 Quản trị mạng - Internet Explorer 9 có thể mang lại cho người dùng những trải nghiệm duyệt web cực kỳ ấn tượng, tuy nhiên để tận dụng được những ưu điểm của trình duyệt này, các chuyên gia thiết kế web cần phải tối ưu hóa site của mình với các yêu cầu của IE9.
Quản trị mạng - Internet Explorer 9 có thể mang lại cho người dùng những trải nghiệm duyệt web cực kỳ ấn tượng, tuy nhiên để tận dụng được những ưu điểm của trình duyệt này, các chuyên gia thiết kế web cần phải tối ưu hóa site của mình với các yêu cầu của IE9.
Trình duyệt mới nhất của Microsoft không hẳn chỉ là một bản nâng cấp đơn thuần mà nó còn cung cấp sự tích hợp chưa từng có giữa Windows và web, mở rộng trải nghiệm desktop đến tận các ứng dụng web.
Việc sử dụng web ngày càng phổ biến, càng có nhiều người không thể tách rời các ứng dụng đám mây chẳng hạn như Gmail, Box.net và Mint.com. Trải nghiệm sử dụng các site như vậy gần giống như sử dụng ứng dụng desktop truyền thống, ngoại trừ các ứng dụng truyền thống không cư trú trên nền tảng web. IE 9 có thể cung cấp kiểu trải nghiệm tương tác tương tự như vậy cho bất cứ website nào. Người dùng có thể nhận được sự tích hợp này bằng cách kéo biểu tượng website vào thanh tác vụ của Windows 7, như các ứng dụng phần mềm.
Việc ghim một site nào đó vào thanh tác vụ sẽ cho phép người dùng dễ quan sát hơn và có thể truy cập trực tiếp vào nội dung họ cần. Tuy nhiên để cung cấp cho người dùng lý do muốn ghim site của bạn vào thanh tác vụ – và quan trọng hơn là cung cấp cho họ ý nghĩa của việc tương tác với site của bạn như thể ứng dụng được cài đặt trên máy tính cụ bộ - bạn cần sử dụng danh sách nhảy, Jump Lists, đây là một tính năng của Windows 7 dùng hiển thị các tùy chọn menu để nhảy trực tiếp đến các hàm hoặc truy cập vào các tính năng được sử dụng gần đây hay được sử dụng thường xuyên.
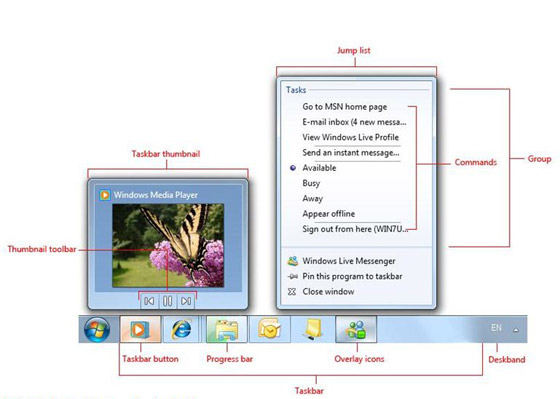
Thanh tác vụ của Windows 7
IE 9 phát huy một cách tối đa các tính năng “độc nhất vô nhị” của Windows 7 để cho phép người dùng thao tác với các website như thể thao tác với các ứng dụng. Bạn có thể tạo một menu Jump List khi người dùng kích vào biểu tượng website trên thanh tác vụ. Jump Lists sẽ cho phép người dùng truy cập các nội dung mới, những nội dung được sử dụng thường xuyên hay những thứ được sử dụng gần đây, cũng như nhận các cảnh báo động khi có nội dung mới.
Việc thực hiện điều chỉnh website yêu cầu bạn phải có một chút hiểu biết tối thiểu về HTML và lập trình Web. Mặc dù vậy, không cần quá nhiều kiến thức như một chuyên gia bạn cũng có thể thực hiện được nhiệm vụ này trong vài phút.
Thủ thuật đầu tiên là kéo biểu tượng của một website nào đó từ thanh bar địa chỉ của IE9 vào thanh tác vụ, ghim nó vĩnh viễn ở đây. Khi đó bạn sẽ thấy logo của site trên thanh tác vụ và có thể kích nó để truy cập vào website này bất cứ lúc nào.
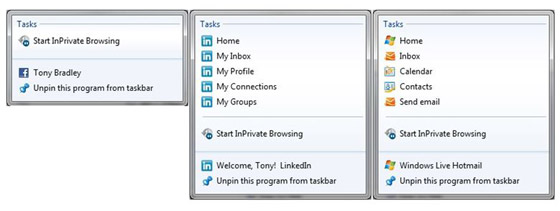
LinkedIn và Windows Live là hai trong số nhiều site có thể sử dụng danh sách nhảy Jump Lists để thực hiện chức năng giống như các ứng dụng. Với LinkedIn hoặc Windows Live, người dùng có thể kích các mục trong Jump List để vào trực tiếp các trang hay các chức năng cụ thể bên trong site.

Sơ đồ hiển thị các chức năng tương tác của taskbar trong Windows 7
Tạo danh sách Jump List
Ghim Facebook vào thanh tác vụ của Windows 7 sẽ thuận tiện hơn rất nhiều việc tạo cho site này một shortcut, ngoài ra LinkedIn và Windows Live còn cung cấp những trải nghiệm tích hợp có thể nói gần giống như các ứng dụng phần mềm được cài đặt cục bộ trên máy tính, như Outlook chẳng hạn. Việc bổ sung các nhiệm vụ của Jump List cho site khá đơn giản, vậy tại sao các bạn không cho phép khách truy cập site của mình một lý do nào đó để họ ghim site của bạn vào thanh tác vụ?
Với IE 9 và Windows 7, nhiệm vụ (task) trong Jump List sẽ liên kết đến URL tĩnh mà người dùng kích và truy cập trực tiếp dù site có được ghim vào hiện có được mở hay không. Bạn có thể nhóm những nhiệm vụ này với các tính năng phổ biến nhất của site để người dùng có thể nhảy thẳng đến những chức năng này mà không phải mở trình duyệt và tự phải điều hướng đến trang thích hợp.

Jump List cho Facebook (bên trái ) hết sức cơ bản, tuy nhiên Jump List cho for LinkedIn (ở giữa) và Windows Live (bên phải) có khá nhiều chức năng.
Các task được liên kết sẽ được lưu dưới dạng các URL tĩnh – đây là những đường dẫn liên kết trực tiếp đến site hay chức năng cụ thể. Bạn có thể định nghĩa tối đa 5 nhiệm vụ trong Jump List bằng các thẻ metatag của HTML. Metatag sẽ định nghĩa các thông tin cơ bản về site, lưu trữ cùng với site được ghim. Đây là một ví dụ về cách định nghĩa các Jump List cho website, được trích dẫn từ một tài liệu của Microsoft (dù bản thân tài liệu này không có sẵn trên mạng nhưng bạn có thể tìm thấy nội dung và các thủ thuật của nó tại đây):
<META name="msapplication-task"
content="name=Task 1;action-uri=http://host/Page1.html;icon-uri=http://host/icon1.ico"/>
<META name="msapplication-task"
content="name=Task 2;action-uri=http://microsoft.com/Page2.html;icon-uri=http://host/icon2.ico"/>
Đoạn mã này đã định nghĩa hai tag: 'Task 1' và 'Task 2'. Khi người dùng chọn 'Task 1', site Page1.html sẽ hiển thị, chọn 'Task 2' sẽ hiển thị site Page2.html. Mỗi một nhiệm vụ sẽ được mở bên trong một tab riêng. Nếu site được ghim hiện không được mở trên máy tính, hành động kích vào các mục menu của Jump List này sẽ mở ra một cửa sổ trình duyệt mới.
Tạo các hạng mục cho Jump List
Website của bạn cũng có thể add các hạng mục Jump List để mở rộng chức năng ngoài 5 nhiệm vụ của Jump List. Các hạng mục Jump List cho phép bạn vào trực tiếp đích đến nào đó, chẳng hạn như các file, tài liệu hoặc các URL. Bạn có thể sử dụng SiteMode API để tạo một hạng mục Jump List tùy chỉnh với các liên kết duy nhất cho mỗi người dùng cụ thể, chẳng hạn như trang hồ sơ cá nhân.
Các hạng mục Jump List cho phép website phân phối thông tin động đến người dùng thậm chí họ không tích cực trên site. Bạn có thể sử dụng tính năng này để cung cấp truy cập history người dùng, chẳng hạn như các site đã được truy cập hay các file được mở, hoặc có thể sử dụng nó để tạo các cảnh báo về hành động liên quan đến site – cho ví dụ như các thông báo mới nhận hay các sự kiện sắp có.
Để tạo một hạng mục Jump List, bạn phải thực hiện các bước dưới đây.
Tạo hạng mục
Nhiệm vụ đầu tiên là phải tạo nhãn cho hạng mục. Đoạn mã dưới đây hiển thị cách tạo một hạng mục có tên 'List1'. Nhãn hạng mục sẽ không xuất hiện cho tới khi hạng mục Jump List được gán cho tối thiểu một item.
window.external.msSiteModeCreateJumplist('List1');
Tạo item
Đoạn mã bên dưới mô tả cách tạo một hạng mục Jump List có ba item mang tên 'Item1', 'Item2' và 'Item3'. Sau tham số tên là tham số định nghĩa URL, tiếp đó là tham số chỉ định biểu tượng hiển thị cho item.
window.external.msSiteModeAddJumpListItem('Item 1', 'http://host/Item1.html', 'http://host/images/item1.ico');
window.external.msSiteModeAddJumpListItem('Item 2', 'http://host/Item2.html', 'http://host/images/item2.ico');
window.external.msSiteModeAddJumpListItem('Item 3', 'Item3.html', 'images/item3.ico');
Hiển thị danh sách
Đoạn mã trên đã tạo các item cho danh sách, tuy nhiên nó không hiển thị chúng. Sử dụng đoạn mã dưới đây để hiển thị danh sách các item trên Jump List:
window.external.msSiteModeShowJumplist();
Xóa danh sách
Nếu hạng mục Jump List được được gán cho history của site hoặc các hành động gần đây, bạn có thể sử dụng thời gian có hiệu lực cho các hành động này. Sử dụng đoạn mã dưới đây để xóa các item khỏi hạng mục Jump List:
window.external.msSiteModeClearJumplist();

Bạn có thể thêm các cảnh báo vào Jump List cho site của mình
Bạn có thể sử dụng các phương pháp ở trên để tạo và gán một hạng mục Jump List cho site. Có thể sắp xếp để hiển thị tối đa 12 item trong một hạng mục. Cần lưu ý các item nhân bản sẽ bị bỏ qua; các item vượt quá số lượng tối đa hay không phù hợp với chế độ hiển thị hoặc kích cỡ chữ cũng sẽ không được hiển thị.
Hiển thị biểu tượng overlay
Một trong những tính năng tốt nhất của IE9 trên Windows 7 là khả năng hiển thị biểu tượng overlay của site được ghim trên taskbar. Tại sao việc hiển thị biểu tượng overlay này lại quan trọng đến vậy? Điều này là vì, một site được ghim có thể rơi vào trạng thái nhàn rỗi hay bị ẩn bởi các site và các ứng dụng khác. Biểu tượng overlay này sẽ cho phép bạn hiển thị nội dung động hoặc các nâng cấp của site, nó sẽ làm thu hút được sự quan tâm từ phía người dùng và khiến họ kích để truy cập vào site bạn.
Bạn có thể hiển thị một chiếc chuông nhỏ để chỉ thị một sự kiện hay một cuộc hẹn nào đó, biểu tượng bì thư để người dùng biết rằng họ có một thư mới. Biểu tượng overlay sẽ xuất hiện ở góc phải bên dưới của thanh tác vụ. Tuy nhiên cần lưu ý các biểu tượng này sẽ không xuất hiện nếu site không được mở hoặc site không được ghim vào thanh tác vụ.
Đoạn mã mẫu dưới đây sẽ bổ sung một biểu tượng overlay1.ico trên thanh tác vụ có liên quan cho site đã ghim:
window.external.msSiteModeSetIconOverlay('http://host/images/overlay1.ico', 'Overlay 1');
Để xóa biểu tượng overlay, sử dụng đoạn mã dưới đây:
window.external.msSiteModeClearIconOverlay();
Các site ví dụ này chỉ là những gì rất nhỏ bé. Bạn có thể truy cập vào đây để có được hướng dẫn dành cho chuyên gia phát triển web cũng như những giải thích về cách sử dụng website sao cho tốt nhất.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài