PyGame là một thư viện phổ biến để tạo các dự án bằng Python và nó cung cấp một bộ công cụ mạnh mẽ để phát triển game. Trong bài viết này, bạn sẽ tìm hiểu cách tạo menu Start và màn hình Game Over cho một game đơn giản bằng PyGame.
Tạo một game đơn giản
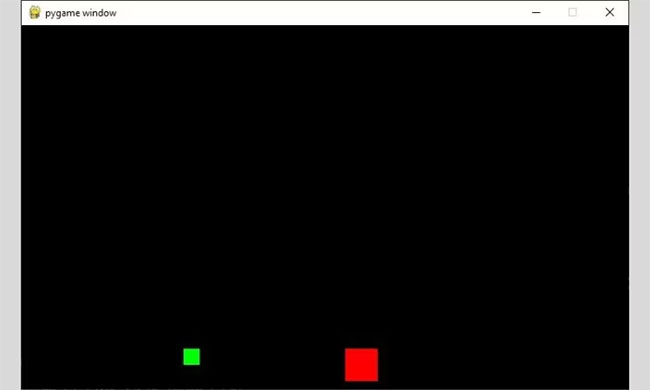
Trước khi bạn tạo menu Start và màn hình Game Over, trước tiên hãy tạo một game đơn giản. Trong game này, bạn sẽ điều khiển một nhân vật bằng các phím mũi tên và cố gắng tránh chướng ngại vật. Để giữ mọi thứ đơn giản, hãy cố gắng không sử dụng bất kỳ hình ảnh nào.
Để bắt đầu, bạn cần nhập các mô-đun cần thiết. Bạn sẽ sử dụng mô-đun pygame để truy cập các chức năng của PyGame. Để cài đặt mô-đun, bạn có thể sử dụng trình quản lý gói pip:
pip install pygameBây giờ, mô-đun đã sẵn sàng để sử dụng, hãy tạo một game đơn giản với người chơi có thể di chuyển sang trái hoặc phải bằng các phím mũi tên để tránh chướng ngại vật. Nếu bạn va chạm với chướng ngại vật, game sẽ kết thúc. Đây là code:
import pygame
pygame.init()
screen_width = 750
screen_height = 450
screen = pygame.display.set_mode((screen_width, screen_height))
obstacle_x = 400
obstacle_y = 400
obstacle_width = 40
obstacle_height = 40
player_x = 200
player_y = 400
player_width = 20
player_height = 20
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
screen.fill((0, 0, 0))
pygame.draw.rect(screen, (255, 0, 0), (obstacle_x, obstacle_y, obstacle_width, obstacle_height))
pygame.draw.rect(screen, (0, 255, 0), (player_x, player_y, player_width, player_height))
pygame.display.update()Trong đoạn code trên, bạn thiết lập cửa sổ game và khai báo các biến game. Bạn cũng đã xử lý đầu vào của người dùng và vẽ các phần tử lên màn hình.

Tạo menu Start
Bây giờ, bạn đã có một game cơ bản, hãy tạo một menu Start. Để làm điều này, bạn sẽ cần khai báo một biến global cho trạng thái game. Biến này sẽ theo dõi trạng thái hiện tại của game, chẳng hạn như menu Start có hoạt động hay game có đang chạy hay không. Bạn cần thêm biến này vào đầu code game của mình:
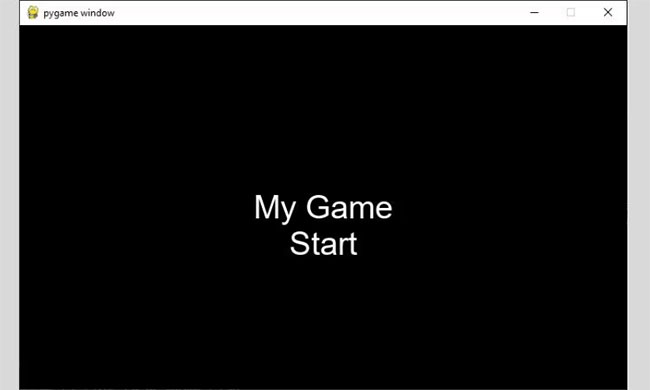
game_state = "start_menu"Tiếp theo, bạn sẽ thêm chức năng vẽ menu Start lên màn hình. Bạn có thể sử dụng các hàm PyGame để vẽ văn bản, nút và các thành phần khác trên màn hình.
def draw_start_menu():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('My Game', True, (255, 255, 255))
start_button = font.render('Start', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/2))
screen.blit(start_button, (screen_width/2 - start_button.get_width()/2, screen_height/2 + start_button.get_height()/2))
pygame.display.update()Sau đó, bạn có thể thêm hàm draw_start_menu() vào game loop chính.
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
if game_state == "start_menu":
draw_start_menu()
if game_state == "game":
keys = pygame.key.get_pressed()
# rest of the codeBây giờ, menu Start sẽ được vẽ ra màn hình. Bước cuối cùng là xử lý đầu vào của người dùng. Bạn có thể thêm câu lệnh if vào game loop chính để kiểm tra xem người dùng đã nhấn nút bắt đầu chưa.
if game_state == "start_menu":
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
player_x = 200
player_y = 400
game_state = "game"
game_over = FalseVới code này, game sẽ bắt đầu khi người dùng nhấn nút Start.

Thực hiện màn hình Game Over
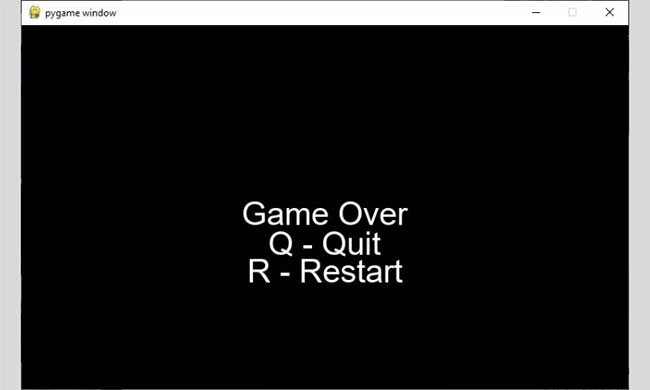
Bây giờ, bạn đã có menu Start, hãy tạo màn hình Game Over. Chức năng này sẽ hiển thị điểm số cuối cùng và thông báo game kết thúc.
def draw_game_over_screen():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('Game Over', True, (255, 255, 255))
restart_button = font.render('R - Restart', True, (255, 255, 255))
quit_button = font.render('Q - Quit', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/3))
screen.blit(restart_button, (screen_width/2 - restart_button.get_width()/2, screen_height/1.9 + restart_button.get_height()))
screen.blit(quit_button, (screen_width/2 - quit_button.get_width()/2, screen_height/2 + quit_button.get_height()/2))
pygame.display.update()Sau đó, bạn có thể thêm chức năng này vào game loop chính.
if game_state == "start_menu":
draw_start_menu()
if game_state == "game_over":
draw_game_over_screen()
if game_state == "game":
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
game_state = "game_over"Cuối cùng, bạn cần xử lý đầu vào của người dùng để xử lý lựa chọn do người dùng thực hiện. Bạn có thể thêm câu lệnh if vào game loop chính để kiểm tra xem người dùng đã nhấn nút Restart hay Quit.
if game_state == "start_menu":
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
game_state = "game"
player_x = 200
player_y = 400
game_state = "game"
game_over = False
if game_state == "game_over":
keys = pygame.key.get_pressed()
if keys[pygame.K_r]:
game_state = "start_menu"
if keys[pygame.K_q]:
pygame.quit()
quit()Với code này, game sẽ bắt đầu lại khi người dùng nhấn nút R và thoát khi người dùng nhấn nút Q trên bàn phím.

Dưới đây là code đầy đủ:
import pygame
pygame.init()
screen_width = 750
screen_height = 450
screen = pygame.display.set_mode((screen_width, screen_height))
obstacle_x = 400
obstacle_y = 400
obstacle_width = 40
obstacle_height = 40
player_x = 200
player_y = 400
player_width = 20
player_height = 20
game_state = "start_menu"
def draw_start_menu():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('My Game', True, (255, 255, 255))
start_button = font.render('Start', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/2))
screen.blit(start_button, (screen_width/2 - start_button.get_width()/2, screen_height/2 + start_button.get_height()/2))
pygame.display.update()
def draw_game_over_screen():
screen.fill((0, 0, 0))
font = pygame.font.SysFont('arial', 40)
title = font.render('Game Over', True, (255, 255, 255))
restart_button = font.render('R - Restart', True, (255, 255, 255))
quit_button = font.render('Q - Quit', True, (255, 255, 255))
screen.blit(title, (screen_width/2 - title.get_width()/2, screen_height/2 - title.get_height()/3))
screen.blit(restart_button, (screen_width/2 - restart_button.get_width()/2, screen_height/1.9 + restart_button.get_height()))
screen.blit(quit_button, (screen_width/2 - quit_button.get_width()/2, screen_height/2 + quit_button.get_height()/2))
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
quit()
if game_state == "start_menu":
draw_start_menu()
keys = pygame.key.get_pressed()
if keys[pygame.K_SPACE]:
player_x = 200
player_y = 400
game_state = "game"
game_over = False
elif game_state == "game_over":
draw_game_over_screen()
keys = pygame.key.get_pressed()
if keys[pygame.K_r]:
game_state = "start_menu"
if keys[pygame.K_q]:
pygame.quit()
quit()
elif game_state == "game":
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT]:
player_x -= 5
if keys[pygame.K_RIGHT]:
player_x += 5
if player_x + player_width > obstacle_x and player_x < obstacle_x + obstacle_width and player_y + player_height > obstacle_y and player_y < obstacle_y + obstacle_height:
game_over = True
game_state = "game_over"
screen.fill((0, 0, 0))
pygame.draw.rect(screen, (255, 0, 0), (obstacle_x, obstacle_y, obstacle_width, obstacle_height))
pygame.draw.rect(screen, (0, 255, 0), (player_x, player_y, player_width, player_height))
pygame.display.update()
elif game_over:
game_state = "game_over"
game_over = FalseCode bắt đầu bằng cách nhập mô-đun pygame và khởi tạo nó. Sau đó, nó tạo một cửa sổ game và khai báo các biến game cần thiết, bao gồm vị trí, kích thước và trạng thái game của người chơi và chướng ngại vật.
Code định nghĩa hai hàm, draw_start_menu() và draw_game_over_screen(), để vẽ menu Start và màn hình Game Over. Các hàm này sử dụng các hàm PyGame để vẽ văn bản và các nút lên màn hình.
Game loop chính bắt đầu bằng cách xử lý các sự kiện và kiểm tra trạng thái game. Nếu trạng thái game là start_menu, menu Start sẽ được vẽ trên màn hình. Nếu trạng thái game là game_over, màn hình Game Over sẽ xuất hiện trên màn hình. Nếu trạng thái game là bất cứ điều gì khác, game sẽ cập nhật, rồi vẽ người chơi và chướng ngại vật lên màn hình.
Game cập nhật bằng cách xử lý các lần nhấn phím và kiểm tra va chạm giữa người chơi và chướng ngại vật. Nếu có va chạm, game sẽ đặt flag game_over thành True và đặt trạng thái trò chơi thành game_over.
Sau khi game được cập nhật, người chơi và chướng ngại vật sẽ được đưa lên màn hình. Cuối cùng, code kiểm tra xem flag game_over đã được đặt chưa và nếu có, nó sẽ reset flag và đặt trạng thái game thành game_over.
Quá trình này được lặp lại liên tục cho đến khi đóng cửa sổ game.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Play Together
Play Together  Cấu hình máy chơi game
Cấu hình máy chơi game  Code game
Code game  Liên Quân
Liên Quân  ĐTCL
ĐTCL 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài