Nếu bạn đã từng thử xem Instagram Reel hoặc Story nhưng không thể hiểu được ý nghĩa đầy đủ của nó vì một số nội dung liên quan bị ẩn sau văn bản hoặc nút thì bạn không phải là người duy nhất. Điều này có thể khiến bạn cảm thấy cực kỳ bực bội, khiến bạn không còn lựa chọn nào khác ngoài việc vuốt sang bên kia. Để tránh điều này, người sáng tạo nên kết hợp Safe Zone khi tạo Reels và Stories cho Instagram. Nếu bạn không quen với Safe Zone, hãy xem hướng dẫn sau để làm quen với khái niệm này và đảm bảo nội dung chính vẫn hiển thị.
Safe Zone trên Instagram là gì?
Thuật ngữ Safe Zone trên Instagram được dùng để xác định các khu vực cụ thể trên Reel hoặc Story, nơi nội dung ít có khả năng bị cắt xén hoặc bỏ qua khi xem trên nhiều thiết bị khác nhau.

Safe Zone đóng vai trò là nguyên tắc hướng dẫn để người sáng tạo đặt các yếu tố nội dung chính một cách chiến lược – bao gồm văn bản, hình ảnh và những hình ảnh trực quan khác – để đảm bảo khả năng hiển thị tối ưu trên nhiều kích thước và độ phân giải màn hình.
Bằng cách tuân thủ Safe Zone, người sáng tạo có thể nâng cao trải nghiệm của người xem, đảm bảo rằng nội dung được hiển thị đầy đủ, không để lại yếu tố chính nào bị ẩn hoặc che khuất. Instagram giúp việc áp dụng tất cả những điều này khi tạo Reels và Stories trở nên dễ dàng hơn bằng cách đánh dấu các Safe Zone một cách thuận tiện bằng cách sử dụng các đường kẻ và mẫu lưới.
Sử dụng Safe Zone cho Instagram Stories
Instagram Stories sử dụng tỷ lệ khung hình dọc 9:16 với độ phân giải 1920 x 1080 pixel. Đối với loại nội dung này, Safe Zone bao phủ một khu vực đáng kể của màn hình, có độ phân giải lên tới 1080 x 1420 pixel và mở rộng hơn một chút so với vùng được thiết kế cho Reels.
Lưu ý: Khi đề cập đến quảng cáo, Meta khuyên bạn nên để khoảng trống khoảng 14% (250 pixel) ở trên cùng và 20% (340 pixel) ở dưới cùng không có văn bản, biểu tượng hoặc các thành phần chính khác để tránh che mất chúng. Tuy nhiên, chúng ta cũng có thể ngoại suy hướng dẫn này cho các Stories “thông thường”.
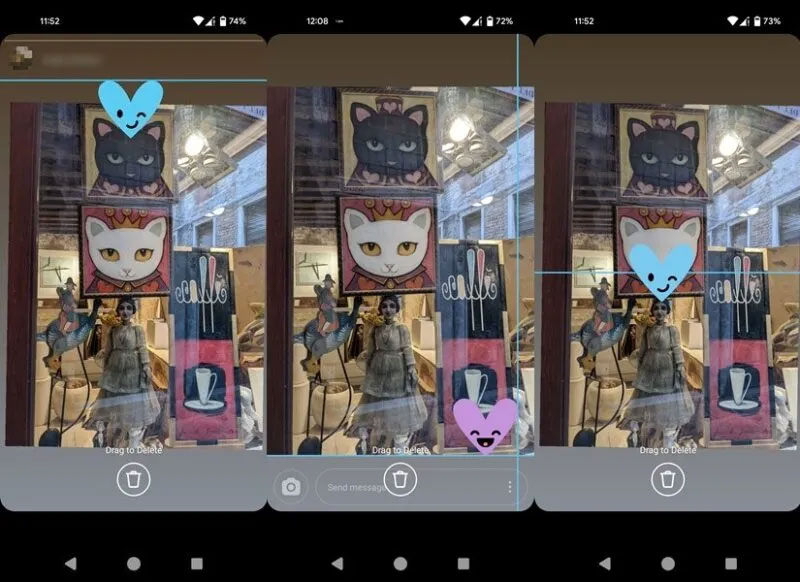
Để bắt đầu xem Safe Zone, bạn cần tạo Story mới. Upload lên hoặc chụp ảnh/quay video bằng camera Instagram – giống như bạn thường làm khi tạo bất kỳ Story nào – sau đó bắt đầu đặt các thành phần bổ sung, chẳng hạn như sticker hoặc văn bản.

Kéo phần tử trên màn hình bằng ngón tay của bạn. Nếu nó vượt quá giới hạn của Safe Zone, Instagram sẽ biểu thị điều này bằng cách hiển thị một dòng. Ví dụ, khi cố gắng đặt sticker quá cao hoặc quá thấp trên màn hình Story.
Ứng dụng cung cấp hỗ trợ thêm, cho phép bạn căn giữa các yếu tố mà bạn có thể muốn thêm vào Story của mình.
Sử dụng Safe Zone cho Instagram Reels
Giống như Stories, Reels cũng tận dụng tỷ lệ khung hình dọc 9:16, với độ phân giải 1920 x 1080 pixel. Tuy nhiên, trong trường hợp này, khu vực Safe Zone bị hạn chế hơn một chút.
Lưu ý: Đối với quảng cáo, Instagram khuyên bạn nên để lại 14% dung lượng trống tương tự ở trên cùng và 40% ở dưới cùng.

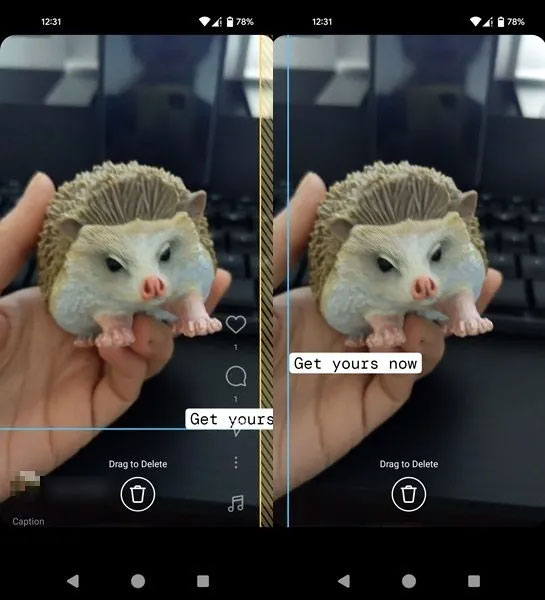
Để làm được điều đó, bạn phải chú ý, đặc biệt là khi đặt văn bản. Có một không gian khá lớn ở phía dưới, nơi Instagram tự động đặt thông tin tài khoản, chú thích và thông tin chi tiết về bất kỳ âm thanh nào được sử dụng (nếu có). Điều quan trọng là phải đảm bảo rằng văn bản của bạn không trùng với khu vực này, nếu không người xem sẽ không thể đọc được.

Ở góc dưới bên phải, Instagram thêm các biểu tượng thích, bình luận và chia sẻ. Mặc dù bạn có thể thêm các phần tử vào đó nhưng không nên làm như vậy vì chúng vẫn có thể ẩn văn bản hoặc các phần tử hình ảnh mà bạn muốn giới thiệu hoặc khiến người xem bối rối.

Các định dạng khác nhau
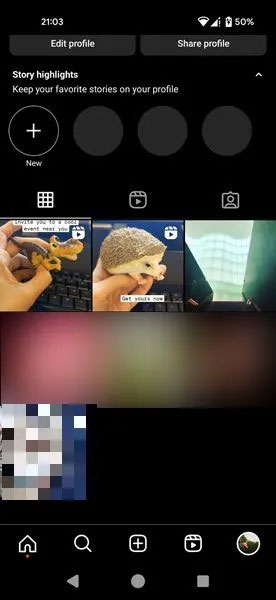
Một khía cạnh khác cần xem xét là Instagram cắt Reels theo cách khác nhau, tùy thuộc vào vị trí chúng hiển thị trong ứng dụng. Ví dụ, profile grid, nguồn cấp dữ liệu hoặc Reels ở chế độ toàn màn hình.
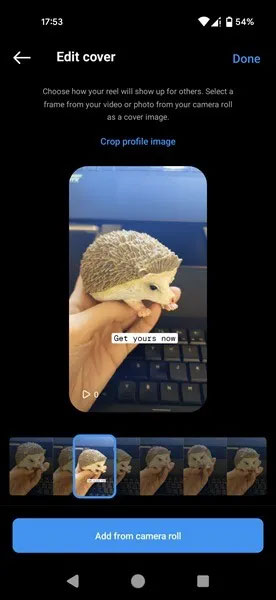
Instagram tự động đăng Reels lên cả profile grid của bạn và Reels grid riêng biệt, đó là lý do tại sao bạn cần chọn ảnh bìa cho mỗi clip ngắn mà bạn tạo. Theo mặc định, Instagram tạo một ảnh bìa cho bạn nhưng bạn nên thiết lập một ảnh theo cách thủ công.

Bạn có thể chọn ảnh chụp nhanh từ video hoặc upload hình ảnh phù hợp hơn mà bạn muốn làm ảnh bìa. Trong chế độ xem profile chính, những hình thu nhỏ này sẽ hiển thị dưới dạng hình vuông 1:1. Điều này có thể cắt bỏ văn bản hoặc thành phần nếu bạn không cẩn thận. Bạn nên chọn hình ảnh có văn bản được đặt ở giữa nhất có thể để phù hợp với nhiều kiểu cắt xén khác nhau. Reels grid hiển thị video ở dạng hình thu nhỏ dọc, vì vậy bạn sẽ không gặp bất kỳ vấn đề nào ở đây.

Một số khác biệt nhỏ về cách Reel xuất hiện cũng hiển thị, tùy thuộc vào thiết bị bạn đang sử dụng để xem Reel.
Để đảm bảo Reels của bạn trông đẹp mắt trên mọi thiết bị, hãy cố gắng tập trung vào chủ đề chính khi quay video, sau đó đặt các yếu tố và văn bản quan trọng ở giữa.
Sử dụng template Safe Zone
Mặc dù việc làm theo các đề xuất Safe Zone của Instagram tương đối đơn giản nhưng có thể dễ dàng hơn nếu bạn sử dụng template Safe Zone. Bạn sẽ không phải lo lắng về việc sắp xếp các phần tử của mình một cách hoàn hảo vì chúng đã được sắp xếp ở vị trí tối ưu cho bạn.
Để bắt đầu, hãy kiểm tra thư viện template Reels trên Instagram. Ngoài ra, hãy thử ứng dụng của bên thứ ba, như Canva (Android, iOS) hoặc Mojo (Android, iOS) để có thêm template.

Ngoài ra, nếu bạn đã có clip mà bạn muốn sử dụng làm Reel, hãy đảm bảo rằng các yếu tố quan trọng trong video của bạn vẫn hiển thị. Thêm Reel overlay để xem Reel sẽ xuất hiện như thế nào sau khi bạn đăng nó.
Bạn có thể sử dụng công cụ trực tuyến Flixier để upload video của mình lên và thêm Reels overlay lên trên video đó. Bạn cũng có thể thêm văn bản, bộ lọc, v.v... nhưng bạn chỉ nên sử dụng công cụ này cho mục đích mô phỏng.

Sau khi bạn xác minh rằng mọi thứ trông như bạn mong muốn, hãy tạo lại Reel trong ứng dụng Instagram. Mặc dù bạn có thể xuất video đã chỉnh sửa trong Flixier nhưng video đó sẽ có watermark.

Cách tạo template Safe Zone Instagram của riêng bạn
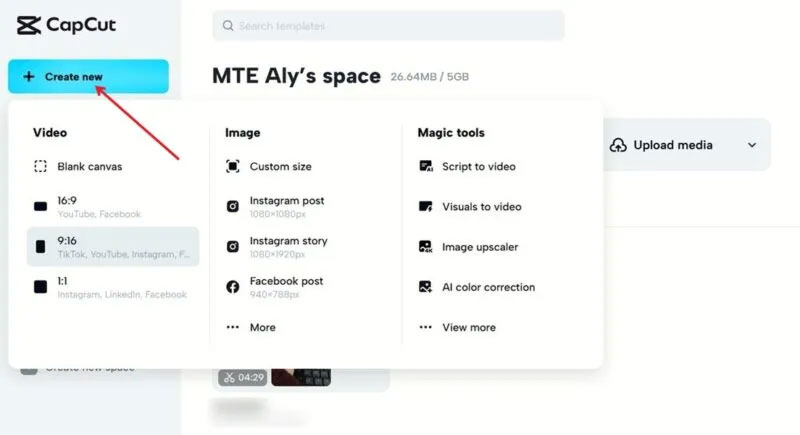
Nếu bạn muốn tạo template Instagram của riêng mình có tính đến Safe Zone, hãy cân nhắc khám phá CapCut. Bạn sẽ cần tạo một tài khoản và không gian làm việc nơi bạn sẽ lưu các template của mình để sử dụng sau. Ví dụ này đang tạo template Reel bằng CapCut.
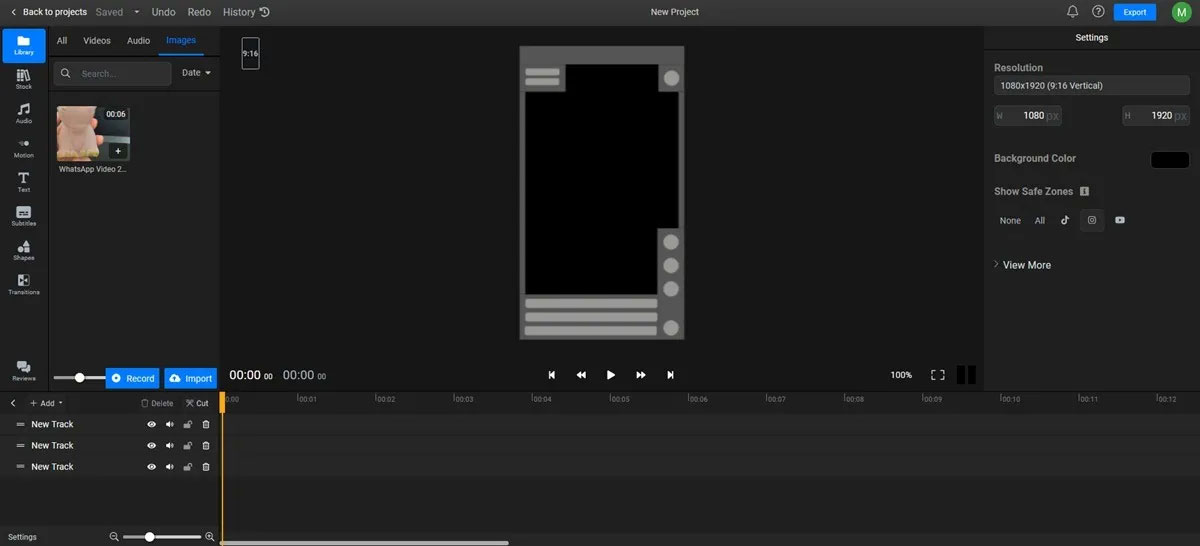
Nhấp vào nút Create new và chọn tùy chọn 9:16 cho Instagram, TikTok hoặc Facebook.

Upload video của bạn lên nền tảng.
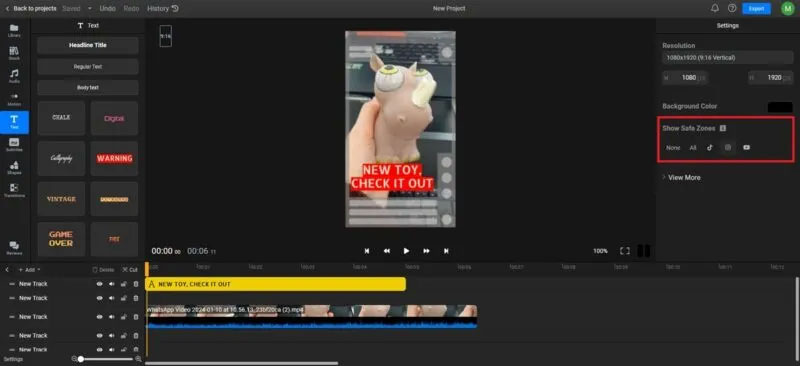
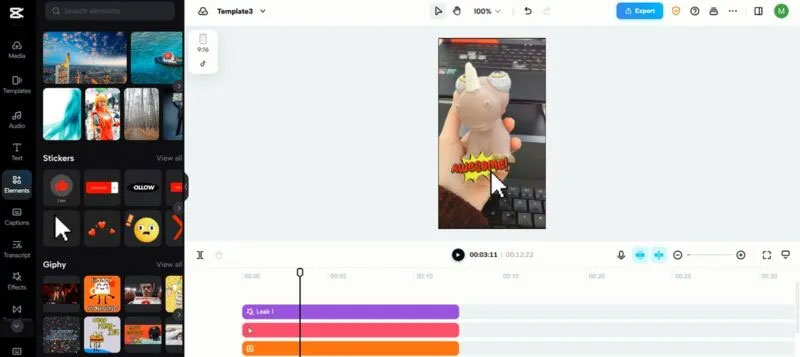
Sử dụng menu bên trái, thêm các thành phần bổ sung, chẳng hạn như sticker, ảnh GIF hoặc văn bản. Chúng sẽ được thêm dưới dạng các thanh riêng biệt ở đầu nguồn cấp dữ liệu video của bạn ở phía dưới.

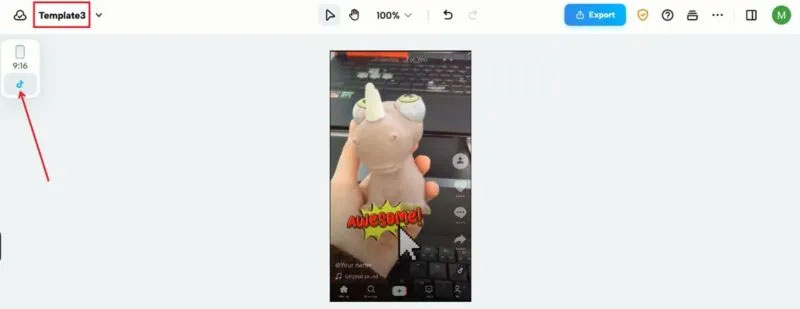
Nhấn vào nút TikTok ở góc trên bên trái. TikTok overlay sẽ được áp dụng cho tác phẩm của bạn. Vì TikTok và Instagram Reels có nút cấu hình tương tự nhau nên overlay này sẽ giúp bạn hình dung Reel của mình sẽ trông như thế nào khi được đăng. Để đảm bảo an toàn cho mọi thứ, hãy di chuyển bất kỳ văn bản hoặc thành phần nào lên trên phần giữ chỗ tên TikTok một chút.

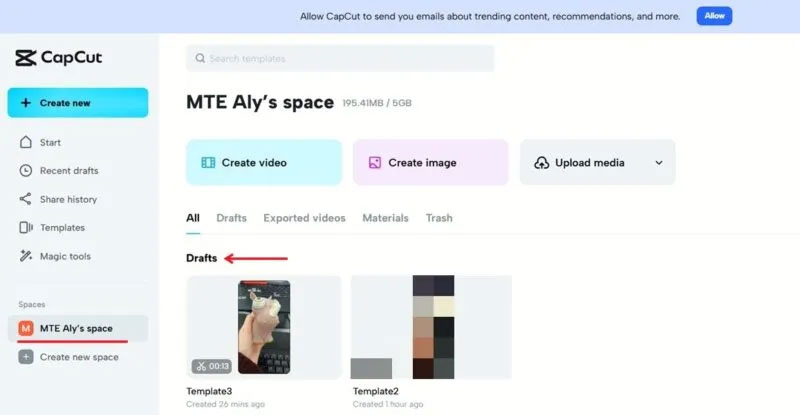
Đảm bảo bạn lưu dự án của mình để dễ dàng tìm lại khi cần sử dụng template.
Để làm như vậy, hãy quay lại CapCut, truy cập vào không gian của bạn và nhấp vào template của bạn để mở nó.

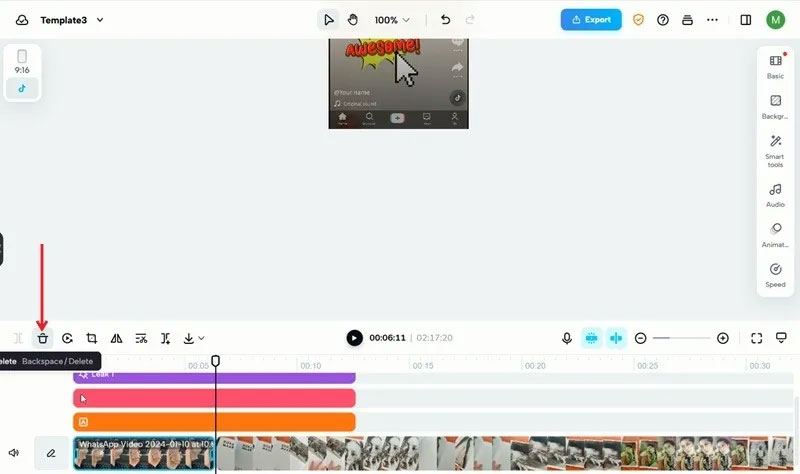
Nhấp vào một video khác từ thư viện để thêm video đó vào nguồn cấp dữ liệu video của bạn bên cạnh video gốc mà bạn sẽ cần xóa. Bấm vào đó rồi nhấn vào biểu tượng thùng rác ở menu trên.

Bây giờ, hãy mở rộng các thanh hiệu ứng để chúng bao phủ độ dài của video hiện có. Bạn vừa sử dụng lại template của mình.

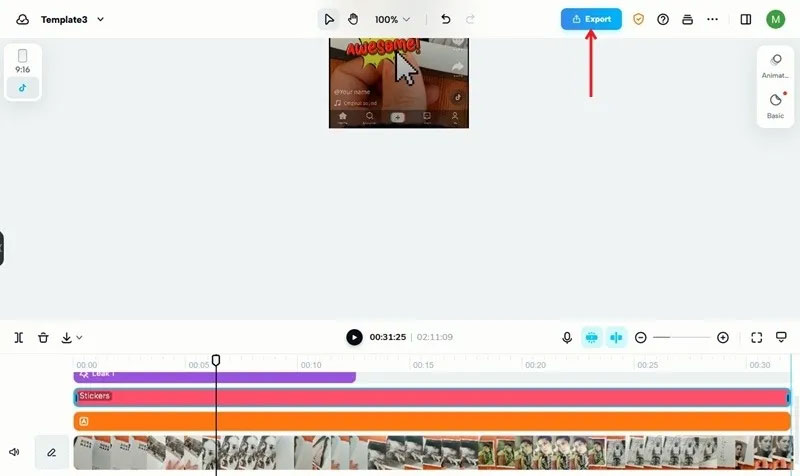
Nhấn nút Export ở góc trên bên phải và chọn Download để lưu vào thiết bị của bạn (không có watermark), sau đó upload lên Instagram.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài