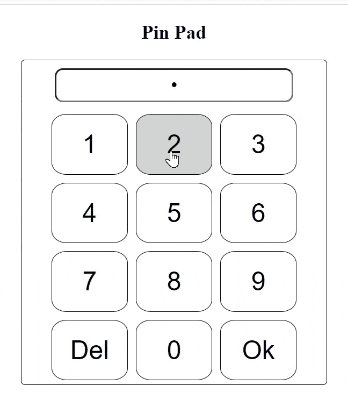
- Khi click các nút bấm số hiện tại, nó sẽ bổ sung số đó vào giá trị PIN hiện trên nút kiểm soát đầu vào phía trên cùng.
- Khi click Del, dữ liệu đã nhập gần nhất sẽ bị loại bỏ khỏi textbox kết quả. Khi click Ok, nó sẽ xác thực PIN đã nhập dự trên PIN đã xác định trước đó, đồng thời thông báo người dùng đã nhập PIN chính xác hay chưa.
- Người dùng không thể nhập bất cứ thứ gì trực tiếp vào hộp input.
- Người dùng có thể click vào nút bấm đó và sẽ sẽ được thể hiện trong hộp đầu vào ở phía trên cùng.
- Toàn bộ các sự kiện click JS đều được xử lý từ file JavaScript.
Cấu trúc dự án

Ví dụ: Code bên dưới triển khai một ứng dụng thẻ PIN cơ bản bằng HTML, CSS và JavaScript.
JavaScript
// Script.js
// Correct Pin Value
let correctPin = "1234";
let btns =
document.getElementsByClassName(
"pinpad-btn"
);
let pinInput = document.getElementById(
"pinpad-input"
);
for (let i = 0; i < btns.length; i++) {
let btn = btns.item(i);
if (
btn.id &&
(btn.id === "submit-btn" ||
btn.id === "delete-btn")
)
continue;
// Add onclick event listener to
// Every button from 0 - 9
btn.addEventListener(
"click",
(e) => {
pinInput.value +=
e.target.value;
}
);
}
let submitBtn = document.getElementById(
"submit-btn"
);
let delBtn = document.getElementById(
"delete-btn"
);
let modal =
document.getElementById("modal");
let result =
document.getElementById("result");
let closeBtn =
document.getElementById("close");
submitBtn.addEventListener(
"click",
() => {
if (
!pinInput ||
!pinInput.value ||
pinInput.value === ""
) {
alert(
"Please enter a pin first"
);
} else if (
pinInput.value ===
correctPin
) {
alert("Correct PIN");
} else {
alert("Incorrect PIN");
}
// Reset the input
pinInput.value = "";
}
);
delBtn.addEventListener("click", () => {
if (pinInput.value)
pinInput.value =
pinInput.value.substr(
0,
pinInput.value.length -
1
);
});
closeBtn.addEventListener(
"click",
() => {
modal.style.display = "none";
}
);
HTML
<!-- Index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pin Pad</title>
<link rel="stylesheet"
href="./style.css"/>
</head>
<body>
<h2 class="text-center">Pin Pad</h2>
<div class="container">
<div class="card">
<div class="card-header">
<input type="password"
id="pinpad-input"
readonly />
</div>
<div>
<div class="row">
<button type="button"
class="pinpad-btn"
value="1">
1
</button>
<button type="button"
class="pinpad-btn"
value="2">
2
</button>
<button type="button"
class="pinpad-btn"
value="3">
3
</button>
</div>
<div class="row">
<button type="button"
class="pinpad-btn"
value="4">
4
</button>
<button type="button"
class="pinpad-btn"
value="5">
5
</button>
<button type="button"
class="pinpad-btn"
value="6">
6
</button>
</div>
<div class="row">
<button type="button"
class="pinpad-btn"
value="7">
7
</button>
<button type="button"
class="pinpad-btn"
value="8">
8
</button>
<button type="button"
class="pinpad-btn"
value="9">
9
</button>
</div>
<div class="row">
<button type="button"
class="pinpad-btn"
value="del
"
id="delete-btn">
Del
</button>
<button type="button"
class="pinpad-btn"
value="0">
0
</button>
<button type="button"
class="pinpad-btn"
value="ok"
id="submit-btn">
Ok
</button>
</div>
</div>
</div>
<div id="modal" class="modal">
<div class="modal-body">
<span id="close">×</span>
<p id="result"></p>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS
/* Style.css */
.text-center {
text-align: center;
}
.container {
width: 100%;
}
.card {
border: 1px solid black;
border-radius: 5px;
width: 30%;
margin-right: auto;
margin-left: auto;
display: flex;
flex-direction: column;
}
.card-header {
display: flex;
justify-content: center;
margin: 10px;
text-align: center;
}
.row {
display: flex;
flex-direction: row;
justify-content: center;
}
.pinpad-btn {
width: 25%;
height: 75px;
margin: 5px;
padding: 5px;
border: 1px solid black;
border-radius: 20%;
font-size: 2em;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
background-color: white;
}
.pinpad-btn:hover {
background-color: lightgray;
}
#pinpad-input {
border-radius: 10px;
height: 1.5em;
font-size: 1.5em;
text-align: center;
width: 80%;
}
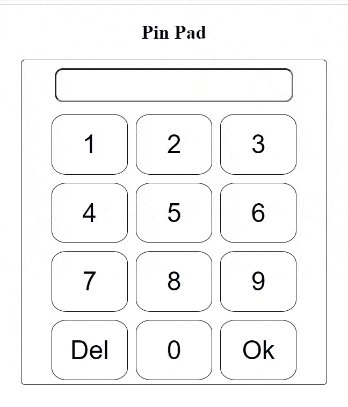
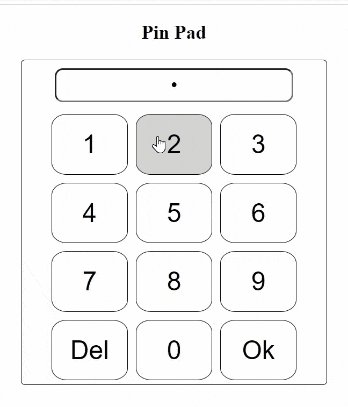
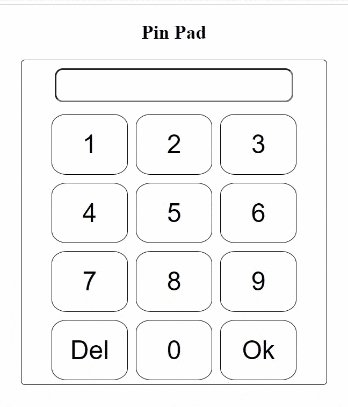
Các bước chạy ứng dụng: Mở Live Server, sau đó nhập URL sau vào link:
http://localhost:5500/Kết quả:

Thế là xong! Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài