Nếu chưa quen thao tác trên website Drupal 7 giao diện tiếng Anh thì bạn có thể chuyển sang giao diện tiếng Việt để thuận tiện hơn cho quá trình sử dụng. Drupal 7 không những giúp quản trị thay đổi ngôn ngữ mặc định trên website mà còn có khả năng hỗ trợ khách truy cập website tự chuyển đổi ngôn ngữ khi cần thiết, tức là bạn có thể tạo ra một website đa ngôn ngữ. Ngoài ra, phần này cũng giới thiệu về cách tạo hiệu ứng trình diễn bài viết.
>>> Thiết kế website bằng phần mềm Adobe Dreamweaver CS5
17. Ngôn ngữ trên website Drupal 7
- Cài đặt tiếng Việt cho website
Trong phần 2 có giới thiệu cách cài ngôn ngữ Tiếng Việt (việt hóa giao diện Drupal) bằng cách chép gói ngôn ngữ này (tập tin drupal-7.2.vi.po) vào thư mục news\profiles\standard \translations. Nếu chưa cài đặt ở bước cài đặt Drupal thì bạn có thể thực hiện theo các bước gợi ý sau.
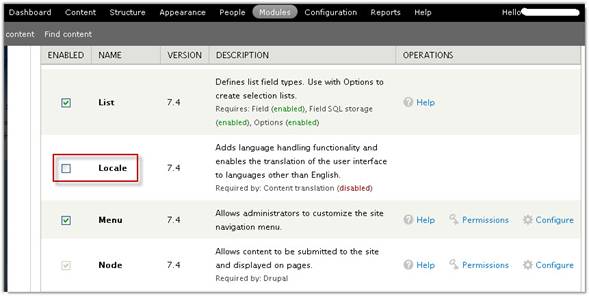
Đầu tiên, bạn cần chép gói ngôn ngữ tiếng Việt vào thư mục translations (tải về tại đây) để việt hóa giao diện. Lưu ý, bạn thực hiện tương tự đối với các ngôn ngữ khác. Nhưng trước khi thiết lập sử dụng ngôn ngữ, bạn cần kích hoạt hai module Content translation và Locale trong nhân của Drupal.

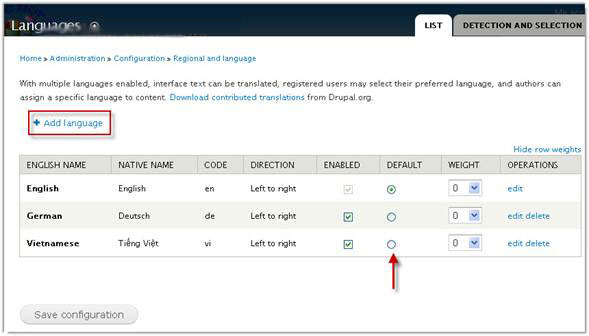
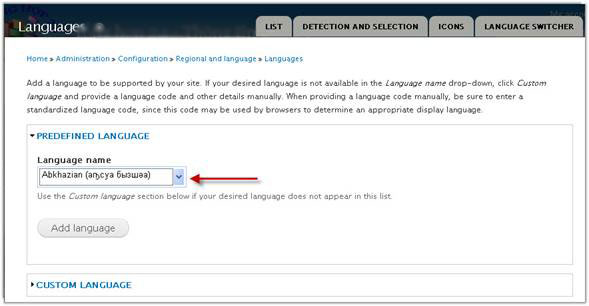
Sau khi bấm Save configuration, bạn vào menu Configuration rồi kéo thanh trượt của trình duyệt, tìm đến khung Regional and Languages, bấm vào liên kết Language. Trong trang hiện ra, bạn bấm Add language rồi tìm gói ngôn ngữ Vietnamese (Tiếng Việt) trong khung Language name, bấm Add Language.

Để việt hóa giao diện và chọn làm ngôn ngữ mặc định của website, bạn đánh dấu chọn vào ô ở hàng Vietnamese và cột Default, bấm Save configuration. Bây giờ, bạn hãy Refresh lại trình duyệt để xem kết quả. Theo giới thiệu, gói ngôn ngữ chỉ việt hóa được khoảng 70,64% ngôn ngữ trên giao diện (chủ yếu là đối với nhân Drupal) nên một số từ và cụm từ tiếng Anh không thay đổi.

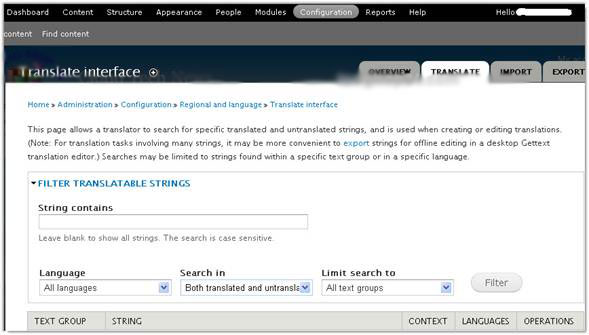
Ngoài ra, thẻ tính năng Translate trong liên kết Translate imterface giúp người quản trị web tự tay Việt hóa giao diện. Bạn sử dụng khung Filter Translatable Strings để lọc ra những từ, cụm từ chưa được dịch trên hệ thống rồi bấm edit ở từng nhóm, nhập vào khung Vietnamese từ (cụm từ) thay thế, bấm Save translations.
Để thực hiện tìm kiếm, bạn chọn ở mục Search in với các lựa chọn Both translated and untranslated strings (tìm tất cả những chuỗi đã dịch và chưa dịch), Only translate strings (lọc ra những chuỗi đã dịch), Only untranslate strings (lọc ra những chuỗi chưa dịch). Ngoài những chuỗi chưa dịch, bạn có thể dịch lại những chuỗi đã dịch nếu cảm thấy các từ, cụm từ được dịch chưa phù hợp.

- Cài đặt đa ngôn ngữ cho website
Đầu tiên, bạn cần tải module Internationalization (hay i18n) và tải thêm các module hỗ trợ: Variable, Language icons, Language Switcher. Sau đó, bạn chép các module này vào thư mục news\sites\all\modules rồi tiến hành kích hoạt (gồm các module: Veriable, Language icon, Language Switcher). Lưu ý, bạn cần phải kích hoạt hai module Content translation và Locale trong nhân của Drupal trước khi thực hiện. Tiếp theo, bạn cài đặt thêm các ngôn ngữ khác tương tự như cách cài đặt ngôn ngữ tiếng Việt.

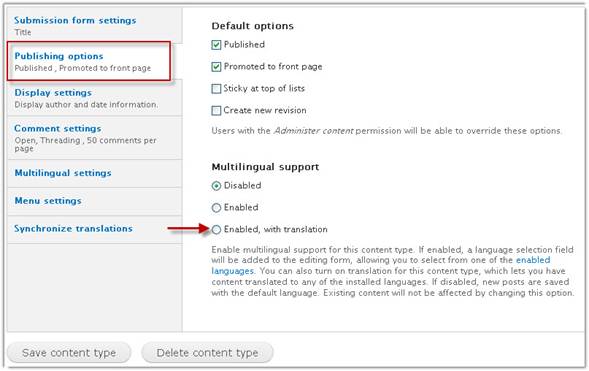
Để tạo tùy chọn ngôn ngữ trong kiểu nội dung (Add content), bạn cần phải thiết lập hỗ trợ đa ngôn ngữ cho kiểu nội dung đó. Bạn vào menu Structure bấm Content types, rồi bấm Edit ở kiểu nội dung cần thiết lập. Ví dụ, với kiểu nội dung Article, bạn chọn thẻ Edit bấm vào mục Publishing options rồi chọn Enable with translation ở cửa sổ bên phải, bấm Save content type. Sau này, khi biên tập nội dung bài viết thì sẽ xuất hiện thêm một mục tùy chọn Language trong kiểu nội dung đang dùng.

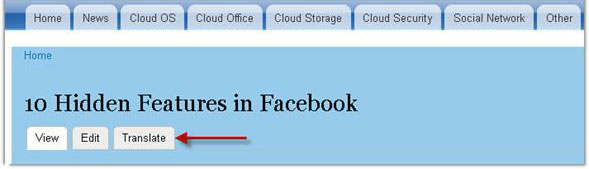
Nếu website đã có sẵn nội dung trước kích hoạt các module hỗ trợ ngôn ngữ thì bạn bấm Edit để chọn ngôn ngữ cho bài viết ở mục Language sau khi đã thiết lập chế độ đa ngôn ngữ, bởi vì chúng đang ở trạng thái Language Neutral. Bây giờ, bạn cần phải dịch bài gốc sang các ngôn ngữ đã cài đặt trên website, bằng cách bấm nút Translate ở từng bài viết. Trong trang hiện ra, bạn bấm Add translation ở từng ngôn ngữ rồi tiến hành dịch nội dung bài viết, bấm Save.

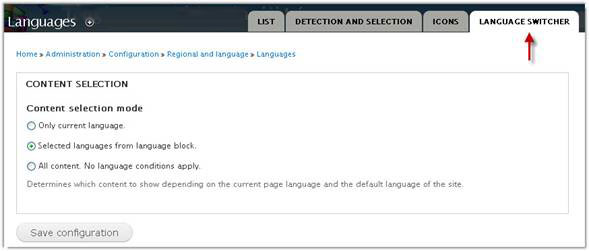
Đến đây website đã hỗ trợ nhiều ngôn ngữ nhưng bạn cần tạo bộ chọn ngôn ngữ trên bài viết (hoặc tại trang chủ) để người xem chuyển đổi qua lại giữa các ngôn ngữ. Khi đó, module Language Switcher sẽ phát huy công dụng của nó, là tạo bộ chọn ngôn ngữ. Để thiết lập kiểu hiển thị cho bộ chọn ngôn ngữ, bạn vào menu Configuration, bấm vào liên kết Language, chọn thẻ Language Switcher. Khung Content selection mode có ba lựa chọn: Only current language (hiển thị nội dung theo ngôn ngữ đang dùng), Selected languages from language block (chọn xem bài viết theo ngôn ngữ trong khung trên trang chủ), All content. No language conditions apply (hiển thị tất cả nội dung, không áp dụng điều kiện ngôn ngữ).

Khi xong, bạn hãy thoát khỏi tài khoản quản trị và xem kết quả thực hiện của mình.
18. Tạo hiệu ứng trình diễn bài viết
Chúng ta có thể tạo cho website của mình một khung với hiệu ứng trình diễn tương tự, bằng module Views Slideshow.
* Chuẩn bị và kích hoạt các module
Bạn cần tải các module: Views, Views Slideshow, Chaos tool suite, Link Field, Token. Sau khi tải về, bạn giải nén các module vào thư mục news\sites\all\modules, rồi tiến hành kích hoạt tất cả các module này.
* Các bước thiết lập
- Tạo bộ nhớ đệm lưu hình ảnh
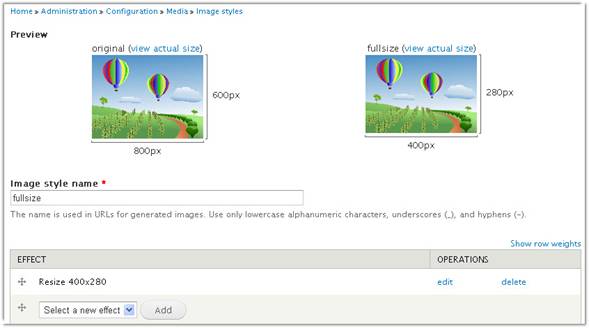
Trước tiên, bạn cần tạo hai dạng hiển thị hình ảnh trong khung trình diễn: kiểu ảnh lớn (fullsize) và kiểu thu nhỏ (thumbsize). Trong phần hướng dẫn này, tác giả sử dụng kiểu ảnh lớn (ảnh trượt) có kích thước 400×280, kiểu ảnh thu nhỏ có kích thước 160×80. Tùy theo yêu cầu thiết kế, bạn có thể tự quy định kích thước của hai kiểu ảnh này.
Để thực hiện, bạn vào menu Configuration, tìm khung Media, bấm vào liên kết Image Style. Bạn bấm Add Style rồi nhập chữ fullzize vào ô Style name, bấm Create new style. Trong khung Effect, bạn chọn Resize rồi bấm nút Add, nhập hai kích thước vào ô Width, Height (Width: 400, Height: 280). Thực hiện tương tự đối với kiểu ảnh thu nhỏ thumbsize.

- Tạo kiểu nội dung mới
Để tạo kiểu nội dung, bạn bấm Add content types, có thể đặt tên vào ô Name là Article Slider, nhập nội dung vào ô Description và giữa nguyên các tùy chọn khác. Riêng ở mục Publishing options, bạn chỉ giữ tùy chọn Published và bỏ dấu chọn ở ô Promoted to front page. Khi xong, bạn bấm Save and add fields.
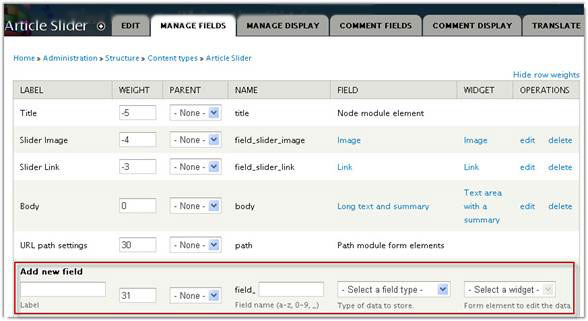
Tiếp theo, bạn thêm vào các trường mới:
+ Image field: ô Label (nhập vào Slider Image), ô field_(nhập vào slider_image), khung Type of data to store (chọn Image), bấm Save, bấm Save field settings. Đến bước thiết lập kiểu nội dung Article Slider, bạn nhập vào Label- tên của mục hình ảnh trong kiểu nội dung, Help text- phần văn bản gợi ý, Allow file extensions- các định dạng ảnh cho phép, Maximum image resolution- kích thước ảnh tối đa được phép tải lên, Minimum image resolution- kích thước ảnh tối thiểu được phép tải lên, Maximum upload size- dung lượng tập tin ảnh tối đa được tải lên,... bấm Save settings.
+ Link field: ô Label (nhập vào Slider Link), ô field_(nhập vào slider_link), khung Type of data to store (chọn Link), bấm Save, bấm Save field settings. Sau đó, bạn cần thiết lập về kiểu hiển thị mục Slider Link trong kiểu nội dung Article Slider rồi bấm bấm Save settings.

Ở thẻ Manage Fields, bạn bấm Show row weights để thay đổi thứ tự sắp xếp của các trường trong kiểu nội dung Article Slider. Lưu ý, bạn có thể xem lại cách tạo kiểu nội dung mới ở mục 8 phần 4 của loạt bài viết này.
- Tạo bài viết cho kiểu nội dung Article Slider
Sau khi đã tạo xong kiểu nội dung Article Slider, bạn cần tạo khoảng 4 bài viết để làm minh họa cho phần trình diễn bài viết. Việc viết bài cũng thực hiện tương tư như các kiểu nội dung khác, tức là bấm Add content, bấm vào liên kết Article Slider, nhập vào tiêu đề bài viết, chọn ảnh đại diện Article Image,…
- Tạo kiểu hiển thị mới
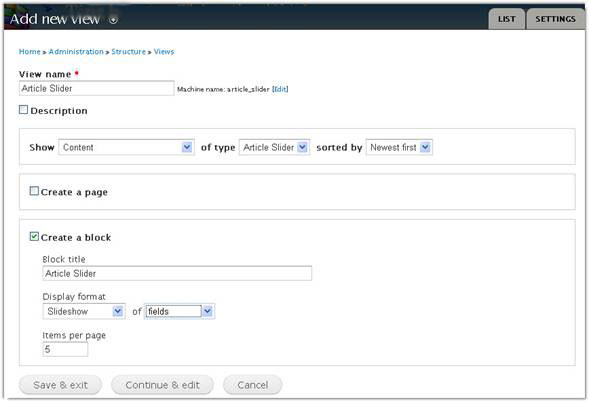
Để tạo kiểu hiển thị mới, bạn vào menu Structure, bấm vào liên kết Views, bấm Add new view. Bạn nhập vào ô View name tên kiểu hiển thị (ví dụ Article Slider), chọn Content ở khung Show, chọn Article Slider ở khung of type. Bạn bỏ dấu chọn ở ô Create a page, rồi đánh dấu chọn vào ô Create a block, chọn Slideshow ở trường Display Format, chọn fields ở trường of, bấm Continue & edit.

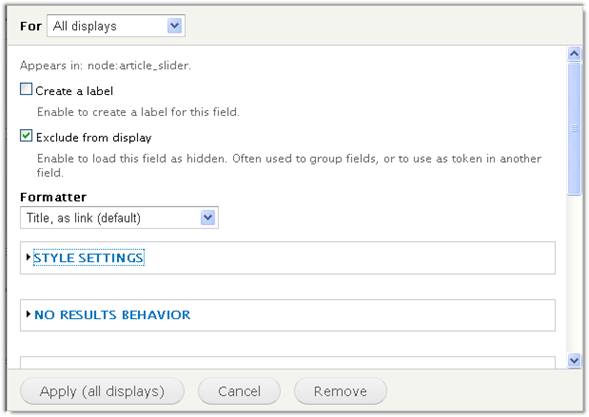
Trong khung Display, bạn bấm nút Add ở mục Fields, chọn Content ở trường Filter để lọc ra các nội dung, rồi tìm đến ô Content Slider Link, bấm Add and configure fields. Ở trang tiếp theo, bạn bỏ dấu chọn ở ô Create a label, đánh dấu chọn vào ô Exclude from display, bấm Apply (all displays).
Thực hiện tương tự đối với Content Slider Image nhưng không đánh dấu chọn vào ô Exclude from display và bạn cần thiết lập thêm một số tùy chọn khác: Fomatter (chọn Image), Image style (chọn kiểu hình ảnh fullsize), Link image to (chọn Nothing), đánh dấu chọn vào ô Output this field as a link ở khung Rewrite results (nhập vào ô Link path cú pháp [field_slider_link]), bấm Apply (all displays).

Bạn thực hiện thêm một lần nữa các thao tác trên đối với dạng hình ảnh thu nhỏ (thumbsize), tức là đến bước Image style chọn thumbsize nhưng bạn cần đánh dấu chọn vào ô Exclude from display. Trước khi thiết lập kiểu trình diễn, bạn cần tải về gói tập tin tạo hiệu ứng jQuery Cycle Plugin. Sau khi tải về, bạn tiến hành giải nén vào thư mục libraries (news\sites\all\libraries\), rồi tạo một thư mục con trong thư mục này (tên là jquery.cycle), sao chép tập tin jquery.cycle.all.min.js vào thư mục con vừa tạo. Trở lại khung Display ở cửa sổ quản trị, bạn bấm Settings ở mục Formats.

Trong hộp thoại hiện ra, bạn cần thiết lập ở các mục: List type (chọn Unordered list), Effect (chọn fade), Action (chọn Pause on hover), Widgets (có thể chọn các tùy chọn trong Top widgets hoặc Bottom widgets). Nếu chọn Paper ở mục Bottom widgets thì bạn thêm các tùy chọn khác: Paper type (chọn Fields), Paper fields (chọn Content Slider Image và Activate Slide and Pause on Pager Hover), bấm Apply (all displays).
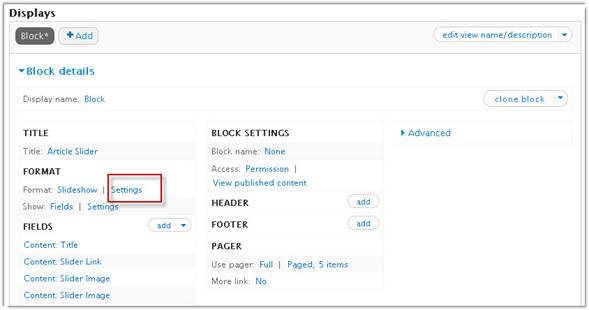
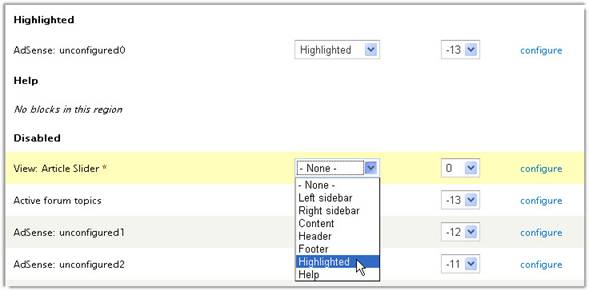
- Kích hoạt và thiết lập cho block View: Article Slider
Đến đây, bạn đã có được khung trình diễn bài viết và chỉ cần đặt vào một khung tính năng trên website (có thể xem lại ở mục 4 phần 3). Sau khi kích hoạt xong, bạn bấm configuration của block View: Article Slider rồi nhập <none> vào ô Block Title để không hiển thị tiêu đề của khung tính năng, bấm Save block.

Ngoài ra, bạn có thể tự tạo riêng một khung tính năng cho Article Slider bằng cách chỉnh sửa tập tin có phần mở rộng .info và tập tin page.tpl.php của giao diện đang dùng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài