Nhiều người cho biết ChatGPT có thể viết bài luận, vẽ tranh và trả lời các câu hỏi. Vậy liệu ChatGPT có thể lập trình hay viết code?

ChatGPT đã từng được tuyên bố là một công cụ lập trình hiệu quả. Bạn chỉ cần mô tả chương trình bạn muốn bằng ngôn ngữ tự nhiên. Chatbot sau đó tạo code để làm nên nó. Thế nhưng ChatGPT có thật sự làm tốt công việc lập trình?
Cách tốt nhất để có câu trả lời là áp dụng thử nghiệm. Bạn có thể xây dựng một ứng dụng web đơn giản ngay từ đầu bằng ChatGPT. Dưới đây là hướng dẫn chi tiết.
Bước 1: Tạo thiết kế cho ứng dụng web của ban
Giống như khi xây dựng app web bằng công cụ khác, bạn đều cần vạch ra kế hoạch chi tiết về thiết kế giao diện ứng dụng và các bước bạn cần thực hiện trước khi cho phép ChatGPT chạy chương trình.
Với nhiệm vụ đầu tiên, bạn cần nhờ ChatGPT phát triển một thiết kế app chat đơn giản. Để làm việc này, hãy mô tả yêu cầu cần thiết, rồi nhờ chatbot lên kế hoạch phát triển chi tiết ứng dụng.

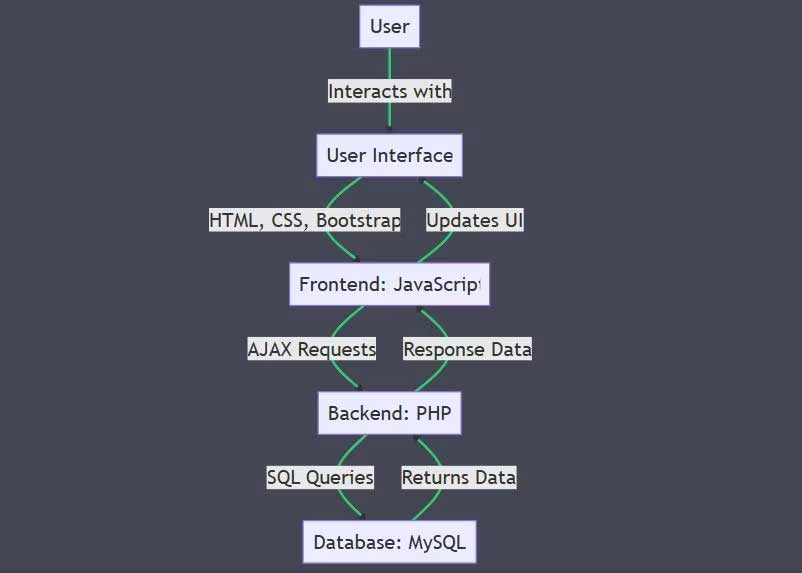
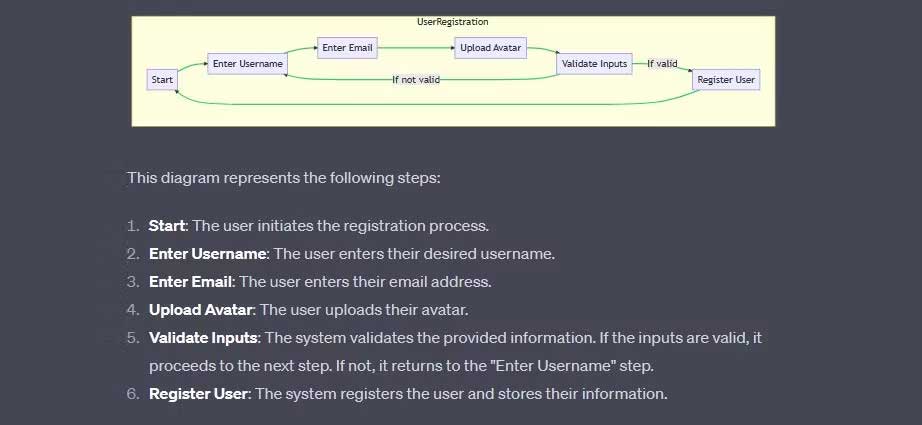
Sau khi dùng gợi ý trên, bạn sẽ có kết quả:

Bạn cần kích hoạt plugin Show Me trên tài khoản ChatGPT để tạo một sơ đồ như trên. Bạn có thể cài đặt và dùng các plugin ChatGPT chỉ trong vài bước nhưng bạn sẽ phải đăng ký gói mất phí.
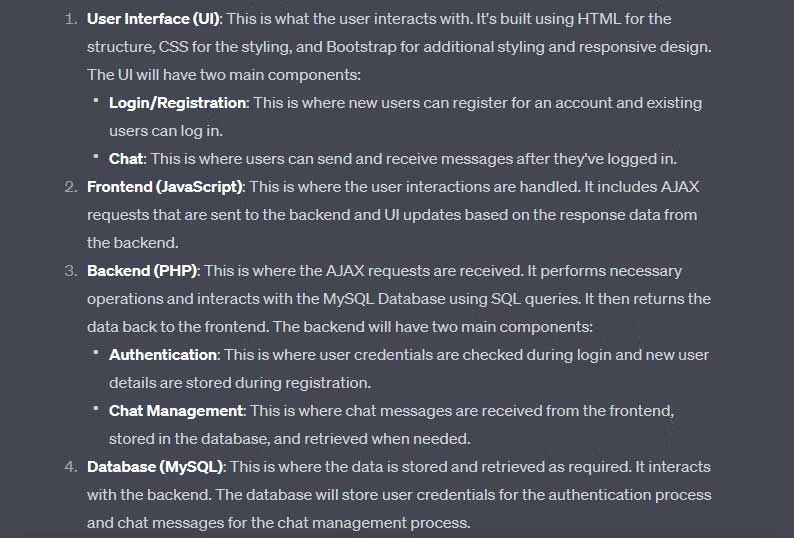
Nếu không dùng plugin này, bạn sẽ có một thiết kế dựa trên text hoặc sơ đồ nghệ thuật ASCII. Như thế không sao hết. Ngay cả khi không có plugin này, ChatGPT vẫn cung cấp một thiết kế rõ ràng cho ứng dụng như ví dụ bên dưới.

Bước 2: Tách thiết kế thành những mô đun nhỏ
Giờ bạn sẽ nhờ ChatGPT tách ứng dụng thành các thành phần nhỏ hơn để phát triển riêng từng phần, rồi tích hợp lại với nhau để tạo thành app web hoàn chỉnh. ChatGPT gợi ý chia nó thành 3 phần:
- Mô đun đăng ký.
- Mô đun đăng nhập.
- Mô đun nhắn tin.
Xây dựng thành phần đăng ký
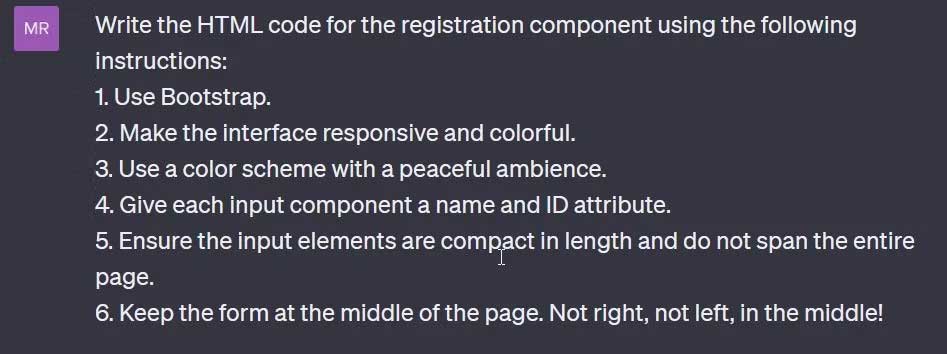
ChatGPT sẽ giúp bạn đưa ra một thuật toán phù hợp dựa trên tên người dùng, email và avatar đăng ký. Đây là gợi ý:

Kết quả:

Tiếp theo, nhắc ChatGPT xây dựng thành phần đăng ký.

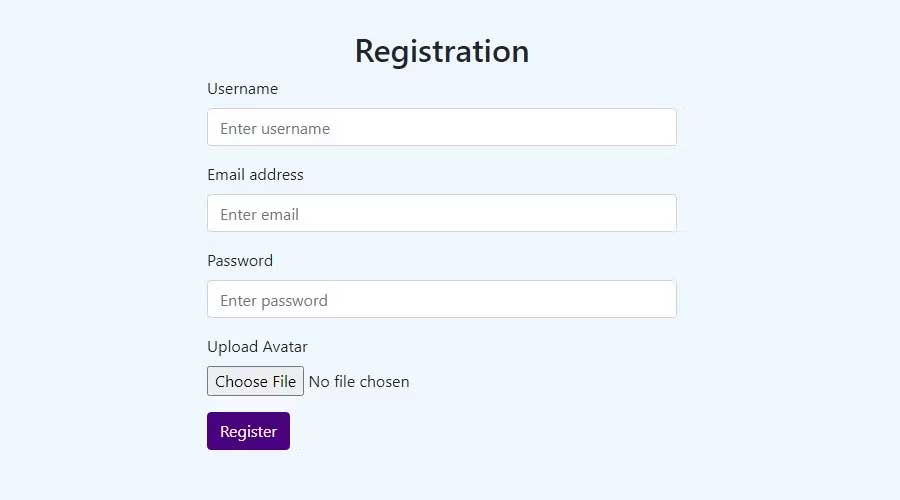
Dù bạn không bao gồm trường mật khẩu trong quá trình đăng ký, ChatGPT vẫn thực hiện đúng yêu cầu bằng cách bao gồm nó trong code HTML được tạo. Đây là kết quả hiện trên trình duyệt.

Tiếp theo, nhờ ChatGPT tạo tập lệnh đăng ký PHP. Đầu tiên, bạn được nhắc "Write a PHP code for the server-side logic for handling the form submission." (Viết code PHP cho logic bên server để xử lý gửi biểu mẫu.) Dù tập lệnh được tạo hoạt động ổn, nó vẫn có nhiều lỗ hổng.
Không có hàm băm mật khẩu, không có xử lý lỗi và dễ bị tấn công SQL—ChatGPT chỉ làm được ở mức tối thiểu. Khắc phục điều này tương đối dễ dàng. Ví dụ chỉ yêu cầu ChatGPT "xác định mọi chi tiết sai với mã bạn vừa tạo, sau đó sử dụng các điểm đã xác định để tối ưu hóa mã." Cùng với đó, tập lệnh đăng ký PHP đã sẵn sàng hoạt động.
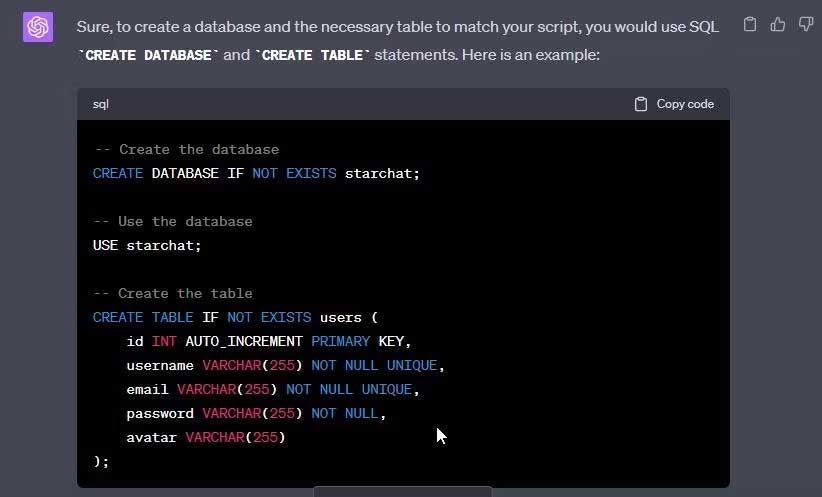
Kế tiếp, nhập "Write an SQL code to create a database for the data captured in the PHP script." vào ChatGPT.” - Viết code SQL để tạo database cho dữ liệu được ghi trong script PHP. Đây là code SQL:

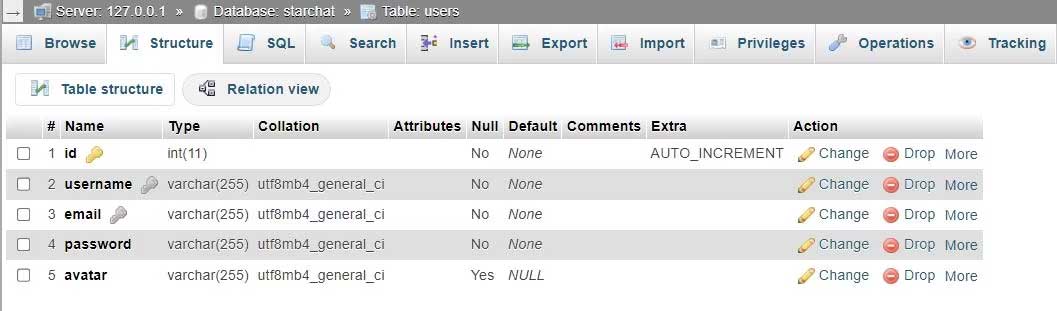
Đây là bảng được tạo bằng SQL trên:

Quá trình tạo mô đun đăng ký đã thành công và nó hoạt động tốt, không có lỗi.
Xây dựng thành phần đăng nhập
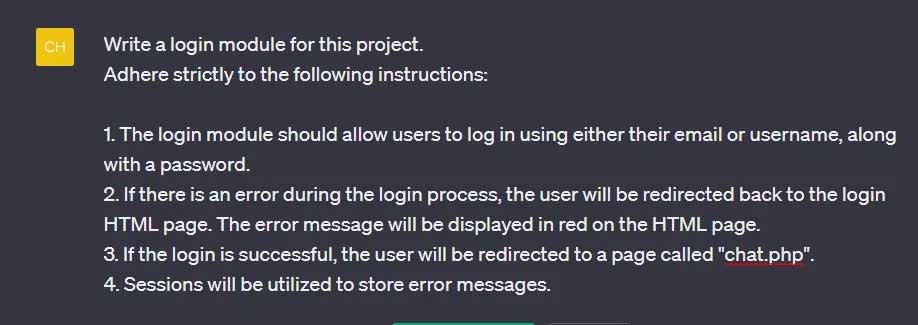
Nhập yêu cầu vào ChatGPT:

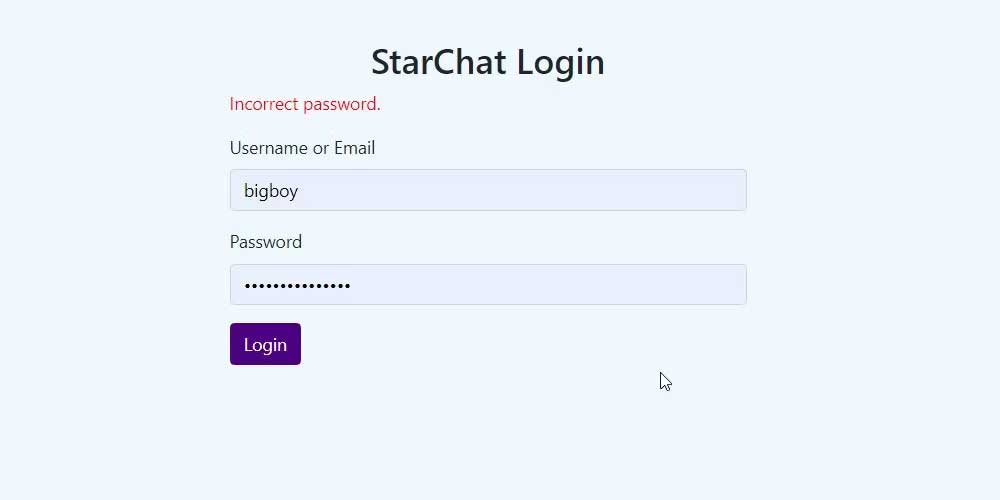
Đây là trang đăng nhập được tạo. Điểm nổi bật chính ở đây là nó dùng các lựa chọn cùng màu với trang đăng ký.

Sau khi tạo file "server.login.php" theo hướng dẫn của ChatGPT và thêm script PHP được tạo, việc đăng nhập đã thành công mà không phải chỉnh sửa hay gỡ lỗi.
Xây dựng thành phần chat
Xây dựng thành phần chat là phần cuối cùng và cũng khó khăn nhất trong thử nghiệm này. Ban đầu, ví dụ chỉ nhờ ChatGPT viết code cho thành phần chat. Đây thực sự là thất bại to lớn. Đối với thành phần phức tạp hơn, bạn sẽ cần tách nó thành các phần nhỏ hơn và xử lý chúng lần lượt.
Ví dụ nhờ ChatGPT gợi ý việc chia tách thành phần chat và nhận được đề xuất tạo 3 trang:
- Chat.php
- Send-messages.php
- Fetch-messages.php
Tạo trang Chat.php
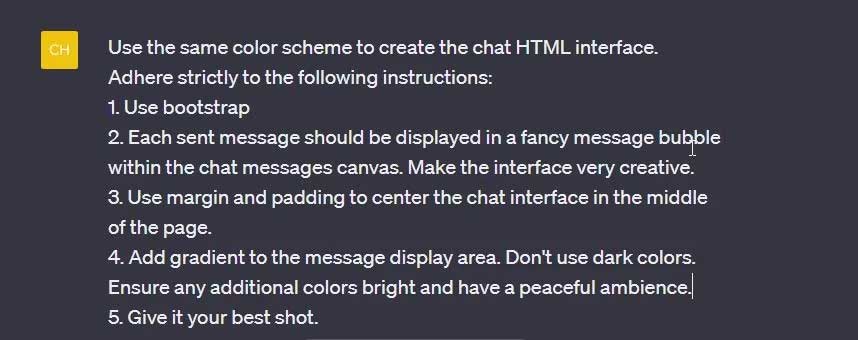
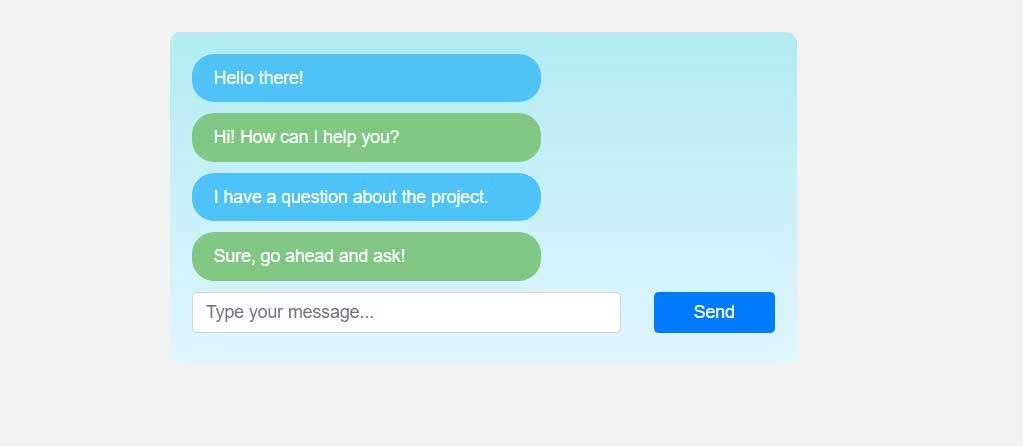
Để bắt đầu, cung cấp hướng dẫn chi tiết cho ChatGPT về cách muốn thiết kế giao diện chat.

Sau chi chạy code HTML được tạo, bạn có một giao diện chat không có trường nhập tin nhắn. Để khắc phục, chỉ cần nhắc ChatGPT viết lại code bao gồm trường này và nút gửi. Kết quả sẽ hiện như sau:

Tạo trang "send-messages.php" và "Fetch-messages"
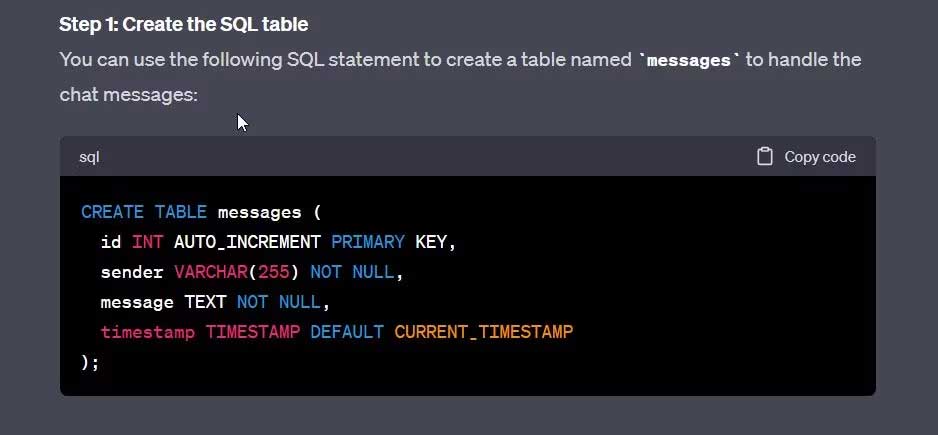
Để có thể gửi và tìm tìn nhắn từ database, ChatGPT đã nhấn mạnh một cách chính xác rằng chúng ta sẽ cần một bảng "tin nhắn". Ở đây yêu cầu chatbot tạo SQL cho bảng tin nhắn.

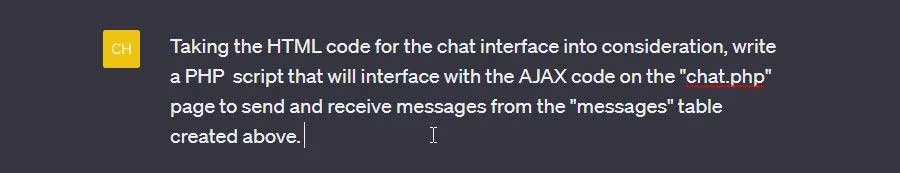
Sau khi tạo code SQL, ví dụ yêu cầu chatbot tạo script PHP để xử lý logic tin nhắn.

ChatGPT tạo tập lệnh cho cả hai trang "send-messages.php" và "fetch-messages.php". Khi chạy cả hai tập lệnh, phát sinh lỗi đầu tiên. Điều này bình thường khi phát triển code, đặc biệt khi dùng AI để phát triển ứng dụng.
Hóa ra lỗi là do ChatGPT giới thiệu kiểm tra biến phiên không được khai báo ($_SESSION['user_id']) trong tập lệnh. Đây có thể là kết quả của việc tạm dừng dự án khá lâu dẫn đến ChatGPT quên một số bối cảnh và tên của các biến được sử dụng trong dự án. Về cơ bản, chỉ cần khắc phục vấn đề này là xong.
Nhìn chung, một app được tạo bằng AI như ChatGPT chỉ trong vòng hơn 1 tiếng thì không thể đòi hỏi cao hơn. ChatGPT rõ ràng là một trợ lý lập trình mạnh mẽ. Bạn có thể tham khảo gợi ý từ ChatGPT khi phát triển chương trình nào đó.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài