
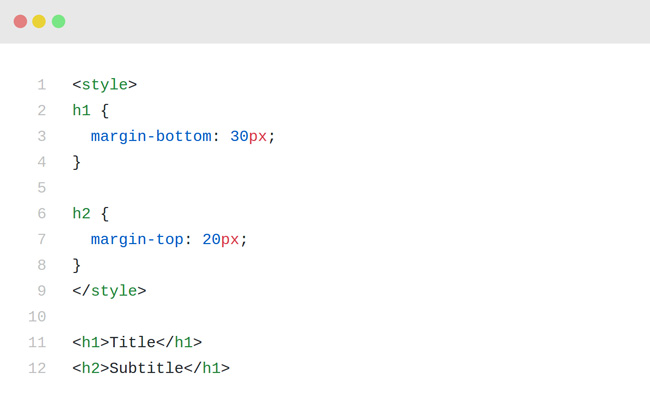
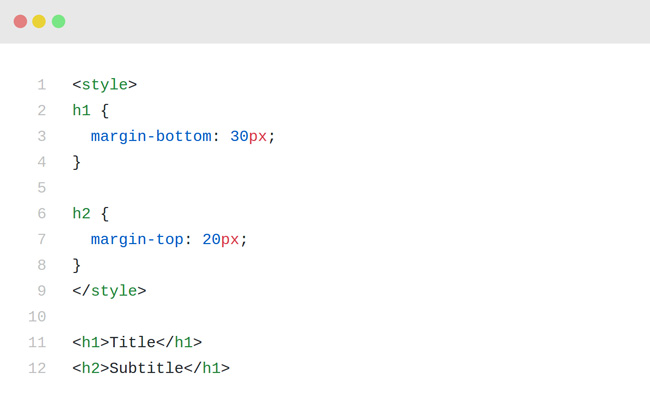
- 50px, bởi vì 20+30=50
- 30px - lấy lề lớn hơn
- 20px - giá trị margin-top được ưu tiên hơn.
Bộ câu hỏi trắc nghiệm về ngôn ngữ lập trình CSS, mời bạn đọc thử sức kiến thức của mình với 10 câu hỏi bao gồm nhiều đáp án, hãy lựa chọn 1 đáp án đúng nhất nhé.
Xem thêm:









Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:









