Trong một thông báo chính thức dành cho các nhà phát triển, GitHub đã ra mắt Codespaces - một tính năng cho phép viết code trực tiếp trên web mà không cần thiết lập thêm bất cứ yêu cầu bổ sung nào, tương tự như môi trường Integrated Development Environment (IDE) trên đám mây.
Trước đây, để đóng góp cho dự án, bạn sẽ cần phải tạo pull request và thiết lập môi trường trên máy cục bộ của mình theo các yêu cầu của dự án. Tuy nhiên với Codespaces, bạn không cần phải làm như vậy nữa. Ngay khi bạn nhấp vào nút code, trang web sẽ sự động thiết lập môi trường thích hợp chỉ trong vài giây.
Ngoài ra, bạn cũng có thể định cấu hình Codespaces theo nhu cầu của mình:
“Codespaces có thể được cấu hình để tải code và các dependency, công cụ dành cho nhà phát triển, tiện ích mở rộng và dotfiles. Việc chuyển đổi giữa các môi trường rất đơn giản, bạn có thể đóng mở Codespaces bất cứ lúc nào và khi quay lại, không gian code của bạn sẽ tự động được mở lại như cũ”.
Ý tưởng đằng sau sự ra đời của tính năng này là nhằm giảm bớt những rào cản không đáng có cản trở các nhà phát triển đóng góp cho dự án. Có thể coi Codespaces là phiên bản dành cho trình duyệt của công cụ soạn thảo VS Code hiện đang chạy trên Azure. Ngoài ra, bạn cũng có thể thêm bất kỳ plugin nào và sử dụng như bình thường, cũng như thiết lập Codespaces theo ý thích và có thể thiết lập nhiều cấu hình cho cùng một dự án.

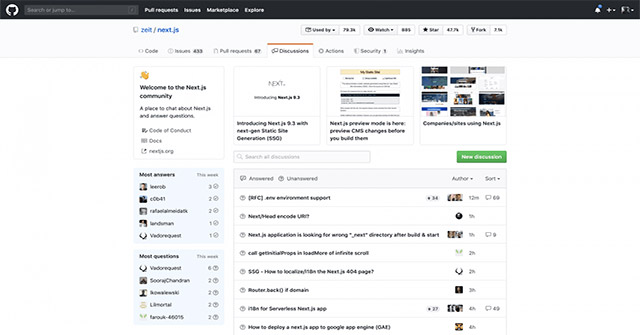
Ngoài Codepaces, GitHub cũng đang thử nghiệm Discussions - tính năng mới đóng vai trò như 1 diễn đàn thu nhỏ nằm ngay trong dự án của bạn, cho phép nhiều người khác cùng tham gia đóng góp với bạn. Cho đến thời điểm hiện tại, những cuộc hội thoại dạng này chỉ diễn ra trong các tab “issues” và “‘pull requests”. GitHub Discussions hiện vẫn đang trong giai đoạn thử nghiệm với một số cộng đồng, bao gồm Vercel (trước đây là Zeit), Prisma, React Table và React Query.
Codespaces hiện cũng đã có sẵn dưới dạng beta công khai miễn phí. Theo thông báo từ Microsoft, mặc dù chức năng chỉnh sửa mã trong codespaces IDE sẽ luôn miễn phí, nhưng họ cũng có kế hoạch tính phí đối các nhà phát triển thông qua các tính năng chuyên sâu sẽ sớm được giới thiệu trong thời gian tới.
Nếu muốn trải nghiệm sớm tính năng này, bạn có thể vào link github.com/features/codespaces để đặt chỗ.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài