Đáng ngạc nhiên là Chrome, Edge, Safari và Firefox thiếu các tùy chọn để thay đổi màu nền của trang web. Điều đó thật đáng tiếc, vì các tùy chọn sửa đổi màu nền trên các trang web có cách phối màu kỳ lạ sẽ hữu ích trong việc làm cho văn bản và nội dung trang rõ ràng hơn.
Tuy nhiên, bạn không cần phải dựa vào các nhà thiết kế web để triển khai những phối màu tốt trên trang web. Bạn có thể tự thay đổi màu nền trên các trang web bằng một số tiện ích mở rộng trình duyệt. Đây là cách bạn có thể tùy chỉnh màu nền trên các trang web bằng 3 tiện ích mở rộng cho Chrome, Edge và Firefox.
Cách thay đổi màu nền website với Stylebot
Stylebot là một trong những tiện ích mở rộng tùy chỉnh màu trang web tốt nhất cho Chrome, Firefox và Edge. Tiện ích mở rộng này cho phép bạn tùy chỉnh màu nền và màu văn bản trên trang web để tạo kiểu mới. Bạn có thể áp dụng các xu hướng màu sắc thiết kế trang web tốt nhất cho các website bằng nhiều cài đặt và tính năng. Ngoài ra, Stylebot cũng cho phép bạn tùy chỉnh văn bản trên các trang web có tiện ích mở rộng đó.
Để thêm tiện ích mở rộng này vào trình duyệt, hãy mở trang tải xuống Stylebot dành cho Chrome, Firefox hoặc Edge tương ứng bên dưới. Nhấp vào nút Get hoặc Add trên trang tải xuống của tiện ích mở rộng để thêm nó vào trình duyệt. Để ghim tiện ích bổ sung vào thanh công cụ trong Chrome, hãy nhấp vào nút Extensions, nhấp chuột phải vào Stylebot và chọn Pin.
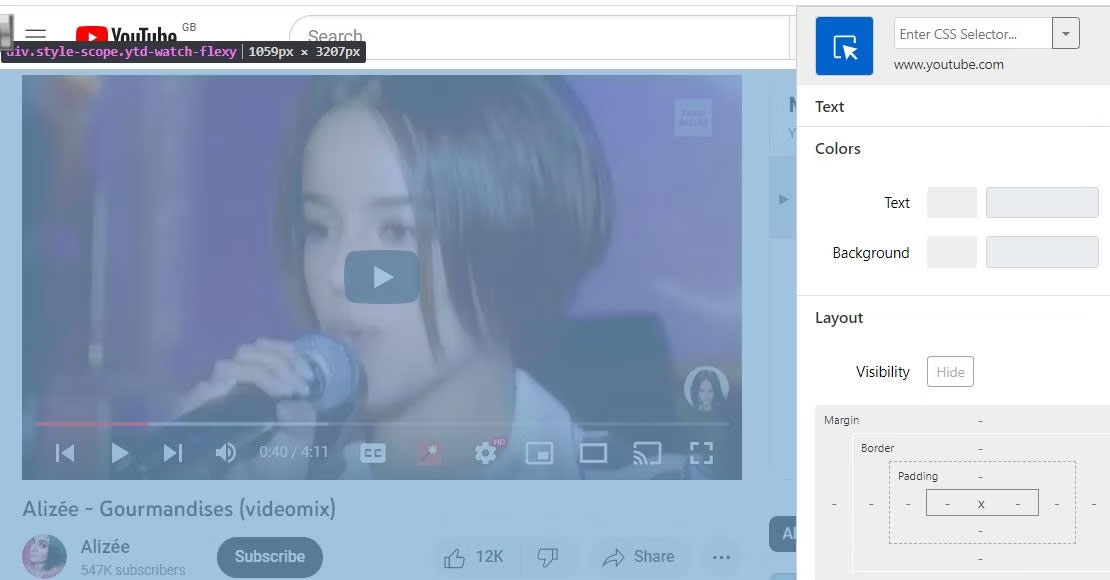
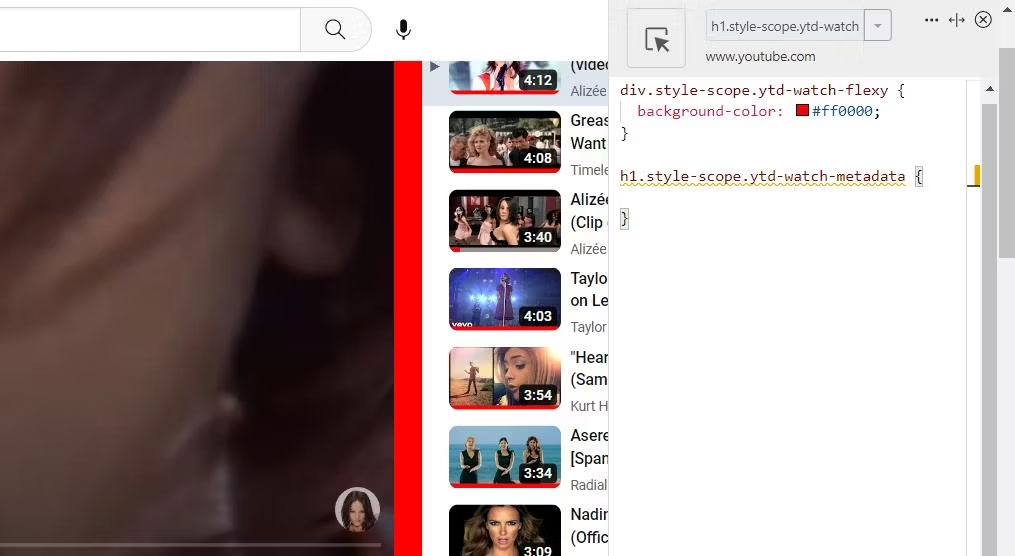
Bây giờ, hãy thử tiện ích mở rộng này bằng cách mở trang video YouTube. Nhấp vào nút Stylebot trên thanh công cụ và chọn tùy chọn Open Stylebot. Sau đó, di chuyển con trỏ lên trên cùng bên trái của trang để tất cả (hoặc hầu hết) trang được hghlight và nhấp vào nút chuột để chọn thành phần nền đó.

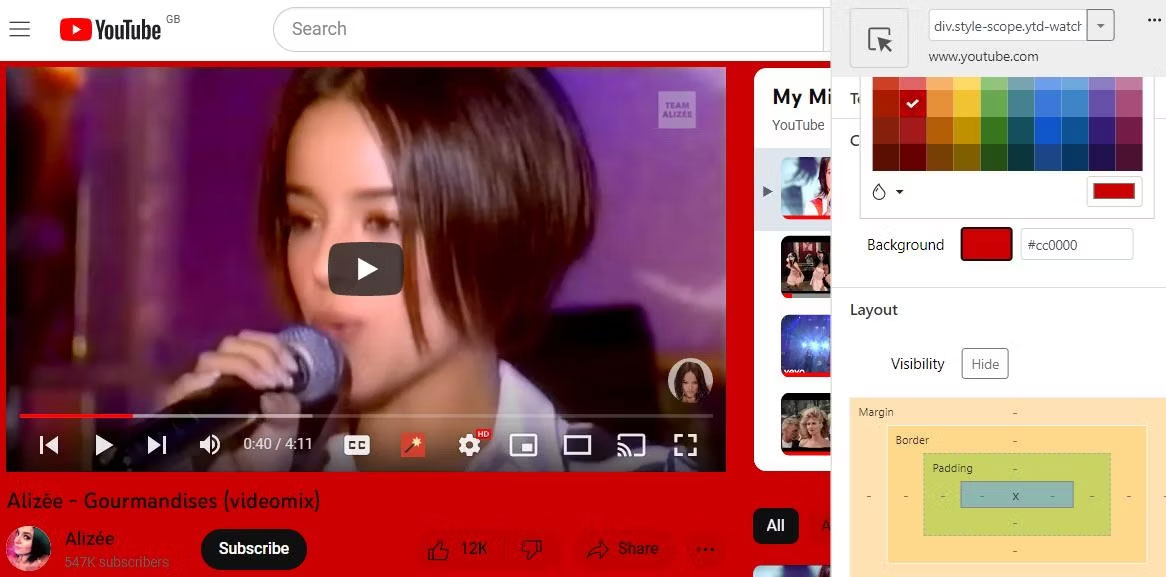
Với thành phần phông nền chính được chọn, nhấp vào hộp Background trong thanh bên Stylebot. Sau đó chọn một màu trên bảng màu. Thành phần nền đã chọn trên trang web sẽ thay đổi thành màu bạn đã chọn.

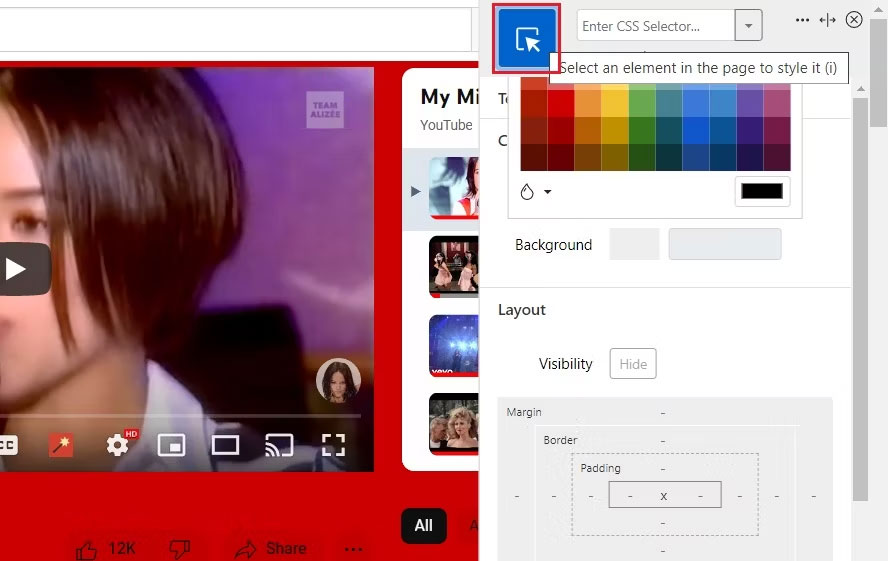
Điều quan trọng cần lưu ý về Stylebot là nó cho phép bạn thay đổi màu nền cho các vùng thành phần trang khác nhau. Vì vậy, bạn có thể cần phải thay đổi một số thành phần để có màu nền nhất quán trên các trang đối với một số website. Để chọn một thành phần khác, bạn cần nhấp vào nút Select an element in the page to style it trên thanh bên.

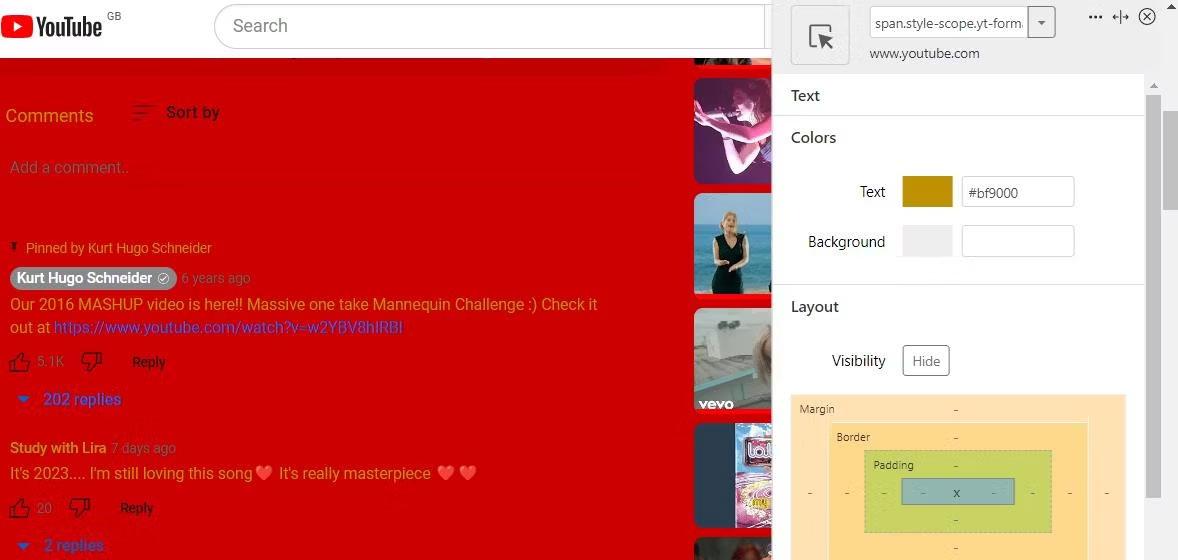
Bạn có thể tùy chỉnh văn bản trên một trang web bằng cách nhấn nút Select an element và nhấp vào một đoạn văn trên trang. Sau đó nhấp vào hộp Text để áp dụng một màu khác cho vùng chọn. Nhấp vào Text trong thanh bên để hiển thị các tùy chọn tùy chỉnh khác. Bạn có thể thay đổi văn bản bằng cách chọn những tùy chọn thay thế trong Font, Size và Style.

Stylebot có một hotkey để tắt và bật lại kiểu dáng trang mà bạn đã áp dụng. Nhấn Alt + Shift + T để tắt/bật kiểu dáng. Bạn cũng có thể nhấp vào nút thanh công cụ Stylebot và nhấp vào công tắc bật/tắt cho một trang web để tắt/bật kiểu dáng.
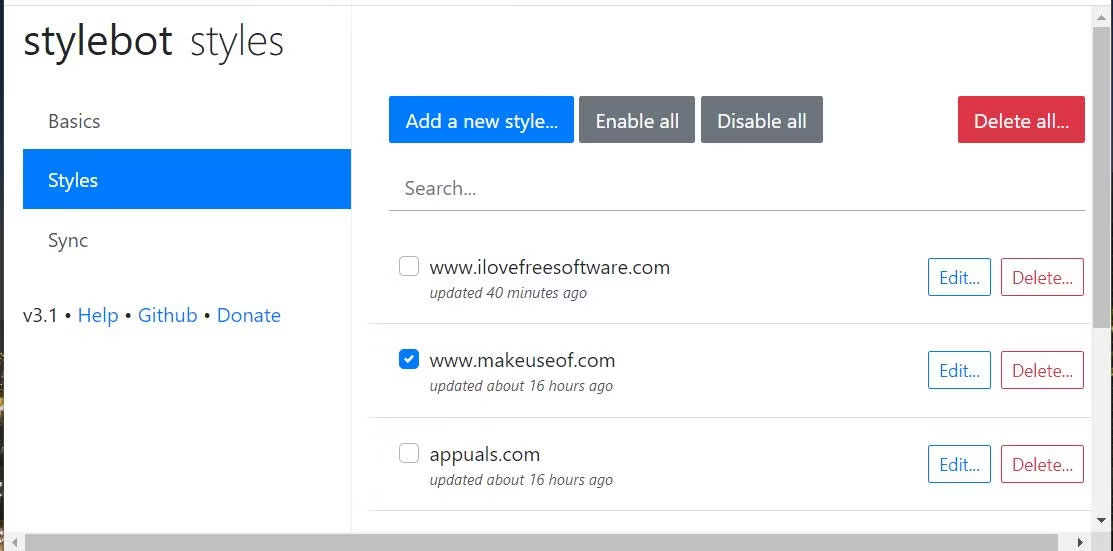
Bạn có thể xóa kiểu bằng cách nhấp vào nút của tiện ích mở rộng và chọn Options. Để làm như vậy, hãy nhấp vào Styles ở bên trái tab Stylebot. Sau đó, chọn Delete cho kiểu bạn muốn xóa.

Stylebot cũng kết hợp trình chỉnh sửa CSS cho phép người dùng sửa đổi cách phối màu của trang web bằng code. Bạn có thể truy cập bằng cách nhấp vào nút Code ở cuối thanh bên của Stylebot.

Để biết thêm chi tiết về cách sử dụng Stylebot, hãy xem hướng dẫn cho tiện ích mở rộng đó. Bạn có thể xem hướng dẫn bằng cách nhấp vào Help trên tab Stylebot. Tab Help này cung cấp tổng quan về các tính năng của tiện ích mở rộng và phím tắt.
Tải Stylebot cho Google Chrome | Firefox | Edge (Miễn phí)
Cách thay đổi màu nền website bằng Colour Changer
Colour Changer là một tiện ích mở rộng đơn giản hơn Stylebot mà bạn có thể thay đổi màu nền và màu văn bản trên các trang web. Một lưu ý là tiện ích mở rộng này không lưu các thay đổi màu được áp dụng cho các trang web. Tuy nhiên, Colour Changer vẫn có thể hữu ích để thay đổi cách phối màu khó xử lý trên các trang bạn ít truy cập.
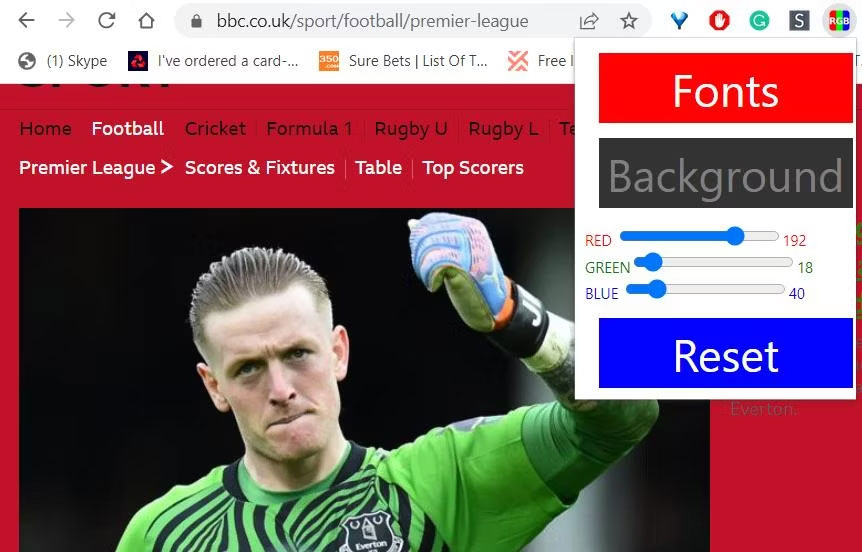
Bạn có thể thêm Colour Changer vào Chrome và Edge từ liên kết ở cuối phần này. Sau khi cài đặt tiện ích mở rộng, hãy mở một trang web để dùng thử. Sau đó nhấp vào nút Colour Changer và tùy chọn Background; kéo các thanh trượt trên các thanh Red, Green và Blue để thay đổi màu nền của trang.

Bạn có thể thay đổi màu văn bản trên một trang theo cách tương tự. Nhấp vào nút Font để hiển thị các thanh RGB cho văn bản. Sau đó, kéo thanh trượt trên các thanh đó để sửa đổi màu văn bản trên trang.
Tải Colour Changer cho Google Chrome | Edge (Miễn phí)
Cách thay đổi màu nền trên trang web bằng Color Changer
Color Changer là một tiện ích mở rộng của Firefox và Chrome (cũng có sẵn cho Edge) để thay đổi màu nền, văn bản và liên kết trên các trang web. Tiện ích bổ sung này cũng dễ sử dụng hơn Stylebot, vì nó cho phép bạn thay đổi màu nền trên các trang web mà không cần chọn những thành phần trang. Vì vậy, một số người dùng có thể thích sự đơn giản trực tiếp hơn của Color Changer.
Nhấp vào một trong các liên kết tải Color Changer cho trình duyệt bên dưới để cài đặt tiện ích mở rộng này. Sau đó, bạn sẽ thấy nút Color Changer trên thanh công cụ hoặc menu Extensions của trình duyệt. Nếu nó nằm trên menu Extensions, hãy chọn để ghim tiện ích mở rộng vào thanh công cụ.
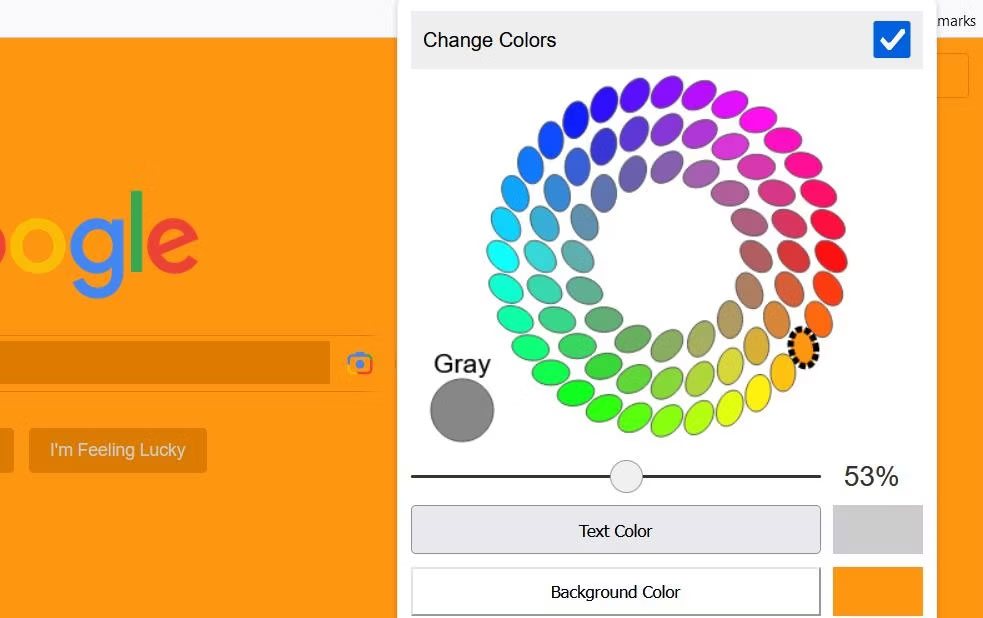
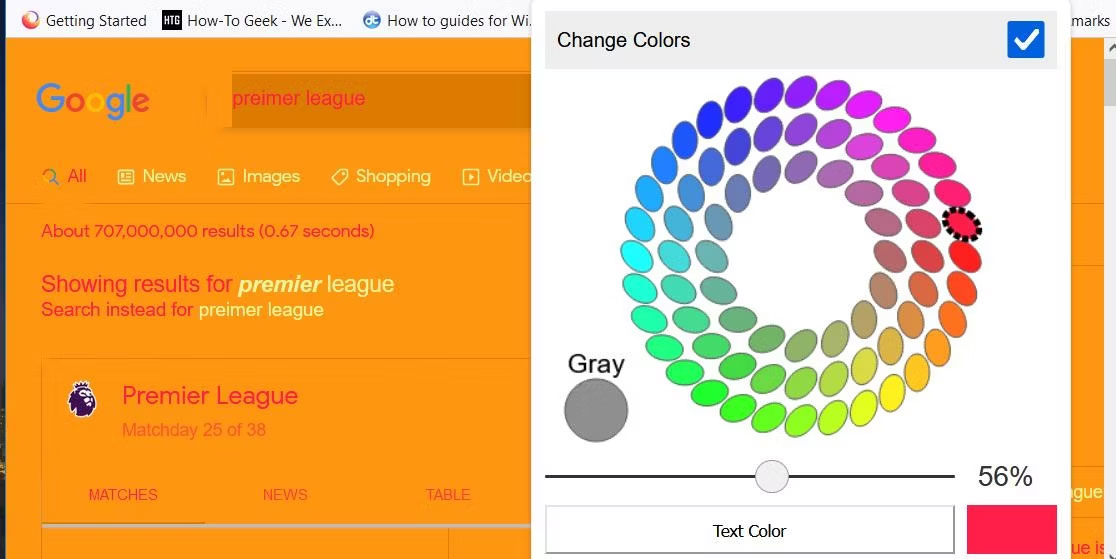
Mở công cụ tìm kiếm Google.com trong trình duyệt của bạn. Công cụ này có nền trắng đơn giản, lý tưởng để thử Color Changer. Nhấp vào nút Color Changer để xem các tùy chọn của tiện ích mở rộng. Nhấn nút Background Color. Sau đó, chọn một trong các màu trên bảng màu để áp dụng cho nền. Kéo thanh trượt để điều chỉnh mức độ tương phản/độ sáng của màu.

Để thử các tùy chọn thay đổi màu văn bản và liên kết, hãy nhập từ khóa vào hộp tìm kiếm của Google và nhấp vào Search. Sau đó, bạn sẽ thấy nhiều liên kết và văn bản để áp dụng thay đổi màu sắc trong kết quả tìm kiếm. Bạn có thể thay đổi màu sắc của chúng giống như màu nền bằng cách nhấp vào tùy chọn Text hoặc Link Color.

Color Changer lưu các sửa đổi bạn thực hiện đối với các trang web. Nếu bạn muốn khôi phục bảng màu ban đầu của một trang web, hãy mở một trang trên website đó và bỏ chọn hộp Change Colors. Hoặc bạn có thể nhấp vào nút Reset của tiện ích mở rộng.
Tải Color Changer cho Google Chrome | Edge | Firefox (Miễn phí)
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài