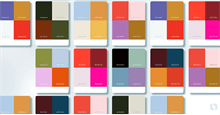
Sở hữu bảng mã màu CSS chuẩn, bạn sẽ tự tin hơn khi thiết kế, lập trình web, bởi màu sắc là một phần không thể thiếu trong thế giới Internet. Đây là các mã màu hex RGB tiêu chuẩn, bạn có thể ghi nhớ hoặc lưu lại để copy khi cần nhé!
Theo Wikipedia, mô hình màu RGB sử dụng mô hình bổ sung trong đó ánh sáng đỏ, xanh lục và xanh lam được tổ hợp với nhau theo nhiều phương thức khác nhau để tạo thành các màu khác. Từ viết tắt RGB trong tiếng Anh có nghĩa là đỏ (red), xanh lục (green) và xanh lam (blue), là ba màu gốc trong các mô hình ánh sáng bổ sung.
Cũng lưu ý rằng mô hình màu RGB tự bản thân nó không định nghĩa thế nào là "đỏ", "xanh lục" và "xanh lam" một cách chính xác, vì thế với cùng các giá trị như nhau của RGB có thể mô tả các màu tương đối khác nhau trên các thiết bị khác nhau có cùng một mô hình màu. Trong khi chúng cùng chia sẻ một mô hình màu chung, không gian màu thực sự của chúng là dao động một cách đáng kể.
Hệ thống màu Hex là biến thể của RGB, sử dụng cơ chế 16bit và được bắt đầu bởi dấu # thay vì các số từ 0 đến 225 như RGB.
Cấp độ | Màu | Tên màu | Giá trị hex của RGB | Hiển thị |
|---|---|---|---|---|
| CSS Level 1 | black | #000000 | ||
silver | #c0c0c0 | |||
gray | #808080 | |||
white | #ffffff | |||
maroon | #800000 | |||
red | #ff0000 | |||
purple | #800080 | |||
fuchsia | #ff00ff | |||
green | #008000 | |||
lime | #00ff00 | |||
olive | #808000 | |||
yellow | #ffff00 | |||
navy | #000080 | |||
blue | #0000ff | |||
teal | #008080 | |||
aqua | #00ffff | |||
| CSS Level 2 (Revision 1) | orange | #ffa500 | ||
| CSS Color Module Level 3 | aliceblue | #f0f8ff | ||
antiquewhite | #faebd7 | |||
aquamarine | #7fffd4 | |||
azure | #f0ffff | |||
beige | #f5f5dc | |||
bisque | #ffe4c4 | |||
blanchedalmond | #ffebcd | |||
blueviolet | #8a2be2 | |||
brown | #a52a2a | |||
burlywood | #deb887 | |||
cadetblue | #5f9ea0 | |||
chartreuse | #7fff00 | |||
chocolate | #d2691e | |||
coral | #ff7f50 | |||
cornflowerblue | #6495ed | |||
cornsilk | #fff8dc | |||
crimson | #dc143c | |||
cyan(synonym of aqua) | #00ffff | |||
darkblue | #00008b | |||
darkcyan | #008b8b | |||
darkgoldenrod | #b8860b | |||
darkgray | #a9a9a9 | |||
darkgreen | #006400 | |||
darkgrey | #a9a9a9 | |||
darkkhaki | #bdb76b | |||
darkmagenta | #8b008b | |||
darkolivegreen | #556b2f | |||
darkorange | #ff8c00 | |||
darkorchid | #9932cc | |||
darkred | #8b0000 | |||
darksalmon | #e9967a | |||
darkseagreen | #8fbc8f | |||
darkslateblue | #483d8b | |||
darkslategray | #2f4f4f | |||
darkslategrey | #2f4f4f | |||
darkturquoise | #00ced1 | |||
darkviolet | #9400d3 | |||
deeppink | #ff1493 | |||
deepskyblue | #00bfff | |||
dimgray | #696969 | |||
dimgrey | #696969 | |||
dodgerblue | #1e90ff | |||
firebrick | #b22222 | |||
floralwhite | #fffaf0 | |||
forestgreen | #228b22 | |||
gainsboro | #dcdcdc | |||
ghostwhite | #f8f8ff | |||
gold | #ffd700 | |||
goldenrod | #daa520 | |||
greenyellow | #adff2f | |||
grey | #808080 | |||
honeydew | #f0fff0 | |||
hotpink | #ff69b4 | |||
indianred | #cd5c5c | |||
indigo | #4b0082 | |||
ivory | #fffff0 | |||
khaki | #f0e68c | |||
lavender | #e6e6fa | |||
lavenderblush | #fff0f5 | |||
lawngreen | #7cfc00 | |||
lemonchiffon | #fffacd | |||
lightblue | #add8e6 | |||
lightcoral | #f08080 | |||
lightcyan | #e0ffff | |||
lightgoldenrodyellow | #fafad2 | |||
lightgray | #d3d3d3 | |||
lightgreen | #90ee90 | |||
lightgrey | #d3d3d3 | |||
lightpink | #ffb6c1 | |||
lightsalmon | #ffa07a | |||
lightseagreen | #20b2aa | |||
lightskyblue | #87cefa | |||
lightslategray | #778899 | |||
lightslategrey | #778899 | |||
lightsteelblue | #b0c4de | |||
lightyellow | #ffffe0 | |||
limegreen | #32cd32 | |||
linen | #faf0e6 | |||
magenta(synonym of fuchsia) | #ff00ff | |||
mediumaquamarine | #66cdaa | |||
mediumblue | #0000cd | |||
mediumorchid | #ba55d3 | |||
mediumpurple | #9370db | |||
mediumseagreen | #3cb371 | |||
mediumslateblue | #7b68ee | |||
mediumspringgreen | #00fa9a | |||
mediumturquoise | #48d1cc | |||
mediumvioletred | #c71585 | |||
midnightblue | #191970 | |||
mintcream | #f5fffa | |||
mistyrose | #ffe4e1 | |||
moccasin | #ffe4b5 | |||
navajowhite | #ffdead | |||
oldlace | #fdf5e6 | |||
olivedrab | #6b8e23 | |||
orangered | #ff4500 | |||
orchid | #da70d6 | |||
palegoldenrod | #eee8aa | |||
palegreen | #98fb98 | |||
paleturquoise | #afeeee | |||
palevioletred | #db7093 | |||
papayawhip | #ffefd5 | |||
peachpuff | #ffdab9 | |||
peru | #cd853f | |||
pink | #ffc0cb | |||
plum | #dda0dd | |||
powderblue | #b0e0e6 | |||
rosybrown | #bc8f8f | |||
royalblue | #4169e1 | |||
saddlebrown | #8b4513 | |||
salmon | #fa8072 | |||
sandybrown | #f4a460 | |||
seagreen | #2e8b57 | |||
seashell | #fff5ee | |||
sienna | #a0522d | |||
skyblue | #87ceeb | |||
slateblue | #6a5acd | |||
slategray | #708090 | |||
slategrey | #708090 | |||
snow | #fffafa | |||
springgreen | #00ff7f | |||
steelblue | #4682b4 | |||
tan | #d2b48c | |||
thistle | #d8bfd8 | |||
tomato | #ff6347 | |||
turquoise | #40e0d0 | |||
violet | #ee82ee | |||
wheat | #f5deb3 | |||
whitesmoke | #f5f5f5 | |||
yellowgreen | #9acd32 | |||
| CSS Color Module Level 4 | rebeccapurple | #663399 |
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài