QuanTriMang.com - Dưới đây là 1 số add-on dành cho Firefox phổ biến và phù hợp nhất dành cho những người làm đồ họa hoặc những công việc có liên quan, đặc biệt với những người thiết kế web, việc kiểm tra, chỉnh sửa và phát hiện những thông tin, lỗi xảy ra trên trình duyệt có ảnh hưởng vô cùng lớn đối với kết quả hoặc sản phẩm của họ. Trong bài viết dưới đây, Quản Trị Mạng sẽ liệt kê 10 ứng dụng add-on dành cho Firefox phổ biến nhất mà những người thiết kế web cần và nên có.
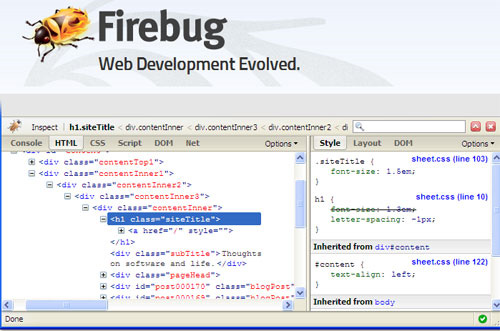
1. Firebug:
Đây là công cụ không thể thiếu với nhiều người sử dụng cũng như làm việc, ứng dụng cho phép bạn phát hiện lỗi, chỉnh sửa theo những mã HTML và Javascript trực tiếp trên bất cứ trang web nào:

2. IE Tab:
Internet Explorer Tab – ứng dụng hỗ trợ tuyệt vời để kiểm tra các website được tạo ra có hoạt động tốt trên nền tảng IE của Microsoft hay không, qua đó việc kiểm tra và rà soát lại các lỗi phát sinh sẽ đơn giản và ngắn gọn hơn rất nhiều. Chỉ với 1 thao tác đơn giản, người sử dụng sẽ xem được thành quả trên IE hoặc quay lại làm việc.
3. Pixel Perfect:
Add-on này cho phép những người thiết kế tạo 1 lớp “che phủ” trên đầu trang HTML, thực chất đây là 1 extension dành cho Firefox/Firebug và có tính tương thích tốt với hầu hết các ứng dụng khác.
4. Web Developer:
Với add-on hỗ trợ Web Developer này, người dùng có thể thêm thanh menu hoặc toolbar, cùng với nhiều công cụ phát triển web khác, hoặc tùy chỉnh đối với từng ứng dụng web khác nhau.
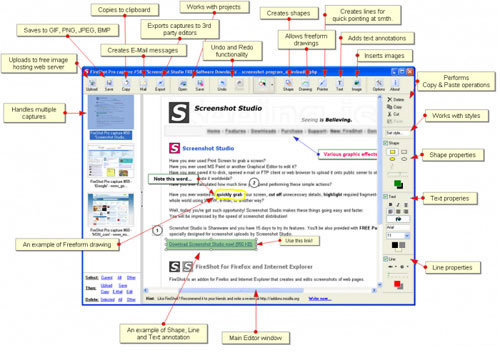
5. Fireshot:
Công cụ này giúp người dùng chụp ảnh màn hình trên giao diện website, theo từng phần hoặc toàn bộ. Không giống với các add-on hỗ trợ khác, Fireshot còn được tích hợp sẵn bộ công cụ tùy chỉnh, qua đó bạn có thể chèn thêm nội dung chú thích, hình minh họa...

6. Aardvark:
Thông thường, những người thiết kế sẽ tiến hành “dọn dẹp” thành phần thừa trên trang web của họ bằng việc tìm và xóa bỏ những yếu tố không thật sự cần thiết. Và Aardvark là 1 công cụ cần thiết để làm việc này.
7. Firecookie:
Thực chất là 1 extension của Firebug được dùng để xem và quản lý cookie trong trình duyệt, và người sử dụng có thể thiết lập các thông số kỹ thuật cho phù hợp với nhu cầu.
8. YSlow:
Được dùng để phân tích trang web và báo cáo tình trạng hiện thời về tình hình hoạt động, có những thời điểm trang web hoạt động chậm 1 cách bất thường, dựa vào các quy luật theo chuẩn của Yahoo.
9. Palette Grabber:
Không thể thiếu với những người thiết kế sử dụng Photoshop, Paint Shop Pro, GIMP, Flash, Fireworks hoặc Paint.NET, áp dụng Palette Grabber để tạo bảng màu theo mẫu trong chương trình của họ.
10. GridFox:
Tương tự như PixelPerfect, nhưng GridFox được dùng để áp dụng trên mô hình rộng hơn, với bất kỳ website nào. Dễ tùy chỉnh, qua đó người thiết kế có thể dễ dàng tạo được các “mạng lưới” được dùng để thiết kế.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài