Tạo và làm việc với các đồ họa vector trong Photoshop
Adobe Illustrator là ứng dụng tiêu chuẩn công nghiệp cho thiết kế đồ họa. Đây là công cụ tốt nhất để làm việc với các file dựa trên vector.
Đáng buồn thay, không phải ai cũng có Illustrator, nhưng rất nhiều người có Photoshop. Photoshop có hỗ trợ cơ bản cho hình ảnh vector. Trong hướng dẫn này, bạn đọc sẽ có cơ hội tìm hiểu cách làm việc với đồ họa vector trong Photoshop, thay vì sử dụng Illustrator.
Sử dụng đồ họa vector trong Photoshop
- Hình ảnh vector là gì?
- Vẽ các hình dạng và đường vector
- Sửa đổi và chỉnh sửa hình dạng vector
- Hợp nhất và kết hợp các hình dạng vector
- Vẽ các đường vector
- Vẽ hình dạng vector tùy chỉnh
- Vẽ vector với công cụ Pen Tool
- Vẽ lại một hình ảnh dưới dạng vector trong Photoshop
- Làm việc với văn bản vector trong Photoshop
- Quản lý đối tượng vector
Hình ảnh vector là gì?
Photoshop được thiết kế chủ yếu cho hình ảnh raster. Hình ảnh raster là một cấu trúc dữ liệu biểu diễn một lưới hình chữ nhật màu của các pixel, có thể xem trực tiếp qua màn hình, giấy, hoặc các thiết bị hiển thị. Đây là những hình ảnh đa giác được vẽ bằng pixel. Tuy nhiên, kích thước file có thể lớn và người dùng có thể phóng to mà không làm giảm chất lượng ảnh.
Hình ảnh vector là tập hợp các đường và đường cong được tạo ra bởi các công thức toán học. Điều này có nghĩa là người dùng có thể thay đổi kích thước chúng vô hạn và kích thước file thường rất nhỏ. Các vectơ có vai trò rất quan trọng trong công việc thiết kế đồ họa, bao gồm cả thiết kế logo và biểu tượng.

Một tác phẩm nghệ thuật vector bao gồm nhiều đối tượng. Mỗi đối tượng là một đường thẳng hoặc hình dạng có cạnh được xác định bởi một path (path là một dạng đường thẳng có thể vẽ tùy biến). Trong Photoshop, path được hiển thị dưới dạng một đường màu xanh mỏng (tuy nhiên, nó không thể nhìn thấy về mặt kỹ thuật).
Bạn có thể áp dụng hai loại màu cho mỗi đối tượng:
- Stroke là một đường thẳng đi dọc theo path.
- Fill thêm một màu hoặc họa tiết vào phần không gian được bao quanh bởi path.
Người dùng có thể thiết lập cả hai phần này trong thanh tùy chọn ở đầu màn hình. Người dùng cũng có thể đặt cả 2 thành No Color nếu muốn để trống chúng. Ngoài ra có thể chọn độ dày (tính bằng pixel) và kiểu cho Stroke. Solid line (nét liền) là tùy chọn mặc định.
Trong Photoshop, hình ảnh vector có thể tạo nên từ các hình dạng, đường thẳng và văn bản.
Vẽ các hình dạng và đường vector
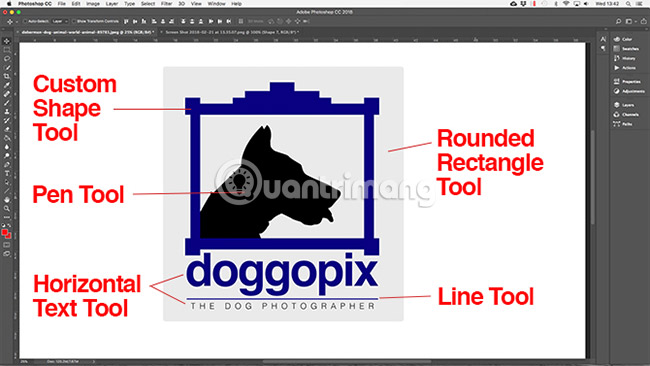
Photoshop đi kèm với các công cụ để vẽ một số hình dạng phổ biến. Theo mặc định, Rectangle Tool được highlight. Nhấp và giữ vào biểu tượng đó để hiển thị bộ công cụ đầy đủ:
- Rectangle Tool (Hình chữ nhật)
- Rounded Rectangle Tool (Hình chữ nhật cạnh tròn)
- Ellipse Tool (Hình elip)
- Polygon Tool (Hình đa giác)
- Line Tool (Đường thẳng)
- Custom Shape Tool (Hình dạng tùy chỉnh)
Bạn luôn có thể chọn công cụ bất kỳ bằng cách nhấn phím U trên bàn phím. Hoặc, nhấn Shift + U để duyệt qua các công cụ cho đến khi bạn tìm thấy thứ mình muốn. Các phím tắt là cách tốt để nhanh chóng điều hướng Photoshop.
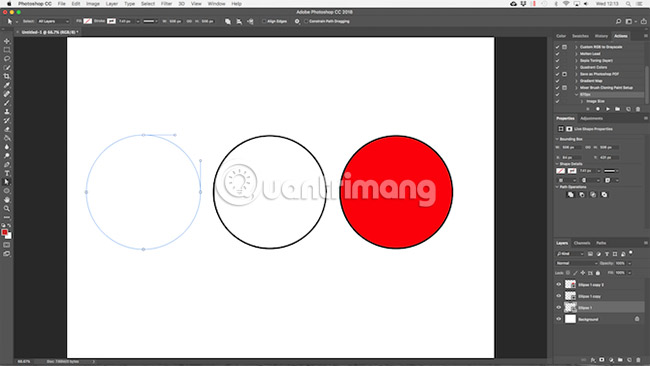
Vẽ hình dạng vector cơ bản
Chọn công cụ mang hình dạng bạn muốn vẽ, sau đó thêm các màu Fill và Stroke.
Bây giờ nhấp và kéo trong canvas (khung vẽ). Hình dạng được vẽ sẽ hướng theo cách bạn di chuột. Để tạo hình dạng đối xứng, chẳng hạn như hình tròn hoặc hình vuông, hãy giữ phím Shift.

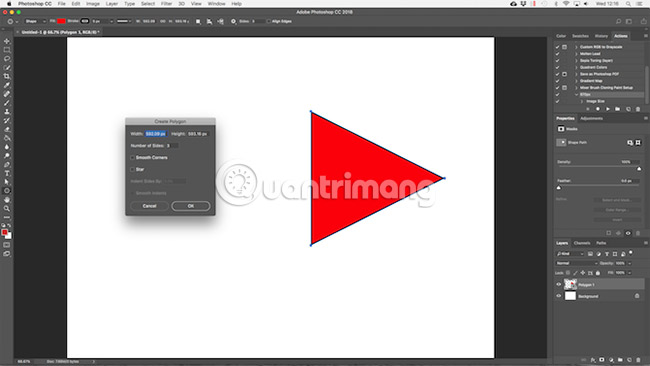
Để vẽ một hình tam giác, hãy chọn Polygon Tool. Nhấp một cái vào canvas để mở hộp Create Polygon settings. Đặt Number of Sides là 3.
Sửa đổi và chỉnh sửa hình dạng vector
Các hình dạng cơ bản khi tạo đồ họa vector trong Photoshop không giới hạn. Chúng có thể được sửa đổi rất nhanh chóng.
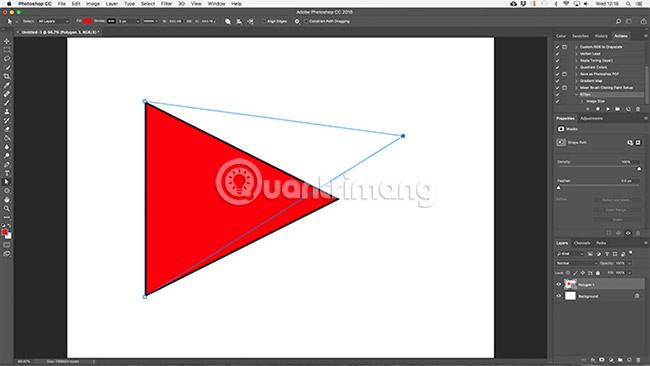
Đầu tiên, chọn hình dạng. Điều này sẽ làm nổi bật hình dạng, và hiển thị các điểm neo (anchor point) dọc theo đường path của nó. Điểm neo là những điểm đặt tại các góc hoặc đường cong của hình ảnh.

Chọn Direct Selection Tool từ thanh công cụ (nhấp và giữ vào biểu tượng Path Selection Tool để tìm nó). Nhấp vào một trong các điểm neo và kéo nó theo bất kỳ hướng nào để thay đổi hình dạng theo ý muốn.

Nếu muốn chỉnh sửa nâng cao hơn, hãy di chuyển hai hoặc nhiều điểm neo cùng một lúc. Nhấp vào một điểm neo để highlight nó, sau đó giữ phím Shift + nhấp vào một điểm neo khác. Bây giờ sử dụng các phím mũi tên trên bàn phím để di chuyển cả hai điểm cùng một lúc.
Hợp nhất và kết hợp các hình dạng vector
Đối với các hình dạng phức tạp hơn, bạn có thể sử dụng Path Operations. Điều này cho phép kết hợp nhiều hình dạng thành một hình mới.
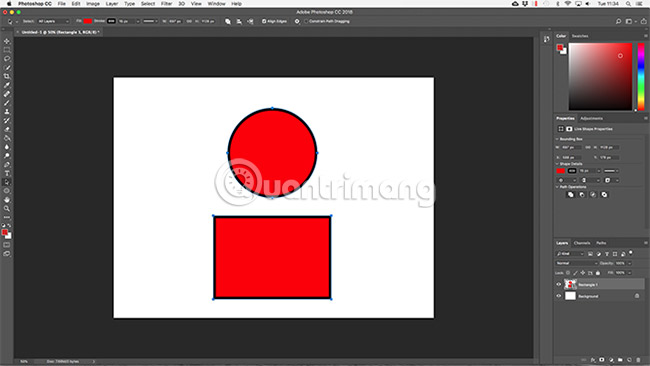
Bắt đầu bằng cách vẽ một hình trên canvas. Tiếp theo, nhấp vào nút Path Operations trong thanh tùy chọn ở đầu màn hình. Thông thường, mỗi path hoặc hình dạng mới sẽ được đặt vào layer riêng của nó. Thay đổi điều đó bằng cách nhấp vào Combine Shapes.

Bây giờ vẽ một hình dạng khác. Nó sẽ được đặt trên cùng một layer với hình đầu tiên. Khi cần di chuyển các đối tượng riêng lẻ, hãy sử dụng Path Selection Tool.

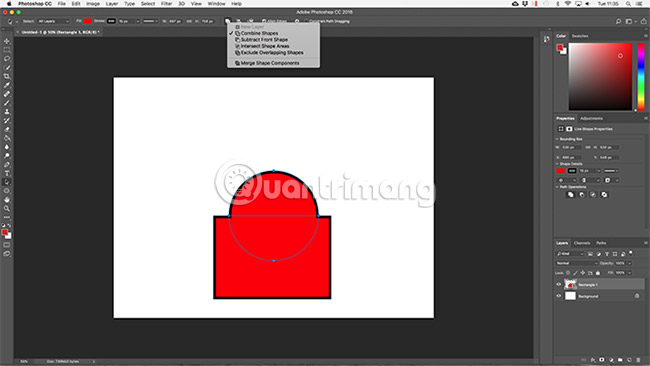
Kéo hình thứ hai chồng lên hình thứ nhất. Cả hai hình sẽ hợp nhất với nhau thành một hình dạng duy nhất, mặc dù chúng vẫn là các đối tượng riêng biệt. Nhấp vào Merge Shape Components trong Path Operations để kết hợp chúng thành một đối tượng duy nhất.

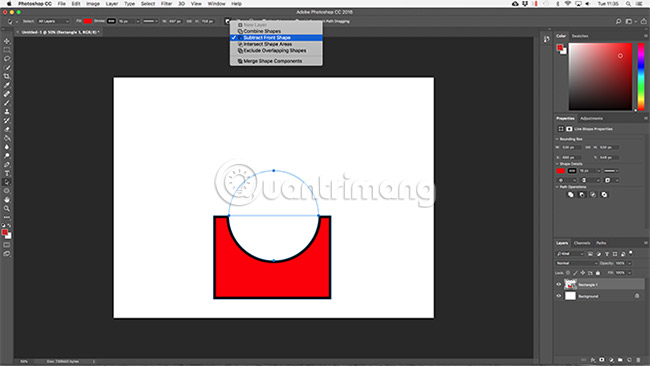
Sử dụng Path Selection Tool để chọn hình thứ hai đã vẽ. Bây giờ, trong Path Operations, chọn Subtract Front Shape. Toàn bộ hình thứ hai và khu vực mà hình thứ hai chồng lên hình đầu tiên sẽ bị xóa.

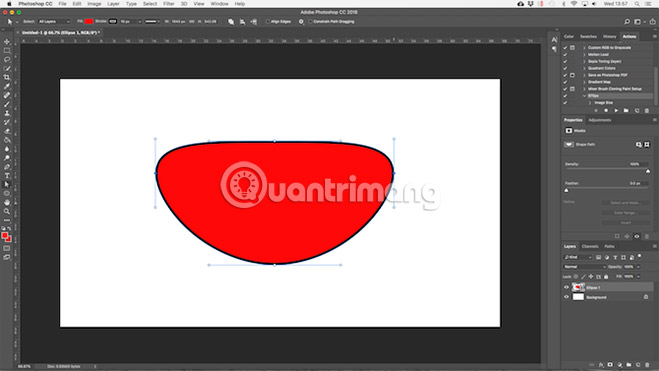
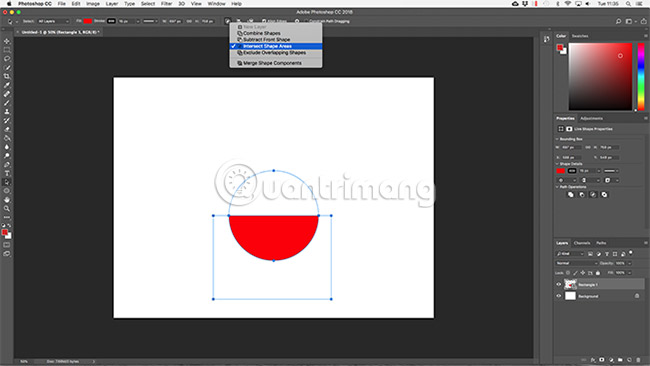
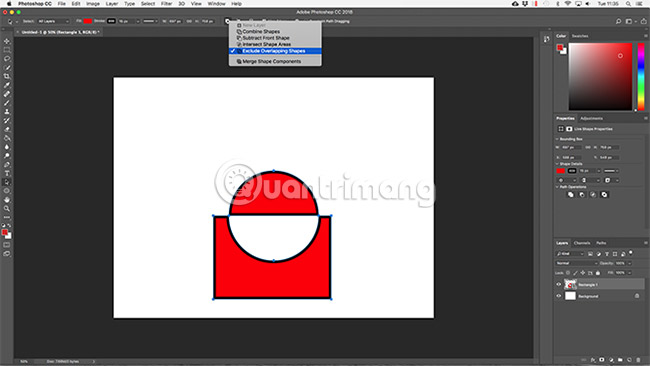
Highlight cả hai hình. Trong Path Operations, chọn Intersect Shape Area. Các khu vực mà hai hình chồng lên nhau sẽ được giữ lại, các phần khác bị xóa bỏ. Tùy chọn này thường được dùng để tạo hình bán nguyệt.

Cuối cùng, highlight cả hai hình và chọn Exclude Overlapping Shapes. Tùy chọn này loại bỏ khu vực mà hai hình chồng lên nhau và giữ nguyên các phần còn lại.
Những công cụ này là một cách hiệu quả để tạo nên các hình dạng mới, hoặc để tách một phần ra khỏi hình dạng hiện có. Chúng cũng hoạt động với công cụ Pen Tool và Text.
Vẽ các đường vector
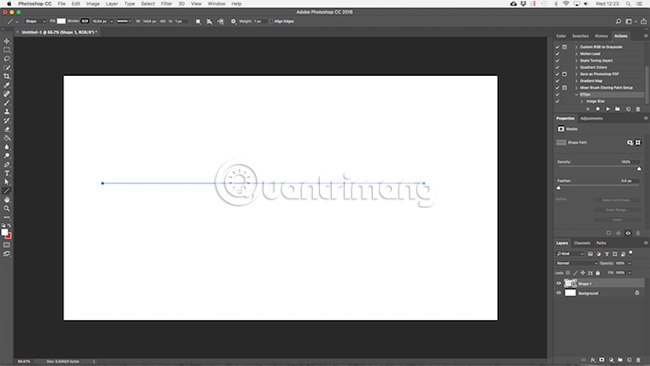
Có hai công cụ liên quan đến hình dạng khác người dùng cần biết. Đầu tiên là Line Tool.
Chọn công cụ và đặt Height (độ dày của đường vẽ) trong thanh tùy chọn. Sau đó nhấp và kéo trong canvas để tạo nó. Giữ phím Shift để đặt đường thẳng nằm ngang hoặc dựng đứng.

Công cụ này có một vài tính năng ẩn, nhưng đối với hầu hết người dùng sẽ sử dụng nó để vẽ một đường thẳng.
Vẽ hình dạng vector tùy chỉnh
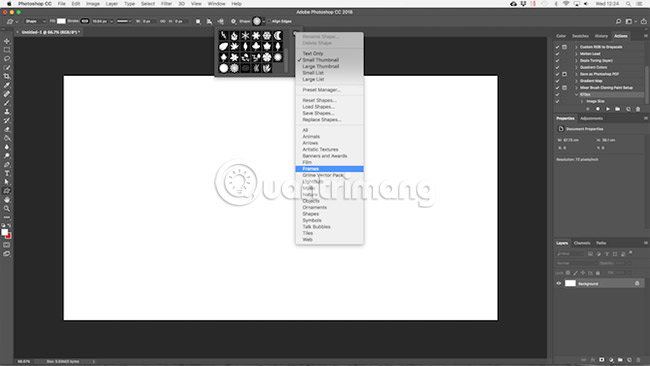
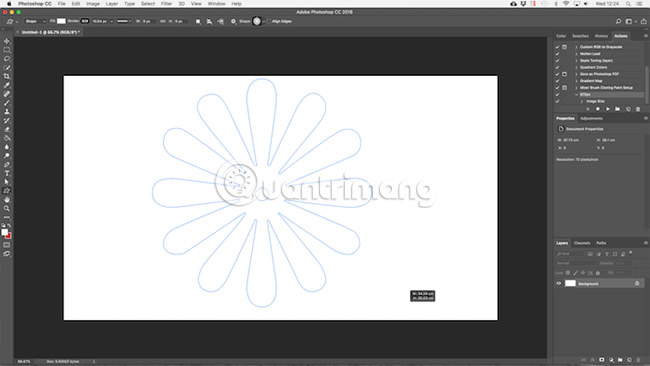
Cuối cùng, hãy tìm hiểu về Custom Shape Tool. Đặt các Fill và Stroke, sau đó nhấp vào Shape trong thanh tùy chọn. Tại đây, bạn có thể chọn một trong vô số hình dạng tùy chỉnh có sẵn mà Photoshop cung cấp.

Để thêm nhiều hình dạng khác, nhấp vào Settings và chọn danh mục để thêm. Có các hình dạng cho tất cả các mục đích sử dụng khác nhau như bong bóng ghi lời nói, mũi tên, họa tiết, v.v... Bạn cũng có thể load hình dạng của bên thứ ba vào đây.

Nhấp và kéo để thêm hình dạng vào hình ảnh ban đầu. Bạn cũng có thể nhấp vào canvas để chỉ định chiều rộng và chiều cao chính xác.
Vẽ vector với công cụ Pen Tool
Nếu đã từng sử dụng Illustrator, bạn chắc chắn biết cách sử dụng công cụ Paintbrush Tool để vẽ tự do. Photoshop có một Brush Tool tương tự. Nhưng trong Photoshop, công cụ này không dựa trên vector, vì vậy bạn không nên sử dụng nó để vẽ. Bạn nên sử dụng Pen Tool thay thế.

Pen Tool là một trong những tính năng mạnh mẽ nhất của Photoshop. Bạn sẽ sử dụng nó rất nhiều để chỉnh sửa ảnh trong Photoshop, vì nó cho phép tạo các lựa chọn rất chính xác. Nó cũng thích hợp để dùng cho việc vẽ tự do và thao tác với các hình ảnh vector.
Bắt đầu với Pen Tool
Pen Tool hoạt động bằng cách vẽ một đường path giữa các điểm neo bạn tạo khi nhấp vào canvas. Thêm một stroke vào path để vẽ một đường outline. Thêm một fill để vẽ một đối tượng cố định.
Đây là một hướng dẫn nhanh giúp bạn đọc bắt đầu:
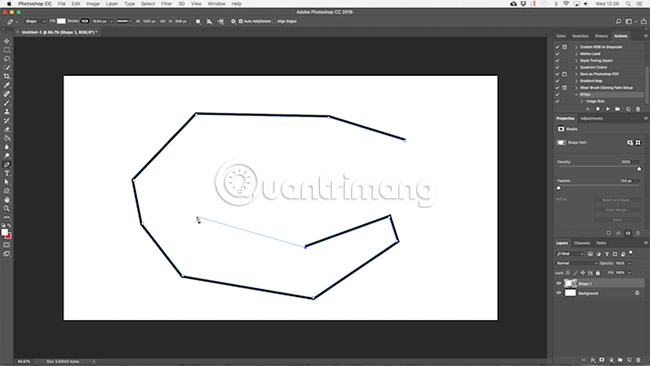
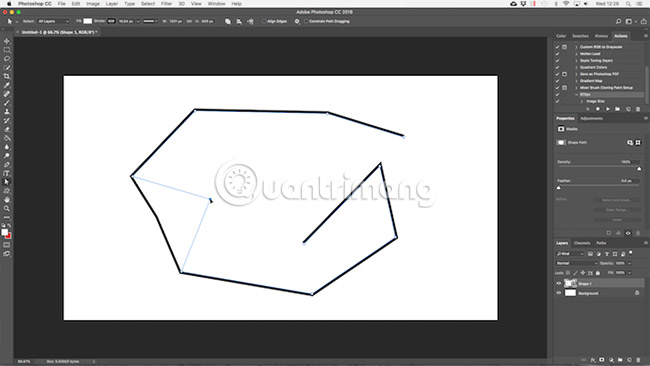
1. Chọn Pen Tool (P). Nhấp vào canvas để thả điểm neo.
2. Di chuyển con trỏ một vài milimet và nhấp một lần nữa để thả điểm neo khác. Một đường path sẽ được tạo để kết nối hai điểm neo lại với nhau. Đặt Stroke thành 5px, màu đen, để nhìn rõ hơn.
3. Nhấp chuột thêm một vài lần nữa để mở rộng đường path. Nhấp và kéo để tạo một đường cong. Điều này cũng sẽ thêm các handlebar (chấm tròn điều chỉnh kích thước) vào các điểm neo. Kéo chúng để kiểm soát góc và độ sâu của đường cong.
4. Bấm Enter để tạo đường path mở (đường thẳng) hoặc bấm vào điểm neo đầu tiên để tạo đường dẫn khép kín (hình dạng).

Điều khiến Pen Tool trở nên hữu ích là bạn có thể quay lại và chỉnh sửa hình dạng của mình bất cứ lúc nào:
- Chọn Direct Selection Tool (A). Chọn một điểm neo trên đường path và kéo nó đến một vị trí mới. Sử dụng công cụ này với một handlebar của điểm neo điểm neo để chỉnh sửa đường cong.
- Chọn Add Anchor Point Tool bằng cách nhấp và giữ Pen Tool. Nhấp vào một nơi nào đó trên đường path để thêm điểm neo mới theo cách thủ công, sau đó kéo nó sang vị trí. Điều này cho phép bạn tinh chỉnh hình dạng theo ý muốn.
3 Pen Tool khác nhau

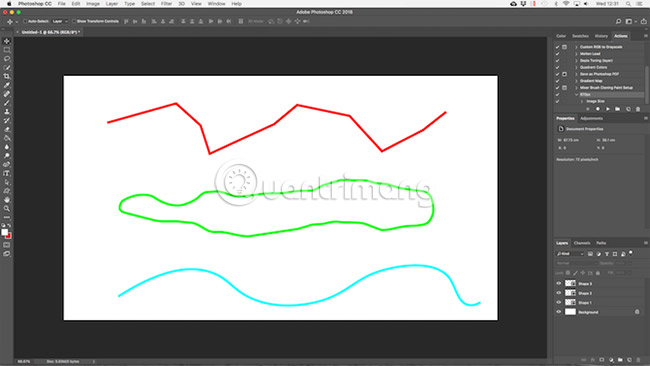
Photoshop cung cấp ba Pen khác nhau để vẽ:
Pen Tool là tùy chọn mặc định và linh hoạt nhất. Đối với người mới bắt đầu, nên chủ yếu sử dụng công cụ này để vẽ các đường thẳng. Khi tiến bộ hơn, người dùng có thể sử dụng nó cho nhiều mục đích khác.
Freeform Pen Tool cho phép bạn vẽ tự do, tương tự như Brush Tool. Nó vẫn tạo ra một đường path có thể chỉnh sửa sau này. Các điểm neo sẽ được tạo tự động khi vẽ. Đây là một công cụ tuyệt vời nếu bạn sử dụng một máy tính bảng đồ họa.
Curvature Pen Tool giúp bạn dễ dàng vẽ các đường cong mà không cần phải sử dụng các handlebar như khi dùng Pen Tool.
Vẽ lại một hình ảnh dưới dạng vector trong Photoshop
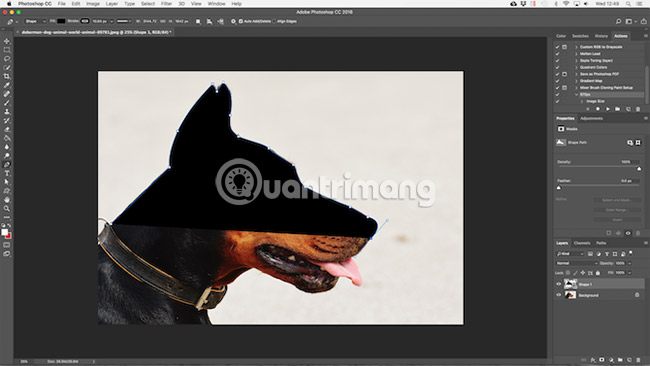
Khi đã học được cách sử dụng các công cụ Pen khác nhau, bạn có thể sử dụng chúng để vẽ lại các hình ảnh. Đây là cách bạn biến một bản phác thảo đã scan hoặc một đối tượng trong ảnh, thành một hình ảnh vector.
Mở hình ảnh trong Photoshop và phóng to nó ra. Bây giờ, chọn Pen Tool và đặt điểm neo đầu tiên trên đường viền của đối tượng muốn vẽ lại. Bản vẽ mới sẽ tự động được đặt vào layer của chính nó. Tiếp tục nhấp xung quanh các cạnh để tạo đường path.

Nếu đối tượng bạn vẽ lại được đặt trên một nền đơn giản, hãy thử Freeform Pen Tool với tùy chọn Magnetic được kích hoạt trong thanh tùy chọn. Điều này sẽ gắn đường path vào cạnh của đối tượng.
Làm việc với văn bản vector trong Photoshop
Sử dụng văn bản trong Photoshop cũng khá phổ biến. Chọn Horizontal Text Tool (T), nhấp vào canvas để tạo hộp văn bản, sau đó nhập nội dung. Bạn có thể điều chỉnh phông chữ, kích thước và mọi thứ khác, giống như trong bất kỳ ứng dụng nào khác.
Đối với văn bản bình thường, hãy đặt fill nhưng đừng đặt stroke. Chỉ áp dụng stroke cho văn bản được định dạng cầu kỳ.

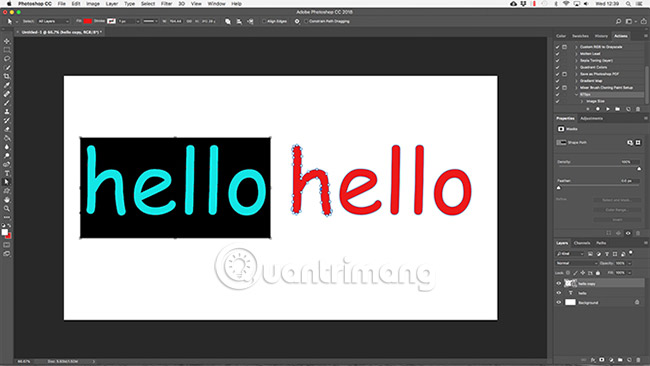
Khi hoàn thành, bạn có thể chuyển đổi văn bản thành một đối tượng vector. Chọn văn bản và đi đến Type > Convert to Shape. Điều này cho phép bạn truy cập các điểm neo trên mỗi ký tự, do đó bạn có thể điều chỉnh chúng riêng lẻ. Điều này rất thích hợp để thay đổi màu sắc của một chữ cái hoặc điều chỉnh giao diện của phông chữ.
Sau khi chuyển đổi, văn bản không thể chỉnh sửa được nữa. Bạn có thể sao chép sau đó ẩn layer văn bản gốc, trong trường hợp bạn mắc lỗi và cần sử dụng bản sao lưu để khôi phục hình ảnh ban đầu.
Quản lý đối tượng vector
Để tạo tác phẩm cuối cùng, bạn cần tất cả các đối tượng ở đúng vị trí và đúng kích cỡ. Đây là cách để làm điều đó:
- Di chuyển các đối tượng bằng cách chọn chúng thông qua Path Selection Tool (A) và kéo chúng vào vị trí.
- Thay đổi kích thước các đối tượng bằng cách chọn chúng thông qua Path Selection Tool, sau đó nhấn Ctrl + T trên Windows hoặc Cmd + T trên máy Mac. Điều này làm hộp xung quanh đối tượng xuất hiện. Chọn một handlebar dọc theo cạnh và kéo để thay đổi kích thước. Giữ phím Shift để duy trì tỷ lệ khung hình gốc.
- Xoay một đối tượng bằng cách giữ chuột bên ngoài một trong các handlebar cho đến khi con trỏ biến thành biểu tượng xoay. Bây giờ chỉ cần bấm và kéo.
- Sắp xếp lại các đối tượng bằng cách nhấp vào một layer và kéo nó lên trên hoặc xuống dưới một layer khác.
- Căn chỉnh các đối tượng bằng cách chọn tất cả chúng với công cụ Move Tool (V) (hoặc giữ Shift và nhấp vào nhiều layer), sau đó sử dụng các tùy chọn căn chỉnh trong thanh tùy chọn.
Bây giờ bạn đã biết cách sử dụng tất cả các công cụ, bạn có thể kết hợp chúng lại với nhau để tạo ra các tác phẩm vector của riêng mình.

Photoshop là một lựa chọn thay thế đáng tin cậy cho Illustrator và phù hợp cho bất cứ ai có ý định nghiêm túc về thiết kế đồ họa. Đối với những thứ đơn giản như logo, biểu tượng hay một hình ảnh nhỏ mà bạn muốn sử dụng trong các tài liệu khác, Photoshop sẽ đáp ứng tốt nhu cầu của bạn.
Chúc bạn thành công!
Xem thêm:
Bạn nên đọc
-

4 cách chỉnh sửa nụ cười trong ảnh chân dung trên Photoshop
-

Cách tạo khổ giấy A3, A4 trong Photoshop
-

Cách xóa chữ trên ảnh bằng Photoshop
-

Cách đổi màu phông nền trong Photoshop
-

8 điểm chính mà GIMP vượt trội hơn Photoshop
-

7 cách tốt nhất để mở file PSD mà không cần Photoshop
-

Hướng dẫn sử dụng Photoshop cho người mới
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

Hàm Round, cách dùng hàm làm tròn trong Excel
2 ngày -

6 cách đánh số trang trong Excel cực nhanh và dễ
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Tạo Button trong CSS
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài