Quản Trị Mạng - Đối với bỳ 1 blogger nào, công việc đơn thuần tìm và sáng tác nội dung là không đủ. Một trong những yếu tố quyết định thành công là khả năng chia sẻ qua nhiều mô hình mạng xã hội phổ biến ngày nay. Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn các bạn cách gán thêm nút Share trên trang Blogger.
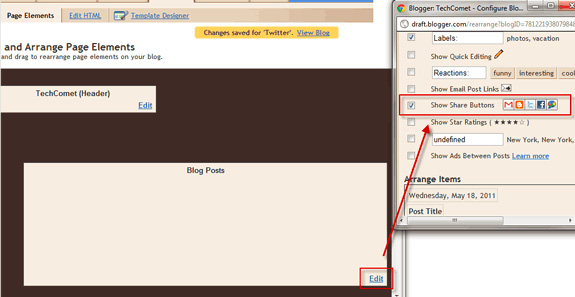
Thực chất, quá trình này khá đơn giản, các bạn chỉ cần mở bảng điều khiển chính, chọn mục Design và Edit dưới phần Blog Posts, một cửa sổ pop – up sẽ hiển thị. Tại đây, chúng ta sẽ thấy lựa chọn Show Share Buttons, đánh dấu vào đây và nhấn nút Save.

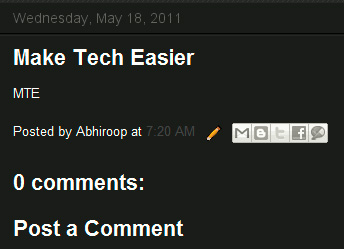
Quay trở lại trang giao diện bên ngoài, nút Share sẽ hiển thị như hình dưới đây:

Nhưng dù sao chăng nữa, những chức năng mặc định của nút Share này còn bị giới hạn, ví dụ không cho phép người dùng lựa chọn giữa các mô hình mạng xã hội khác nhau, không có nút Like trên Facebook hoặc Tweet trên Twitter...
Thiết lập với AddThis:
Thực tế, có khá nhiều cách để gán chức năng Share trên blog, bao gồm công cụ và dịch vụ hỗ trợ, hoặc trực tiếp trên Facebook và Twitter, tuy nhiên cách đơn giản nhất là sử dụng AddThis - đơn giản, dễ cấu hình và dễ sử dụng.
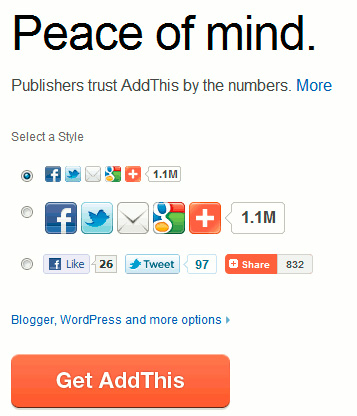
Sau khi tiến hành đăng ký thành công tài khoản, nhấn vào đường dẫn Get AddThis trên trang điều khiển chính để bắt đầu:

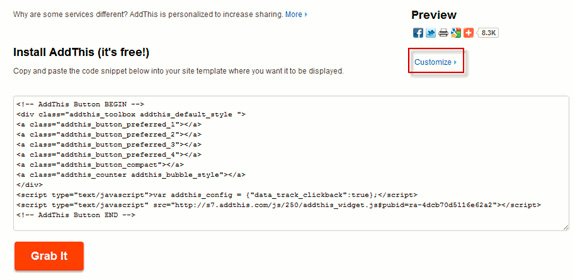
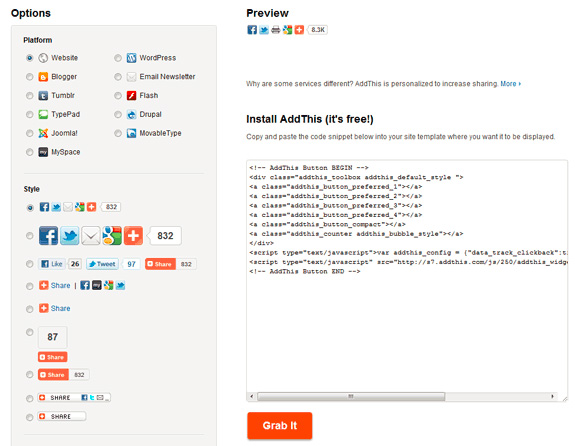
Hệ thống sẽ hiển thị 1 đoạn mã HTML phù hợp để người sử dụng nhúng vào blog của họ. Khi thực hiện theo đúng chỉ dẫn, các nút Share trên trang Blog sẽ trông giống như hình dưới đây. Còn nếu muốn thiết lập lại thì nhấn nút Customize bên dưới:

Tại đây, bạn sẽ có nhiều lựa chọn hơn để áp dụng với từng nền tàng hoặc môi trường khác nhau, qua các phần cụ thể như Platform, Style... Nhưng các bạn cần lưu ý rằng thay vì chọn mục Blogger trong phần Platform thì hãy chọn Website. Điều này đảm bảo rằng toàn bộ mã HTML sẽ được hiển thị chính xác và đẩy đủ, còn những thành phần khác thì chưa cần phải lo lắng vì chúng ta có thể chỉnh sửa lại sau này:

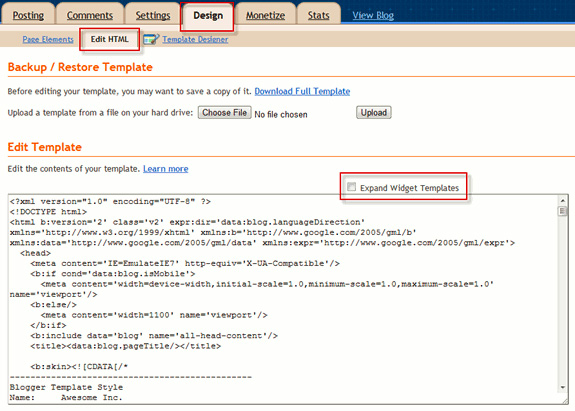
Sau đó, lưu đoạn mã này vào phần Edit HTML của Blogger, tiếp theo các bạn hãy đánh dấu vào ô Expand Widget Templates bên cạnh:

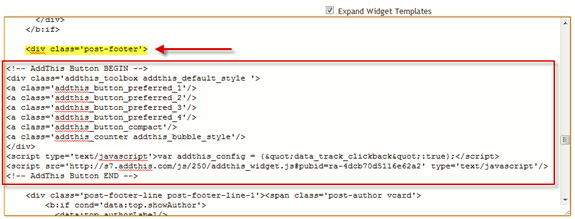
Tùy thuộc vào vị trí người sử dụng muốn hiển thị nút chức năng này trên blog, hãy thay đổi mã HTML trực tiếp từ AddThis. Như ví dụ tại đây, chúng tôi sẽ hiển thị phần này dưới nội dung text, do vậy thay thế mã AddThis vào dưới thẻ <div class='post-footer'>:

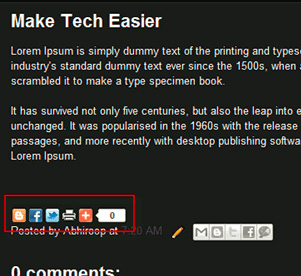
Sau khi nhấn nút Save Template, trang blog của chúng ta sẽ trông giống như sau:

Tùy chỉnh nút Share trên AddThis:
Trong phần tiếp theo, chúng ta sẽ cùng nhau tham khảo 1 số ví dụ về quá trình thiết lập chức năng Share bằng AddThis. Mã mặc định như sau:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_preferred_1'/>
<a class='addthis_button_preferred_2'/>
<a class='addthis_button_preferred_3'/>
<a class='addthis_button_preferred_4'/>
<a class='addthis_button_compact'/>
<a class='addthis_counter addthis_bubble_style'/>
</div>
<script type='text/javascript'>var addthis_config = {&quot;data_track_clickback&quot;:true};</script>
<script src='<a href="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'">http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'</a> type='text/javascript'/>
<!-- AddThis Button END -->
Một số chức năng chung:
Phần đầu tiên của đoạn mã này:
<div class='addthis_toolbox addthis_default_style '>
có chức năng điều khiển những chức năng chung của nút. Đoạn code mẫu sau các bạn nên sử dụng:
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>
Còn phần:
expr:addthis:title='data:post.title'
sẽ tự động hiển thị tiêu đề của bài viết trên mọi đường dẫn chia sẻ. Ví dụ, nếu người đọc nhấn vào nút chia sẻ Twitter, chức năng này sẽ chuyển định dạng và đường dẫn cụ thể của bài viết hiện tại. Tương tự như expr:addthis:url='data:post.url' sẽ đảm nhận việc “đính kèm” đường dẫn URL hiện tại với toàn bộ nội dung bên trong.
Cụ thể như sau với lựa chọn dành cho Twitter, thì đường dẫn của bài viết sẽ trở thành:
Make Tech Easier http://t.co/nCLRCEE via @AddThis
Một số tùy chọn tiếp theo là <a class='addthis_button_preferred_1'/> cho phép người dùng lựa chọn định dạng của nút Share muốn hiển thị (tham khảo thêm chi tiết tại đây). Để thay đổi những thành phần này, các bạn chỉ cần thay đổi tên dịch vụ tương ứng, ví dụ như sau:
a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like‘/>
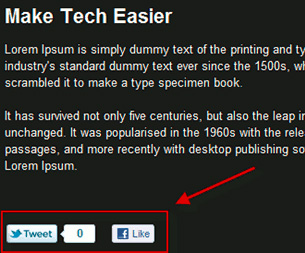
Câu lệnh trên sẽ hiển thị nút Tweet và Like của Facebook trong phần preferred mặc định. Bên cạnh đó, tham số tw:via='abhiroopbasuu' sẽ đảm bảo rằng khi ai đó chia sẻ bài viết qua Twitter thì phần nội dung sẽ hiển thị đi kèm với tên tài khoản đó (thay vì @AddThis).
Tổng hợp lại 1 số chức năng chung đã đề cập đến tại phần trên của bài viết, chúng ta sẽ có đoạn mã tổng hợp như sau:
<!– AddThis Button BEGIN –>
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>
<a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like’/>
</div>
<script type=’text/javascript’>var addthis_config = {"data_track_clickback":true};</script>
<script src=’http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2? type=’text/javascript’/>
<!– AddThis Button END –>
Và trang blog trong bài thử nghiệm này sẽ hiển thị như sau:

Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài