Các mẫu mặc định của django-allauth trông đơn sơ và có thể không phù hợp với nhu cầu của bạn. Sau đây là cách bạn có thể ghi đè chúng.

django-allauth là một package Django, cho phép bạn xây dựng hệ thống xác thực cho các ứng dụng nhanh chóng và dễ dàng. Nó có sẵn nhiều mẫu cho bạn tập trung vào các phần quan trọng của app.
Dù những mẫu sẵn có đã hữu ích nhưng bạn sẽ muốn thay đổi chúng khi không lựa chọn được UI tốt nhất.
Cách cài đặt và cấu hình django-allauth
Bằng cách làm theo một số bước đơn giản, bạn có thể cài đặt ngay django-allauth vào dự án Django.
1. Bạn có thể cài đặt package django-allauth bằng cách dùng trình quản lý package Pip:
pip install django-allauth2. Trong file cài đặt của dự án, thêm những app này vào ứng dụng đã cài:
INSTALLED_APPS = [
"""
Thêm ứng dụng khác vào đây
"""
# Các app cấu hình Djang-allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount', # add this if you want to enable social authentication
]3. Thêm backend xác thực vào file cài đặt:
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
]4. Thêm ID trang cho dự án:
SITE_ID = 15. Cấu hình URL cho django-allauth:
from django.urls import path, include
urlpatterns = [
# Djang-allauth url pattern
path('accounts/', include('allauth.urls')),
]Nếu cấu hình chính xác, bạn sẽ thấy một mẫu như này khi điều hướng tới http://127.0.0.1:8000/accounts/signup/:

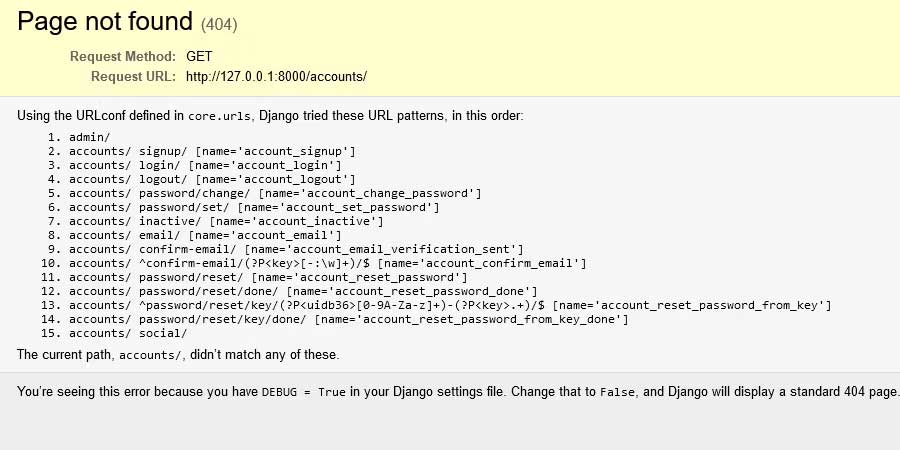
Bạn có thể thấy danh sách URL sẵn có bằng cách điều hướng tới http://127.0.0.1:8000/accounts/ với DEBUG=True trong file cài đặt:

Cách ghi đè mẫu đăng nhập trong django-allauth
Đầu tiên, bạn cần cấu hình thư mục templates nếu chưa thực hiện. Mở file cài đặt và điều hướng tới danh sách TEMPLATES. Bên trong nó, xác định danh sách DIRS, và chỉnh sửa nó như sau:
'DIRS': [BASE_DIR/'templates'],Đảm bảo bạn có thư mục templates trong thư mục gốc của dự án. Bạn có thể ghi đè mẫu đăng nhập mặc định trong django-allauth bằng cách làm theo những bước dưới đây.
Bước 1: Tạo file mẫu
Trong thư mục templates, tạo thư mục mới tên account để chứa các mẫu liên quan tới django-allauth.
Mẫu đăng ký và đăng nhập sẽ lần lượt là signup.html và login.html. Bạn có thể xác định tên mẫu chính xác bằng cách mở môi trường ảo Python và điều hướng tới thư mục Lib > site-packages > allauth > templates > account để tìm mẫu. Hãy xem xét code này để hiểu cách các mẫu hoạt động. Ví dụ, mẫu đăng nhập có code này bên trong nó:

Bước 2: Thêm code HTML vào file template
Sau khi tạo file, bạn sẽ thêm code HTML tùy chỉnh cho template. Ví dụ, để ghi đè mẫu đăng nhập trên, có thể bạn muốn sao chép mọi thứ từ khối {% else %}, chứa biểu mẫu & nút gửi, và thêm nó vào mẫu tùy chỉnh. Ví dụ:
{% extends 'base.html' %}
{% block content %}
<p>If you have not created an account yet, then please
<a href="{{ signup_url }}">sign up</a> first.</p>
<form class="login" method="POST" action="{% url 'account_login' %}">
{% csrf_token %}
{{ form.as_p }}
{% if redirect_field_value %}
<input type="hidden" name="{{ redirect_field_name }}" value="{{ redirect_field_value }}" />
{% endif %}
<a class="button secondaryAction" href="{% url 'account_reset_password' %}">Forgot password?</a>
<button class="primaryAction" type="submit">SIgn in</button>
</form>
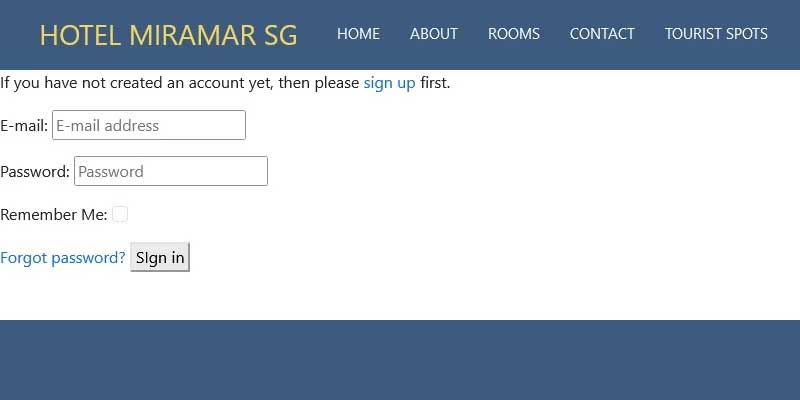
{% endblock content %}Code trên dùng kế thừa mẫu của Django để kế thừa các tính năng template base.html. Đảm bảo bạn loại bỏ các tag dư thừa như {% blocktrans %}. Nếu đã hoàn thành nó, trang đăng nhập sẽ như thế này:

Bước 3: Thêm kiểu tùy chỉnh cho biểu mẫu
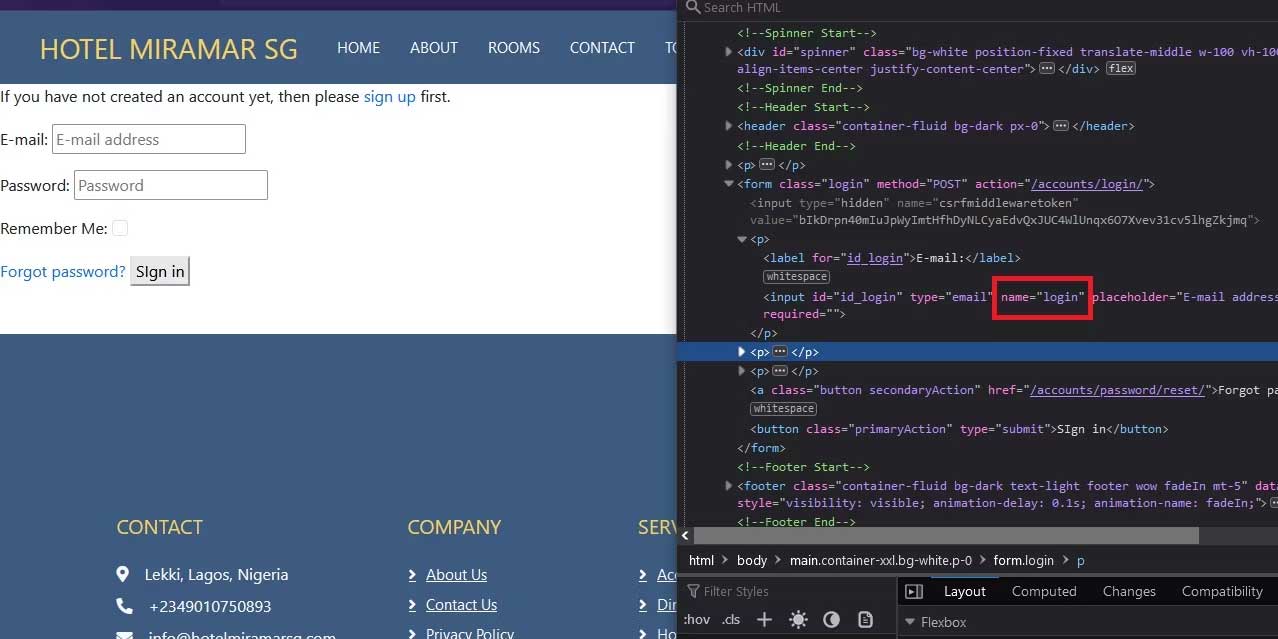
Ở bước trước đó, biểu mẫu đăng nhập được hiện dưới dạng đoạn bằng tag {{ form.as_p }}. Để thêm kiểu vào biểu mẫu, bạn cần biết giá trị của thuộc tính name kết hợp với từng trường input.
Bạn có thể kiểm tra trang để lấy giá trị bạn cần.

Ảnh trên hiện thuộc tính tên kết hợp với trường email của biểu mẫu.
Giờ, bạn có thể thêm từng trường biểu mẫu vào dự án. Ví dụ, bạn có thể thêm trường email như sau:
{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}Bạn có thể dùng Bootstrap với dự án Django để dễ dàng tạo kiểu biểu mẫu. Đây là một ví dụ:
<div class="form-floating form-group">
{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}
</div>Code trên thêm class biểu mẫu Bootstrap vào biểu mẫu này. Giờ bạn có thể thêm các trường khác bạn cần và tạo kiểu cho chúng như ý muốn. Ví dụ bên dưới dùng Bootstrap để tạo kiểu:
<div class="container d-flex justify-content-center align-items-center vh-100">
<form method="post" class="login" id="signup_form" action="{% url 'account_login' %}">
<div class="text-center mb-4">
<h1 class="h3 mb-3 font-weight-normal">Sign in</h1>
</div>
{{ form.non_field_errors | safe }}
{% csrf_token %}
<div class="row g-3">
<div class="col-12">
<div class="form-floating form-group">
{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}
</div>
</div>
<div class="col-12">
<div class="form-floating form-group my-3">
{{ form.password }}
<label for="{{form.password.id_for_label}}">Password</label>
{{ form.password.errors|safe }}
</div>
</div>
<div class="col-12">
<div class="form-check">
<label for="{{form.remember.id_for_label}}" class="form-check-label">Remember me</label>
{{ form.remember }}
</div>
</div>
<div class="col-6">
{% if redirect_field_value %}
<input type="hidden" name="{{ redirect_field_name }}" value="{{ redirect_field_value }}" />
{% endif %}
<button class="btn btn-primary w-100 py-3 bg-accent" type="submit">Sign in</button>
<a class="button secondaryAction text-accent" href="{% url 'account_reset_password' %}">Forgot
Password?</a>
</div>
</div>
</form>
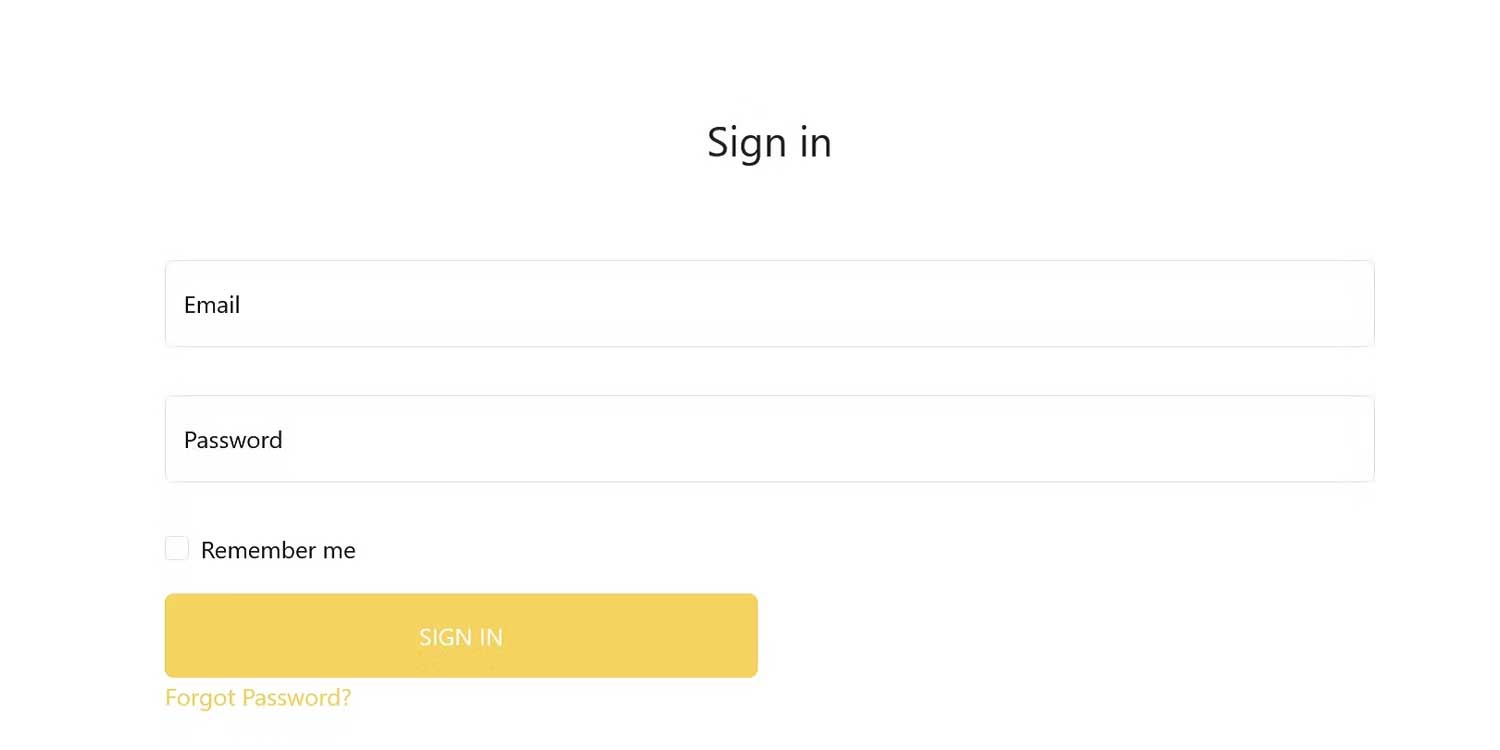
</div>Khối code trên sẽ cho kết quả tương tự như ảnh sau:

django-allauth chứa nhiều mẫu mặc định mà bạn có thể ghi đè. Với hướng dẫn trên, bạn có thể ghi đè mẫu bất kỳ trong django-allauth. Bạn sẽ cân nhắc dùng package này để xử lý hệ thống xác thực, từ đó, bạn có thể tập trung vào việc xây dựng các tính năng quan trọng khác cho ứng dụng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài