Firefox 57 vừa phát hành tháng này có một tính năng bí mật, đó là làm chậm tốc độ tải tracking script - các đoạn mã JavaScript từ những domain theo dõi người dùng như quảng cáo, phân tích hay mạng xã hội.
Honza Bambas, một kĩ sư tại Mozilla nằm trong nhóm phát triển tính năng này gọi nó là “tailing”.
Firefox 57 Quantum đây rồi, hay lắm Mozilla!
Tailing sẽ tăng tốc độ tải trang
Bắt đầu phát triển tính năng này 8 tháng trước, Bamba nói rằng anh đã nghĩ ra ý tưởng xếp hạng ưu tiên quy trình xử lý các nguồn lực cần thiết để tải trang web, từ đó giúp hiển thị trang nhanh nhất có thể, đồng thời trì hoãn các kịch bản theo dõi không cần thiết khác.
“Việc này sẽ cải thiện tốc độ tải trang vì tiết kiệm được băng thông, I/O và CPU để tải, xử lý hình ảnh và kịch bản trên trang”, Bambas nói.
Các kịch bản theo dõi này không phải bị chặn hoàn toàn mà chỉ bị trì hoãn. Theo các thiết lập hiện tại của Firefox, kịch bản theo dõi bị trì hoãn tối đa 6 giây, sau đó sẽ được tải dù trang web có được tải thành công hay không.
Tailing chống lại các JS theo dõi hiệu quả
Việc trì hoãn kịch bản theo dõi không phải khi nào cũng diễn ra. Firefox sẽ chỉ hoãn khi chúng được thêm dưới dạng động hoặc khi gọi bất đồng bộ.
Mặc định, website sẽ tải tập tin JavaScript khi gọi đồng bộ. Nhưng điều này cũng không ảnh hưởng tới tính năng nói trên bởi các website giờ đều sử dụng thư viện JavaScript tải song song (bất đồng bộ - async) thay vì lần lượt (đồng bộ - sync).

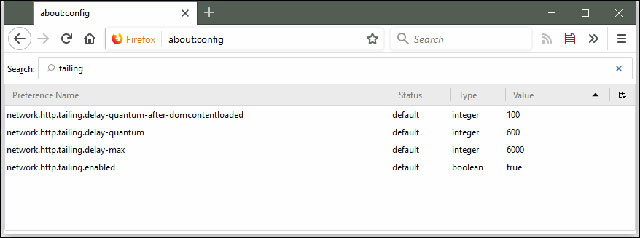
Thiết lập trì hoãn các kịch bản theo dõi người dùng trên trang
Ngoài ra, hầu hết các trang quảng cáo đều tải code bằng cách gọi bất đồng bộ, nghĩa là tính năng này sẽ có tác dụng với hầu hết các kịch bản.
Nhà quảng cáo và công ty phân tích không hề bực vì điều này
Ngạc nhiên là việc làm chậm kịch bản theo dõi không khiến những người bị ảnh hưởng giận dữ. Một nhân viên trong công ty chuyên phân tích web còn nói nó sẽ giúp họ.
“Như những gì mô tả thì tính năng này còn giúp chúng thôi. Khi ai cũng đưa rất nhiều thẻ đánh dấu vào trang, chúng tôi phải tranh giành nhau và cả với trang đó trong quá trình tải, nên việc xếp thứ tự ưu tiên khi tải trang cũng dễ hiểu”, John Clover, kĩ sư tại Heap Analytics cho hay.
Hầu hết người dùng đều phàn nàn khi các đoạn mã theo dõi làm chậm quá trình tải trang. Khi Mozilla tập trung vào các đoạn code cần thiết thì trang sẽ tải nhanh hơn. Các công ty quảng cáo, phân tích cũng chẳng mất gì mà chỉ là xuất hiện chậm hơn.
Tại trang thiết lập about:config, người dùng có thể thay đổi 2 thông số đầut iên (network.http.tailing.delay-quantum-after-domcontentloaded và network.http.tailing.delay-quantum) để đổi thời gian trì hoãn tối thiểu, thông số thứ 3 (network.http.tailing.delay-max) để đổi giá trị tối đa và thông số cuối cùng (network.http.tailing.enabled) để bật hoặc tắt tính năng này.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài