Những plugin Figma miễn phí hữu ích nhất
Plugin Figma giúp bạn cải thiện kết quả và rút ngắn thời gian hoàn thành công việc. Dưới đây là những plugin Figma miễn phí tốt nhất cho công việc của bạn.

Cách tải plugin Figma

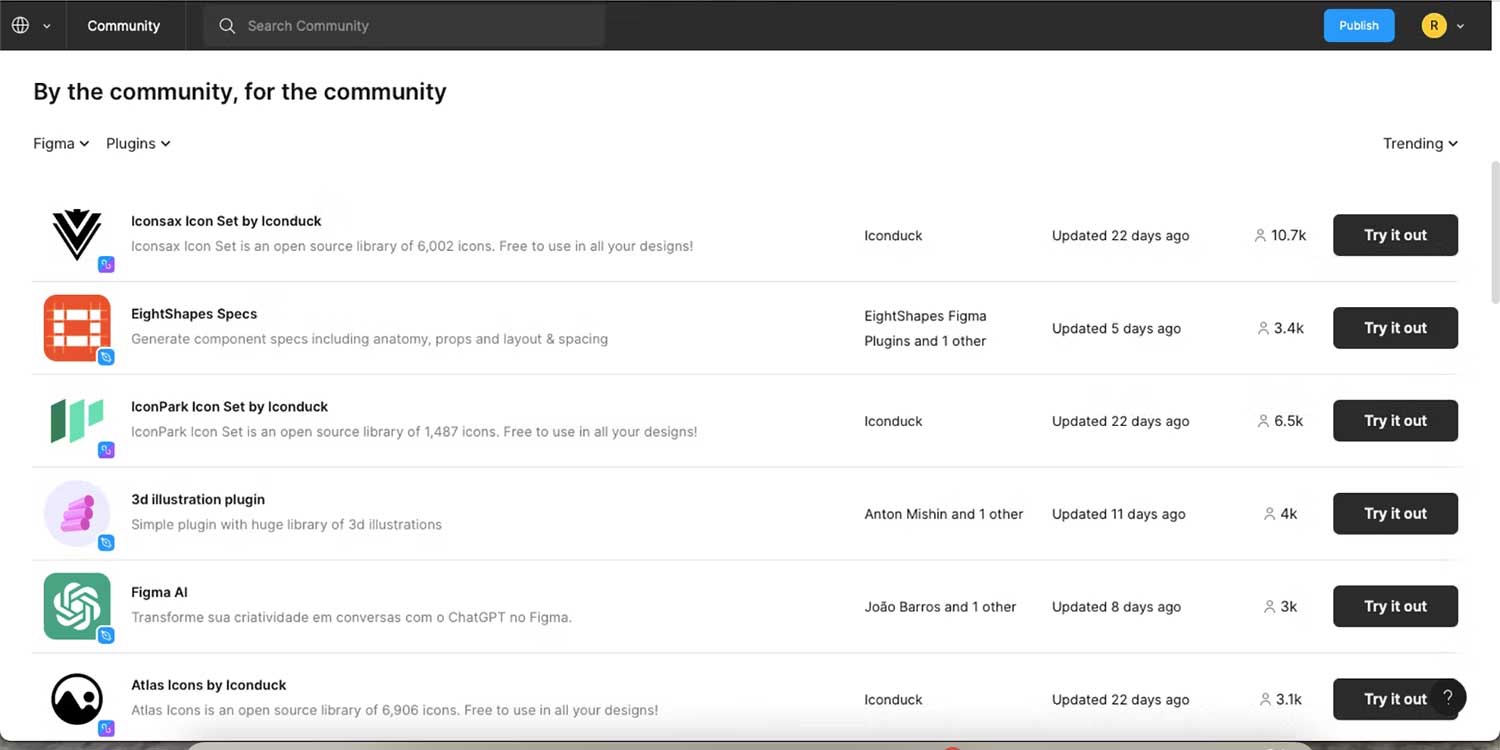
Tới trang Community trên trang chủ hoặc từ một trang file ở tên tài khoản của bạn. Trang Community không chỉ liệt kê plugin mà còn cả file Figma, chọn Main Menu > Plugins sẽ hiện các plugin được dùng gần đây và đã lưu, đồng thời, cho phép bạn tìm plugin mới.

Chọn Find New Plugins, bạn sẽ được dẫn tới tab Resources. Tại đây bạn có thể tìm plugin bất kỳ. Sau khi tìm thấy một plugin muốn tải - từ trang Community, chọn Try It Out để tải nó hoặc từ hộp tìm kiếm Resource, chọn Run để tải plugin.
Mỗi plugin đều cung cấp hướng dẫn cách dùng riêng, vì thế, hãy cẩn thận được nhắc khi đọc nó.
- 0
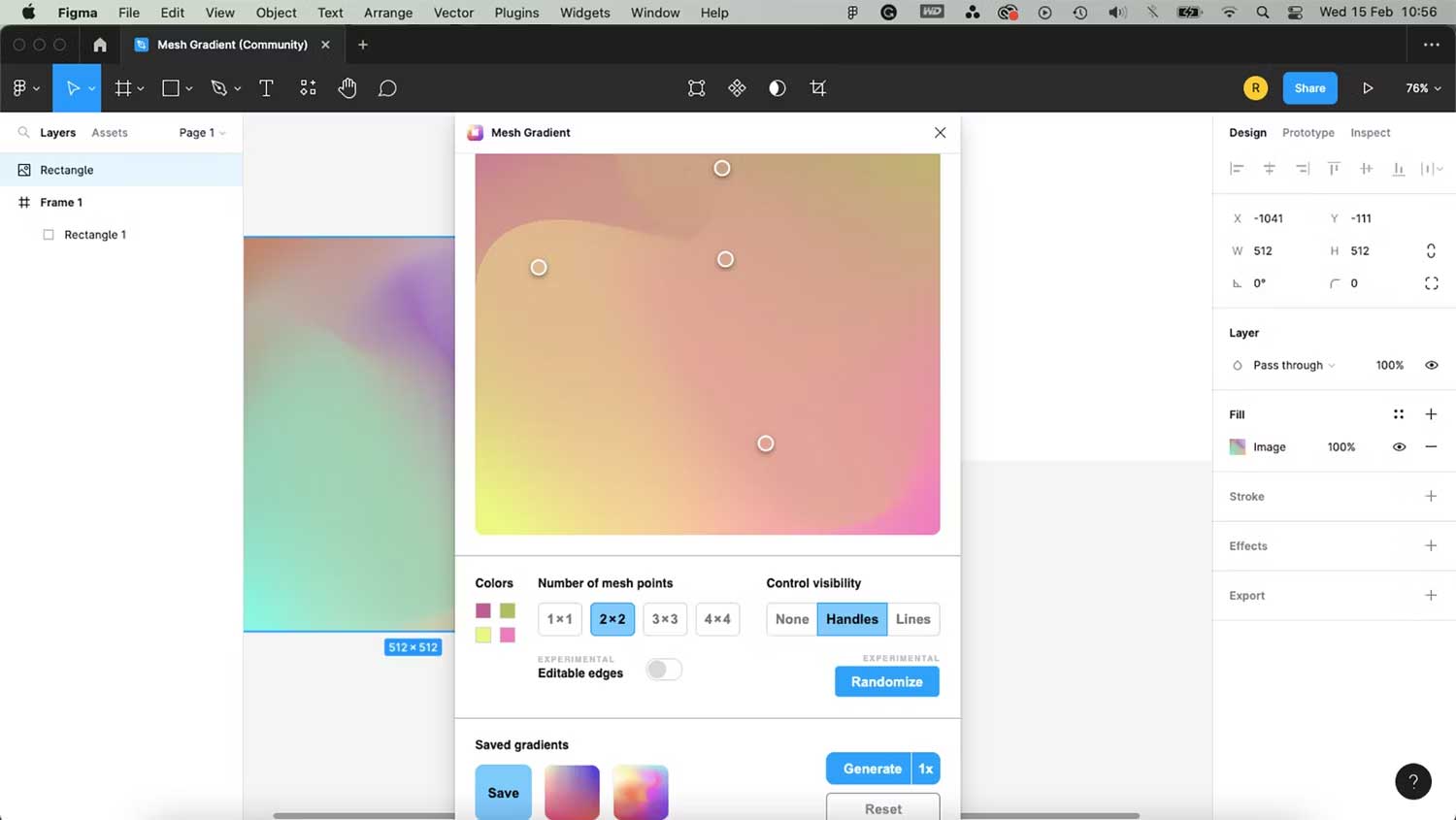
1. Mesh Gradient

Plugin Mesh Gradient của Gautham cung cấp một cách nhanh chóng & dễ dàng để thêm các gradient tùy chỉnh cho thiết kế Figma của bạn. Chạy plugin và tạo một hình vuông gradient. Bạn có thể tự mình tùy chỉnh màu sắc hoặc nhấn Randomize để tự động tạo một thiết kế gradient.
Plugin này tạo một hình ảnh từ gradient, vì thế nó không thể được chỉnh sửa sau khi tạo nó. Tuy nhiên, bạn có thể chỉnh sửa các gradient cũ hoặc tạo mới trong plugin.
- 0
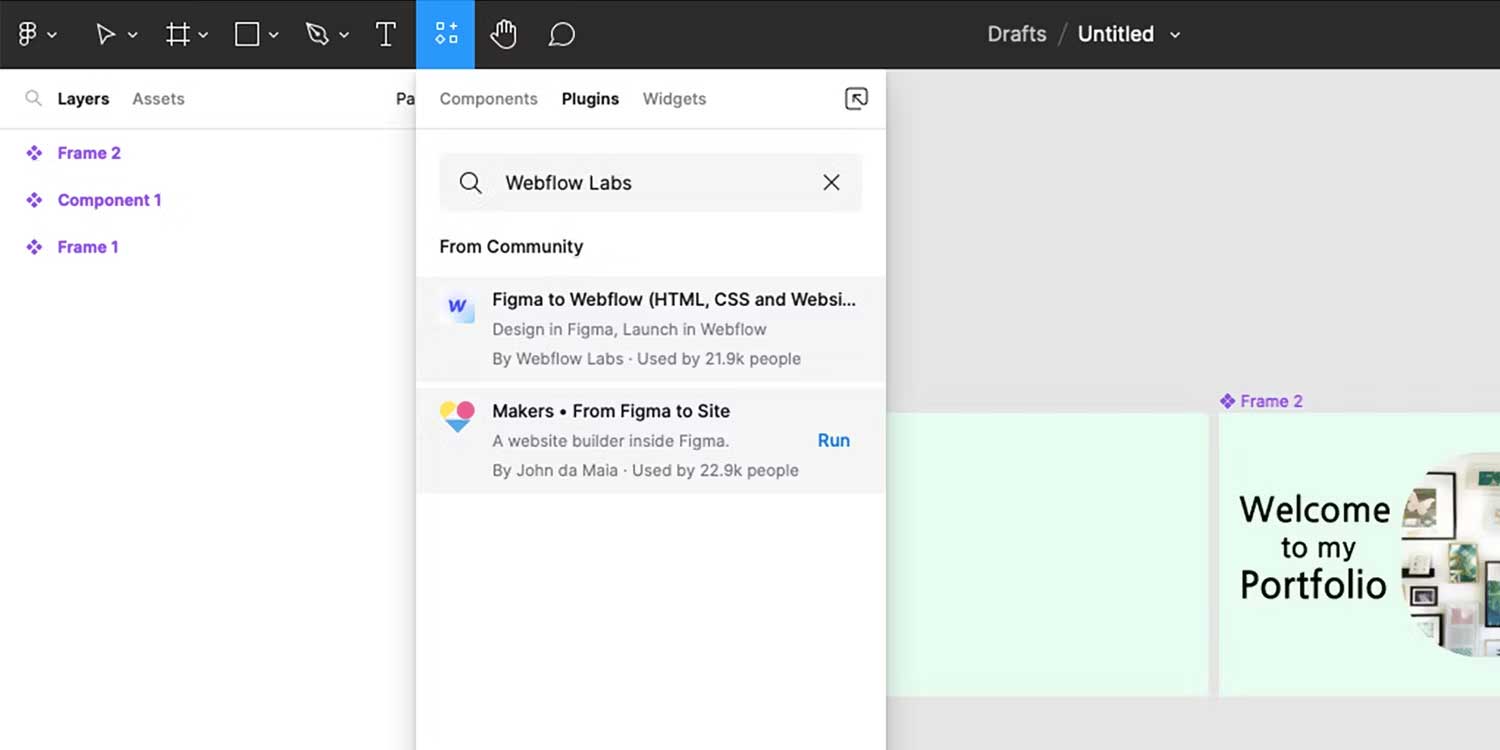
2. Figma to Webflow

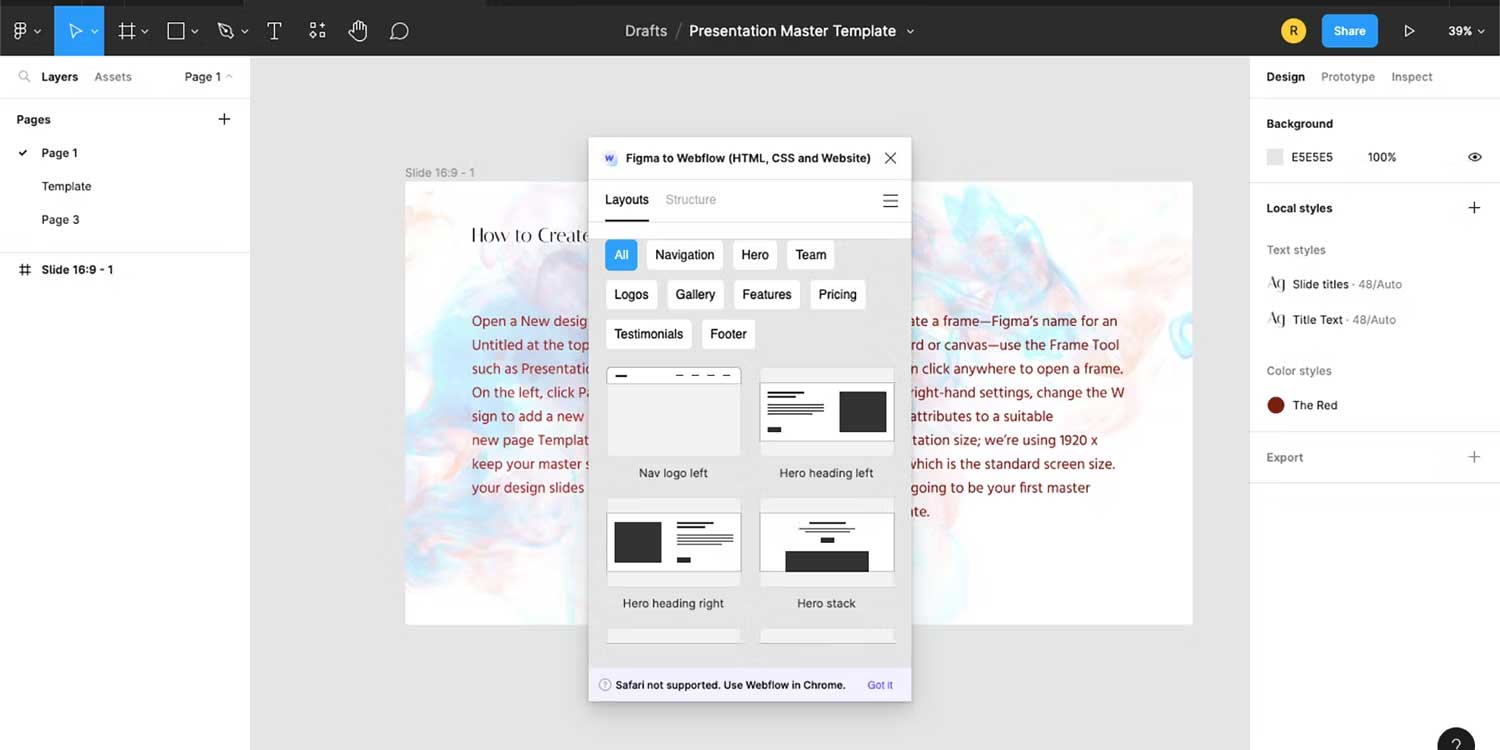
Figma to Webflow cung cấp một cách tuyệt vời để biến thiết kế Figma của bạn thành HTML hoặc CSS sẵn sàng cho việc tạo Webflow và web. Bạn có thể tích hợp các tương tác Webflow vào thiết kế Figma để tích hợp liền mạch với Webflow Labs. Plugin này là lựa chọn tuyệt vời nếu bạn là người dùng Webflow Labs hoặc làm việc với một đội ngũ lập trình web.
Nó bao gồm các thành phần đáp ứng, giữ lại tất cả các kiểu, font và ảnh, thậm chí cho phép bạn chỉnh sửa tag HTML ngay trong Figma. Bạn có thể tạo các kiểu mẫu chính trong Figma và dùng Figma to Webflow để xuất chúng cho các dự án web trong tương lai.
- 0
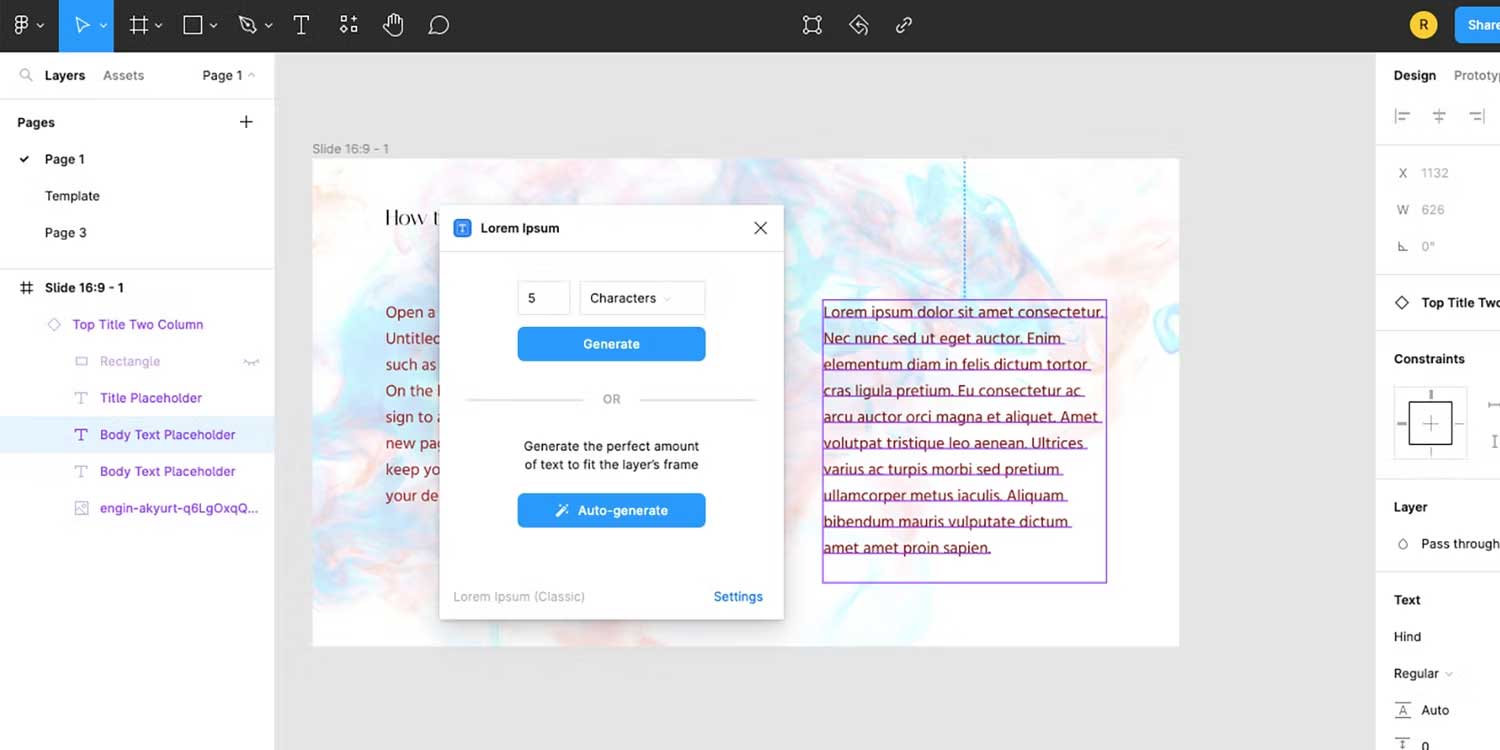
4. Lorem Ipsum

Nếu là một nhà thiết kế hình ảnh, bạn có thể gặp khó khăn khi tìm văn bản giữ vị trí cho không gian trong thiết kế. Plugin placeholder này sẽ làm tất cả cho bạn. Với chữ Latin truyền thống, chỉ cần chuyển thiết kế của bạn sang cho người sáng tạo nội dung để biến văn bản giữ chỗ thành nội dung đáng giá. Giờ tất cả việc bạn cần làm là tập trung vào thiết kế hình ảnh.
- 0
5. Text Porter

Nếu đã có một kho bản sao cần cho thiết kế. TextPorter giúp bạn chuyển bản sao từ Excel sang Figma dễ dàng. Chỉ cần chạy plugin Text Porter và chuyển text sang. Sau đó, chỉnh sửa trực tiếp văn bản trong file Excel để cập nhật thiết kế Figma trong tương lai. Điều này hữu ích nếu người viết quảng cáo không có quyền truy cập hay kiến thức về Figma.
Trên đây là những plugin Figma miễn phí được yêu thích nhất hiện nay. Hi vọng bài viết có lựa chon phù hợp với bạn.
Bạn nên đọc
-

Top 13 truyện cười Giáng sinh độc đáo, hài hước nhất
-

Những nhân vật phản diện xuất sắc nhất trong DC hiện đã nghỉ hưu
-

Top website tốt nhất để tìm bạn nước ngoài học tiếng Anh và trao đổi ngôn ngữ
-

Top quốc gia có diện tích nhỏ nhất trên thế giới
-

Những ngôn ngữ được "săn đón" nhất năm 2025
-

Những truyện tranh về ma cà rồng hay nhất
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Những trang web chơi khăm biến bạn trở thành nhà "thiên tài" công nghệ
2 ngày -

Cách tưởng nhớ trên Facebook
2 ngày -

Kiểu dữ liệu trong lập trình C
2 ngày 1 -

6 cách xem lịch sử giao dịch MBBank
2 ngày -

Hướng dẫn cài Windows 11, cài Win 11 bằng file ISO
2 ngày 17 -

Cách đánh văn bản trên máy tính
2 ngày -

Lệnh SELECT trong SQL Server
2 ngày -

Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
2 ngày 4 -

Cách hiển thị My Computer, This PC trên Desktop của Windows 10
2 ngày -

pCloud
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 










 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài