Quản Trị Mạng - Trong bài viết trước, chúng tôi đã giới thiệu với các bạn một số đặc tính kỹ thuật trong trang about của Firefox, và lần này chúng ta sẽ tiếp tục tìm hiểu về hệ thống trang tương tự như vậy của trình duyệt Chrome, đó là chrome://
Chrome://About
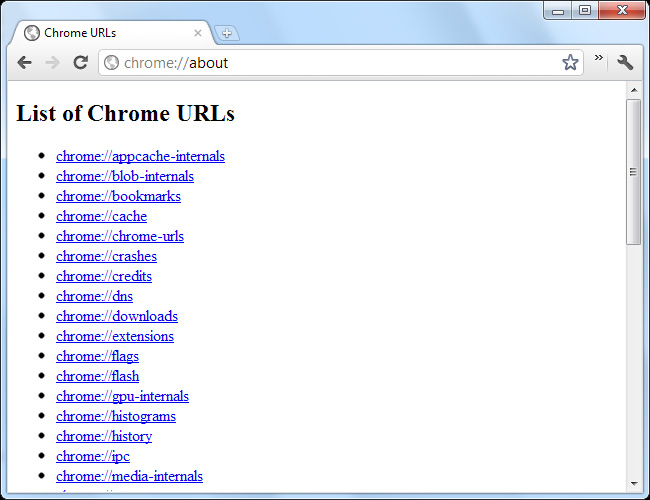
Trong trang chrome://about này có chứa rất nhiều các đường URL dẫn tới các trang khác nhau, nhiều trong số đó các bạn có thể mở qua menu chính của Chrome, chẳng hạn như chrome://bookmarks chính là trang quản lý bookmark, còn chrome://settings là trang Options tương ứng của Chrome:
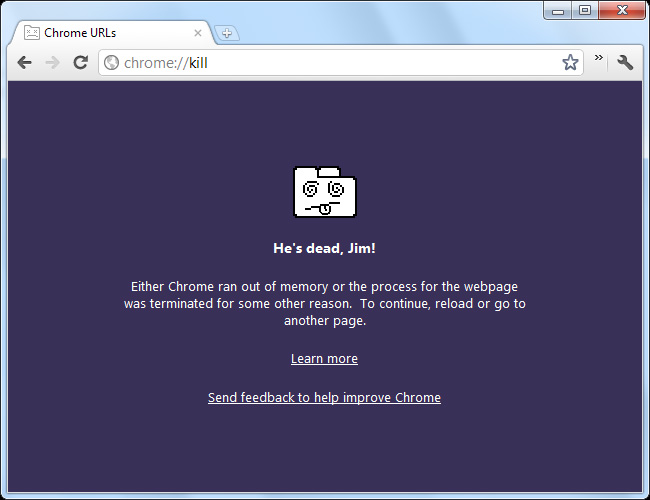
Bên cạnh đó, còn có 1 vài đường dẫn URL đặc biệt được dùng để debug nằm ở phía cuối trang. Ví dụ, gõ chrome://kill vào ô Address để tắt tab đang mở:
Chrome:Flags
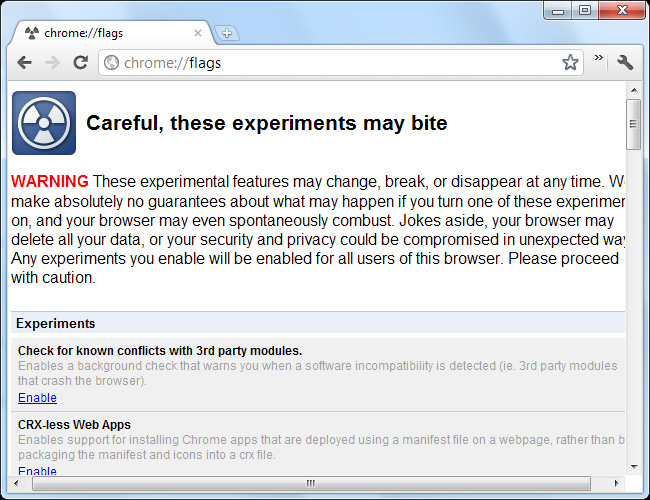
Trang chrome://flags, hoặc chrome://labs có thể được xem là phần thú vị nhất của Chrome. Hầu như toàn bộ các tính năng ở đây đều chưa được kích hoạt và sử dụng trong chế độ mặc định, bên cạnh đó thì Google cũng khuyến cáo người dùng nên cẩn thận tuyệt đối khi can thiệp và chỉnh sửa vào những thuộc tính kỹ thuật tại đây. Những tính năng bên trong này có liên quan tới bảo mật, chính sách quản lý, độ ổn định nhưng có thể sẽ dẫn đến việc mất dữ liệu. Do vậy bạn hãy cân nhắc thật kỹ trước khi quyết định sử dụng!
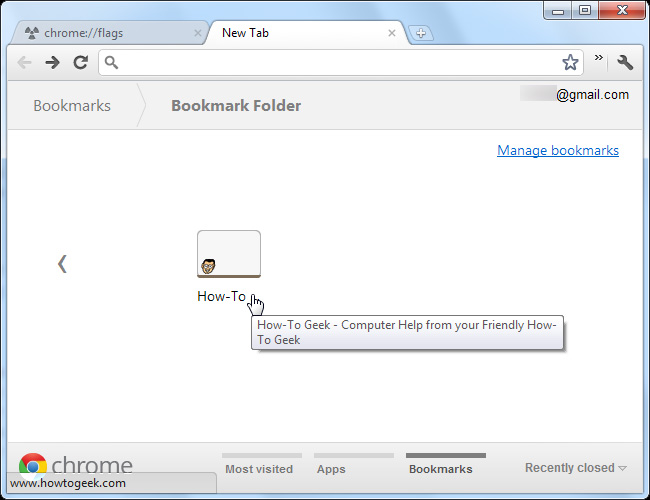
Các tính năng mới thường được bật tại đây trước khi chúng được kích hoạt qua chế độ mặc định. Ví dụ: người dùng có thể kích hoạt tùy chọn Enable NTP Bookmark Features để gán thêm phần giao diện bookmark tới tab mới của Chrome. Phần quản lý bookmark mới chưa được bật sẵn trong phiên bản Chrome 16, nhưng chắc chắn sẽ được thay đổi trong những phiên bản tiếp theo.
Chrome:Sessions
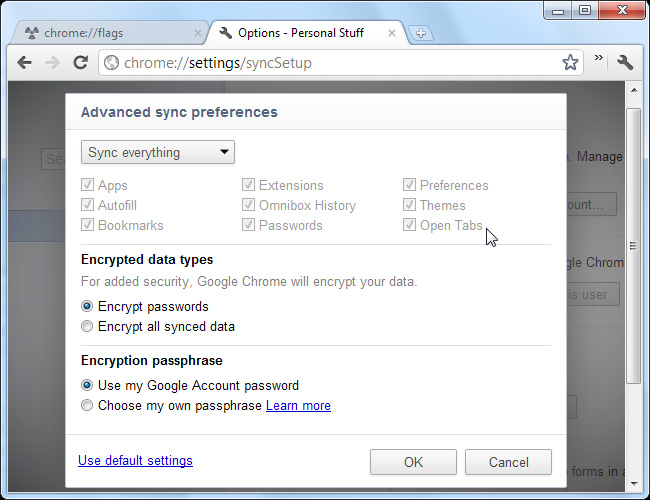
1 tính năng khác được ẩn chứa bên trong chrome://flags là Enable Syncing Open Tabs, với tác dụng chính là gán thêm tùy chọn Open Tabs trong mục Sync Settings của Chrome:
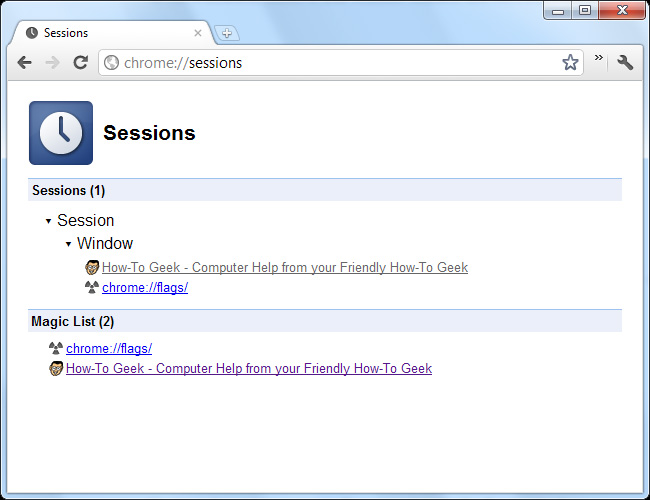
Sau khi kích hoạt, chúng ta sẽ thấy danh sách các session của trình duyệt trong trang chrome://sessions.
Tuy nhiên, tính năng này đã được mở sẵn ở chế độ mặc định và hiển thị trên giao diện chính của Chrome.
Chrome://Memory và Chrome://Tasks
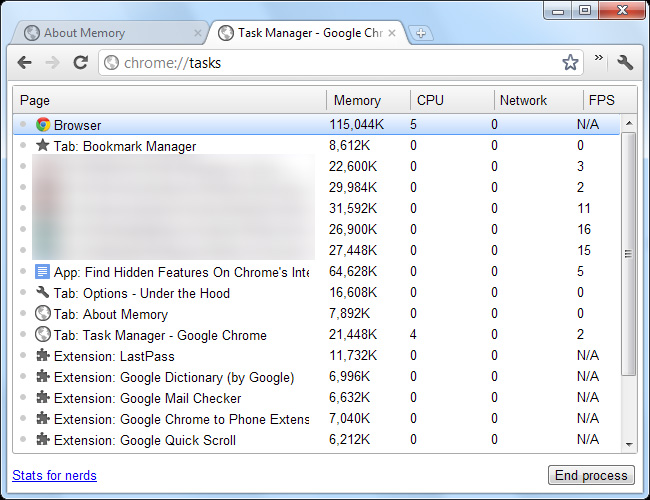
Trong trang chrome://memory, người sử dụng sẽ được biết nhiều hơn về thông tin sử dụng bộ nhớ của Chrome, cụ thể đối với extension và ứng dụng đi kèm. Trong trường hợp có các trình duyệt khác đang hoạt động, ví dụ như Mozilla Firefox hoặc Internet Explorer thì nó cũng sẽ hiển thị luôn mức sử dụng của những trình duyệt đó.
Bên cạnh đó, các bạn còn có thể mở trang chrome://memory bằng cách nhấn vào đường dẫn Stats for nerds ở phía dưới cửa sổ Task Manager của Chrome, nhấn chuột phải vào thanh title của Chrome và chọn Task Manager hoặc gõ chrome://tasks vào tab mới:
Chrome://Net-Internals
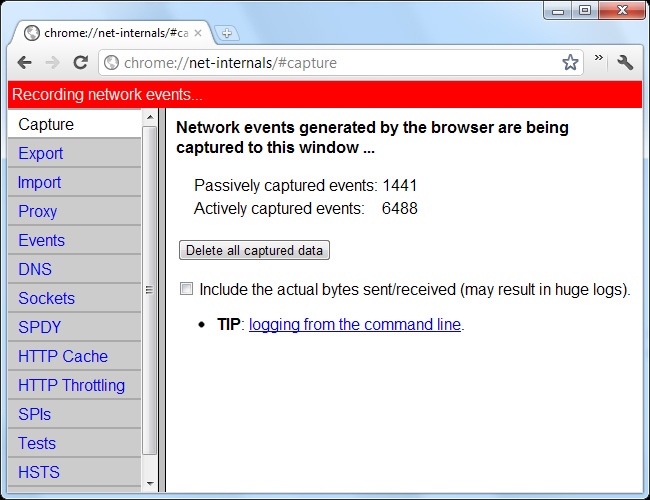
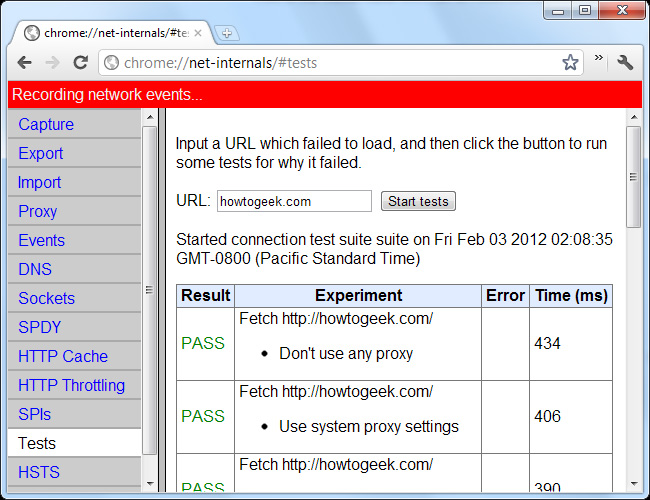
Mặt khác, trang chrome://net-internals sẽ chỉ ra toàn bộ thông tin và công cụ hỗ trợ cho việc quản lý, giám sát và chuẩn đoán các vấn đề của kết nối. Hỗ trợ khả năng “bắt” các gói dữ liệu mạng, phân tích và lưu báo cáo thành file để sử dụng sau này.
Tuy nhiên, hầu hết những công cụ tại đây không mấy phù hợp với người sử dụng bình thường, nhưng phần Tests thì khác. Nếu 1 trang web nào đó không thể truy cập được, bạn hãy nhập địa chỉ của site đó vào trong trang Tests và Chrome sẽ xác định chính xác vấn đề cho bạn.
Chrome://Crashes
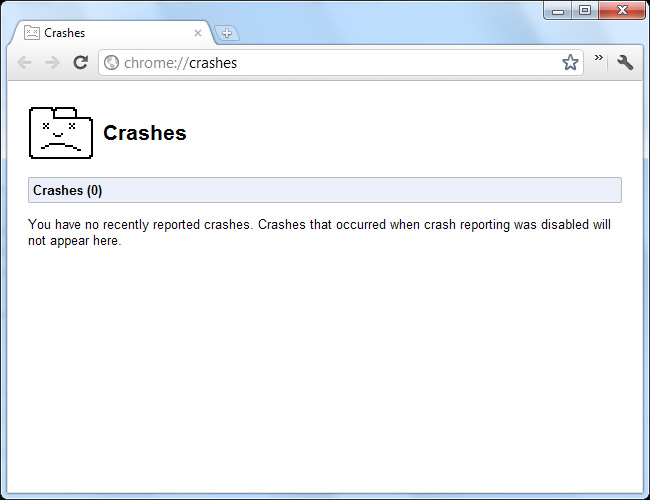
Còn trong phần chrome://crashes, trình duyệt sẽ liệt kê tất cả các lỗi xảy ra gần đây nhất. Tuy nhiên, chúng ta chỉ có thể nhìn thấy lỗi ở đây nếu tùy chọn Automatically send usage statistics and crash reports to Google được kích hoạt trong phần Under the Hood của Chrome Settings.
Chrome://Tracing
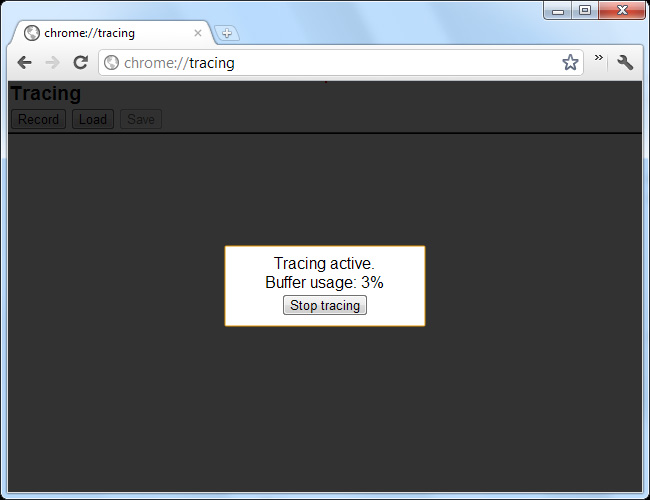
Trang chrome://tracing thực chất là 1 công cụ đang được phát triển để cho phép người dùng phân tích hiệu suất hoạt động của Chrome. Chỉ cần nhấn nút Record và Chrome sẽ bắt đầu quá trình làm việc:
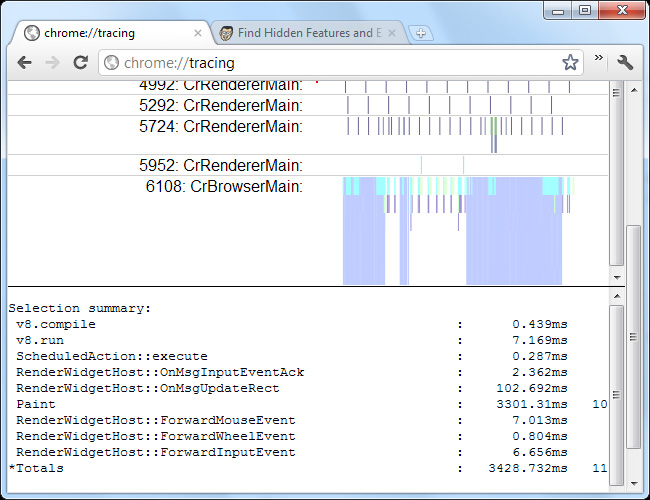
Khi quá trình này hoàn tất, chúng ta có thể dễ dàng biết được những hoạt động nào đang diễn ra và chiếm nhiều thời gian, tài nguyên phần cứng của hệ thống.
Bên cạnh đó, còn khá nhiều các trang khác như, chrome://flash hiển thị thông tin về plug in flash, còn chrome://sync-internals sẽ hiển thị quá trình đồng bộ dữ liệu của Chrome. Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





























 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài