Quản trị mạng - Hãy tưởng tượng kịch bản: bạn là một nhà thiết kế Web, đồng thời cũng là một chuyên gia về Photoshop và muốn chuyển đổi một thiết kế tuyệt vời của mình từ Photoshop vào một trang web cụ thể. Làm thế nào bạn có thể thực hiện điều này một cách dễ dàng nhất?
Bạn có hai giải pháp: Thứ nhất bạn phải học HTML (hầu như chắc chắn bạn cũng cần phải biết PHP) và tự viết code , hoặc phải trả tiền cho nhà viết code để họ làm điều đó cho bạn. Với Basekit, bạn sẽ có một giải pháp thứ ba – chỉ cần nhập file .psd và chương trình sẽ tự động chuyển đổi thiết kế của bạn thành một mẫu (template) chuẩn.
BaseKit được phát triển bởi một công ty có trụ sở tại Vương quốc Anh, nó cho phép bạn tạo trang web nhanh chóng và dễ dàng. Hãy suy nghĩ về nó như một công cụ Dreamweaver trực tuyến, nhưng dễ sử dụng hơn và và mạnh hơn. Với BaseKit bạn chỉ cần có rất ít hoặc thậm chí không cần có kiến thức về HTML để viết code cho trang web. Tất cả cái bạn cần chỉ ở đây là một chút sáng tạo.
Bắt đầu
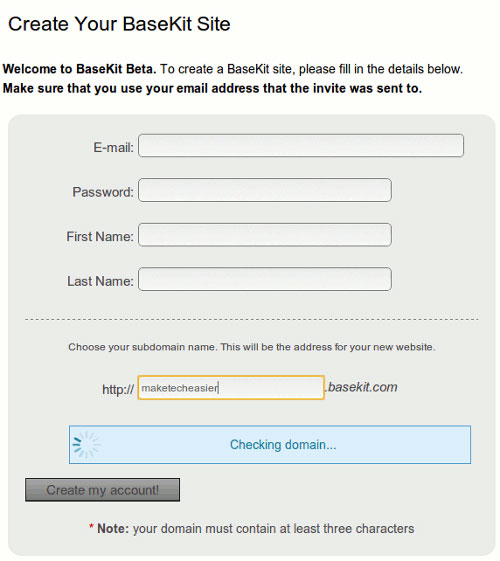
Basekit hiện đang trong quá trình thử nghiệm beta và nó chỉ dành cho các thành viên được mời. Để bắt đầu, bạn phải đăng ký như là một người dùng thử bản beta và chờ đợi cho đến khi có email trả lời chấp nhận cho phép bạn trở thành người dùng thử.
Khi đã nhận được email đồng ý cho phép trở thành thành viên mời dùng thử phiên, bạn có thể tiến hành đăng ký tài khoản của mình. Đây là nơi bạn sẽ chọn một tên miền phụ cho tài khoản. Tên miền phụ này sẽ là một site, nơi có tất cả các trang web của bạn.

Tạo thiết kế đầu tiên
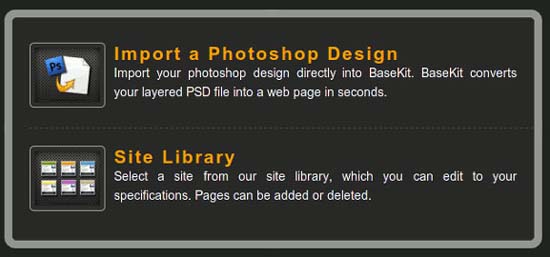
Khi lần đầu tiên đăng nhập, sẽ có thông báo nhắc rằng bạn có muốn nhập file .psd hoặc tạo một trang web dựa trên mẫu sẵn có của Basekit.

Việc import các file psd là cách làm nhanh nhất để có được trang web đang chạy. Đối với những người sử dụng không thường xuyên hoặc không dùng Photoshop, bạn có thể chọn các mẫu có sẵn từ thư viện site. Sẽ không có cách nào để bạn tạo mẫu riêng cho chính mình, vì vậy bạn phải làm với những mẫu hạn chế trong thư viện. Hy vọng rằng trong tương lai, họ sẽ thêm vào nhiều mẫu hơn và cũng có thể cung cấp cho bạn những công cụ để tạo ra mẫu riêng (không phải từ các file psd).
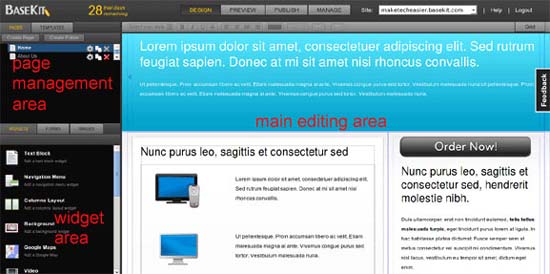
Tiếp theo, chúng tôi sẽ hướng dẫn bạn đến với cửa sổ làm việc nơi có vùng soạn thảo và các thanh công cụ .

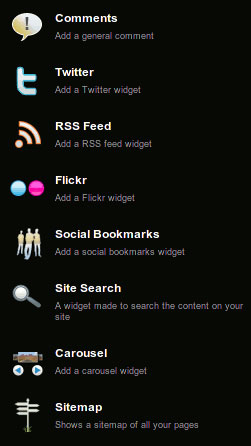
Cột phía bên tay trái được chia thành ô (cell) nhỏ bên trên và bên dưới. Cell phía trên, page management area, là vùng quản lý trang nơi bạn thêm các trang mới, thay đổi mẫu, thay đổi các thiết lập cho mỗi trang vv. Cell bên dưới chứa tất cả các widget được sử dụng cho trang web của bạn. Đây là nơi BaseKit thực tỏ ra ưu việt. Có một widget cho hầu hết các thành phần web như Navigational menu, RSS feed, Twitter widget, text box, comments area, Flickr, Search bar, Google Maps, videos, forms và nhiều widget khác nữa mà chúng tôi không liệt kê ra ở đây. Tất cả bạn cần làm chỉ là kéo và thả các vật dụng vào vị trí mong muốn. Đã qua rồi cái thời mà bạn phải ngồi đó để viết các code mở rộng.

Mặc dù nó không có đầy đủ các chế độ HTML, nhưng bạn có thể chỉnh sửa các thành phần HTML cho nội dung của mỗi widget. Bạn cũng có thể thay đổi dạng hay CSS của widget này với điều kiện có đủ sự thành thạo để chỉnh sửa nó.

Tại bất kỳ thời điểm nào, bạn đều có thể nhấn vào nút Preview để xem nó sẽ hiển thị thế nào như trên trình duyệt thực tế. Khi đã thực hiện xong thiết kế của mình hãy nhấn vào nút Publish để chuyển nó trên trang web của bạn.
Các Tính năng mạnh mẽ khác
Basekit làm được nhiều hơn là việc chỉ tạo ra một trang cho website . Nó còn đi kèm với nhiều tính năng mạnh mẽ khác cần thiết cho một trang web chuyên nghiệp.
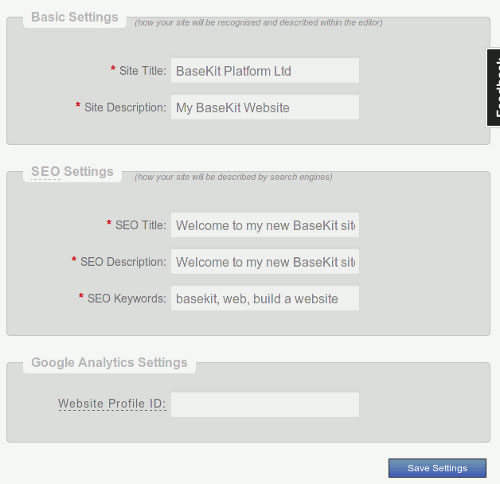
Trong vùng Manage, bạn có thể chỉnh sửa tên của site và tiêu đề SEO, phần mô tả và từ khoá cho trang (các thiết lập SEO cũng có thể dùng cho từng trang riêng biệt). Ngoài ra, nó cũng được tích hợp với Google Analytics để bạn có thể nạp code của mình và ngay lập tức dùng nó để theo dõi lưu lượng truy cập .

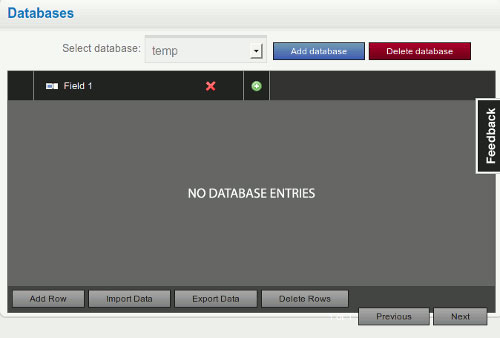
Cơ sở dữa liệu có sẵn là một tính năng hữu ích khác có thể làm bạn ngạc nhiên. Bạn có thể dễ dàng tạo ra một cơ sở dữ liệu, cũng như thêm dòng và dữ liệu vào nó. Nếu muốn, cũng có thể nhập các bảng tính vào cơ sở dữ liệu. Một điều không hiểu là làm thế nào để tích hợp cơ sở dữ liệu vào phía trước. Tại thời điểm này, bộ soạn thảo web có vẻ không hỗ trợ mã động (dynamic coding).

Đóng gói
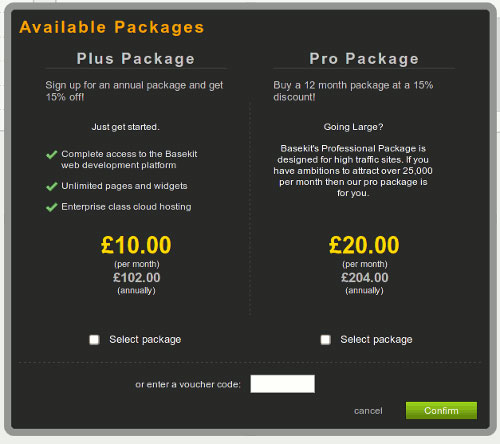
Khi lần đầu đăng ký phiên bản beta, bạn sẽ được cung cấp gói thử nghiệm với 30 ngày để sử dụng phần mềm. Nếu muốn tiếp tục, bạn có thể đăng ký gói Premium với giá 10 bảng (khoảng $15) mỗi tháng. Chúng tôi không chắc chắn liệu BaseKit đã bắt đầu việc chấp nhận thanh toán hay chưa vì hiện nay nó vẫn chỉ là phiên bản beta.

Hosting
Một điểm tốt của BaseKit là bạn không phải lo lắng về việc hosting. Tất cả các file đều được lưu giữ và chạy trên máy chủ BaseKit (chạy trên Amazon S3). Do đó bạn không cần phải lo lắng chút nào về việc lưu trữ cũng như bảo trì site. Điều này biện minh cho các thuê bao Premium về mức giá mà bạn phải trả cho một kế hoạch hosting web cơ bản, trừ phần mềm xây dựng trang web. Tuy nhiên cũng phải nói trước rằng, người dùng không được phép export trang web (hoặc các file) vào thời điểm này. Không chắc chắn liệu điều này có phải là một biện pháp lâu dài hay không, nhưng nếu nghĩ đến việc chuyển đổi trang web trong tương lai, đây sẽ là một bất lợi.
Ngoài ra, nếu đang sử dụng tên miền riêng, bạn phải chèn một bản ghi CNAME để trỏ đến máy chủ BaseKit.
Kết luận
Nếu đang có kế hoạch bắt đầu một blog, thì WordPress sẽ là một sự lựa chọn tốt hơn . Nhưng nếu muốn có một trang web tĩnh đơn giản (hoặc một trang web cộng đồng) và bạn không muốn can thiệp sâu về việc viết code thì BaseKit là một sự lựa chọn tuyệt vời cho bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài