Nguyên tắc thiết kế ứng dụng iOS
Việc thiết kế ứng dụng iOS đôi khi có thể là một nhiệm vụ khó khăn, nhưng việc tìm kiếm thông tin chính xác và cập nhật về tất cả các thiết bị của Apple thì không nên như vậy. Những nguyên tắc thiết kế này sẽ giúp bất kỳ nhà thiết kế nào muốn xây dựng những ứng dụng gọn gàng cho iOS có thể bắt đầu chỉ trong vòng vài giây.
Những nguyên tắc sau đây mô tả cách thiết kế các ứng dụng tuân theo HIG chính thức cho iOS của Apple, chứ không phải những gì bạn có thể làm với các tính năng kiểm soát tùy chỉnh. Mục đích của tài liệu này là hướng dẫn bạn những điều cơ bản, chứ không cung cấp giải pháp cho những vấn đề thiết kế phức tạp và độc đáo.
Tìm hiểu về những tiêu chuẩn khi thiết kế ứng dụng iOS
- Độ phân giải và thông số kỹ thuật màn hình
- Sự khác biệt giữa Point và Pixel
- Downsampling trên các model iPhone Plus
- Vùng an toàn iPhone X
- Icon ứng dụng
- Hiệu ứng được áp dụng tự động
- Kiểu chữ
- Color Palette (Bảng màu)
- Biểu tượng
- Các yếu tố thiết kế thường được sử dụng
- Hộp thoại, Popover và Cảnh báo
- Những tính năng kiểm soát
Độ phân giải và thông số kỹ thuật màn hình
| Thiết bị | Màn hình Retina | Kích thước dọc (px) | Kích thước ngang (px) |
|---|---|---|---|
| iPhone XS Max | Retina HD | 1242 x 2688 | 2688 x 1242 |
| iPhone XR | Retina | 828 x 1792 | 1792 x 828 |
| iPhone X, XS | Retina HD | 1125 x 2436 | 2436 x 1125 |
| iPhone 6+, 6S+, 7+, 8+ | Retina HD | 1080 x 1920 | 1920 x 1080 |
| iPhone 6, 6S, 7, 8 | Retina | 750 x 1334 | 1334 x 750 |
| iPhone 5, 6SE (5, 5S, 5C, 6SE) | Retina | 640 x 1136 | 1136 x 640 |
| iPhone 4 (4, 4S) | Retina | 640 x 960 | 960 x 640 |
| iPhone (Thế hệ 1, 2 & 3) | Không | 320 x 480 | 480 x 320 |
| iPad Air/Retina iPad (Thế hệ 1 & 2/3 & 4) | Retina | 1536 x 2048 | 2048 x 1536 |
| iPad Pro (12.9" 2018) | Retina | 2048 x 2732 | 2732 x 2048 |
| iPad Pro (11" 2018) | Retina | 1668 x 2388 | 2388 x 1668 |
| iPad Pro thế hệ 1 (10.5") | Retina | 1668 x 2224 | 2224 x 1668 |
| iPad Mini (Thế hệ thứ 2, 3 & 4) | Retina | 1536 x 2048 | 2048 x 1536 |
| iPad (Mini, thế hệ 1 và 2) | Không | 768 x 1024 | 1024 x 768 |
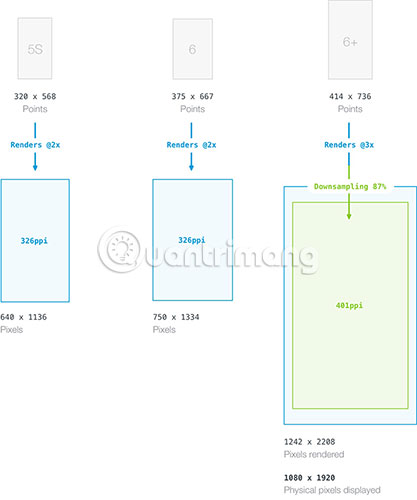
Sự khác biệt giữa Point và Pixel
Pixel là yếu tố vật lý nhỏ nhất mà ta có thể kiểm soát trên màn hình kỹ thuật số. Càng nhiều pixel xuất hiện trên một kích thước màn hình cụ thể, PPI (pixel per inch) càng cao và nội dung được hiển thị càng rõ ràng.
Point là một đơn vị đo độc lập với độ phân giải. Tùy thuộc vào mật độ pixel màn hình, một point có thể chứa nhiều pixel (ví dụ, 1pt chứa 2 x 2pixel trên màn hình retina thông thường).
Khi thiết kế ứng dụng cho các loại màn hình khác nhau, bạn nên suy nghĩ dựa theo point, nhưng thiết kế bằng pixel. Điều này có nghĩa là bạn vẫn sẽ cần xuất tất cả asset của mình theo 3 độ phân giải khác nhau, bất kể bạn đang thiết kế ứng dụng nào, ở độ phân giải bao nhiêu.
Chú thích:
Nếu không được chú thích thêm (bằng cách thêm px vào một giá trị), thì hướng dẫn này luôn đề cập đến point khi nói đến các kích thước cụ thể. Nếu bạn cần giá trị tính bằng pixel, chỉ cần nhân 2 cho màn hình Retina hoặc 3 cho màn hình Retina HD.
| Thiết bị | Độ phân giải asset | PPI | Kích thước màn hình |
|---|---|---|---|
| iPhone XS Max | @3x | 458 | 6.5″ |
| iPhone XR | @2x | 326 | 6.1″ |
| iPhone X, XS | @3x | 458 | 5.8″ |
| iPhone 6+, 6S+, 7+, 8+ | @3x | 401 | 5.5″ |
| iPhone 6, 6S, 7, 8 | @2x | 326 | 4.7″ |
| iPhone 5, 6SE (5, 5S, 5C, 6SE) | @2x | 326 | 4.0″ |
| iPhone 4 (4, 4S) | @2x | 326 | 3.5″ |
| iPhone (Thế hệ 1, 2 & 3) | @1x | 163 | 3.5″ |
| iPad Pro (12.9" 2018) | @2x | 264 | 12.9″ |
| iPad Pro (11" 2018) | @2x | 264 | 11″ |
| iPad Pro tthế hệ 1 (10.5") | @2x | 264 | 10.5″ |
| iPad Air/Retina iPad (Thế hệ 1 & 2/3 & 4) | @2x | 264 | 9.7″ |
| iPad Mini (Thế hệ thứ 2, 3 & 4) | @2x | 326 | 7.9″ |
| iPad Mini (Thế hệ thứ 1) | @1x | 163 | 7.9″ |
| iPad (Thế hệ thứ 1 & 2) | @1x | 132 | 9.7″ |
Downsampling trên các model iPhone Plus
Số lượng pixel được kết xuất và pixel vật lý bằng nhau trên tất cả các thiết bị iOS, với một ngoại lệ là màn hình Retina HD của iPhone 6 Plus, 7 Plus, 8 Plus, iPhone X, XS và XS Max. Do màn hình của nó có độ phân giải pixel thấp hơn độ phân giải @3x tự nhiên, nên nội dung được hiển thị sẽ tự động thay đổi kích thước thành khoảng 87% kích thước ban đầu (từ 2208 x 1242pixel để phù hợp với độ phân giải màn hình 1920 x 1080 pixel) cho các model Plus.

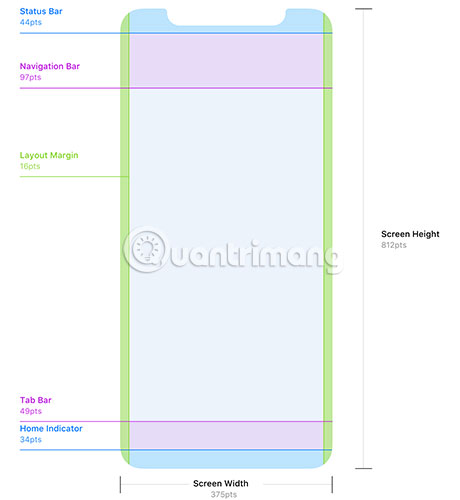
Vùng an toàn iPhone X
IPhone X đòi hỏi một số sự chú ý đặc biệt từ các nhà thiết kế. Không giống như tất cả những thiết bị iOS khác, nó có màn hình với các góc tròn và cũng có phần cắt ở phía trên màn hình (nơi đặt camera trước, cảm biến và loa). Khi thiết kế ứng dụng cho iPhone X, bạn phải chú ý đến vùng an toàn và lề bố cục để đảm bảo giao diện người dùng ứng dụng không bị cắt bởi các cảm biến hoặc góc của thiết bị.

Icon ứng dụng
| Thiết bị | Biểu tượng ứng dụng | Biểu tượng trên AppStore | Biểu tượng trong Spotlight | Biểu tượng trong Settings |
|---|---|---|---|---|
| iPhone +6+, 6S+, 7+, 8+, X | 180 x 180px | 1024 x 1024px | 120 x 120px | 87 x 87px |
| iPhone4, 4S, 5, 5C, 5S, 6, 6SE, 6S, 7, 8 | 120 x 120px | 1024 x 1024px | 80 x 80px | 58 x 58 px |
| IPhone cũ (Thế hệ 1, 2 & 3) | 57 x 57px | 1024 x 1024px | 29 x 29px | 29 x 29px |
| iPad Pro | 167 x 167px | 1024 x 1024px | 120 x 120px | 58 x 58px |
| Retina iPads (Mini 2 & 3, Air, 3 & 4) | 152 x 152px | 1024 x 1024px | 80 x 80 px | 58 x 58px |
| iPad cũ (1, 2, Mini 1) | 76 x 76px | 1024 x 1024 px | 40 x 40 px | 29 x 29px |
Hiệu ứng được áp dụng tự động
Các asset biểu tượng ứng dụng thường được thêm vào gói ứng dụng dưới dạng những file PNG đơn giản, ở nhiều kích thước khác nhau. Khi được hiển thị trên thiết bị, iOS sẽ áp dụng các hiệu ứng khác nhau cho những biểu tượng ứng dụng này.
Góc bo tròn
Những góc tròn kiểu cũ trên biểu tượng ứng dụng đã biến mất. Kể từ iOS 7, các biểu tượng ứng dụng đã sử dụng hình dạng superellipse (siêu e-líp). Khi thiết kế biểu tượng ứng dụng cho iOS, bạn nên sử dụng các template biểu tượng ứng dụng chính thức do Apple cung cấp.

Các góc bo tròn không nên được bao gồm trong những asset được xuất cuối cùng, nhưng bạn có thể cần chúng trong quy trình thiết kế của mình, nếu bạn muốn thêm hiệu ứng được căn chỉnh theo góc của biểu tượng.
Cảnh báo:
Nếu bạn sử dụng superellipse cho biểu tượng ứng dụng vì bạn muốn áp dụng các hiệu ứng được căn chỉnh theo các góc, hãy đảm bảo không sử dụng bất kỳ transparency (độ trong suốt) nào cho khu vực bên ngoài mask. Transparency hoàn toàn không được hỗ trợ cho các biểu tượng ứng dụng, mà thay vào đó được hiển thị dưới dạng màu đen đơn giản. Nếu mask không chính xác 100%, người dùng sẽ thấy các mảnh nhỏ màu đen trên các cạnh tròn. Bạn nên đặt nền của canvas giống với nền của biểu tượng ứng dụng.
Đường viền quanh cạnh của biểu tượng (trong một số tình huống)
Nếu biểu tượng ứng dụng bạn đang sử dụng có nền màu trắng, một đường viền màu xám rộng 1pixel sẽ được áp dụng để giúp nhận biết các cạnh của biểu tượng dễ dàng hơn. Điều này chỉ được thực hiện trong ứng dụng Settings (nếu ứng dụng của bạn được liệt kê ở đó) và AppStore.
Hiệu ứng kế thừa (iOS 6 và các phiên bản trước)
Trên các phiên bản iOS cũ, những hiệu ứng này được áp dụng tự động: Các góc được bo tròn (không giống hình dạng mà các biểu tượng trên iOS 7 trở lên đang sử dụng), đổ bóng trên màn hình chính và hiệu ứng đổ bóng có thể bị vô hiệu hóa.
Hệ thống lưới

Apple đã phát triển một hệ thống lưới tỷ lệ vàng có thể được sử dụng để định kích thước và căn chỉnh các yếu tố trên biểu tượng một cách chính xác. Tuy nhiên, ngay cả các nhà thiết kế của Apple cũng không nghiêm ngặt tuân theo hệ thống lưới này cho các biểu tượng ứng dụng gốc. Hãy thoải mái phá vỡ các quy tắc nếu biểu tượng của bạn hoạt động tốt hơn mà không cần căn chỉnh tất cả các yếu tố theo đúng lưới.
Kiểu chữ
Phông chữ hệ thống mặc định trên tất cả các phiên bản iOS trước iOS 9 là Helvetica Neue. Với việc phát hành iOS 9, Apple đã giới thiệu một phông chữ hoàn toàn mới có tên San Francisco, thay thế Helvetica Neue làm phông chữ mặc định. San Francisco có hai hình dạng: “SF UI Display“ và “SF UI Text“, trong khi “Display” được sử dụng chủ yếu cho các thành phần UI, thì “Text” có khoảng cách chữ rộng hơn và nên được sử dụng cho những văn bản dài. Bạn có thể tải xuống các phông chữ San Francisco tại đây nếu bạn là thành viên của chương trình Apple Developer. Ngoài phông chữ mặc định, nhiều phông chữ thay thế khác cũng có sẵn để sử dụng. Bạn có thể tìm thấy một danh sách đầy đủ các kiểu chữ được cài đặt sẵn ở http://iosfonts.com/.
Cỡ chữ
| Yếu tố | Kích thước (pt) | Font-weight | Spacing/Độ giãn dòng (pt) | Loại |
|---|---|---|---|---|
| Tiêu đề thanh điều hướng (Navigation Bar) lớn | 34 | Bôi đậm | -0.41 | Text |
| Tiêu đề thanh điều hướng | 17 | Bán bôi đậm | -0.41 | Text |
| Nút trên thanh điều hướng | 17 | Bình thường | -0.41 | Text |
| Thanh tìm kiếm | 17 | Bình thường | -0.41 | Text |
| Nút Tab Bar | 10 | Bình thường | -0.24 | Text |
| Header trong bảng | 13 | Bình thường | -0.08 | Text |
| Dòng trong bảng | 17 | Bình thường | -0.41 | Text |
| Dòng phụ trong bảng | 15 | Bình thường | -0.24 | Text |
| Footer bảng | 13 | Bình thường | -0.08 | Text |
| Action Sheet (bảng hành động) | 20 | Bình thường/ Bán bôi đậm | 0.75 | Display |
Phông chữ tùy chỉnh
Về mặt kỹ thuật, mọi True Type Font (.ttf) đều có thể được sử dụng trong ứng dụng iOS, nhưng hãy cẩn thận về giấy phép. Sẽ an toàn nếu sử dụng các phông chữ hoàn toàn miễn phí cho mục đích thương mại. Giấy phép ứng dụng cho phông chữ thương mại hiếm khi có sẵn, và nếu có, giá cũng rất đắt. MyFonts hiện cung cấp bộ sưu tập phông chữ lớn nhất được cấp phép sử dụng cho ứng dụng di động.
Color Palette (Bảng màu)

Kể từ iOS 7, Apple đã sử dụng bảng màu rực rỡ cho giao diện của hệ điều hành và các ứng dụng được cài đặt sẵn. Mặc dù bạn có thể sử dụng bảng màu mặc định của iOS được liệt kê ở trên, nhưng bạn cũng có thể (và có lẽ nên) sử dụng màu của riêng bạn, nếu bạn muốn nổi bật.
Biểu tượng
Trong ứng dụng iOS, các biểu tượng luôn là một cách tuyệt vời để hỗ trợ phần nhãn văn bản, có mối quan hệ trực quan với hành động được thực hiện hoặc có thể thay thế hoàn toàn văn bản (thường là cho các hành động rất phổ biến như New, Delete, v.v...). Thông thường, bạn sẽ xử lý các biểu tượng trong thanh điều hướng (Navigation Bar), thanh công cụ (Toolbar) hoặc Tab Bar.
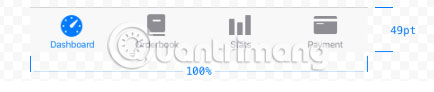
Biểu tượng nút trên các thanh
Các biểu tượng được sử dụng trong Navigation Bar và Toolbar phải theo kiểu phác thảo với chiều rộng là 1 hoặc 1,5pt. kể từ iOS 11, Apple khuyên bạn nên sử dụng kiểu biểu tượng mới (glyph) cho Tab Bar.

![]()
Bạn không bao giờ nên bao gồm bất kỳ hiệu ứng bổ sung nào như bóng đổ hoặc bóng trong trên các biểu tượng nút này vì đây là bản sao lại từ những phiên bản iOS trước đó (trước khi thiết kế lại iOS 7). Các biểu tượng nút phải được vẽ bằng một màu đơn sắc trên nền trong suốt. Hình dạng của biểu tượng được sử dụng làm mask và màu sẽ được áp dụng theo chương trình.
Biểu tượng Activity View
Các biểu tượng trong Activity View (còn được gọi là Share Popover) từng được thiết kế theo kiểu phác thảo, nhưng kể từ iOS 8, Apple đã quay trở lại các biểu tượng solid fill (tô kín) trên nền trắng trơn.

Các yếu tố thiết kế thường được sử dụng
iOS cung cấp một bộ sưu tập lớn các chế độ xem và tính năng kiểm soát sẵn sàng sử dụng, cho phép các nhà phát triển ứng dụng nhanh chóng xây dựng giao diện. Một số yếu tố có thể được tùy chỉnh ở một mức độ nhất định, nhưng những yếu tố khác thì không và có lẽ bạn cũng không nên làm việc đó. Khi thiết kế một ứng dụng cho iOS, bạn nên hiểu rõ bộ công cụ của mình và bám sát chúng bất cứ khi nào có thể.
Tuy nhiên, trong một số trường hợp, có thể đáng để xây dựng tính năng kiểm soát tùy chỉnh vì bạn cần giao diện tùy chỉnh hơn hoặc muốn thay đổi chức năng của một tính năng kiểm soát đã tồn tại (việc này khá nguy hiểm). Hầu như bất cứ điều gì cũng đều có thể, và đôi khi việc phá vỡ các quy tắc có thể mang lại nhưng hiệu quả đáng ngạc nhiên, nhưng hãy luôn luôn suy nghĩ kỹ trước khi làm như vậy.
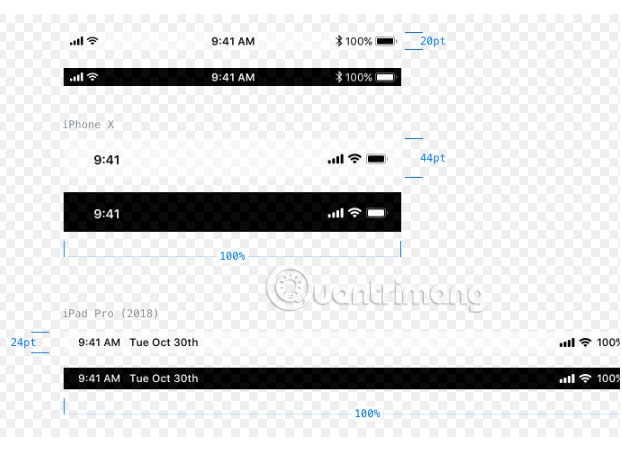
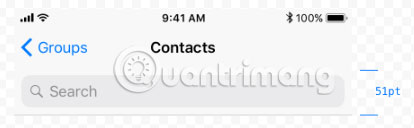
Thanh trạng thái
Thanh trạng thái chứa thông tin hệ thống cơ bản như nhà mạng hiện tại, thời gian, trạng thái pin và hơn thế nữa. Thanh trạng thái được kết nối trực quan với thanh điều hướng và sử dụng cùng một nền. Để phù hợp với phong cách của ứng dụng và đảm bảo tính dễ đọc, nội dung của thanh trạng thái có hai kiểu khác nhau: Tối (đen) và sáng (trắng).

Trên iPhone X, thanh trạng thái cao hơn tất cả các thiết bị iOS khác. Do phần diện tích màu đen ở phía trên màn hình cắt vào khu vực hiển thị, thanh trạng thái mới được chia thành hai phần. Trên iPad Pro có màn hình LCD lỏng, thanh trạng thái cao hơn một chút so với trước đây.
Có thể ẩn thanh trạng thái, nhưng hãy suy nghĩ kỹ trước khi thực hiện. Ví dụ, người dùng có thể muốn biết liệu họ có được kết nối với mạng WiFi hay không, khi ứng dụng thường xuyên tải xuống nội dung web hoặc nếu Bluetooth được bật không, khi ứng dụng yêu cầu liên kết Bluetooth với phần cứng của bên thứ ba. Một lý do hợp lệ để ẩn thanh trạng thái là khi bạn muốn xóa tất cả phiền nhiễu khỏi một yếu tố duy nhất, ví dụ như khi hiển thị nội dung toàn màn hình như bộ sưu tập hình ảnh.
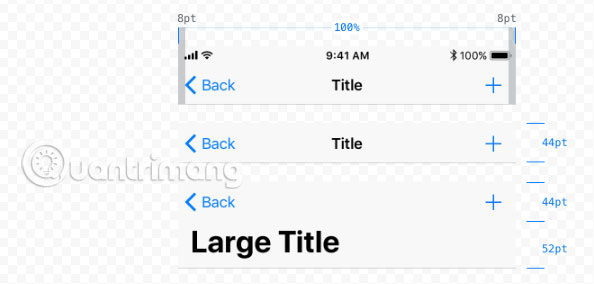
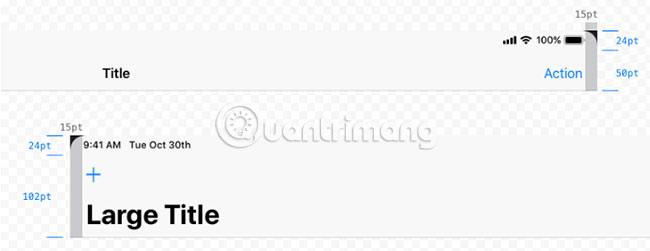
Thanh điều hướng
Thanh điều hướng chứa các tính năng kiểm soát để điều hướng qua nhiều chế độ xem ứng dụng và tùy chọn để quản lý nội dung cho chế độ xem hiện tại. Nó sẽ luôn xuất hiện ở phía trên màn hình, ngay bên dưới thanh trạng thái. Theo mặc định, phần nền và nội dung bên dưới thanh này sẽ hơi mờ. Màu nền của thanh có thể được đặt thành màu đơn sắc, gradient hoặc bitmap tùy chỉnh.

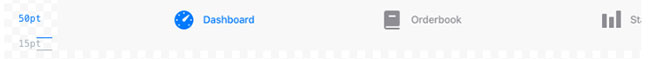
Với việc phát hành iOS 11, Apple đã giới thiệu một kiểu thanh điều hướng mới: Khi nội dung ứng dụng ở vị trí cuộn bằng 0 (ở trên cùng), tiêu đề được chuyển sang một dòng riêng bên dưới khu vực thanh điều hướng ban đầu và được mở rộng ồ ạt. Khi người dùng bắt đầu cuộn xuống, tiêu đề từ từ mờ dần, quay trở lại vào vị trí và kích thước ban đầu của nó.
![]()
Thanh điều hướng trên iPhone ở chế độ ngang. Chiều cao của thanh được giảm xuống 12pt, ngoại trừ trên iPad. Đây cũng là một cách phổ biến để ẩn thanh trạng thái ở chế độ ngang.
Các yếu tố phải luôn tuân theo một mô hình căn chỉnh cụ thể.
- Nút Back phải luôn được căn chỉnh sang bên trái.
- Tiêu đề của chế độ xem hiện tại phải luôn được đặt ở giữa thanh.
- Các nút hành động phải luôn được căn sang bên phải. Nếu có thể, không bao giờ nên có nhiều hơn một hành động chính để tránh các lần nhấp bị bỏ lỡ và để duy trì tính đơn giản.
Với việc phát hành iOS 12, Apple đã tăng chiều cao của thanh điều hướng cơ sở thêm 6pt (chỉ trên các thiết bị iPad). Các tiêu đề lớn tiếp tục thêm 52pt nữa vào chiều cao của thanh điều hướng.

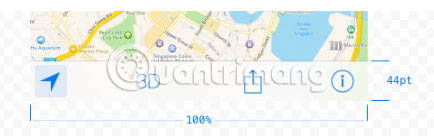
Toolbar (Thanh công cụ)
Thanh công cụ chứa một tập hợp các hành động để quản lý hoặc thao tác nội dung của chế độ xem hiện tại. Trên iPhone, thanh công cụ sẽ luôn xuất hiện ở cạnh dưới màn hình, trong khi trên iPad, thanh này cũng có thể được hiển thị ở phía trên màn hình.
Tương tự như thanh điều hướng, phần nền của thanh công cụ có thể được sửa đổi và làm mờ nội dung bên dưới theo mặc định.

Thanh công cụ nên được sử dụng khi một chế độ xem cụ thể yêu cầu nhiều hơn ba hành động chính, khó phù hợp hoặc trông lộn xộn trong thanh điều hướng.
Bên cạnh Tab Bar, Apple đã tăng chiều cao của thanh công cụ thêm 6pt trên tất cả các thiết bị iPad kể từ iOS 12.
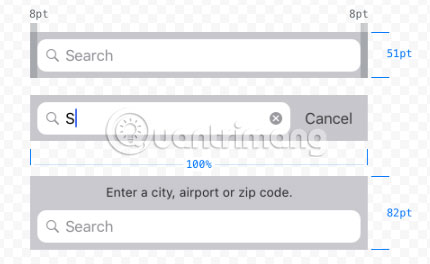
Thanh tìm kiếm
Các thanh tìm kiếm có hai kiểu khác nhau theo mặc định: Nổi bật và tối giản. Cả hai phiên bản đều có chức năng giống nhau.
- Miễn là người dùng không nhập văn bản, văn bản giữ chỗ được hiển thị bên trong thanh và biểu tượng bookmark cũng có thể được sử dụng để truy cập các tìm kiếm gần đây hoặc đã lưu.
- Khi một thuật ngữ tìm kiếm được nhập, trình giữ chỗ sẽ biến mất và một nút để xóa giá trị đã nhập xuất hiện ở cạnh phải.
Thanh tìm kiếm có thể sử dụng một dấu nhắc - một câu ngắn để giới thiệu chức năng trong ngữ cảnh tìm kiếm (Ví dụ “Enter a city, zip code or airport”).


Để cung cấp nhiều quyền kiểm soát hơn đối với truy vấn tìm kiếm, có thể xâu chuỗi thanh tìm kiếm với một thanh phạm vi. Thanh phạm vi sẽ sử dụng cùng kiểu với thanh tìm kiếm và có thể hữu ích khi có các danh mục được xác định rõ ràng cho kết quả tìm kiếm. Ví dụ, trong một ứng dụng nghe nhạc, kết quả tìm kiếm có thể được lọc theo album hoặc bài hát.
Tab Bar
Tab Bar được sử dụng để cho phép người dùng nhanh chóng điều hướng qua các chế độ xem riêng biệt của ứng dụng và chỉ nên được sử dụng cho mục đích này. Tab Bar luôn xuất hiện ở cạnh dưới của màn hình. Theo mặc định, nó hơi mờ và sử dụng cùng một kiểu làm mờ cho nội dung bên dưới như thanh điều hướng.

Tab bar chỉ có thể chứa một số lượng tab tối đa cố định. Khi có nhiều tab hơn số lượng tối đa, tab cuối cùng được hiển thị sẽ được thay thế bằng “More tab” (chứa danh sách các tab bị ẩn), với tùy chọn sắp xếp lại các tab được hiển thị.
Số lượng tab tối đa được hiển thị trên iPhone là 5, trên iPad là 7 và hãy tránh nhiều tab hơn những con số này.
Để thông báo cho người dùng về thông tin mới trên chế độ xem, đôi khi nên áp dụng bộ đếm badge (thông báo chưa đọc) cho nút tab bar. Nếu chế độ xem tạm thời bị vô hiệu hóa, không nên ẩn hoàn toàn nút tab liên quan. Thay vào đó, nó nên được làm mờ dần để truyền tải trực quan trạng thái bị vô hiệu hóa.
Trên iPad, nhãn cho các tab được hiển thị ở cỡ chữ lớn hơn và bên cạnh biểu tượng thay vì bên dưới. Kể từ iOS 12, tab bar cũng cao hơn một chút, phù hợp với chiều cao lớn hơn của thanh công cụ (50pt).

Chế độ xem dạng bảng
Chế độ xem dạng bảng được sử dụng để hiển thị một lượng nhỏ thông tin kiểu danh sách trong một hoặc nhiều cột, với tùy chọn chia nhiều hàng thành các phần riêng biệt hoặc để nhóm chúng. Có hai kiểu xem dạng bảng cơ bản được sử dụng, tùy thuộc vào loại dữ liệu bạn đang trình bày.
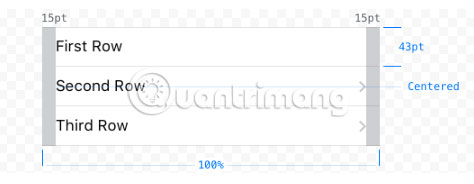
Plain

Một bảng dạng plain chứa một số hàng có thể có header ở trên cùng và footer sau hàng cuối cùng. Có thể hiển thị điều hướng dọc ở cạnh phải của màn hình để điều hướng qua bảng, hữu ích khi trình bày một tập dữ liệu lớn có thể được sắp xếp theo một cách nào đó (ví dụ, giảm dần theo thứ tự bảng chữ cái).
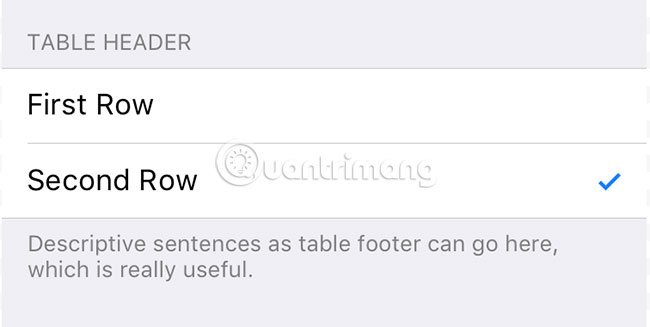
Được nhóm lại

Một bảng được nhóm cho phép bạn sắp xếp các hàng theo nhóm. Mỗi nhóm có thể có một header (được sử dụng tốt nhất để mô tả bối cảnh cho nhóm) cũng như footer (thích hợp cho văn bản trợ giúp, v.v...). Một bảng được nhóm cần chứa ít nhất một nhóm và mỗi nhóm cần chứa ít nhất một hàng.
Đối với cả hai kiểu xem dạng bảng này, một vài kiểu có sẵn để trình bày dữ liệu theo cách cho phép người dùng dễ dàng quét, đọc và sửa đổi.
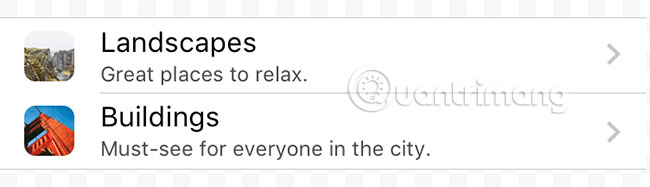
Mặc định

Một hàng của bảng theo kiểu mặc định có một hình ảnh tùy chọn được căn sang trái và một tiêu đề.
Với tiêu đề phụ

Kiểu bảng tiêu đề phụ cho phép đặt một văn bản phụ đề nhỏ bên dưới tiêu đề hàng. Nó rất hữu ích cho việc giải thích thêm hoặc những mô tả ngắn.
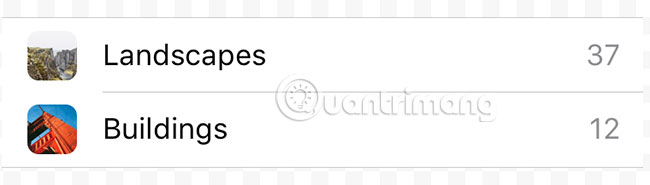
Với giá trị

Kiểu bảng với giá trị kèm theo cho phép bạn hiển thị một giá trị cụ thể có liên quan đến tiêu đề hàng. Tương tự như kiểu mặc định, mỗi hàng có thể có một hình ảnh và một tiêu đề được căn chỉnh sang trái. Tiêu đề được theo sau bởi nhãn cho giá trị (căn phải), thường được hiển thị bằng màu văn bản tinh tế hơn một chút so với tiêu đề.
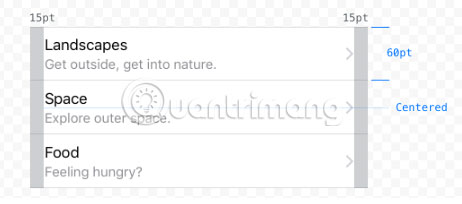
Các ô lớn

Khi hiển thị tiêu đề phụ trong chế độ xem dạng bảng, bạn nên xem xét sử dụng kiểu ô bảng lớn. Lượng thông tin và các tính năng điều khiển bạn có thể hiển thị cùng những thông tin này giống như với các kiểu ô bảng khác, nhưng do phần padding tăng lên, nên bảng không có vẻ dày đặc thông tin.
Hộp thoại, Popover và Cảnh báo
iOS cung cấp nhiều chế độ xem tạm thời khác nhau, có thể được sử dụng để hiển thị, chỉnh sửa và thao tác dữ liệu theo cách phù hợp nhất trong một tình huống cụ thể. Mặc dù mỗi chế độ xem tạm thời tồn tại cho một mục đích rất cụ thể, nhưng tất cả các chế độ xem tạm thời vẫn có một điểm chung. Khi được hiển thị, đó là lớp chỉ mục cao nhất trên chế độ xem hiện tại (chúng xuất hiện bên trên mọi thứ khác) và nội dung bên dưới được phủ bởi một nền đen mờ.
Activity View (Chế độ xem hoạt động)
Một Activity View được sử dụng để thực hiện các nhiệm vụ cụ thể. Những nhiệm vụ này có thể là tác vụ hệ thống mặc định như chia sẻ nội dung thông qua các tùy chọn có sẵn hoặc chúng có thể là các hành động hoàn toàn tùy chỉnh. Khi thiết kế biểu tượng cho các nút tác vụ tùy chỉnh, bạn nên tuân theo những nguyên tắc tương tự như đối với trạng thái hoạt động của biểu tượng nút trên thanh - solid fill (tô kín), không có hiệu ứng, trên nền trong suốt.

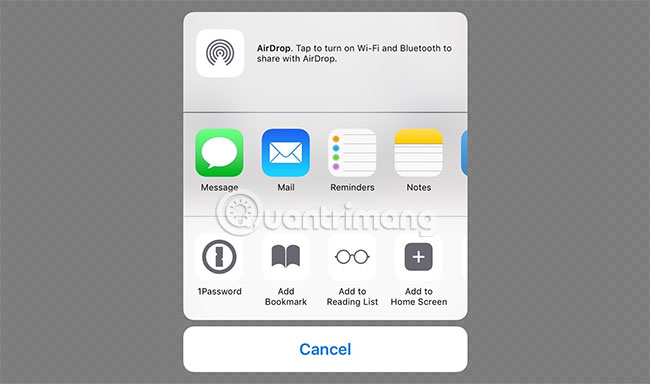
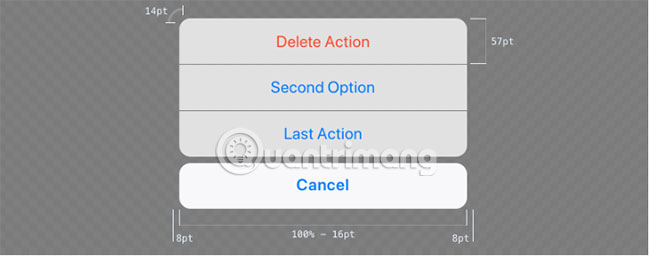
Action Sheet (bảng hành động)
Action Sheet được sử dụng để thực hiện một hành động duy nhất từ danh sách các hành động khả dụng và buộc người dùng ứng dụng xác nhận hoặc hủy bỏ hành động đó.

Ở chế độ dọc (và trên độ phân giải màn hình ngang nhỏ), các hành động luôn được hiển thị dưới dạng danh sách các nút trượt và nằm ở cạnh dưới của màn hình. Trong trường hợp này, Action Sheet phải luôn có nút hủy để đóng chế độ xem và không thực hiện bất kỳ hành động nào được liệt kê.
Khi có đủ không gian có sẵn (ví dụ trên màn hình iPad), các Action Sheet sẽ chuyển đổi trực quan thành popover (hiển thị chú thích hoặc gợi ý cho một thành phần nào đó trên giao diện). Không cần phải có nút để đóng chế độ xem nữa vì chạm vào mục tiêu ở bất kỳ đâu ngoài popover sẽ tự động đóng nó.
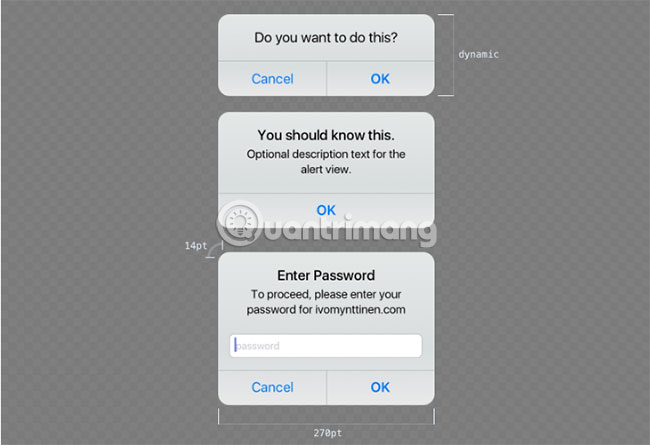
Cảnh báo
Mục đích của cảnh báo là thông báo cho người dùng về thông tin quan trọng và tùy chọn buộc người dùng đưa ra quyết định về một số hành động.
Chế độ xem cảnh báo luôn chứa văn bản tiêu đề, không nên dài hơn một dòng và một (đối với cảnh báo thông tin thuần túy, ví dụ, OK) hoặc hai nút (đối với các cảnh báo yêu cầu quyết định, ví dụ, Send hoặc Cancel).

Ngoài ra, bạn có thể thêm một văn bản dạng thông báo, nếu cần, cũng như tối đa hai trường nhập văn bản, một trong số đó có thể là trường có khả năng che thông tin nhạy cảm như mật khẩu hoặc mã PIN.
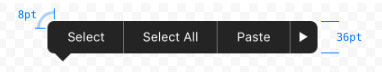
Menu Edit

Menu Edit cho phép người dùng thực hiện các hành động như Copy, Paste, Cut (Sao chép, Dán, Cắt), v.v..., khi một yếu tố được chọn (văn bản, hình ảnh hoặc bất kỳ yếu tố nào khác). Mặc dù có thể kiểm soát những thao tác mà người dùng có thể chọn, nhưng giao diện trực quan của các menu chỉnh sửa được thiết lập và không thể định cấu hình trừ khi bạn xây dựng menu chỉnh sửa hoàn toàn tùy chỉnh của riêng mình.
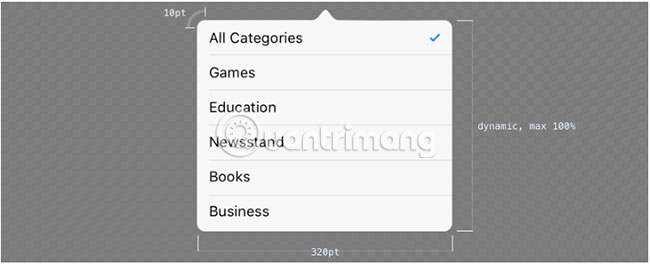
Popover
Popover rất hữu ích khi một hành động cụ thể yêu cầu nhiều đầu vào của người dùng trước khi tiếp tục. Một ví dụ điển hình là thêm một mục, trong đó có một vài thuộc tính cần được đặt trước khi mục đó có thể được tạo.
Trong môi trường nằm ngang, popover hiển thị bên dưới tính năng điều khiển có liên quan (chẳng hạn như nút) với một mũi tên chỉ vào đó trong khi mở. Nền của một popover sử dụng độ mờ giảm đi một chút và làm mờ nội dung bên dưới, giống như nhiều yếu tố UI khác kể từ iOS 7.

Popover là chế độ xem tạm thời mạnh mẽ có thể chứa nhiều đối tượng khác nhau như thanh điều hướng riêng, chế độ xem dạng bảng, bản đồ hoặc chế độ xem web. Khi một popover tăng kích thước do số lượng phần tử chứa trong đó và chạm đến cạnh dưới cùng của chế độ xem, bạn có thể cuộn trong popover.
Hộp thoại
Hộp thoại là một chế độ xem hữu ích cho các tác vụ yêu cầu nhiều lệnh hoặc đầu vào của người dùng. Chúng xuất hiện bên trên mọi thứ khác, và trong khi mở, chặn tương tác với bất kỳ yếu tố nào khác bên dưới.
Hộp thoại điển hình thường cung cấp:
- Một tiêu đề để mô tả nhiệm vụ.
- Một nút để đóng chế độ mà không lưu hoặc thực hiện bất kỳ hành động nào khác.
- Một nút để lưu hoặc gửi bất kỳ thông tin đã nhập.
- Nhiều yếu tố khác nhau cho đầu vào của người dùng trong phần thân của hộp thoại.
Có ba kiểu hộp thoại khác nhau có sẵn:
1. Toàn màn hình: Bao phủ toàn bộ màn hình.
2. Page sheet (Bảng trên trang): Trong chế độ dọc, hộp thoại chỉ bao gồm một phần nội dung bên dưới, để lại một phần nhỏ của chế độ xem chính có thể nhìn thấy bên dưới nền đen mờ. Trong chế độ ngang, hộp thoại dạng page sheet hoạt động giống như một chế độ toàn màn hình.
3. Biểu mẫu: Trong chế độ dọc, hộp thoại xuất hiện ở giữa màn hình, giữ cho nội dung xung quanh của chế độ xem cha hiển thị bên dưới nền đen mờ. Vị trí của hộp thoại tự động điều chỉnh khi cần hiển thị bàn phím. Trong chế độ ngang, hộp thoại biểu mẫu hoạt động giống như chế độ toàn màn hình.
Những tính năng kiểm soát
iOS cung cấp một loạt các tính năng điều khiển cho bất kỳ loại đầu vào cần thiết nào bạn có thể nghĩ đến. Bạn sẽ tìm thấy điều quan trọng nhất (thường được sử dụng), nhưng để có danh sách đầy đủ các tính năng điều khiển có sẵn, bạn nên xem iOS Developer Library (link tham khảo: https://developer.apple.com/documentation/uikit/views_and_controls).
Các nút
Có lẽ tính năng điều khiển được sử dụng nhiều nhất là những nút cũ. Kể từ iOS 7, thiết kế nút mặc định không thực sự trông giống như một nút bấm nữa, mà giống như một liên kết văn bản đơn giản. Điều khiển nút có khả năng tùy biến cao và cho phép bạn định kiểu mọi thứ, từ kiểu văn bản, hiệu ứng đổ bóng và màu sắc, cho đến một biểu tượng được đặt trên đầu hoặc ở giữa nếu không có nhãn văn bản, cũng như phần nền hoàn toàn tùy chỉnh.
Hãy nhớ rằng một nút có thể có một số trạng thái, cần được liên kết với ngôn ngữ trực quan: Mặc định, được highlight, được chọn và bị vô hiệu hóa.
Picker (bộ chọn)
Picker được sử dụng để chọn một giá trị từ danh sách các giá trị khả dụng. Tùy chọn tương đương trên web sẽ là một hộp chọn (picker control cũng được sử dụng khi chạm vào một tùy chọn trong Safari). Một phiên bản mở rộng của picker là datepicker, cho phép người dùng cuộn qua danh sách ngày và giờ, chọn các giá trị cho ngày, tháng có thể cấu hình.

Hình bên trái là datepicker hiển thị bên trong chế độ xem dạng bảng, còn bên phải là picker dạng bàn phím.
Ngoại trừ màu nền, không thể thay đổi kiểu hoặc kích thước trực quan (giống như bàn phím) của picker control. Thông thường, chúng xuất hiện ở dưới cùng của màn hình, cùng vị trí với bàn phím, nhưng bạn cũng có thể sử dụng chúng ở các vị trí khác.
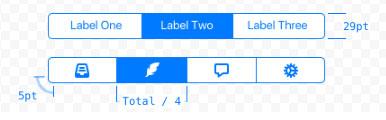
Segment Control (Kiểm soát phân đoạn)
Segment Control chứa một tập hợp các phân đoạn (segment, ít nhất là hai) có thể được sử dụng cho những việc như lọc nội dung hoặc để tạo các tab cho những loại nội dung được phân loại rõ ràng.

Mỗi segment có thể chứa nhãn văn bản hoặc hình ảnh (biểu tượng), nhưng không bao giờ có cả hai yếu tố này. Ngoài ra, không nên sử dụng một tập hợp các loại segment (văn bản và hình ảnh) trong một segment control. Độ rộng của một segment sẽ tự động thay đổi dựa trên số lượng segment (2 segment: 50% tổng chiều rộng, 5 segment: 20% tổng chiều rộng).
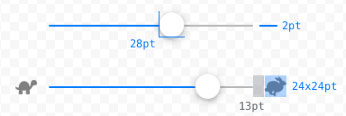
Thanh trượt
Điều khiển thanh trượt cho phép người dùng chọn một giá trị cụ thể từ một loạt các giá trị được phép. Vì việc chọn một giá trị hoạt động khá trơn tru và không có bất kỳ bước nào cần thực hiện thêm, các thanh trượt được khuyến nghị để chọn một giá trị ước tính, nhưng không chính xác. Ví dụ, một thanh trượt sẽ phù hợp khi đặt âm lượng âm thanh, vì người dùng có thể nghe thấy sự khác biệt và cảm nhận sự khác biệt giữa to và rất to, nhưng sử dụng thanh trượt cho một đầu vào văn bản để đặt giá trị dB chính xác sẽ không thực tế.

Có thể đặt biểu tượng cho giá trị tối thiểu và tối đa, được hiển thị ở cạnh bắt đầu và kết thúc của slider control, do đó cho phép bạn nắm bắt trực quan mục đích của thanh trượt.
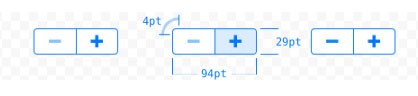
Stepper
Stepper nên được sử dụng khi người dùng nên nhập một giá trị chính xác từ một phạm vi giới hạn của các giá trị có thể (ví dụ, 1-10). Một stepper luôn chứa hai nút được phân đoạn, một nút để hạ xuống và một nút để tăng giá trị hiện tại.

Stepper control có khả năng tùy biến cao:
- Bạn có thể sử dụng các biểu tượng của riêng bạn cho các nút stepper.
- Khi duy trì giao diện iOS gốc, bạn có thể tùy chỉnh màu của đường viền, nền và biểu tượng bằng cách sử dụng màu sắc, tự động đặt màu cho từng yếu tố này
- Nếu bạn muốn tiến xa hơn, bạn có thể sử dụng hình ảnh nền hoàn toàn tùy chỉnh cho các stepper cũng như cho dấu phân cách.
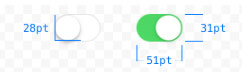
Switch (Công tắc)

Công tắc cho phép người dùng nhanh chóng chuyển đổi giữa hai trạng thái: On (Bật) và Off (Tắt). Có hộp kiểm cho các ứng dụng iOS. Có thể tùy chỉnh màu cho trạng thái bật và tắt, nhưng hình dạng và kích thước của nó được đặt sẵn và không thể thay đổi.
Bàn phím
Có nhiều loại bàn phím khác nhau để cung cấp lựa chọn tốt nhất có thể cho một loại nhập văn bản cụ thể. Mặc dù có thể xây dựng bàn phím hoàn toàn tùy chỉnh của riêng bạn, nhưng bàn phím mặc định cũng không thể tùy chỉnh theo kiểu hoặc kích thước.
Bạn nên đọc
-

Top ứng dụng iOS đang miễn phí, giảm giá 03/02/2026
-

Cách nhập eBooks và PDF từ tin nhắn vào Apple Books
-

Cách tắt cập nhật beta trên iPhone
-

Cách xóa cảnh báo bảo mật giả mạo của Apple trên iPhone
-

3 cách cài đặt phiên bản ứng dụng cũ trên iPhone cũ
-

Cách tùy chỉnh icon ứng dụng trên iPhone
-

Cách sao chép ảnh, video từ ứng dụng File sang thư viện Photos trên iPhone, iPad
-

Cách tự đổi hình nền iPhone theo thời gian, theo tác vụ
-

Cách thêm đếm bước chân vào màn hình chính iPhone
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách xem lịch thủy triều trên điện thoại
2 ngày -

Cách thực hiện cuộc gọi thoại hoặc video trên Telegram
2 ngày -

10 mẹo gỡ bỏ các chương trình không thể uninstall
2 ngày -

Foxit Reader
-

Top ứng dụng chuyển ảnh thành tranh vẽ trên điện thoại
2 ngày -

5 cách viết hoa chữ cái đầu trong Excel
2 ngày -

Cách sửa lỗi "The User Profile Service failed the logon" trên Windows 10
2 ngày -

Cách khắc phục lỗi WHEA Uncorrectable Error trên Windows 10/11
2 ngày -

Cách xem cấu hình máy tính dễ, nhanh chóng
2 ngày -

Cách tải Direct X và cài đặt DirectX trên máy tính
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài