Trong những năm qua, SEO và UX luôn bị tách bạch và thật khó để loại bỏ suy nghĩ kiểu "chúng ta và họ". Nhưng nếu muốn công việc kinh doanh của mình đi tới thành công thì bạn sẽ cần biết cách kết hợp chúng song hành với nhau.
Trách nhiệm của người làm SEO là luôn theo dõi, cập nhật cách thức làm việc của thuật toán Google nên người làm UX chắc chắn luôn phải nghe theo ý kiến của họ ngay cả khi nói tới vấn đề thiết kế. Nhưng tin tốt là SEO và UX đang dần tiến đến gần nhau hơn. Khi những người ghé thăm trang (visitor) có được trải nghiệm người dùng tốt hơn, doanh nghiệp cũng sẽ biết làm thế nào để khiến khách hàng của mình hài lòng (giả dụ họ có tiến hành nghiên cứu cách thức làm việc của những thuật toán), người thiết kế UX và người làm SEO có thể gạt sang 1 bên những khác biệt để làm việc cùng nhau. Dưới đây là 1 vài cách giúp bạn làm được điều này.

Các số liệu về lượng khách truy cập website có thể giúp UX
Giờ đây, nhiệm vụ chính của người làm SEO đều tập trung xung quanh việc hiểu rõ website của mình nhất để có thể thông báo cho bên thiết kế.
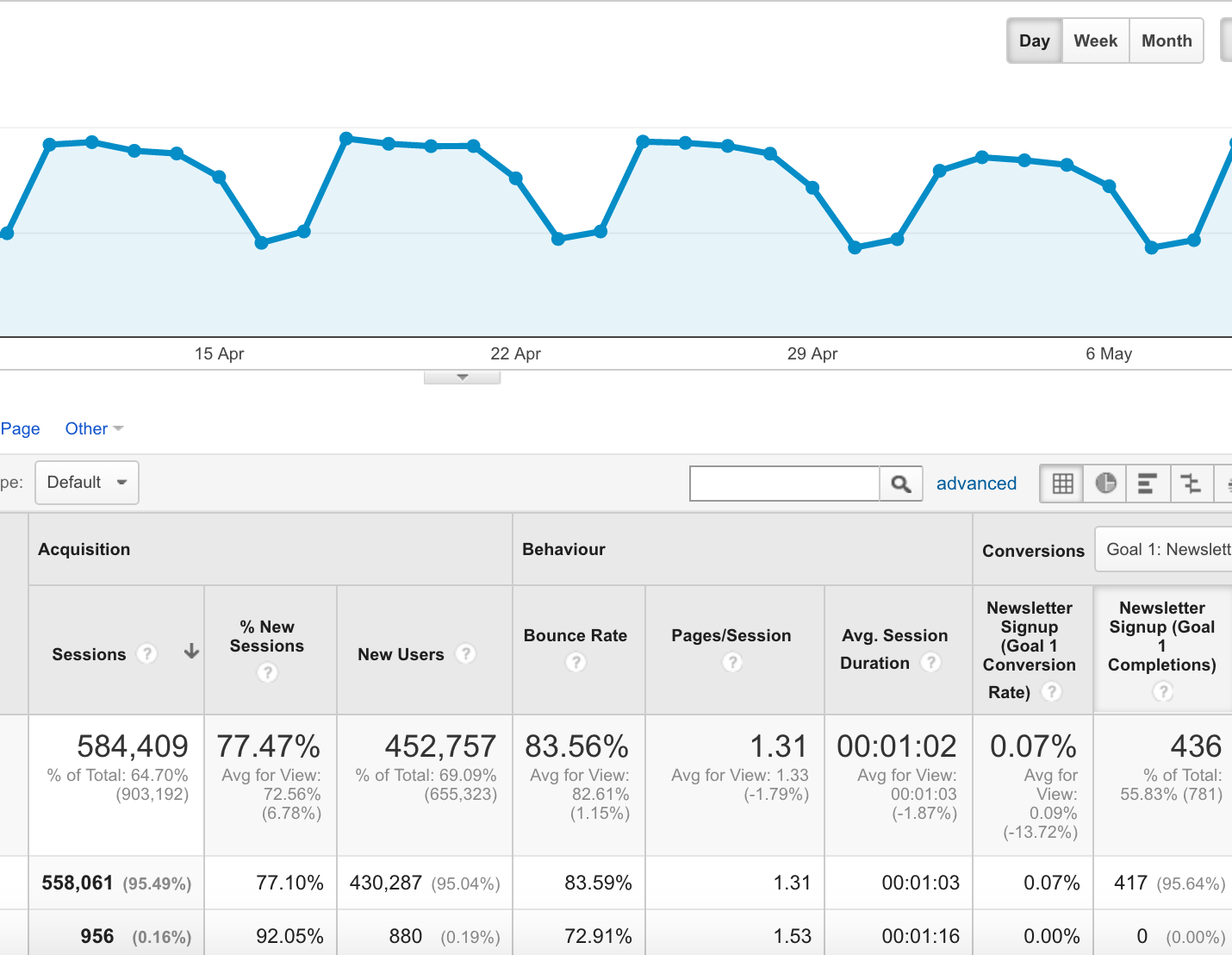
Để có được những con số chi tiết, việc thu thập dữ liệu có thể được sử dụng bằng Google Analytics, từ đó bạn sẽ có được những con số như hành vi của người dùng, nội dung trên trang được quan tâm nhất, người dùng tìm kiếm gì trên trang, họ ở lại bao lâu, tốc độ tải của website nhanh hay chậm hoặc người dùng sử dụng cuộn chuột xa tới đâu trên trang...
Các dữ liệu này rất quan trọng với người thiết kế vì nó sẽ giúp họ tạo ra cấu trúc, layout cũng như bố trí nội dung để giúp người dùng dễ dàng điều hướng giữa các nội dung họ yêu thích một cách dễ dàng nhất.
Nói một cách ngắn gọn thì những người làm SEO khám phá kiểu trải nghiệm người dùng muốn và nhà thiết kế UX là người tạo nên những trải nghiệm đó.
Phân tích thứ hạng Google để phát hiện những điều cần cải thiện trong UX
Biết được website của mình đang nằm ở đâu, xếp thứ hạng thế nào là điều rất quan trọng, đặc biệt là trong giai đoạn nghiên cứu.
Đối với 1 người thiết kế thì việc người làm SEO biết được thứ hạng trang trên Google cũng không giúp cho quá trình thiết kế của họ bởi tăng thứ hạng trang dường như là việc của hoạt động marketing chứ không phải người làm UX. Thế nhưng khi biết được trang nào trên website được xếp hạng (hay không được xếp hạng) tốt sẽ khiến bạn phải đặt ra câu hỏi (liên quan tới SEO) về những trang đó, nghiên cứu các vấn đề về mặt kỹ thuật, nội dung cũng như các đối thủ đã có thứ hạng tốt.

Từ những phân tích đó, người làm SEO có thể thông báo cho bên làm UX, đảm bảo rằng người làm thiết kế biết được đâu là điều mà người dùng cần và đưa nó vào website của mình. Người làm SEO cũng có thể báo cáo các lỗi kỹ thuật ảnh hưởng tới trải nghiệm người dùng như những cửa sổ pop-up hay liên kết nội bộ.
Báo cáo để cải thiện không ngừng
Khi thiết kế mới của 1 website ra mắt, đó chỉ là khởi đầu của cuộc hành trình chứ chưa phải là đã kết thúc. Người thiết kế UX sẽ phải tạo ra sản phẩm dựa trên kinh nghiệm, kỹ năng hoặc các phân tích chuyên sâu mà mình có được, nhưng ngay cả như vậy thì cũng có những điều khiến người dùng chưa hài lòng với website, ảnh hưởng tới trải nghiệm sử dụng của họ.
Để có thể giám sát và phát hiện những vấn đề tiềm năng của UX, website cần phải có khả năng thu thập dữ liệu về trải nghiệm thực của khách hàng. Những dữ liệu này sẽ tạo ra những thay đổi cần thiết trong tương lai, nhằm mang lại trải nghiệm người dùng tốt hơn.
Và đó chính là lúc người làm SEO có thể giúp.

Để Google Analytics có thể theo dõi chính xác hành vi người dùng trên website, các mục tiêu và công việc cũng cần được thiết lập chính xác. Ngoài ra, thiết lập các phân khúc và bộ lọc nâng cao cũng sẽ giúp mang lại những thông tin sâu, chi tiết thay vì các số liệu chung chung, mơ hồ. Cuối cùng, kết nối với Google Search Console (hay Google Webmaster Tool) cũng rất quan trọng, giúp sửa các liên kết đứt gãy, tăng tốc website, cải thiện mức độ thân thiện khi dùng website trên di động và cung cấp nhiều dữ liệu metadata hơn, giúp mang đến nội dung liên quan hơn cho người dùng cuối cùng.
4 kỹ thuật thiết kế UX để khuyến khích sự tham gia của người dùng
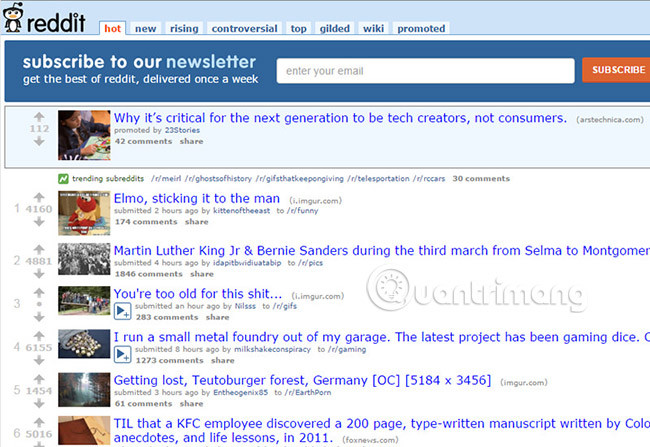
Khuyến khích người dùng ở lại và sử dụng trang web không phải lúc nào cũng liên quan đến code hoặc đồ họa. Một số bố cục đơn giản nhất như Reddit.com vẫn khiến người dùng thích thú với nội dung và vui vẻ khi tương tác với trang web.
Bí quyết nằm ở trải nghiệm người dùng và việc xem xét chức năng của trang web. Sự tương tác bắt nguồn từ các phần tử trang và luồng hành động chuyển từ trang này sang trang khác.
Bài viết hôm nay sẽ xem xét một số kỹ thuật thiết kế UX, có thể được áp dụng để cải thiện trải nghiệm người dùng và tăng mức độ tương tác của họ. Lưu ý rằng những điều này không phải lúc nào cũng áp dụng cho mọi trang web, và điều quan trọng hơn là phải hiểu tại sao các kỹ thuật này hoạt động, để bạn có thể sử dụng theo cách của riêng mình.
Chủ đề trải nghiệm người dùng là rất lớn và đòi hỏi sự kiên nhẫn để có thể hiểu đầy đủ. Bạn càng thực hành nhiều thì bạn sẽ càng hiểu hơn về nó.
Điều tốt nhất bạn có thể làm là tham khảo các trang web bạn thích và tìm ra những gì bạn thích. Từ kinh nghiệm của bản thân, bạn có thể suy ra những ý tưởng nhất quán và tìm ra điều gì giúp bạn (và có lẽ những người khác) tương tác với một trang web.
1. Sử dụng độ tương phản để thu hút sự chú ý
Mỗi trang web được xây dựng với rất ít các yếu tố, được tạo ra cho tương tác của người dùng: Các Hyperlink (siêu liên kết), nút, trường nhập, tiện ích sidebar, danh sách, v.v... Nhưng không phải tất cả các yếu tố nên được tạo ra như nhau. Một số yếu tố hiển nhiên quan trọng hơn đối với sự tương tác của khách truy cập, và phải được thiết kế với độ tương phản cao hơn để nổi bật so với các yếu tố khác trên trang.

Ý tưởng này xuất phát từ độ tương phản màu cao và cách con người xử lý dữ liệu trực quan trong các mô hình. Khi một cái gì đó nổi bật từ môi trường xung quanh, cho dù là bằng màu sắc, kích thước, hình dạng hoặc khoảng trống, nó có thể trở nên quan trọng hơn dựa trên ngữ cảnh.
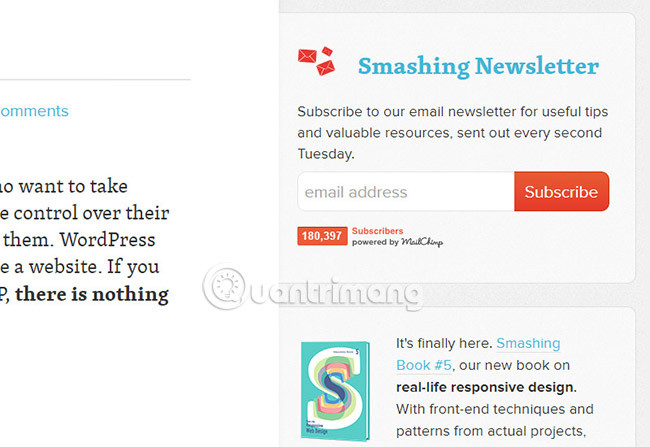
Hãy sử dụng độ tương phản để thu hút sự chú ý của khách truy cập đối với các yếu tố nhất trên trang. Nếu mục tiêu của bạn là tạo thêm số lượng đăng ký nhận bản tin thì hộp đăng ký của bạn nên có nút Subscribe màu sáng hoặc một biểu tượng vector duy nhất.

Mục tiêu là thu hút sự chú ý bằng cách xây dựng giao diện hấp dẫn đối với khách truy cập, để họ thực hiện một số hành động mong muốn.
Nếu bạn có thời gian, bạn nên chạy thử một vài trường hợp điển hình A/B để xem màu sắc/các yếu tố nào có vai trò tốt nhất. Số liệu thống kê rất khó xác định, nhưng bạn sẽ ngạc nhiên khi biết rằng có thể học rất nhiều từ một bài kiểm tra chia nhỏ đơn giản.
2. Hoạt ảnh UI/UX hấp dẫn
Gần đây có một bài đăng với tựa đề “Những gì Disney biết về hoạt ảnh giao diện”. Nó bao gồm các điểm quan trọng của hoạt ảnh và vai trò của nó đối với tâm lý của người dùng, khi tương tác với màn hình 2D phẳng.
Các loại hoạt ảnh khác nhau có thể ngụ ý một số hành vi nhất định. Ví dụ, khi di chuột qua một nút, nó sẽ phản hồi cho người dùng biết nó có thể nhấp. Thông báo lỗi thường nhấp nháy để thu hút sự chú ý từ người dùng.
Hãy nhớ rằng hoạt ảnh UX cần được hiển thị rất tinh tế. Các hoạt ảnh thường vượt trội hơn nhiều cho TV và phim chứ không phải là giao diện.
Nhưng điều đó không có nghĩa là giao diện của bạn vẫn giữ nguyên. Trong thực tế, hầu hết người dùng muốn có một số loại hoạt ảnh bởi vì nó mang đến ảo giác về một trải nghiệm mượt mà hơn. Thiết kế kỹ thuật số là một phần trong việc tạo ra một giao diện ảo diệu, nhưng nó xuất hiện càng xuất hiện thực tế bao nhiêu, thì càng có nhiều người dùng muốn tương tác hơn bấy nhiêu.
3. Thiết kế responsive (đáp ứng) là một yêu cầu
Trên thực tế là có một phần lớn người dùng Internet duyệt web từ điện thoại di động của họ. Các liên kết được chia sẻ với các trang mạng xã hội như Facebook và Twitter thường được truy cập ngay trên điện thoại thông minh và thiết bị máy tính bảng.
Điều này có nghĩa là mọi trang web phải được tối ưu hóa cho thiết bị di động theo cách nào đó - tốt nhất là với thiết kế hoàn toàn đáp ứng.
Khi bạn bị buộc phải xem xét kích thước màn hình, nó đặt các tính năng quan trọng theo một cách hoàn toàn mới. Là một nhà thiết kế, bạn cần phải chọn những tính năng nào là quan trọng nhất và chúng sẽ xuất hiện như thế nào trên các màn hình nhỏ hơn. Chiến lược thiết kế đáp ứng này cần có thời gian để tìm hiểu, nhưng cách tốt nhất là nghiên cứu các trang web khác và chọn kỹ thuật mà bạn thích.

Sự thật là thiết kế đáp ứng hoạt động và nó được cộng đồng thiết kế chấp nhận ngày càng nhiều qua mỗi năm.
Người dùng cũng hy vọng các trang web sẽ phản hồi đầy đủ để phục vụ cho bất kỳ màn hình thiết bị nào. Khi một trang web không phù hợp với trình duyệt web trên điện thoại di động, nó có thể không phù hợp với trải nghiệm người dùng.
4. Đơn giản hóa quá trình tương tác
Smashing Magazine gần đây đã xuất bản một trong những bài đăng hay nhất, nhằm hỗ trợ việc đơn giản hóa cho thiết kế giao diện. Nó nói rằng không ai muốn chịu đựng thử thách để sử dụng trang web hoặc ứng dụng của bạn. Mọi người chỉ quan tâm đến kết quả cuối cùng và phương tiện nhanh nhất để đến đó.
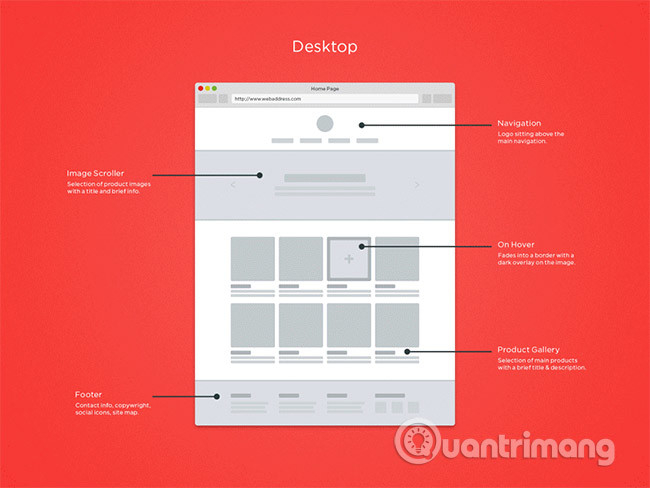
Nhiều người thích xây dựng sơ đồ khối UX cho từng yếu tố của trang tương tác, bất cứ khi nào họ phác thảo các wireframe. Những trợ giúp này giúp hình dung trực quan trang web sẽ trông ra sao và hoạt động như thế nào.
Nhưng trong thực tế, không quan trọng bạn lên kế hoạch dựa trên kinh nghiệm như thế nào. Chỉ cần chắc chắn rằng bạn đang lập kế hoạch trải nghiệm nhanh nhất và đơn giản nhất có thể. Khi nói đến hoạt động khuyến khích sự tương tác của khách truy cập, bạn sẽ muốn những thứ quan trọng mà thiết kế muốn hướng đến.
Nếu ai đó truy cập vào ứng dụng web của bạn và không hiểu cách đăng ký ngay lập tức, đó là một vấn đề lớn. Nó nêu rõ ràng cho người sử dụng những gì trang web của bạn có thể làm và làm thế nào họ có thể tương tác với nó.
Điểm tốt nhất để bắt đầu là nghiên cứu thiết kế UX và cách người dùng tương tác với giao diện. Từ đó bạn sẽ có thể rút ra các kết luận liên quan đến các dự án của riêng mình và đơn giản hóa các giao diện để đạt được tiềm năng lớn nhất.
Không có câu trả lời duy nhất về cách thiết kế (hoặc sửa chữa) các trang web để nâng cao khả năng sử dụng. Bạn có thể thử một số điều nhưng mỗi trang web sẽ có một chút khác biệt và việc nghiên cứu về thiết kế UX rất phức tạp.
Hy vọng bài viết này có thể giúp bạn hiểu thêm về một số kỹ thuật phổ biến để xây dựng giao diện có tính sử dụng cao. Điều tốt nhất bạn có thể làm là đặt mình vào vị trí của một người dùng điển hình và cố gắng xác định các lỗ hổng chính của giao diện. Và một khi bạn nhận ra vấn đề, bạn sẽ tìm ra giải pháp dễ dàng hơn!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 



















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài