Chúng ta đã từng đề cập về 2 kiểu khai thác XSS là reflected và stored, chúng đều có đặc điểm chung là các đoạn mã nguy hiểm sau khi được chèn vào sẽ được thực thi sau respond của server, có nghĩa là lỗi nằm về phía server. Có một kiểu khai thác XSS khác đi ngược lại với đặc điểm này, mã độc được thực thi ngay khi xử lý phía client mà không thông qua server, được biết đến với cái tên DOM Based XSS hay còn gọi là XSS loại 0.
Trước hết chúng ta cần biết DOM là gì?
DOM viết tắt của Document Object Model là 1 dạng chuẩn của W3C (http://www.w3.org/DOM/) đưa ra nhằm để truy xuất và thao tác dữ liệu của tài liệu có cấu trúc như HTML, XML. Mô hình này thể hiện tài liệu dưới dạng cấu trúc cây phân cấp. Tất cả các thành phần trong HTML, XML đều được xem như một node.
DOM Based XSS là kỹ thuật khai thác XSS dựa trên việc thay đổi cấu trúc DOM của tài liệu, cụ thể là HTML.
Chúng ta cùng xem xét một ví dụ cụ thể sau:
Một website có URL đến trang đăng ký như sau:
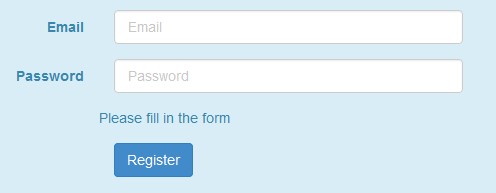
example.com/register.php?message=Please fill in the formKhi truy cập đến thì chúng ta thấy một Form rất bình thường:

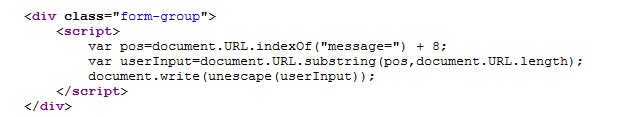
Có thể dễ dàng suy luận tham số message truyền vào nội dung thông báo trên form, xem kỹ source code của đoạn thông báo này:

Đoạn JavaScript có nhiệm vụ lấy giá trị từ tham số message và in ra. Từ việc kiểm tra đầu vào lỏng lẻo này, hoàn toàn có thể lừa người dùng truy cập các URL nguy hiểm.
Thay vì truyền:
message=Please fill in the formthì truyền:
message=GenderMaleFemale
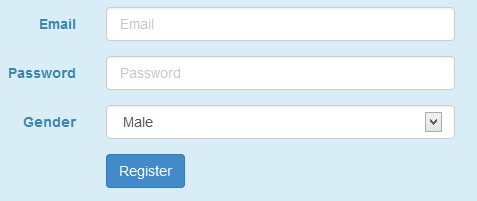
function show(){alert();}Khi đấy Form đăng ký sẽ trở thành thế này:

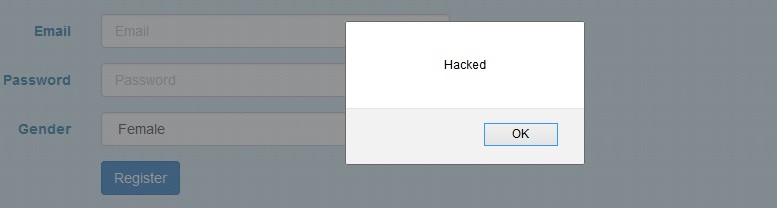
Người dùng sẽ chẳng chút nghi ngờ với một form “bình thường” như thế này, và khi lựa chọn giới tính, Script sẽ được thực thi:

Tôi sẽ giải thích thêm một chút về giá trị truyền vào tham số message:
GenderMaleFemale
function show(){alert();}Mục đích chính của nó là thực thi hàm show() mỗi khi có sự kiện onchage trên thẻ select, hàm show() ở đây chỉ đơn thuần bật ra popup để chứng tỏ script đã được thực thi. Tuy nhiên trong thực tế, hacker thường sẽ sử dụng hàm show() này để thực thi script truyền giá trị cookie người dùng về một server định trước, bạn đọc có thể xem lại bài Reflected XSS trong đó có đề cập đến cách hacker tạo request này như thế nào.
Ví dụ này cho chúng ta 2 kết luật quan trọng. Thứ nhất mã độc đã được thực thi ngay khi click vào giá trị trong thẻ select, tức là được thực thi ngay ở phía client mà không cần thông qua respond của server. Thứ 2, cấu trúc HTML đã bị thay đổi với script truyền vào. Và cũng có thể thấy kịch bản khai thác thực tế, DOM Based có phần giống với Reflected hơn là Stored XSS khi phải lừa người dùng truy cập vào một URL đã nhúng mã độc.
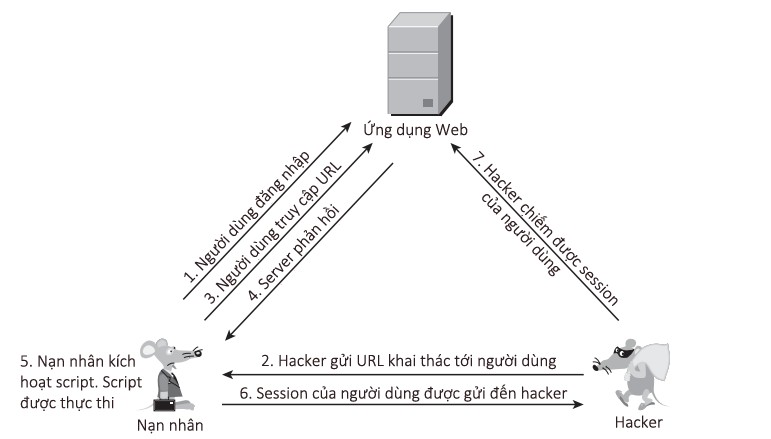
Hình sau mô tả từng bước thực hiện kỹ thuật tấn công DOM Based XSS:

Dưới đây là video một thành viên của diễn đàn WhiteHat.vn thực hiện khai thác thông qua DOM Based XSS:
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Windows 11
Windows 11  Windows 10
Windows 10  Windows 7
Windows 7  Windows 8
Windows 8  Cấu hình Router/Switch
Cấu hình Router/Switch 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài