Server-side rendering mang tới các lợi ích đáng kể cho trang web và ứng dụng của bạn. Sau đây là những tác động của Server-Side Rendering tới SEO và hiệu suất trang web mà bạn cần biết.

Thay đổi là tất yếu, đặc biệt trong lĩnh vực kỹ thuật số. Kiến trúc web là một ví dụ điển hifnh, bởi các trang di chuyển trọng tâm từ mặt sau lên mặt trước và ngược lại.
Một trong số những phát triển gần đây nhất, server-side rendering (SSR), liên quan tới việc tạo nội dung trên server. Ở bài viết này, hãy cùng nhau tìm hiểu ưu điểm và làm thế nào SSR có thể “cách mạng hóa” SEO và hiệu suất web nhé!
Server-Side Rendering là gì?
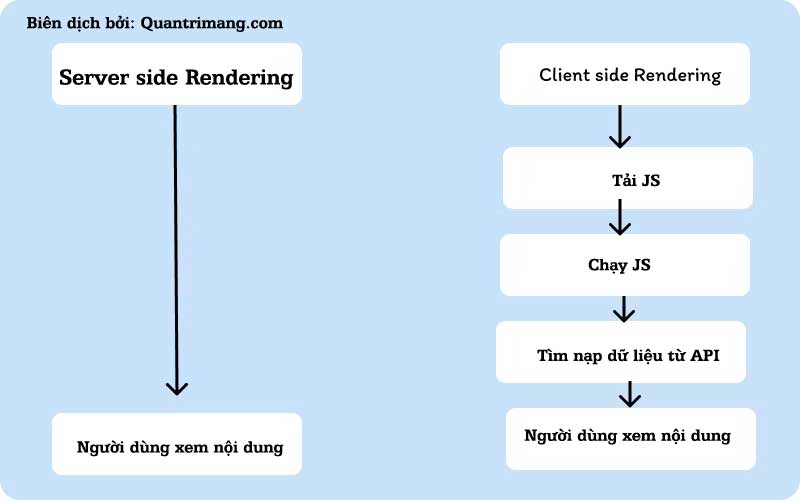
Server-Side Rendering có nghĩa trang web được tạo trên server trước khi nó tới client. Trái ngược với client-side rendering (CSR), nơi JavaScript xây dựng trang trong trình duyệt, SSR gửi một trang đã sẵn sàng hiển thị tới người dùng.
Lợi ích của SSR
SSR rõ ràng mang tới rất nhiều lợi ích, bao gồm:
- Cải thiện hiệu suất: SSR giảm số lượng công việc mà trình duyệt của client phải làm. Nội dung đã được render, đảm bảo hiển thị nhanh hơn trên trang web. Điều này đặc biệt có lợi cho người dùng sử dụng kết nối Internet chậm hay thiết bị cấu hình thấp.
- Trải nghiệm người dùng tốt hơn: Khi người dùng thấy nội dung đầy đủ ý nghĩa ngay lập tức, họ có thể không còn muốn thoát trang nữa. Web của bạn cũng sẽ hấp dẫn hơn nếu nó chạy nhanh hơn, tăng cơ hội thu hút người xem quay trở lại.
- Cải thiện SEO: Các công cụ tìm kiếm xếp hạng tốc độ và trải nghiệm người dùng. Với tốc độ tải trang ban đầu nhanh hơn, trang của bạn có thể đạt được thứ hạng cao hơn trong chỉ mục của công cụ tìm kiếm. Một số trình thu thập thông tin có thể không chạy JavaScript. Điều đó khiến SSR trở nên quan trọng với việc index chính xác và hoàn chỉnh.
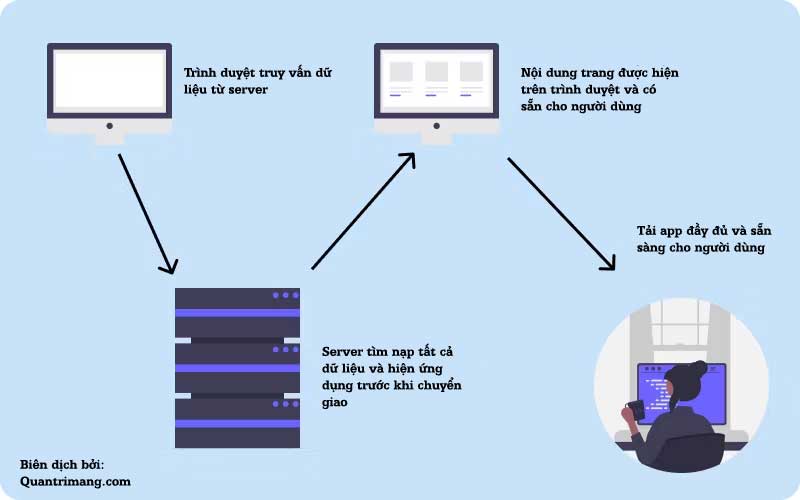
Cách thức hoạt động của SSR
Với sự ra đời của các công cụ như Node.js và nền tảng như Next.js & Nuxt.js, SSR đã ngày càng thân thiện người dùng hơn.
Sau đây là các bước cơ bản của quá trình này:
- Người dùng thực hiện một truy vấn web.
- Server đánh giá yêu cầu, truy xuất dữ liệu cần thiết và xây dựng trang.
- Trình duyệt của người dùng nhận một trang HTML được render hoàn chỉnh.
- Trong khi hiện nội dung tới người dùng, trình duyệt đồng thời tìm nạp bất kỳ script cho bên client.
- Những tương tác sau đó phụ thuộc vào JavaScript dùng CSR.
Để tăng cường hiệu suất hoạt động, bạn có thể lưu bộ nhớ đệm các trang được render và phân bổ chúng sau mà không cần phải hiển thị lại.
Đây là hình ảnh minh họa quá trình SSR:

Tác động của SSR tới tối ưu hóa công cụ tìm kiếm (SEO)
SSR đặt ra những thách thức cho SEO, dựa vào khả năng truy xuất nội dung nhanh chóng, có thể không phải đợi JavaScript chạy, dẫn tới lập chỉ mục chưa hoàn thiện. SSR giải quyết vấn đề này bằng cách:
- Cung cấp nội dung được render đầy đủ, đảm bảo index hoàn chỉnh.
- Cung cấp tải trang nhanh hơn mà công cụ tìm kiếm thường dựa vào để đánh giá thứ hạng.
- Giảm các cạm bẫy SEO như "Flash of Unstyled Content" hoặc "Flash of Invisible Text."
Tác động của SSR tới hiệu suất hoạt động
SSR có thể ảnh hưởng tới hiệu suất theo những cách sau:
- Bằng cách xử lý trang hiện ở cấp server, SSR giảm khối lượng công việc ở bên client. Điều này có thể đẩy nhanh thời gian tải trang, đặc biệt trên thiết bị mobile hoặc máy tính đời cũ hơn.
- Một swifter Time To First Byte (TTFB) hiển thị trang nhanh hơn, từ đó nâng cao trải nghiệm, phản hồi của web và sự hài lòng của người dùng.
- Để đảm bảo phân bổ nội dung tới toàn cầu, SSR có thể dùng CDN. Chúng là các mạng server phân phối nội dung và chuyển nó từ server gần nhất của người dùng.
Đây là tranh minh họa cách SSR hoạt động so với CSR:

Dù SSR mang tới nhiều lợi ích nhưng nó cũng vẫn tồn tại nhược điểm, thậm chí là thử thách cho người dùng, cụ thể:
- Có thể “quá tải” server, đặc biệt với những web có lượng truy cập cao.
- Quá trình phát triển phức tạp hơn bởi lập trình viên cần tính tới hiển thị ở cả hai bên server và client.
- Có thể không phù hợp đối với mọi trang web chứa nội dung động, được update thường xuyên.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài