Tạo pháo hoa bằng CSS khá đơn giản. Dưới đây là chi tiết cách tạo hiệu ứng pháo hoa với CSS.
Cách thức tạo hiệu ứng pháo hoa bằng CSS
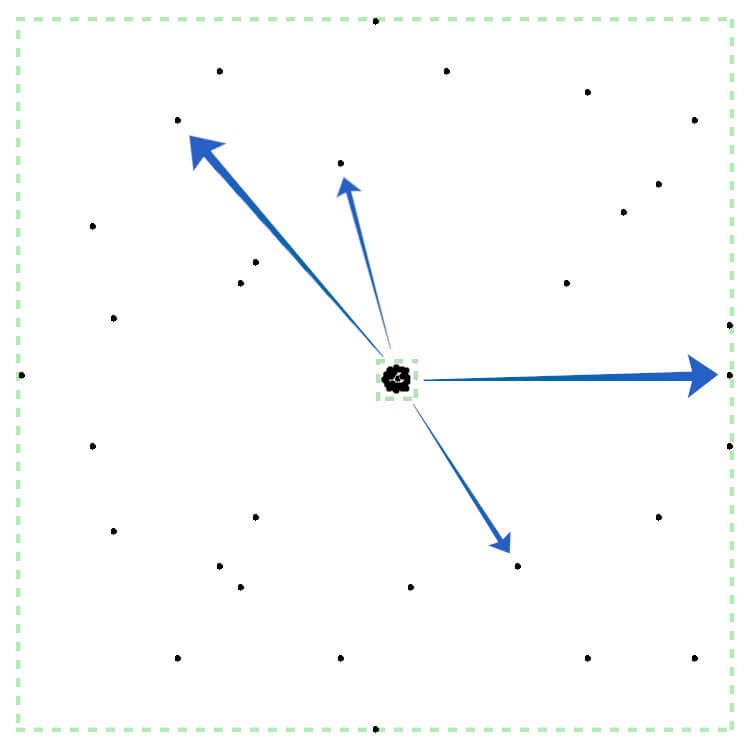
Ý tưởng ở đây là tạo một phần tử nhỏ với background có kích thước tuyệt đối được đặt ở những vị trí tương đối khác nhau. Sử dụng tương đối và tuyệt đối là cần thiết ở đây.
Background tuyệt đối có nghĩa kích thước của chúng sẽ không thay đổi theo kích thước của container, nhưng vị trí sẽ là tương đối. Do đó, nó sẽ thay đổi khi container được chỉnh lại kích thước.
Khoảng cách tương đối giữa các chấm luôn giống nhau. Nhưng khi container mở rộng, khoảng cách tuyệt đối giữa chúng cũng mở rộng để hiệu ứng pháo hoa giống thật.

Nhìn vào hình tròn ở bên phải được chỉ bởi mũi tên. Vị trí của nó là 100% theo chiều ngang và 50% theo chiều dọc. Tỷ lệ này vẫn được giữ nguyên khi container thay đổi.
Code tạo pháo hoa cho web bằng CSS
HTML
Như đã đề cập ở trên, phần HTML đơn giản. Chúng ta chỉ cần một phần tử cho mỗi firework:
<div class="firework"></div>Nếu muốn kèm hình ảnh để tăng thêm hiệu ứng thị giác, bạn có thể thêm thẻ img và một aria-label kèm mô tả ngắn.
CSS
Bắt đầu bằng cách xác định các kiểu cơ bản cho pháo hoa. Một container chứa khối đơn giản nằm trên màn hình:
.firework {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0.5vmin;
aspect-ratio: 1;
background:
/* background intentionally blank */
;
background-size: 0.5vmin 0.5vmin;
background-repeat: no-repeat;
}Giải thích chi tiết thuộc tính và giá trị:
position: absolute;: Phần tử sẽ được di chuyển xung quanh màn hình. Vị trí tuyệt đối là lý tưởng để không ảnh hưởng tới các thành phần khác.top: 50%; left: 50%;: là mặc định. Firework là nằm ở vị trí trung tâm tuyệt đối. Bạn có thể thay đổi điều đó sau.transform: translate(-50%, -50%);: Điều này quan trọng. Bằng cách biên dịch phần tử -50% theo chiều ngang và dọc, nó sẽ mở rộng theo tất cả các hướng khi bạn thay đổi kích thước.width: 0.5vmin; aspect-ratio: 1;: phần tử này sẽ là một hình vuông nhỏ. Ở đây dùng đơn vị vmin vì nó đáp ứng nhưng bạn có thể dùng px, rem hoặc đơn vị CSS yêu thích.background-size: 0.5vmin 0.5vmin;: Quan trọng. Ví dụ thiết lập một kích thước background cố định nên khi xác định gradient, chúng sẽ luôn có cùng kích thước, không phụ thuộc vào kích thước của container.background-repeat: no-repeat;: Không lặp lại gradient để tránh rối mắt.
Đối với background, ví dụ thêm một loạt gradient tỏa tròn:
radial-gradient(circle, yellow 0.5vmin, #0000 0) 50% 0%Gradient sẽ đặt một hình tròn kích thước 0.5vmin ở trung tâm (50%), trên (0%) của phần tử pháo hoa. Đảm bảo bạn phân bổ chúng trên khắp container.
Hoạt ảnh sẽ được chia thành 2 phần: pháo hoa bay lên bầu trời và nổ pháo hoa.
@keyframes firework {
0% {
transform: translate(-50%, 60vh);
width: 0.5vmin;
opacity: 1;
}
50% {
width: 0.5vmin;
opacity: 1;
}
100% {
width: 45vmin;
opacity: 0;
}
}Code này sẽ di chuyển pháo hoa ra ngoài phía dưới cùng của màn hình (translate(-50%, 60vh)), giữ nó nhỏ (width: 0.5vmin) và hiện (opacity: 1).
Một nửa hoạt ảnh, các phần tử hiển thị vẫn nhỏ, sau đó, nó mở rộng tới kích thước cuối cùng (45vmin) và hợp nhất với nền.
.firework {
animation: firework 2s infinite;
...
}Cuối cùng, áp dụng các kiểu tương tự cho pseudo-elements ::before và ::after của pháo hoa.
.firework,
.firework::before,
.firework::after {
content: "";
...
}
.firework::before {
transform: translate(-50%, -50%) rotate(25deg) !important;
}
.firework::after {
transform: translate(-50%, -50%) rotate(-37deg) !important;
}Kết quả:

Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài