Tính năng "Embedded Posts" của Facebook cho phép người dùng có thể nhúng bài viết bất kỳ từ Facebook (chẳng hạn như hình ảnh, video, status...) vào một trang web hoặc một blog bất kỳ. Người dùng có thể nhúng bất kỳ một nội dung nào đó được chia sẻ trên trang Facebook pages hoặc trang Facebook cá nhân, miễn là nội dung đó được chia sẻ cho mọi người ở chế độ Public (công khai).
Phần 1: Nhúng bài viết từ Facebook vào một Website bất kỳ
Tính năng "Embedded Posts" của Facebook cho phép người dùng có thể nhúng bài viết bất kỳ từ Facebook (chẳng hạn như hình ảnh, video, status...) vào một trang web hoặc một blog bất kỳ.
Người dùng có thể nhúng bất kỳ một nội dung nào đó được chia sẻ trên trang Facebook pages hoặc trang Facebook cá nhân, miễn là nội dung đó được chia sẻ cho mọi người ở chế độ Public (công khai).
Ngoài ra Facebook cũng cho phép tính năng Embedded Posts để nhúng bài viết từ Facebook vào các trang web lớn, bao gồm CNN, Mashable và The Huffington Post.
1. Cách thủ công
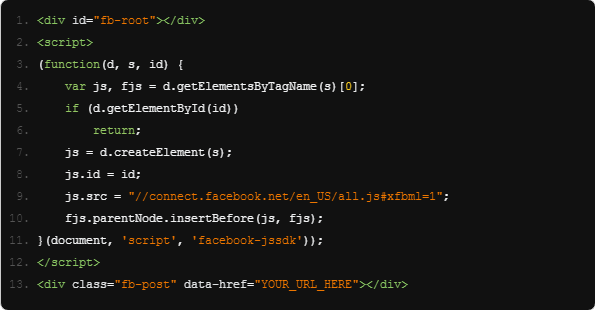
Mã nhúng cho Embedded Posts:

<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-post" data-href="YOUR_URL_HERE"></div>
Mở một bài viết bất kỳ được đăng tải trên Facebook và sao chép permalink (URL cố định) của bài viết. Hoặc ngoài ra bạn có thể kích chuột phải vào ngày đăng tải bài viết để tìm permalink của bài viết.
Tiếp theo tiến hành thay YOUR_URL_HERE trong đoạn code trên bằng Permalink mà bạn vừa sao chép và dán vào đoạn mã code vừa chỉnh sửa vào bất kỳ vị trí nào trên trang web, blog của bạn.
Bạn có thể tham khảo thêm video hướng dẫn nhúng bài viết từ Facebook vào một Website bất kỳ dưới đây:
2. Cách khác
Facebook đã chính thức ra mắt trình tạo mã Code Generator để nhúng bài viết từ Facebook tại developers.facebook.com.
Chỉ cần dán URL của bài viết từ Facebook, sau đó click chọn nút "Get Code" và chọn phiên bản HTML5 của Embed code (mã nhúng).
Phần 2: Nhúng video từ Facebook vào trang Web bất kỳ
Cũng giống như YouTube, Facebook cũng cho phép người dùng có thể dễ dàng nhúng video vào một trang Web, Blog bất kỳ. Điều này đồng nghĩa với việc nếu bạn có lướt qua Facebook mà thấy một video nào đó thú vị, khi đó bạn có thể dễ dàng nhúng video đó vào trang Web bất kỳ hoặc Blog của bạn.
Có 2 điểm quan trọng mà bạn cần lưu ý. Thứ nhất bạn chỉ có thể nhúng video được chia sẻ công khai. Facebook cũng cung cấp mã nhúng cho video được chia sẻ riêng tư trên trang cá nhân của bạn, tuy nhiên người dùng khác không thể xem được video này trên trang Web hoặc Blog của bạn.
Điểm lưu ý quan trọng thứ 2 là Facebook vẫn sử dụng Adobe Flash Player để nhúng video khi trang Web của bạn được xem trên máy tính. Nó sẽ tự động chuyển đổi sang định dạng HTML5 trên các thiết bị di động. Tuy nhiên nếu người dùng truy cập và xem trang Web của bạn từ Laptop hoặc máy tính, khi đó người dùng phải kích hoạt Shockware Flash Flugin để xem video bạn đã nhúng.
Nhúng video từ Facebook vào trang Web hoặc Blog của bạn
Đầu tiên sử dụng công cụ Graph Search để tìm kiếm một video bất kỳ mà bạn yêu thích trên Facebook. Click vào khung Search sau đó nhập truy vấn tìm kiếm video.
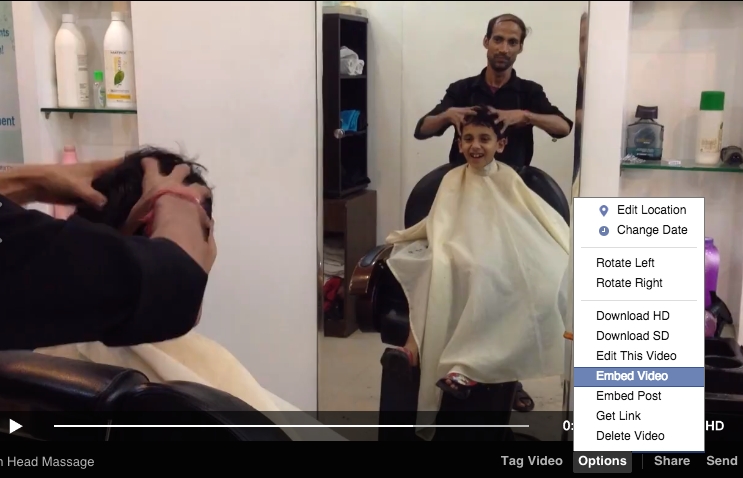
Bước tiếp theo click vào thumbnail của video để mở video. Di chuột qua mục Option, chọn Embed Video. Facebook sẽ cung cấp cho bạn đoạn mã nhúng, bạn có thể sao chép trực tiếp đoạn mã nhúng này và dán vào bài viết trên trang Web hoặc Blog của bạn.

Lưu ý:
Bạn phải đăng nhập tài khoản Facebook của mình để lấy mã nhúng.
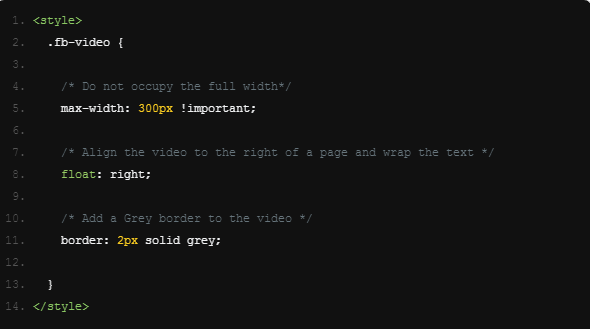
Nếu muốn thay đổi chiều rộng hoặc wrap text của video, bạn sẽ phải chỉnh sửa .fb-video class như đoạn mã dưới đây:
<style>
.fb-video {
/* Do not occupy the full width*/
max-width: 300px !important;
/* Align the video to the right of a page and wrap the text */
float: right;
/* Add a Grey border to the video */
border: 2px solid grey;
}
</style>

Tham khảo thêm một số bài viết dưới đây:
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài