Trong bài này, tôi sẽ giải thích cách tạo một menu flash đơn giản trong flash 8 bằng cách sử dụng Action Script.
Bước 1
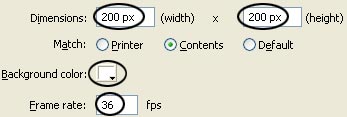
Mở một file Flash mới. Chọn Modify > Document (Ctrl + J). Thiết lập chiều rộng và cao cho file của bạn: 200 x 200px. Chọn màu nền là màu trắng, Frame rate là 26fps > kích OK.

Dùng công cụ Selection Tool (V), kích đúp vào tên layer 1 để đổi tên thành nó trong menu.
Bước 2
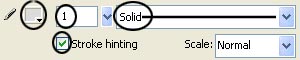
Chọn công cụ Line Tool (N), trong phần Properties Panel (Ctrl + F3) thiết lập các thuộc tính sau:
- Chọn màu #DCDCDC cho Stroke color
- Chọn loại đường kẻ là Solid với chiều dầy là 1
- Tích chọn Stroke hinting để bỏ sách các vết mờ ở góc khi vẽ

Sau đó, vẽ 4 dòng kẻ như hình dưới

Bước 3
Tạo nút đầu tiên cho menu bằng công cụ Text tool (T). Trong phần Properties Panel, chọn theo các lựa chọn sau:
- Chọn trường Static Text
- Chọn kiểu fone Trebuchet MS
- Chọn cỡ chữ 16
- Màu chữ là #9F9F9F
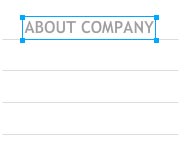
Sau đó nhập vào tên của từng nút

Bước 4
Sử dụng công cụ Line Tool (N) để vẽ “mũi tên” ở bên trái text menu như hình dưới.

Bước 5
Tạo các nút khác trong menu theo cách tương tự như tạo nút đầu tiên

Bước 6
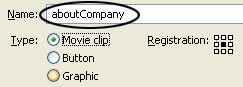
Chọn button đầu tiên (trong ví dụ là “About Company”) và nhấn F8 (hoặc vào Modify > Convert to Symbol) để chuyển đổi nút đầu tiên sang dạng Movie Clip.

Bước 7
Vào Properties Panel, tại phần <Instance name> nhập vào button1 như hình dưới

Bước 8
Kích đúp vào Movie Clip vừa tạo với công cụ Selection Tool (V). Bạn sẽ vào chỉnh sửa trong Movie Clip.

Bước 9
Chỉ chọn phần “mũi tên”, nhấn Ctrl + X (Cut), tạo một layer mới, chọn nó và nhấn Ctrl + Shift + V (Paste in Place)
Bước 10
Trở lại layer 1 (layer text), chọn nó và nhấn tiếp F8 (Convert to Symbol) để chuyển đổi nó sang Graphic.

Bước 11
Chọn frame 15 và nhấn phím F6. Sau đó, kéo Graphic vừa tạo sang bên phải một chút, bạn nhớ giữ phím Shift trong quá trình kéo để không bị lệch.
Bước 12
Chọn công cụ Selection Tool (V), click một lần lên Graphic để chọn nó, mở Properties Panel (Ctrl + F3). Tại phần bên phải, bạn sẽ thấy mục Color. Chọn Tint với màu là #4183BF cho mục Color đó (như hình dưới).

Bước 13
Kích chuột phải vào bất cứ vị trí nào trong vùng màu tím nhạt giữa hai keyframe và chọn Create Motion Tween từ menu xuất hiện

Bước 14
Khóa layer 1, chọn layer 2, kích vào frame 15 và nhấn phím F6. Sau đó kéo “mũi tên” về phía phải một chút nữa (nhớ giữ phím Shift khi kéo)

Bước 15
Kích chuột phải vào bất kỳ vị trí nào trong vùng màu tím nhạt giữa hai keyframe, chọn Create Motion Tween từ menu xuất hiện.
Bước 16
Trở lại scene chính (Scene 1), tạo một layer mới mở trên layer menu và đặt tên là IB1 (Invisibale Button 1). Sau đó, tạo Invisible Button lên trên nút đầu tiên. Xem hình dưới.

Bước 17
Chọn Invisible Button, nhấn phím F9 hoặc vào Window > Actions để mở Actions Panel. Sau đó đưa đoạn code ActionScript sau vào Actions panel:
on (rollOver) {
_root.mouse_over_button1 = true;
}
on (rollOut) {
_root.mouse_over_button1 = fstartlse;
}Bước 18
Tạo một layer mới với tên là A.S (Action Script). Chọn frame đầu tiên và đưa vào đoạn script sau:
_root.button1.onEnterFrame = function() {
if (mouse_over_button1) {
_root.button1.nextFrame();
} else {
_root.button1.prevFrame();
}
};Vậy là đã xong.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài