Bạn có thể lập trình môi trường thú vị cho các game Godot bằng các hiệu ứng sinh động. Dưới đây là cách tạo hoạt ảnh 2D trong Godot bằng AnimatedSprite.

Trong lập trình game, các hiệu ứng đóng vai trò quan trọng đối với việc tạo trải nghiệm thú vị, cuốn hút người chơi. Thêm hiệu ứng 2D vào game Godot có thể khiến nhân vật & môi trường trở nên chân thực, tương tác và có hình ảnh bắt mắt hơn.
Thật may, Godot cung cấp các công cụ và tính năng giúp bạn tạo và kiểm soát các hiệu ứng 2D dễ dàng.
Thiết lập game Godot
Để bắt đầu, tạo một cảnh game 2D cơ bản trong engine game Godot. Tạo cảnh mới và thêm node KinematicBody2D làm nhân vật người chơi. Bên trong KinematicBody2D, thêm CollisionShape2D với một hình chữ nhật thể hiện ranh giới va chạm của người chơi.
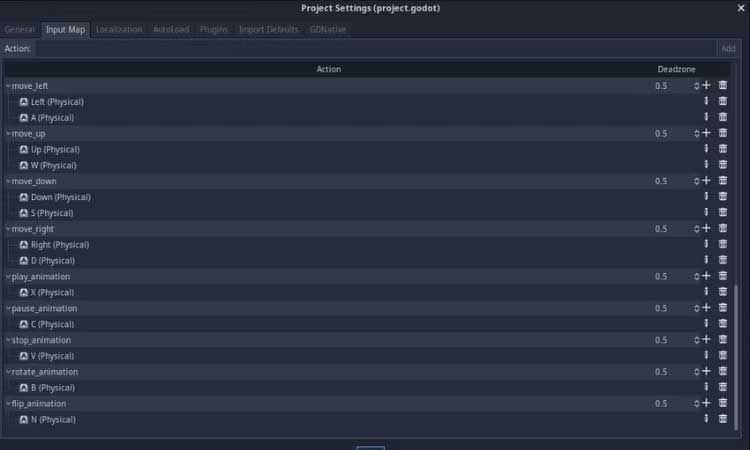
Ngoài ra, thêm node AnimateSprite để xử lý các hiệu ứng của người chơi. Đảm bảo bạn “map” các tác vụ đầu vào sau trong Input Map:

Tiếp theo, viết code GDScript để kiểm soát chuyển động của người chơi. Đính kèm tập lệnh sau vào node KinematicBody2D:
extends KinematicBody2Dconst SPEED = 200func _physics_process(delta): var velocity = Vector2.ZERO if Input.is_action_pressed("move_left"): velocity.x -= SPEED if Input.is_action_pressed("move_right"): velocity.x += SPEED if Input.is_action_pressed("move_up"): velocity.y -= SPEED if Input.is_action_pressed("move_down"): velocity.y += SPEED velocity = move_and_slide(velocity)Script này thiết lập một tốc độ không đổi cho người chơi, đồng thời, cho phép họ di chuyển sang trái, phải, lên và xuống bằng các phím mũi tên hoặc WASD.
Thêm SpriteSheet trong AnimatedSprite
Giờ, cấu hình AnimatedSprite để dùng một sheet sprite cho hoạt ảnh. Chọn node AnimatedSprite và điều hướng tới phần Frames trong tab thuộc tính của node. Tại đây, click vào nút New SpriteFrames.
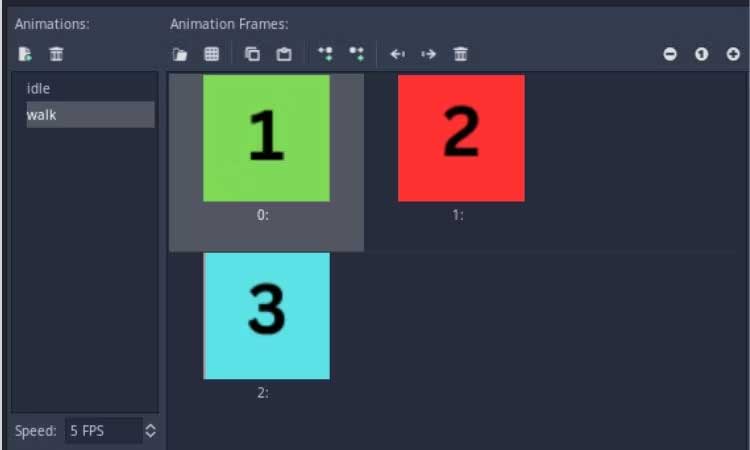
Chuyển sang tab SpriteFrames ở phía dưới của trình chỉnh sửa Godot. Trong tab SpriteFrames, click vào nút New Animation. Tạo các hiệu ứng như walk và idle bằng cách thêm các khung phù hợp cho từng hiệu ứng.
Ngoài ra, bạn có lựa chọn tạo các hiệu ứng khác, như bắn đạn, nhảy và leo trèo cho game platform. Sau đó, click Add Frames from SpriteSheet để tự động truy xuất các khung hình riêng lẻ từ bảng sprite.

Kiểm soát các hiệu ứng bằng GDScript
Giờ bạn đã thiết lập xong các hiệu ứng, bạn có thể điều khiển chúng theo chương trình bằng GDScript.
Chơi và dừng hiệu ứng
Kiểm soát phát lại các hiệu ứng là cần thiết để cung cấp những trải nghiệm linh động và tương tác cho game. Node AnimateSprite trong Godot cung cấp phương thức để chơi & dừng hiệu ứng cho mỗi logic game.
Mở rộng node KinematicBody2D và xử lý kiểm soát hiệu ứng trong hàm _physics_process. Bạn có thể dùng play_animation và đầu vào stop_animation để kích hoạt những tác vụ hiệu ứng tương ứng.
extends KinematicBody2Dfunc _physics_process(delta): # Play the animation if Input.is_action_just_pressed("play_animation"): $AnimatedSprite.play() # Stop the animation and reset to the first frame if Input.is_action_just_pressed("stop_animation"): $AnimatedSprite.stop() $AnimatedSprite.frame = 0Bằng cách ánh xạ các hoạt động đầu vào phù hợp, bạn có thể cung cấp cho người chơi quyền kiểm soát phát lại hiệu ứng trong game.
Ví dụ, bạn có thể liên kết tác vụ play_animation với một nhấn nút bấm hoặc sự kiện cụ thể trong game, cho phép người chơi kích hoạt chuỗi hiệu ứng ở thời điểm mong muốn. Ngoài ra, bạn có thể tìm thấy những bản nhạc miễn phí bản quyền để phát trong khi chạy hiệu ứng.
Tương tự, bạn có thể kích hoạt các tác vụ stop_animation để hoàn toàn dừng hiệu ứng này.
Bằng cách kết hợp những cơ chế kiểm soát hiệu ứng trên, bạn có thể thêm chiều sâu và tương tác cho các hoạt ảnh của game, tạo trải nghiệm hấp dẫn, thú vị cho người chơi.
Xoay hoạt ảnh
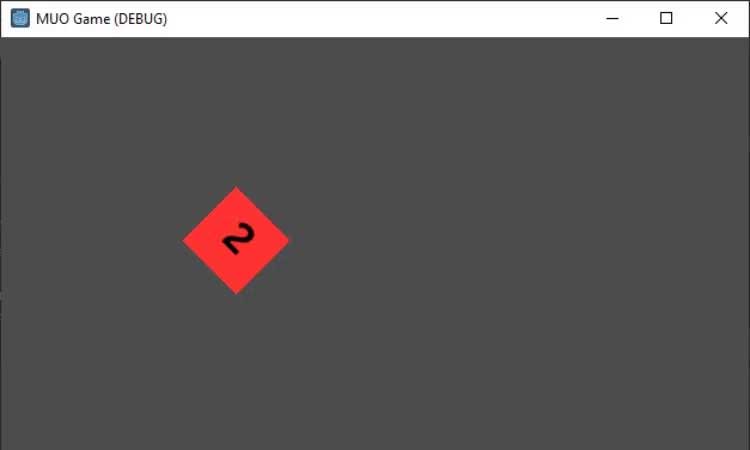
Xoay hoạt ảnh có thể thêm sự thú vị & đa dạng về hình ảnh cho game. Bạn có thể lập trình xoay node AnimatedSprite để đổi hướng của hoạt ảnh. Bạn có thể áp dụng xoay theo độ bằng hàm rotate().
extends KinematicBody2Dfunc _physics_process(delta): if Input.is_action_just_pressed("rotate_animation"): # Rotate the animation by 45 degrees clockwise $AnimatedSprite.rotate(deg2rad(45))Khi nhấn các nút bấm được liên kết với rotate_animation (bạn có thể xác định tác vụ này trong map đầu vào), hàm rotate() được gọi trên node AnimatedSprite. Nó xoay node 45 độ theo chiều kim đồng hồ bằng deg2rad() để chuyển đổi độ sang radian.

Nhớ rằng nó sẽ áp dụng hiệu ứng xoay cho toàn bộ node AnimatedSprite, bao gồm tất cả các khung của hiệu ứng. Vì thế, nếu muốn chỉ xoay các khung nào đó, có thể bạn cần chia chúng thành nhiều node AnimatedSprite hoặc dùng kỹ thuật khác như lật từng khung hình.
Lật hoạt ảnh
Lật hoạt ảnh theo chiều ngang hoặc dọc có thể hữu ích trong việc phản ảnh các thay đổi trong hướng di chuyển của nhân vật. Trong Godot, node AnimatedSprite cung cấp các thuộc tính kiểm soát việc lật.
Để lật hiệu ứng theo chiều ngang, đặt thuộc tính flip_h của AnimatedSprite sang true. Điều này thể hiện hiệu ứng động dọc theo trục ngang. Tương tự, đặt thuộc tính flip_v sang true sẽ phản chiếu hoạt ảnh theo trục tung.
extends KinematicBody2Dfunc _physics_process(delta): if Input.is_action_just_pressed("flip_animation"): $AnimatedSprite.flip_h = true # or $AnimatedSprite.flip_v = true for vertical flippingNếu người chơi nhấn tác vụ input flip_animation, sau đó, đặt thuộc tính flip_h của AnimatedSprite sang true. Hành động này sẽ lật hoạt ảnh theo chiều ngang.
Dùng các tín hiệu trong AnimatedSprite
Ngoài việc kiểm soát các hiệu ứng theo chương trình, Godot cung cấp một hệ thống sự kiện mạnh mẽ mang tên signals. Chúng cho phép bạn phản hồi các sự kiện cụ thể hoặc thay đổi xảy ra trong khi chạy game.
Ở trường hợp của AnimatedSprite, bạn có hai signal quan trọng có thể sử dụng: animation_finished() và frame_changed().
Signal animation_finished()
animation_finished() xuất hiện khi hoạt ảnh tới khung hình cuối cùng, trong một phát lại hoặc khi nó lặp. Signal này hữu ích khi bạn muốn triển khai hành động hoặc kích hoạt các sự kiện lúc hoạt ảnh hoàn thành.
extends KinematicBody2Dfunc _ready(): $AnimatedSprite.connect("animation_finished", self, "_on_animation_finished")func _on_animation_finished(): # Perform actions or trigger events print("Animation finished!") # Thêm code vào đây...Kết nối signal animation_finished() của AnimatedSprite sang phương thức _on_animation_finished() trong cùng script bằng hàm connect().
Khi phát xong hoạt ảnh, bạn có thể thực thi logic tùy chỉnh hoặc kích hoạt các chức năng bằng _on_animation_finished().
Signal frame_changed()
Signal frame_changed chạy bất cứ khi nào khung hình hiện tại của hoạt ảnh thay đổi. Điều này có thể xảy ra khi hoạt ảnh đang phát hoặc khi bạn chỉnh sửa khung theo chương trình. Bạn có thể dùng signal này để phát hiện thay đổi khung hình và phản ứng tương ứng.
extends KinematicBody2Dfunc _ready(): $AnimatedSprite.connect("frame_changed", self, "_on_frame_changed")func _on_frame_changed(): # Perform actions based on the current frame var currentFrame = $AnimatedSprite.frame print("Current frame: ", currentFrame) # Thêm code vào đây...Kết nối signal frame_changed() của AnimatedSprite sang _on_frame_changed() trong cùng tập lệnh. Khi khung hình thay đổi, bạn có thể truy cập khung hiện tại bằng _on_frame_changed() và triển khai các tác vụ hoặc logic dựa trên giá trị của khung hình.
Bằng cách dùngtín hiệu, bạn có thể phản hồi với những sự kiện hoạt ảnh như hoàn thành hoặc thay đổi khung và kết hợp các hành vi động hoặc kích hoạt hành động cụ thể trong game.
Trên đây là cách làm game Godot hấp dẫn hơn bằng hoạt ảnh 2D. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài