QuanTriMang - Trong phần tiếp theo của loạt bài kỹ thuật giới thiệu về WebMatrix, chúng ta sẽ cùng nhau tìm hiểu về những thành phần như: sử dụng Layout, dữ liệu, và trang có chức năng tạo thêm dữ liệu...
1. Sử dụng Layout:
Trong phần đầu, chúng ta đã tìm hiểu những bước cơ bản để tạo 1 trang web cơ bản bằng WebMatrix, và một số khái niệm cơ bản khác về CSS. Và tại đây, chúng ta sẽ chuyển sang bước tiếp theo, làm quen với khái niệm server programming, có thể mọi người đã quen với client programming, ví dụ như việc xây dựng chương trình hoạt động trên điện thoại, máy tính, hoặc ứng dụng JavaScript chạy bên trong trình duyệt. Điểm khác biệt quan trọng nhất với server programming là các mã nguồn không hoạt động trên thiết bị của client. Thay vào đó, các hành động từ phía người dùng sẽ gửi yêu cầu tới server, và nếu trang chứa thông tin yêu cầu đó được kích hoạt, server sẽ sử dụng các đoạn code và tạo mã HTML cùng với giá trị tương ứng gửi ngược lại về phía trình duyệt. Sau đó, trình duyệt sẽ xử lý và hiển thị kết quả với người dùng.
Đây là giai đoạn khá phức tạp, vì yêu cầu người dùng phải có một số kỹ năng nhất định về JavaScript, công nghệ Rich Internet Application (RIA) như Silverlight... WebMatrix cung cấp thêm cho người dùng cú pháp lệnh Razor để lập trình web, với khả năng hoạt động nhanh chóng, tính linh hoạt cao, các cơ chế layout engine đa dạng.
Tạo trang CSHTML sử dụng Razor:
Từ trước đến giờ, chúng ta chỉ làm quen với việc tạo trang HTML với phần mở rộng .HTM hoặc .HTML, đó đều là dạng trang web tĩnh, mỗi khi địa chỉ của chúng được gọi ra bởi trình duyệt, server chỉ làm nhiệm vụ chuyển toàn bộ nội dung và hiển thị, với cách làm này thì server hầu như không phải xử lý bất cứ yêu cầu nào. Có thể bạn đã quá quen với khái niệm trang web động, nghĩa là được server xây dựng dựa trên mã HTML cũng như loại mã ứng dụng trên server, để xác định cách thức tổng thể tạo trang web như thế nào. Các trang web động khá đa dạng và phong phú, và trong hầu hết phần còn lại của series chúng ta đều sử dụng chúng. Cụ thể, trong bài thử nghiệm của chúng ta, hệ thống cho phép người dùng lưu trữ dữ liệu về movie trong cơ sở dữ liệu, đồng thời server sẽ tạo nội dung hiển thị từ cơ sở dữ liệu nhập vào, thay vì phải điền trực tiếp nội dung của movie.
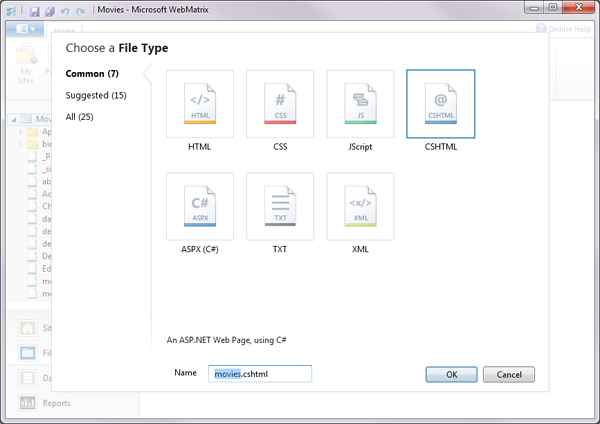
Với WebMatrix, các trang web động có phần mở rộng .CSHTML hoặc .VBHTML. Đây là những file HTML khá hiệu quả với phần lớn code bên trong viết bằng C# hoặc Visual Basic. Cụ thể, trong bài thử nghiệm của chúng ta, hãy tạo 1 file CSHTML mới và đặt tên là movies.cshtml:

WebMatrix sẽ tạo 1 trang trống như thường lệ, thay toàn bộ mã nguồn bằng đoạn code sau:
1: <div id="movieslist">
2: <ol>
3: <li><a href="#">It's a wonderful life</a></li>
4: <li><a href="#">Lord of the Rings</a></li>
5: <li><a href="#">The Fourth World</a></li>
6: <li><a href="#">The Lion King</a></li>
7: </ol>
8: </div>
Trông có vẻ hơi kỳ lạ, vì không có thẻ <HTML>, thẻ <HEAD> hoặc <BODY>, nhưng website vẫn hoạt động bình thường:

Phần Header và Footer:
Trang web bây giờ trông giống như phần trước đã làm trước kia, nhưng đến bước này chúng ta cần khởi tạo lại mục header trong HTML ở phía trước thẻ <div> có chứa danh sách movie. Các bạn không nên nhầm lẫn giữa 2 thẻ <header> và <footer> trong trang default.html.
Tạo 1 trang mới và đặt tên là PageHeader.cshtml, copy mọi thứ ngoài thẻ <div> của moviesList từ trang default.html. Toàn bộ đoạn mã của chúng ta sẽ trông giống như sau:
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="utf-8" />
5: <title>My Favorite Movies</title>
6: <link rel="stylesheet" type="text/css" href="movies-html5.css" />
7: </head>
8: <body>
9: <header>
10: <h1>A list of my Favorite Movies</h1>
11: </header>
Tương tự như vậy, hãy tạo 1 trang mới với tên PageFooter.cshtml, và copy mọi thứ bên dưới thẻ <div> trong phần moviesList:
1: <footer>
2: This site was built using Microsoft WebMatrix.
3: <a href="http://web.ms/webmatrix">Download it now.</a>
4: </footer>
5: </html>
Sử dụng Razor để thêm mục Header và Footer:
Giờ đây, bạn đã sẵn sàng để bắt đầu viết server code sử dụng Razor. WebMatrix phân biệt sự khác nhau giữa HTML và Razor bằng ký tự @, người sử dụng phải chèn thêm ký tự này vào tất cả các dòng code để chỉ định những hành động nào sẽ được server xử lý.
Ví dụ, @RenderPage("pagename") sẽ yêu cầu server tải mã HTML từ trang pagename. Do vậy, hãy sửa lại mã của trang movies.cshtml như sau:
1: @RenderPage("PageHeader.cshtml")
2: <div id="movieslist">
3: <ol>
4: <li><a href="#">It's a wonderful life</a></li>
5: <li><a href="#">Lord of the Rings</a></li>
6: <li><a href="#">The Fourth World</a></li>
7: <li><a href="#">The Lion King</a></li>
8: </ol>
9: </div>
10: @RenderPage("PageFooter.cshtml")
Khi chạy, website sẽ trông giống như sau:

Trông giống như trang HTML tĩnh trước kia, đơn giản bởi vì phần header và footer hoàn toàn giống nhau (bao gồm cả phần yêu cầu tải CSS), nhưng về bản chất thì quá trình này đơn giản hơn nhiều, vì bộ khung chính đã khá hoàn thiện, các trang mới sẽ sử dụng chung header, footer và style sheet.
Tạo trang Layout:
Khi làm theo phương pháp này, trước tiên chúng ta tạo phần cơ bản của trang web, sau đó sử dụng mã Razor để gọi phần header và footer trên toàn bộ site, đây là cách tiếp cận từ dưới lên. Bên cạnh đó, chúng ta còn một số cách làm khác, ví dụ như tạo trang layout trước để làm mẫu cho những phần tiếp theo, sau đó gán nội dung và chỉnh sửa giao diện. Đây là cách làm từ trên xuống.
Tại đây, chúng ta tiếp tục bằng cách tạo 1 trang mới CSHTML và đặt tên là _siteLayout.cshtml. Thay thế nội dung của trang với đoạn mã sau:
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="utf-8" />
5: <title>My Favorite Movies</title>
6: <link rel="stylesheet" type="text/css" href="movies-html5.css" />
7: </head>
8: <body>
9: <header>
10: <h1>A list of my Favorite Movies</h1>
11: </header>
12: <div id="movieslist">
13: <ol>
14: <li><a href="#">It's a wonderful life</a></li>
15: <li><a href="#">Lord of the Rings</a></li>
16: <li><a href="#">The Fourth World</a></li>
17: <li><a href="#">The Lion King</a></li>
18: </ol>
19: </div>
20: <footer>
21: This site was built using Microsoft WebMatrix.
22: <a href="http://web.ms/webmatrix">Download it now.</a>
23: </footer>
24: </html>
Sau đó, xóa bỏ đoạn mã <div> để gọi movieslist và thay thế bằng mã:
@RenderBody()
Trang _sitelayout.cshtml sẽ trông giống như sau:
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="utf-8" />
5: <title>My Favorite Movies</title>
6: <link rel="stylesheet" type="text/css" href="movies-html5.css" />
7: </head>
8: <body>
9: <header>
10: <h1>A list of my Favorite Movies</h1>
11: </header>
12: @RenderBody()
13: <footer>
14: This site was built using Microsoft WebMatrix.
15: <a href="http://web.ms/webmatrix">Download it now.</a>
16: </footer>
17: </html>
Khi hệ thống gửi yêu cầu đến trang movies.cshtml đã tạo trước đó, toàn bộ nội dung của trang lúc này sẽ nằm trong tag <div> và danh sách <ol><li>. Về mặt kỹ thuật, chúng ta có thể suy luận theo cách sau, khi trình duyệt mở trang CSHTML, WebMatrix sẽ sử dụng trang layout để xác định nội dung sẽ được hiển thị theo cách nào, trước tiên là head, CSS và toàn bộ phần còn lại theo thứ tự. Nhưng trước khi áp dụng cách này, các bạn đừng quên bỏ lệnh @RenderPage tại trang movies.cshtml.
Thiết lập WebMatrix sử dụng trang layout:
Đến bước này, không ít bạn sẽ tự hỏi làm thế nào để sử dụng trang _sitelayout.cshtml thay vì movies.cshtml? Nếu bạn tạo 1 trang _PageStart.cshtml, thì trang này sẽ được gọi cho dù WebMatrix sử dụng CSTHML hoặc VBHTML. Để tiếp tục, tạo trang _SiteLayout.cshtml và thay thế mã với đoạn code sau:
1: @{
2: Layout = "~/_SiteLayout.cshtml";
3: }

Chúng ta hãy cùng nhìn lại từng bước WebMatrix thực hiện để chạy website:
- Trước tiên, trình duyệt gửi yêu cầu tới server về trang movies.cshtml
- Server kiểm tra thấy có sự tồn tại của file _PageStart.cshtml và kích hoạt nó. Chỉ có 1 dòng code, chỉ định rằng biến Layout – đại diện cho trang hiển thị bên ngoài là SiteLayout.cshtml
- Sau đó, server sẽ xử lý file SiteLayout.cshtml để tạo trang hiển thị, file này cung cấp phần head, hệ thống css, tag <body>... và tất cả những thứ cần thiết đối với trang HTML tĩnh
- Tiếp tục, server tìm kiếm các dòng lệnh bắt đầu bằng @RenderBody(), chỉ định toàn bộ nội dung của trang movies.cshtml
- Server sẽ xử lý toàn bộ phần mã còn lại của SiteLayout.cshtml, hoàn thiện thẻ </body>, </html> và footer
- Toàn bộ trang web hoàn chỉnh sẽ được trả về giao diện của trình duyệt.
Thêm trang mới:
Khi áp dụng theo cách này, chúng ta có thể thêm một trang mới bất kỳ một cách đơn giản và dễ dàng. Như ví dụ tại đây, các bạn tạo trang about.cshtml và thay bằng mã sau:
<h1>About me</h1>
<h2>I'm the author of this page. I should put something interesting here.</h2>
Đối với trang About.cshtml này, toàn bộ quá trình xử lý sẽ được lặp lại như trước, ngoại trừ khi trang _siteLayout.cshtml đọc thông tin từ phần @RenderBody(), kết quả sẽ hiển thị như sau:

Các bạn có thể dễ dàng nhận ra toàn bộ phần header và footer được giữ nguyên, không có gì thay đổi. Người sử dụng sẽ tiết kiệm được rất nhiều thời gian và công sức so với cách làm thủ công thông thường, mà không cần phải chỉnh sửa nhiều thông tin. Trong phần tiếp theo, chúng ta sẽ bắt tay vào quá trình tạo dữ liệu với ứng dụng bằng tính năng tích hợp sẵn trong WebMatrix. Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài