Quản Trị Mạng - Đối với những người đã thêm nút chia sẻ mạng xã hội lên website/blog của mình thì có một việc nữa mà rất nhiều người muốn thực hiện đó là theo dõi lượng truy cập được tạo ra từ các nút này. Trước đây, bạn không thể thực hiện việc này nhưng với tính năng theo dõi mới trong Google Analytics (GA) thì việc này trở nên hoàn toàn có thể. Chỉ cần thêm vài dòng mã Analytics, bạn có thể nhanh chóng nhận được kết quả theo dõi lượt truy cập từ các chia sẻ mạng xã hội trên website của mình.
Tại thời điểm này, tính năng theo dõi mạng xã hội trong GA mới chỉ hỗ trợ Facebook, Twitter và Google +1. Theo dõi Google +1 hiện đã được tích hợp sẵn trong GA vì vậy bạn không cần phải thêm mã. Bài viết này hướng dẫn bạn cách tích hợp theo dõi Facebook và Twitter và GA.
Trước khi bắt đầu, hãy chắc chắn là website/blog của bạn đang sử dụng mã GA. Nó sẽ có dạng code tương tự như sau:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Nếu không, hãy tạo một tài khoản GA, lấy mã mới và thêm nó vào trang web của mình.
Thêm script theo dõi
Tải về đoạn script theo dõi tại đây và tải lên server của website.
Thêm đoạn mã sau vào file header của site, ngay trước thẻ </head>:
<!-- Google Analytics Social Button Tracking -->
<script type="text/javascript" src="http://url-to-script/ga_social_tracking.js"></script>
Thay "url-to-script" thành URL thực tế mà bạn đã tải tập tin script lên.
Thêm mã theo dõi nút Like của Facebook
Trong website của bạn, xác định vị trí mà bạn sẽ cho hiển thị mã nút Like của Facebook. Nó dạng tương tự như sau:
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#appId=222584734419298&xfbml=1"></script>
<fb:like href="" send="true" width="450" show_faces="true" font=""></fb:like>
Ngay dưới đoạn mã này, thêm dòng mã sau:
<script type="text/javascript">_ga.trackFacebook();</script>
Thêm mã theo dõi nút Twitter
Đối với nút Tweet của Twitter, chúng ta cần thêm chức năng callback để kích hoạt theo dõi. Tất cả những gì cần làm là copy/paste đoạn mã sau vào trong thẻ <head>
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
Gắn theo dõi trên WordPress
Nếu trang web bạn đang sử dụng dựa trên WordPress, có một Plugin có thể sử dụng để theo dõi mạng xã hội đó là Social Media Tracking.
Xem Analytics
Truy cập vào tài khoản GA của bạn. Nếu bạn chưa chuyển sang sử dụng phiên bản mới thì hãy thực hiện việc đó.

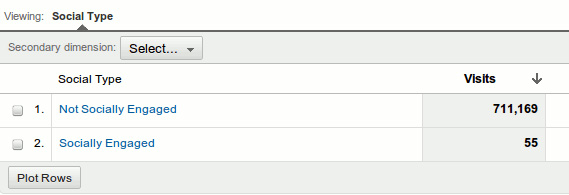
Dưới phần Visitor, bạn sẽ thấy link social. Kích vào link Engagement và bạn có thể xem các thống kê mạng xã hội của mình.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài