Bài viết này sẽ hướng dẫn bạn cách tạo hiệu ứng chữ xuất hiện rất đẹp mắt thông qua một số thủ thuật đặc biệt của flash. Bạn sẽ không cần sử dụng Action Script mà chỉ đơn giản là tạo hiệu ứng dựa trên những công cụ sẵn có. Có thể áp dụng bài hướng dẫn này khi tạo banner, quảng cáo và các trình chiếu…

Bước 1
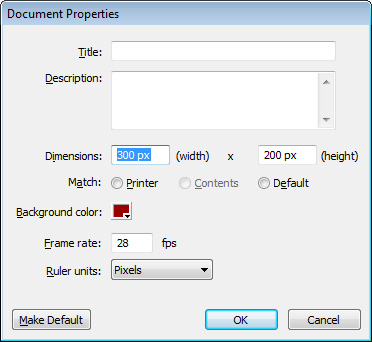
Tạo một file flash mới, nhấn Ctrl + J trên bàn phím (Document Properties) và thiết lập độ rộng, chiều cao và màu nền của file theo nhu cầu của bạn. Tốc độ Frame rate là 28, cuối cùng kích OK.

Bước 2
Chọn công cụ Rectangle Tool (R), trong phần Colors trên thanh công cụ bạn hãy bỏ màu viền Stroke của hình bằng cách kích vào biểu tượng bút chì nhỏ sau đó chọn ô vuông có đường chéo đỏ. Vào Fill color chọn màu và vẽ một hình chữ nhật với kích thước 100x5 px.

Bước 3
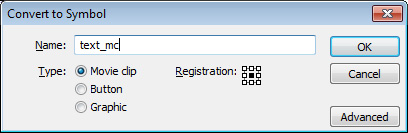
Trong khi hình chữ nhật vừa vẽ vẫn đang được chọn, nhấn phím F8 (Convert to Symbol) để chuyển nó sang dạng Movie Clip Symbol.

Bước 4
Kích vào frame 20 và 35, lần lượt nhấn phím F6. Chọn frame 35, dùng công cụ Free Transform Tool (Q) và kéo rộng hình chữ nhật ra theo như hình sau.

Bước 5
Trở lại frame 20, lại dùng công cụ Free Transform Tool (Q) để kéo nhỏ hình chữ nhật đó xuống đi chút.

Bước 6
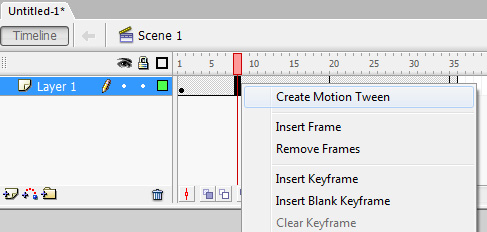
Lần lượt kích chuột phải vào bất kỳ vị trí nào trong vùng màu xám giữa frame 1 - 20 và giữa 20 – 35 trên thanh timeline, chọn Create Shape Tween từ menu xuất hiện.

Bước 7
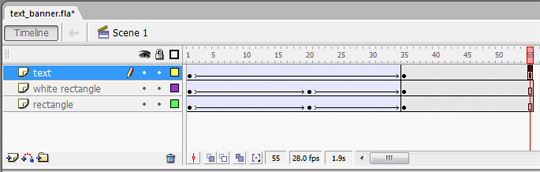
Gọi layer hiện tại là rectangle, kích đúp vào tên mặc định của nó (Layer 1) để đổi tên, sau khi đã nhập tên mới, nhấn Enter
Bước 8
Tạo một layer mới phía trên layer rectangle và đặt tên nó là white rectangle.
Bước 9
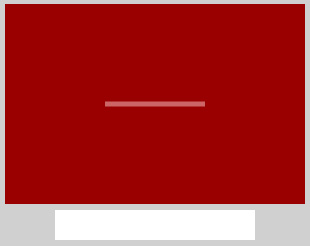
Chọn layer white rectangle và sử dụng công cụ Rectangle Tool (R), vẽ một hình chữ nhật màu trắng với kích thước 200x30 px và đặt nó nằm ở vị trí như sau so với hình chữ nhật đầu

Bước 10
Trong khi hình chữ nhật trắng vẫn đang được chọn, nhấn phím F8 (Convert to Symbol) để chuyển nó sang dạng Movie Clip.

Bước 11
Sau đó, lần lượt kích vào frame 20 và 35 rồi nhấn phím F6. Chọn frame 35 và kéo hình chữ nhật trắng lên vị trí như hình sau

Bước 12
Trở lại frame 20 và kéo hình chữ nhật trắng xuống một chút

Bước 13
Lần lượt kích chuột phải vào vùng màu xám giữa 1 – 20 và 20 – 35 trên thanh timeline và chọn Create Shape Tween từ menu xuất hiện.
Bước 14
Tạo một layer mới phía trên layer white rectangle và đặt tên nó là text
Bước 15
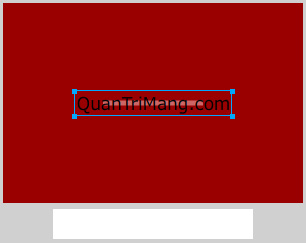
Lấy công cụ Text Tool (A), chọn font chữ, cỡ chữ và màu chữ phù hợp sau đó nhập vào đoạn chữ bạn muốn nó xuát hiện. Đặt chữ vừa tạo vào vị trí tương tự như hình sau.

Bước 16
Trong khi chữ vừa tạo vẫn đang được chọn, nhấn phím F8 (Convert to Symbol) để chuyển nó sang dạng Movie Clip

Bước 17
Kích vào frame 35 và nhấn phím F6.
Bước 18
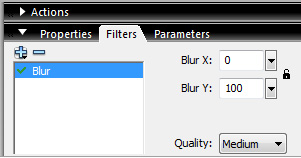
Trở lại frame đầu tiên, dùng công cụ Selection Tool (V) và kích một lần vào chữ. Sau đó, tại phần Properties Panel (Ctrl + F3) phía dưới, chọn tab Filters. Kích vào biểu tượng dấu cộng và chọn Blur rồi thiết lập các thông số như sau:

Bước 19
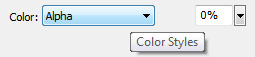
Chọn lại tab Properties, phía bên phải tab này bạn sẽ thấy phần menu Color. Chọn Alpha và kéo tỉ lệ ô tương ứng xuất hiện xuống 0%.

Bước 20
Kích chuột phải vào bất kỳ vị trí nào trong vùng màu xám giữa 2 khóa 1 – 35 trên thanh timeline và chọn Create Shape Tween.
Bước 21
Lần lượt chọn frame 55 trên từng layer rectangle, white rectangle và text rồi nhấn phím F5.

Kiểm tra lại sản phẩm vừa tạo và bạn có thể download file nguồn tại đây!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài