Bài này sẽ hướng dẫn bạn cách tạo một trình chiếu ảnh đơn giản, thông qua đó bạn có thể áp dụng để giới thiệu ảnh động vật mà bạn ưa thích hay thậm chí cả cho việc tạo banner và ảnh cho một trang web… Hoàn toàn không cần sử dụng đến Action Script trong bài này. Chỉ cần sử dụng mặt nạ (mask), Free Transform Tool (Q) và một vài thủ thuật flash đặc biệt.
Bước 1
Đầu tiên, bạn hãy chuẩn bị hết các ảnh cần sử dụng để tạo trình chiếu. Sau khi đã có đầy đủ ảnh chúng ta sẽ bắt đầu tiến hành vào thực hành bài tập này.
Bước 2
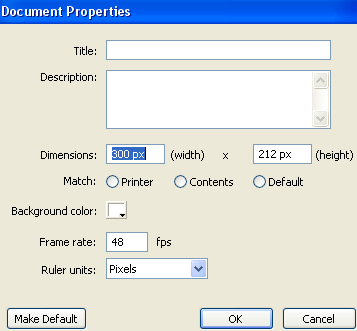
Tạo một file flash mới. Nhấn phím Ctrl + J trên bàn phím (mở trang thuộc tính Document Properties) và thiết lập độ rộng của file là 300 px, chiều cao là 212 px. Chọn bất cứ màu nền nào bạn thích hoặc để nguyên màu gốc. Thiết lập tốc độ Frame rate là 28 theo như hình dưới và kích OK.

Bước 3
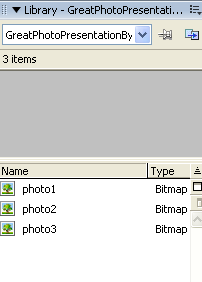
Sau khi thiết lập xong các thông số cần thiết cho file, vào File > Inport > Import to Library. Trong cửa sổ duyệt file được mở ra, tìm 4 bức ảnh mà bạn đã chuẩn bị sẵn và giữ Shift để chọn chúng. Sau đó kích vào Open. Nếu bạn đang mở phần Flash Library (Ctrl + L) bạn sẽ thấy 4 bức ảnh được thêm vào danh sách như hình dưới.

Bước 4
Chọn công cụ Selection Tool (V) và sử dụng công nghệ kéo thả để kéo bức ảnh đầu tiên từ thư viện (library) vào phần thiết kế file.
Bước 5
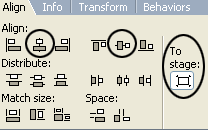
Khi bức ảnh vẫn được chọn, vào công cụ Align Panel (Ctrl + K) và thực hiện theo các bước sau:
1. Đảm bảo nút Align/Distribute to Stage đã được bật
2. Kích vào nút Align horizontal center
3. Kích vào nút Align vertical center

Bước 6
Sau đó, khi ảnh vẫn được chọn, nhấn phím F8 (Convert to Symbol) để chuyển bức ảnh sang dạng Movie Clip.
Bước 7
Kích đúp vào layer1 để đổi tên nó sang dạng photo1. Sau đó kích vào frame 40 và nhấn phím F6.
Bước 8
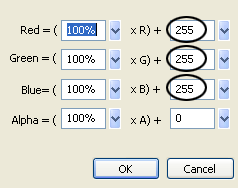
Chọn lại frame đầu tiên. Sau đó chọn công cụ Selection Tool (V) và kích một lần lên bức ảnh để chọn nó. Sau đó vào phần Properties Panel (Ctrl + F3) ở phần dưới. Phía bên phải bạn sẽ thấy danh sách Color. Chọn Advanced, kích vào nút Settings và thiết lập các tuỳ chọn như hình sau, sau đó kích OK.

Bước 9
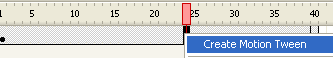
Kích chuột phải lên bất kỳ vùng nào giữa frame1 và frame40 trên timeline và chọn Create Motion Tween từ menu mới xuất hiện. Xem hình sau.

Bước 10
Tạo một layer mới phía trên layer photo và đặt tên là mask1.
Bước 11
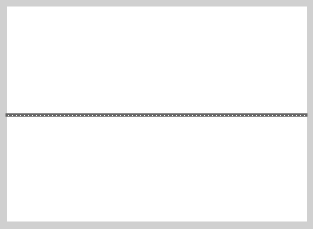
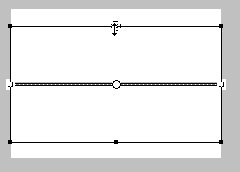
Chọn layer mask1, dùng công cụ Rectangle Tool (R) và vẽ một hình chữ nhật có kích thước 302x3.5px. Sau đó, đặt hình chữ nhật ở chính giữa file thể hiện như hình bên dưới.

Bước 12
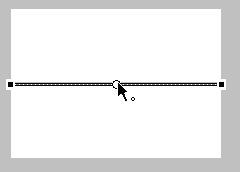
Kích chọn frame40 và nhấn phím F6. Sau đó sử dụng công cụ Free Transform Tool (Q) nhấn và giữ phím Alt + Shift và thực hiện theo thao tác sau:

Bước 13
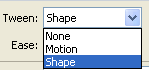
Kích trở lại frame đầu tiên, vào phần Properties Panel (Ctrl + F3) bên dưới và trong For Tween chọn Shape.

Bước 14
Kích chọn frame100 và sau đó chọn frame 140, lần lượt nhấn phím F6
Bước 15
Kích chọn lại frame đầu tiên và nhấn Ctrl + C (Copy) để copy hình chữ nhật từ frame đầu tiên. Sau đó chọn frame140 và nhấn phím xoá trên bàn phím. Sau đó, khi vẫn đang ở frame140, nhấn Ctrl + Shift + V (Paste in Place)
Bước 16
Kích chuột phải vào bất kỳ vị trí nào trên vùng màu xám giữa frame100 và frame140 trên timeline và chọn Create Motion Tween từ menu xuất hiện
Bước 17
Trở lại layer photo1 và nhấn lần lượt F6 trên frame100 và frame140. Khi vẫn đang ở frame140, lặp lại bước 7
Bước 18
Kích chuột phải vào bất cứ vị trí nào trong vùng màu xám giữa frame100 và 140 trên timeline và chọn Create Motion Tween từ menu xuất hiện.
Bước 19
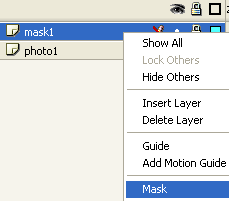
Chọn layer mask1 và chuyển nó sang dạng mặt nạ (mask) bằng cách kích chuột phải lên layer mask1 và chọn Mask. Như hình dưới.

Vậy là bạn đã hoàn thiện cho bức ảnh đầu tiên. Hãy lặp lại quá trình trên cho các bức ảnh còn lại và chạy thử. Bạn sẽ có được một tác phẩm tuyệt vời.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài