Quản trị mạng – Bạn có muốn chạy thử iPad mà không cần đến cửa hành bán sản phẩm của Apple? Đây là một cách để bạn có thể trải nghiệm một số giao diện người dùng của iPad từ trình duyệt web.
iPad là một thiết bị số mới nhất mà Apple mới trình làng, có rất nhiều người thậm chí đã xếp hàng cả đêm để có được chiếc iPad đầu tiên. Mặc dù vậy không cần phải mua thiết bị số thực sự của Apple mà người dùng vẫn có thể trải nghiệm giao diện sử dụng của nó, một mẹo nhỏ JavaScript sẽ giúp bạn trải nghiệm một số tính năng mà ngay trên máy tính. Cách thức này tuy không cho phép bạn thử nghiệm mọi thứ trên iPad nhưng nó sẽ cho bạn thấy cách các danh sách mới và các menu làm việc như thể chúng đang ở trong các ứng dụng mới.
Thử nghiệm giao diện iPad từ trình duyệt của bạn
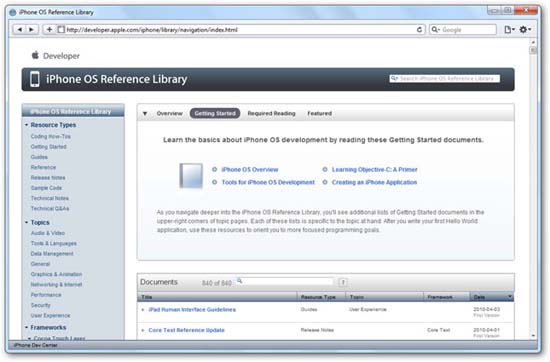
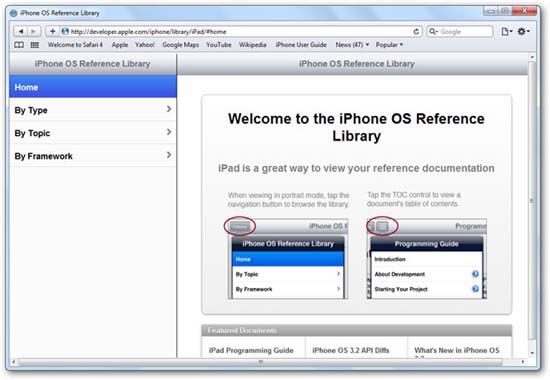
Thông thường, thư viện phát triển của Apple iPhone trông giống như một trang web chuẩn.

Tuy nhiên trên iPad, nó giống và cho cảm nhận như một ứng dụng iPad thiên bẩm đang phát triển mạnh. Với một mẹo JavaScript từ boredzo.org bạn có thể sử dụng giao diện tương tự như vậy trên PC. Do iPad sử dụng trình duyệt Safari nên chúng tôi đã tiến hành thử nghiệm này trong Safari cho Windows. Nếu chưa cài đặt trình duyệt này, bạn có thể download nó từ Apple (liên kết cho bên dưới) và cài đặt một cách đơn giản.

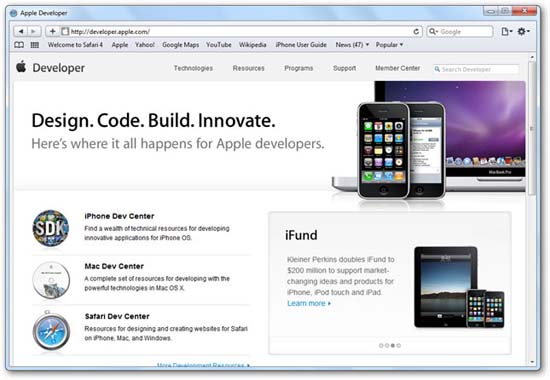
Mở trình duyệt Safari và duyệt đến trang phát triển của Apple tại địa chỉ: http://developer.apple.com

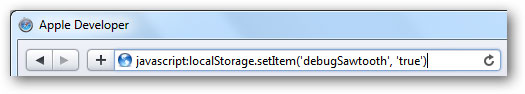
Nhập vào lệnh sau trong thanh bar địa chỉ và nhấn Enter.
javascript:localStorage.setItem('debugSawtooth', 'true')
Cuối cùng, kích vào liên kết để truy cập vào tài liệu hệ điều hành của iPhone .
http://developer.apple.com/iphone/library/iPad/
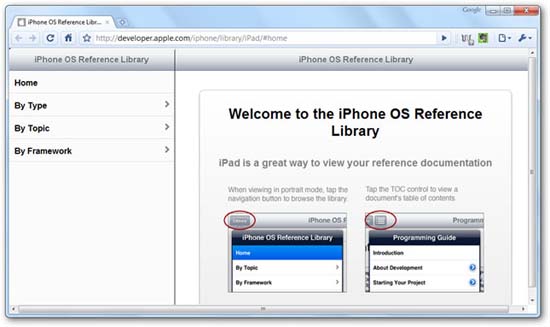
Chờ một chút bạn sẽ thấy kiểu dáng iPad hoàn chỉnh!

Menu bên trái làm việc giống như các menu con trên iPad, hoàn toàn với sự chuyển tiếp. Nó cho cảm nhận giống toàn bộ ứng dụng nguyên bản, thay vì trang web. Để cuộn qua phần văn bản, bạn hãy kích và kéo lên hoặc xuống giống như cách bạn sử dụng nó trên màn hình touchscreen.
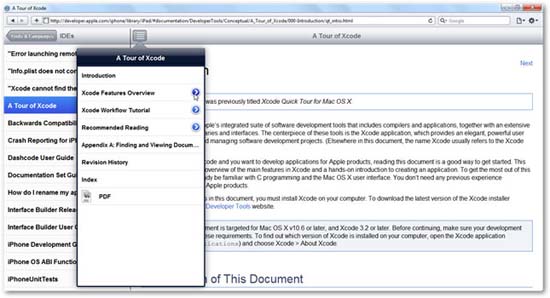
Một số trang thậm chí còn có cả menu pop-over giống như các menu mà các ứng dụng iPad hiện sử dụng.

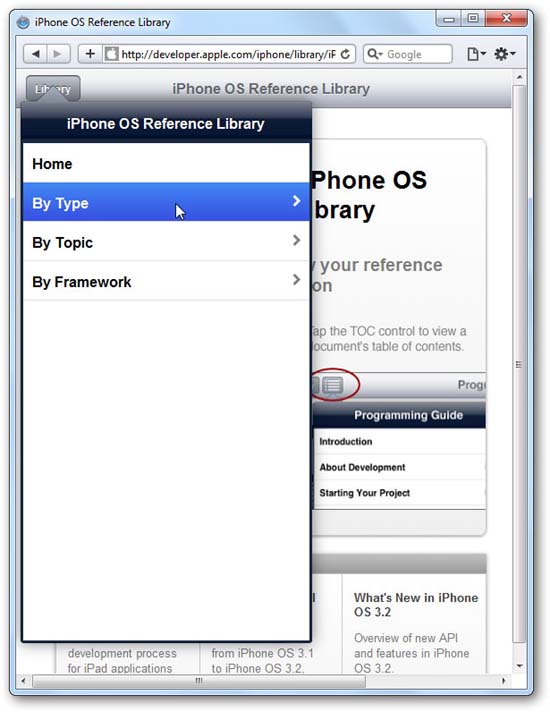
Lưu ý rằng trang web sẽ được render theo kích thước của trình duyệt, tuy nhiên nếu bạn kích thước lại cửa sổ của mình thì lúc này nó vẫn chưa thay đổi kích thước lại ngay. Đơn giản nhấn F5 để load lại trang, khi đó trang web sẽ kích thước sao cho phù hợp với kích cỡ cửa sổ mới. Nếu bạn kích thước lại cửa sổ của mình để trở nên cao hơn và hẹp hơn, giống như iPad trong chế độ dọc, trang web sẽ thay đổi và các menu trái sẽ biến mất, thay vào đó là menu sổ xuống giống như iPad thực bên ngoài khi bạn quay nó.

Ứng dụng này làm việc trong Chrome khá tốt do nó cũng gần giống như Safari ở chỗ đều dựa trên Webkit. Mặc dù vậy, nó dường như không làm việc trong quá trình thử nghiệm của chúng tôi trên Firefox hoặc các trình duyệt khác.

Kết luận
Mặc dù không thể cung cấp cho bạn tất cả những gì có trên giao diện của iPad, tuy nhiên cách làm đơn giản này ít nhiều cũng đã cho bạn thấy được hương vị về cách làm việc của nó như thế nào.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài