Kể từ tháng 7/2018, Google Chrome sẽ đánh dấu website "Not secure" (Không an toàn) nếu bạn vẫn chạy trang web sử dụng giao thức HTTP. Nếu không muốn mất lưu lượng truy cập, bạn nên thiết lập SSL cho trang web của mình để mọi người có thể truy cập qua giao thức HTTPS. Bài viết này sẽ hướng dẫn các bạn cách thiết lập HTTPS trên trang web một cách đơn giản nhất.
Lưu ý: Nếu vẫn thấy trang web của bạn được đánh dấu “Not Secure” sau khi cài đặt thành công chứng chỉ SSL, hãy xem các giải pháp khắc phục vấn đề ở cuối bài viết.
Hướng dẫn thiết lập HTTPS cho trang web đơn giản
Lấy chứng chỉ SSL
Theo blog của nhà phát triển Google, việc bật HTTPS trên trang web không chỉ nhằm mục đích bảo vệ tính toàn vẹn dữ liệu mà còn khiến khách truy cập trang web cảm thấy an toàn hơn. Ngoài ra, nhiều tính năng trình duyệt mới cũng yêu cầu HTTPS. Gần đây, nếu mở trang web trên trình duyệt Chrome, bạn sẽ thấy thông báo “Not Secure” lớn ở trước URL.

Thật khó chịu khi nhìn thấy dòng chữ này trên trang web bạn đã đầu tư quá nhiều thời gian và công sức để phát triển nó thành một trang web tuyệt vời cho khách truy cập.
Thiết lập SSL khá đơn giản, nhưng bạn cần xem xét tình huống thực tế của mình. Nếu nhà cung cấp máy chủ lưu trữ của bạn đã cung cấp giải pháp SSL miễn phí, bạn không cần lãng phí tiền để mua chứng chỉ mới.
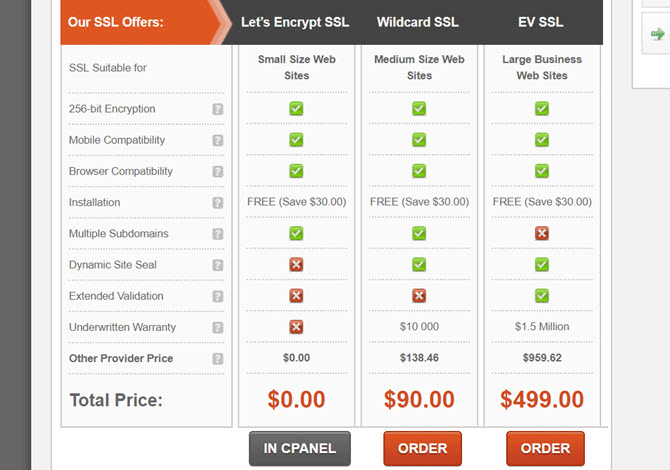
Dưới đây là các tùy chọn chứng chỉ SSL bạn có thể lựa chọn:
- Chứng chỉ SSL miễn phí từ nhà cung cấp máy chủ web của bạn.
- Lấy chứng chỉ SSL miễn phí từ dịch vụ như Let’s Encrypt, Comodo hoặc Cloudflare.
- Mua chứng chỉ SSL từ dịch vụ như DigiCert, Namecheap hoặc GoDaddy.
Các dịch vụ cung cấp chứng chỉ SSL miễn phí thường cũng cung cấp các chứng chỉ trả phí.

Sự khác biệt giữa chứng chỉ miễn phí và trả phí là bạn cần tự làm mới và thực hiện điều này thông qua cron job (công việc được thực hiện theo một chu kỳ xác định). Một số máy chủ web cung cấp quản lý các cron job này miễn phí như dịch vụ Let’s Encrypt, SiteGround.
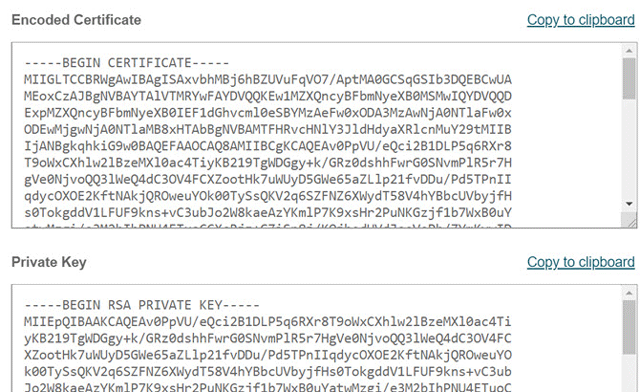
Sau khi chọn chứng chỉ SSL, bạn sẽ thấy một trang như hình bên dưới. Chứng chỉ và key đều là một phần của gói SSL.

Sao chép cả hai phần văn bản được mã hóa này và lưu chúng ở nơi an toàn.
Cài đặt chứng chỉ SSL
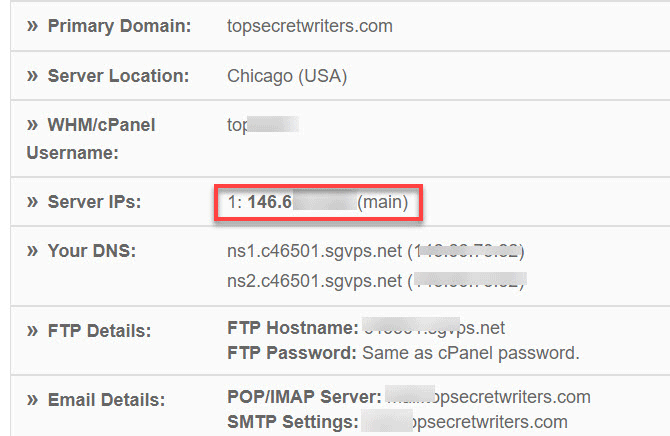
Hầu hết các hướng dẫn mô tả cách cài đặt chứng chỉ SSL yêu cầu bạn cần có một IP riêng, nghĩa là bạn cần mua kế hoạch lưu trữ đắt tiền hơn. Nếu đã mua kế hoạch lưu trữ này, bạn có thể kiểm tra bằng cách truy cập vào tài khoản của mình.

Nếu sử dụng kế hoạch lưu trữ được chia sẻ, có nghĩa là nhiều trang web chia sẻ cùng một server, bạn sẽ không có IP riêng đi kèm với URL. Tuy nhiên, điều này không có nghĩa là bạn không thể cài đặt chứng chỉ SSL. Nhờ vào công nghệ được gọi là Server Name Indicator (SNI) bạn vẫn có thể cài đặt chứng chỉ SSL trên trang web khi không có IP. Nếu sử dụng kế hoạch lưu trữ chia sẻ, hãy hỏi nhà cung cấp dịch vụ lưu trữ xem họ có hỗ trợ SNI cho mã hóa SSL không.
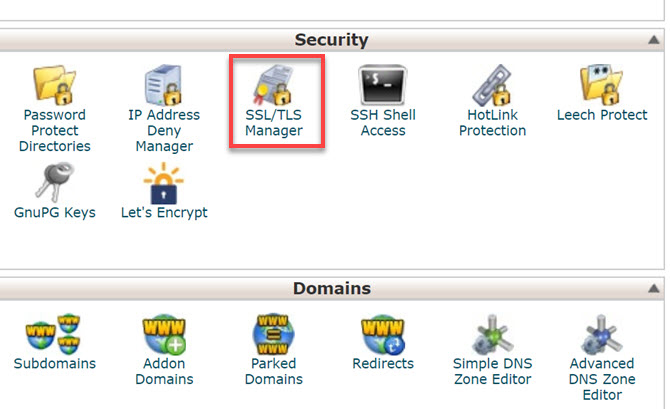
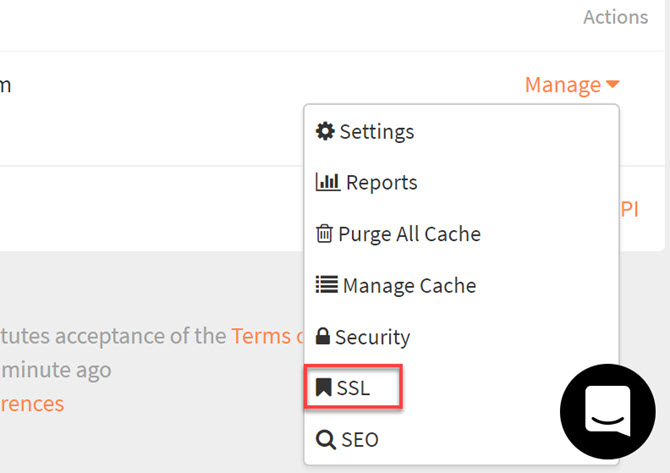
Để cài đặt chứng chỉ, bạn cần truy cập vào cPanel và click vào SSL/TLS Manager.

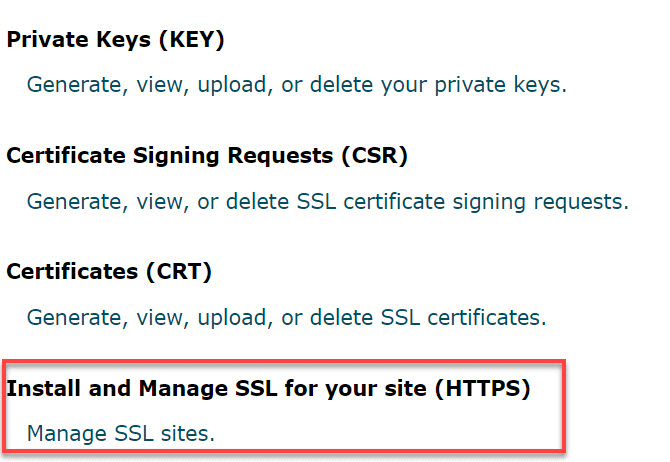
Bạn sẽ thấy các tùy chọn khác nhau để quản lý chứng chỉ SSL. Để cài đặt chứng chỉ SSL ban đầu cho HTTPS, hãy chọn tùy chọn Install.

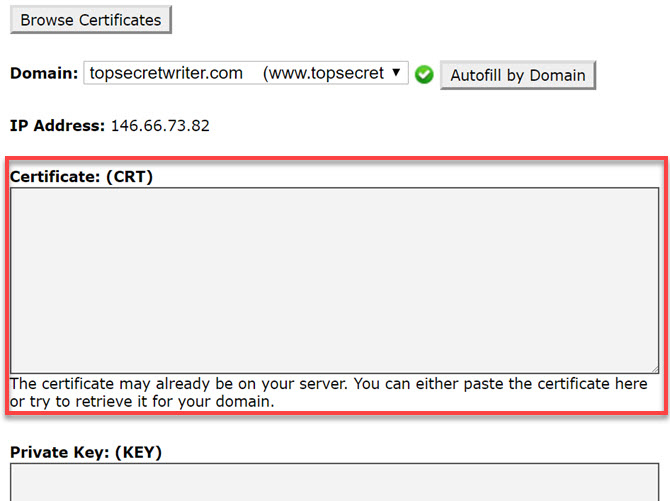
Bạn sẽ thấy tùy chọn để chọn tên miền muốn cài đặt chứng chỉ, cần chọn tên miền chính xác từ hộp thả xuống. Tiếp theo, dán văn bản chứng chỉ mã hóa mà bạn đã sao chép ở bước trên vào ô Certificate.

Sau đó, cuộn xuống và dán văn bản đã mã hóa cho Private Key đã sao chép khi mua chứng chỉ. Khi lưu, bạn cần đảm bảo truy cập vào WordPress và làm mới tất cả web caching và bộ nhớ cache trình duyệt (nhấn Ctrl + F5).
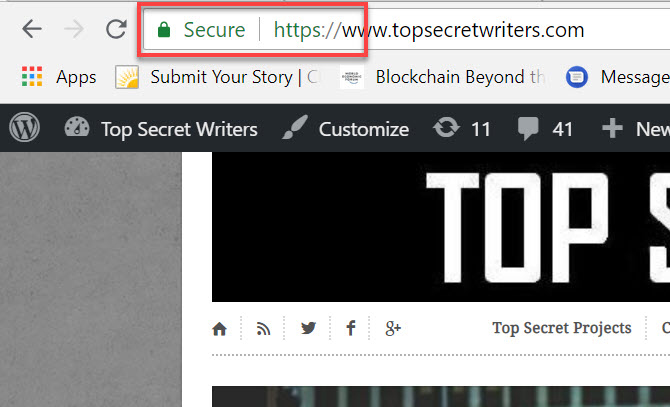
Xem trang web của bạn một lần nữa bằng gõ địa chỉ URL trang web với “https://” trước nó. Nếu đã cài đặt thành công bạn sẽ thấy chữ “Secure” trước URL trang web.

Giờ đây trang web của bạn đã có chứng chỉ SSL và truy cập qua HTTPS. Nếu vẫn thấy phiên bản không an toàn sau khi thực hiện các bước trên, bạn cần buộc tất cả lưu lượng truy cập đi qua HTTPS.
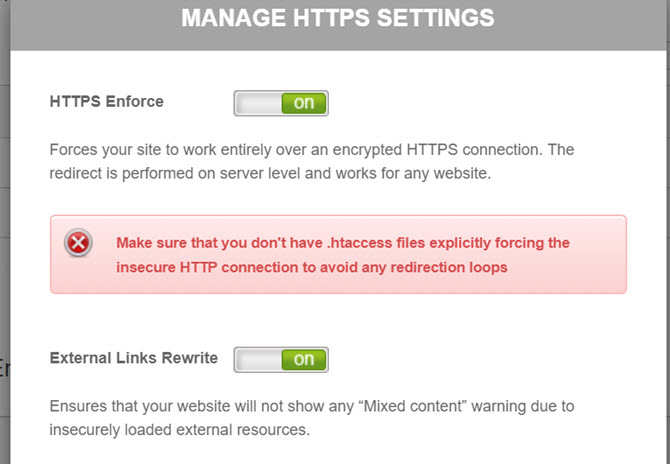
Cách bật HTTPS trên trang web
Máy chủ của bạn có thể có khu vực quản lý để xử lý các thay đổi SSL bắt buộc:
- HTTPS Enforce chuyển hướng lưu lượng truy cập (cho những người chỉ nhập URL trang web mà không có “https” ở trước nó) vào HTTPS.
- External Links Rewrite sửa đổi các liên kết bên ngoài bắt đầu bằng “http” thành “https” để cảnh báo “Mixed Content” không hiển thị trong trình duyệt cho trang web của bạn.

Nếu không có tính năng tự động này, bạn cần thực hiện nó theo cách thủ công bằng cách duyệt đến file .htacess trong thư mục gốc của máy chủ web. Thêm dòng code dưới đây:
RewriteCond %{HTTP_HOST} yoursitedomain\.com [NC]RewriteCond %{SERVER_PORT} 80RewriteRule ^(.*)$ https://www.yoursitedomain.com/$1 [R,L]
Khi đã lưu thay đổi này, bất kỳ ai truy cập trang web của bạn qua HTTP sẽ được chuyển hướng đến HTTPS.
Một số vấn đề khi thiết lập HTTPS cho trang web
Vấn đề 1: Hình ảnh CDN
Vấn đề đầu tiên bạn gặp phải sau khi thiết lập HTTPS trên trang web là nhiều hình ảnh trên trang bị hỏng.

Vấn đề này xảy ra khi tất cả các hình ảnh đều được cung cấp thông qua liên kết CDN không an toàn. Bởi vì lưu lượng truy cập của bạn được chuyển hướng để sử dụng HTTPS, do đó những ảnh này không thể tải được.
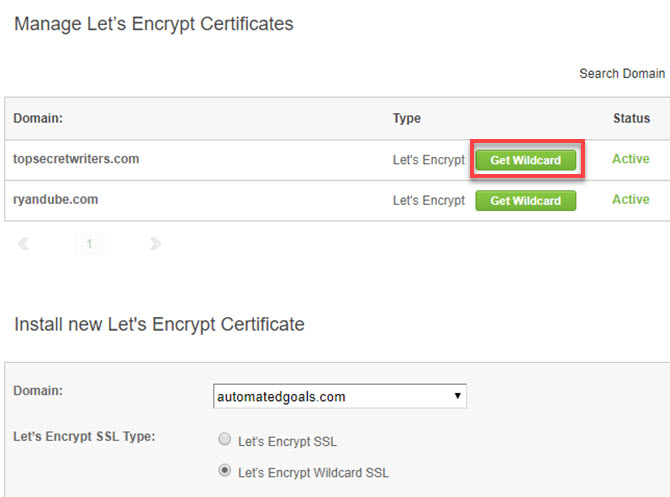
Có hai cách để khắc phục lỗi này. Phương pháp dễ nhất là chỉnh sửa chứng chỉ SSL để có thể sử dụng ký tự đại diện. Ví dụ, nếu dùng Let’s Encrypt, bạn sẽ thấy tùy chọn sử dụng ký tự trong trang quản lý SSL.

Ký tự đại diện cho phép bạn sử dụng chứng chỉ SSL của mình trên bất kỳ tên miền phụ nào của trang web. Kích hoạt tính năng này và lấy chứng chỉ, key và các gói văn bản được mã hóa CA từ thông tin SSL.
Truy cập vào dịch vụ CDB để dán chứng chỉ SSL và Private Key vào các trường tương ứng.

Sử dụng văn bản đã mã hóa bạn đã dán vào cPanel ở bước trên.

Sau khi lưu, tất cả các ảnh sẽ được tải trên trang của bạn.
Nếu dịch vụ SSL bạn sử dụng không cung cấp tùy chọn ký tự đại diện, bạn cần mua chứng chỉ SSL thứ hai cho hình ảnh CDN và cài đặt nó theo các bước trên.
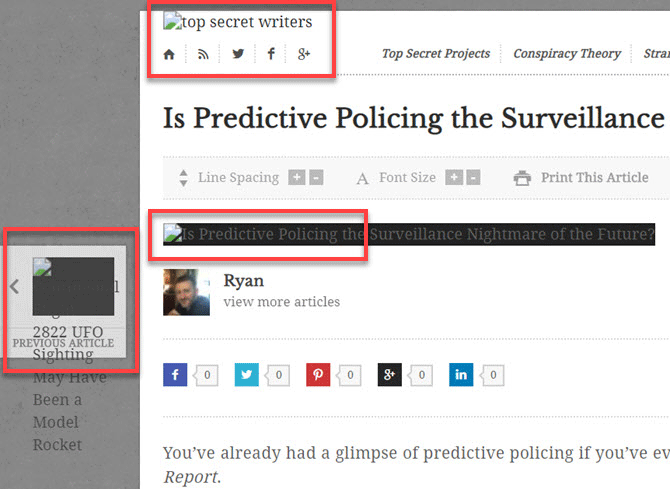
Vấn đề 2: Liên kết không an toàn
Nếu chưa thực hiện bất cứ điều gì ngoại trừ việc bật chứng chỉ SSL và HTTPS, bạn sẽ thấy lỗi “Not Secure”. Lỗi này vẫn hiển thị khi bạn tải trang thông qua HTTPS. Nguyên nhân phổ biến của lỗi này là do bạn vẫn có các liên kết không an toàn trên trang như liên kết trong thanh bên, header hoặc footer.
Truy cập vào WordPress và xem các code header và footer cũng như các widget thanh bên. Ngoài ra bạn cũng nên kiểm tra các liên kết đến các dịch vụ như Gravatar, Facebook và các dịch vụ khác.

Thay đổi những link này để sử dụng HTTPS thay vì HTTP. Sau khi hoàn tất, xóa tất cả bộ nhớ cache và tải lại trang. Tất cả các vấn đề đều được giải quyết và trang web của bạn đã an toàn hơn.
Chúc các bạn thực hiện thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài