Chỉ qua vài thao tác đơn giản, bạn đã có thể trải nghiệm duyệt web dưới dạng mobile ngay trên máy tính của mình, với yêu cầu là trang web bạn truy cập có hỗ trợ chế độ lướt web dành riêng cho mobile.
Thay vì lướt web thông thường ở chế độ máy tính với đầy đủ nội dung, bạn có thể chuyển đổi sang chế độ di động để tiết kiệm thời gian lướt web, cũng là một cách giúp bạn trải nghiệm chế độ lướt web dành cho di động nếu chưa có cơ hội sỡ hữu một smartphone. Đặc biệt, khi cập nhật status ở chế độ này, status sẽ được ghi chú “via mobile” như khi cập nhật từ điện thoại di động.
Với trình duyệt Google Chrome
Bước 1:
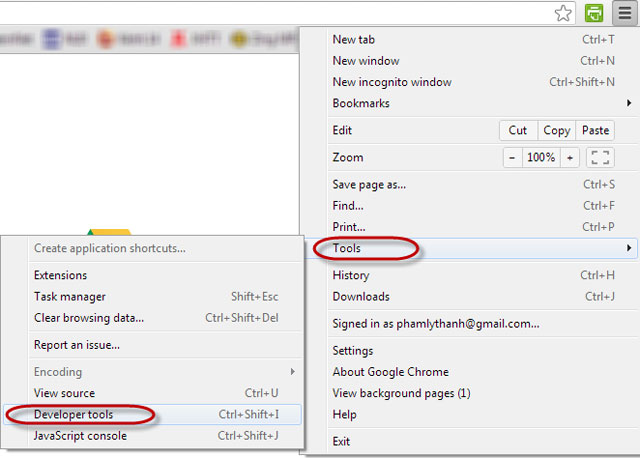
Bạn nhấn vào nút Customize and control Google Chrome ở bên phải thanh Address, chọn Tools, Developer tools (phím tắt: Ctrl + Shift + J).

Bước 2:
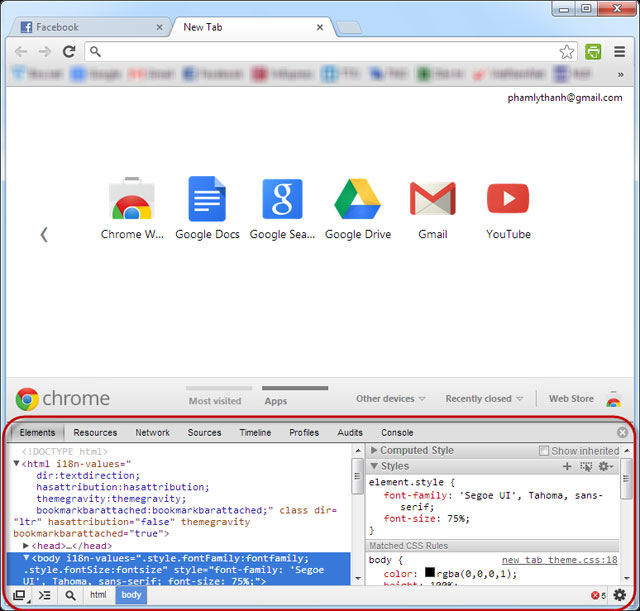
Giao diện tùy chỉnh chế độ lướt web hiện lên, bạn nhấn chuột vào biểu tượng Settings ở góc phải bên dưới trình duyệt.

Bước 3:
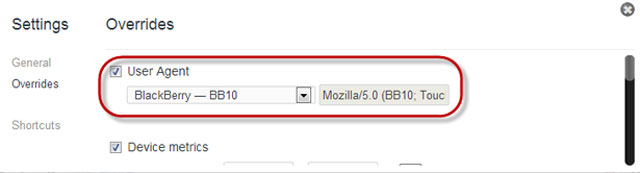
Đánh dấu chọn vào User Agent, rồi tùy chọn thiết bị trong danh sách bên dưới. Sau đó, bạn có thể tiếp tục tùy chỉnh kích thước trang web khi duyệt ở chế độ này tại trường Device metrics (chọn Fit in windows để trang web tự động được đặt ở kích thước phù hợp với kích thước màn hình máy tính).

Cuối cùng, bạn chỉ việc gõ trang địa chỉ web vào thanh Address của tab hiện tại để trải nghiệm.
Lưu ý: Thiết lập này chỉ có hiệu lực với tab hiện tại (tab mà bạn đang mở lúc thực hiện các tùy chỉnh).
Với trình duyệt Firefox
Bước 1:
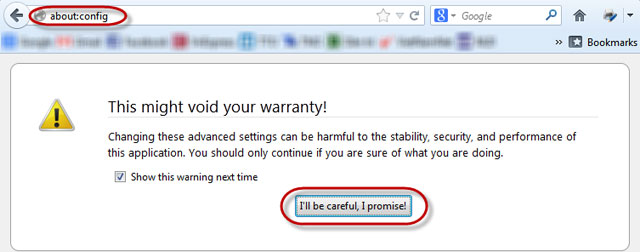
Gõ about:config vào thanh Address của trình duyệt. Sau đó, chọn I’ll be careful, I promise! (nếu có).

Bước 2:
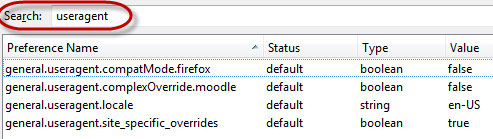
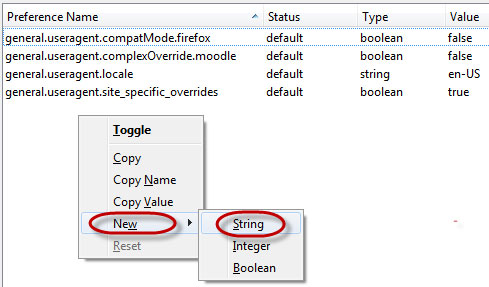
Nhập useragent vào ô tìm kiếm (Search), rồi nhấn chuột phải lên không gian bên dưới, chọn New, String.


Bước 3:
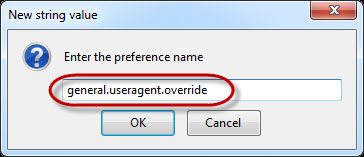
Một cửa sổ nhỏ hiện ra, bạn nhập vào general.useragent.override, nhấn OK.

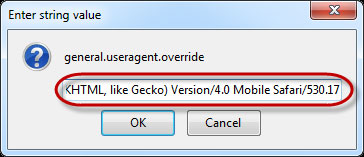
Sau đó, nhập mã tương ứng với chế độ trình duyệt dành cho thiết bị muốn dùng. Bạn có thể tìm thông số này dễ dàng trên mạng, như “iOS User Agent String”, “BB10 User Agent String”…

Một số mã ví dụ:
iPhone:
iPad:
Black Berry 10:
Google Nexus:
HTC:
Motorola:
Samsung:
Sony:
Hoàn thành thiết lập, bạn đã có thể duyệt web ở chế độ tương ứng ở mọi tab trên trình duyệt.
Với trình duyệt Internet Explorer
Bước 1:
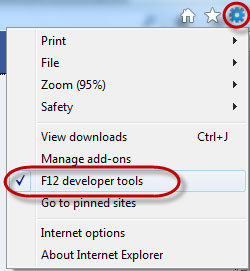
Bạn vào thẻ Tools, chọn F21 developer tools.

Bước 2:
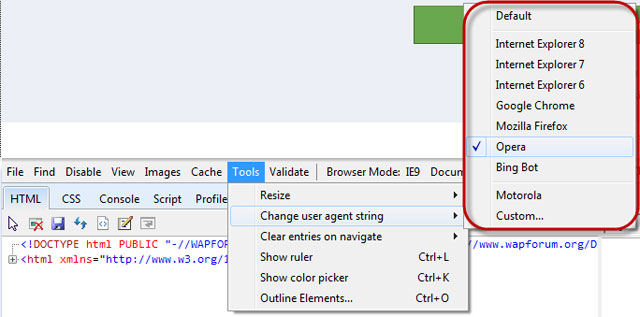
Ở khung làm việc vừa xuất hiện ở phía dưới trình duyệt, bạn vào Tools, chọn Change user agent string, rồi lựa chọn trình duyệt tương ứng muốn chuyển đổi.

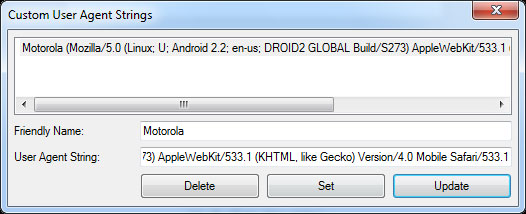
Tuy nhiên, danh sách sẵn có này rất hạn chế. Để bổ sung thêm chế độ tương ứng với các loại thiết bị khác, bạn chọn Custom. Sau đó, đặt tên bất kỳ (tên thiết bị, chế độ duyệt web) vào ô Friendly Name và sử dụng mã tương tự như đối với trình duyệt Firefox cho ô User Agent String. Xong, nhấn Add, Set.

Những thiết lập trên có hiệu lực với mọi tab trong quá trình lướt web.
Cách hủy hiệu lực của chế độ lướt web đã thiết lập:
Với Google Chrome: Bỏ dấu chọn trước User Agent.
Với Firefox: Nhấn chuột phải vào general.useragent.override, chọn Reset.
Với Internet Explorer: Vào lại danh mục Custom, chọn đoạn mã đã thêm, nhấn Delete.
Lưu ý: Cơ bản, chúng ta có thể truy cập chế độ web dành cho mobile của các website dễ dàng nếu biết rõ tên miền. Tuy nhiên, để không phải thực hiện thủ công, cũng như giúp trình duyệt tự động nhận diện đúng chế độ mobile thì bạn có thể thực hiện như trên.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài