Quản trị mạng – Trong bài này chúng tôi sẽ giới thiệu cho các bạn cách làm cho các ứng dụng của mình có sẵn đối với hàng triệu người dùng Facebook.
Nếu muốn giới thiệu một ứng dụng web mới nào đó của mình, bạn không thể bỏ qua hàng triệu người dùng trên các mạng xã hội (chẳng hạn như Facebook, MySpace và LinkedIn). Với các mạng xã hội này, bạn có thể cho phép họ sử dụng ứng dụng của mình mà không cần đăng ký (gỡ bỏ được một trong những rào cản lớn nhất), post các nâng cấp ứng dụng đến newsfeed của họ và thậm chí còn có thể mời bạn bè của họ sử dụng ứng dụng.
Trong bài viết này, chúng tôi sẽ tập trung vào nhiệm vụ đơn giản nhất: sử dụng Facebook như một máy chủ đăng nhập một lần (single sign-on). Ứng dụng của chúng ta (đơn giản là Login.htm) sẽ thẩm định người dùng bằng cách sử dụng tài khoản Facebook, cho phép chúng ta có thể nhận diện người dùng mà không cần phải tìm kiếm trong biểu mẫu đăng ký.
Lưu ý: Các mạng xã hội khác (cho ví dụ như LinkedIn) cũng cung cấp chức năng tương tự như vậy; bạn có thể tìm thêm về chúng trong tài liệu.
Các tùy chọn tích hợp của Facebook
Để tích hợp ứng dụng của bạn với Facebook, bạn có thể chọn từ ba tùy chọn nền tảng dưới đây:
- Ứng dụng chạy bên trong Facebook. Các câu chất vấn của Facebook bao trùm mọi vấn đề bạn muốn biết để sử dụng tùy chọn này.
- Máy chủ web của bạn truyền thông với Facebook thông qua Facebook REST API.
- Sự tích hợp được thực hiện trong trình duyệt người dùng thông qua Facebook Connect API.
Facebook Connect là một phương pháp tích hợp dễ dàng nhất vì nó cho phép bạn có được những ưu điểm của việc tích hợp Facebook bằng việc nhóm một số đoạn mã JavaScript trong các trang ứng dụng lựa chọn.
Sự tích hợp giữa các tài khoản người dùng Facebook và cơ sở dữ liệu xác thực phụ thuộc vào vấn đề bạn tích hợp một ứng dụng đang tồn tại hay một ứng dụng mới hoàn toàn.
Nếu ứng dụng mới yêu cầu một phương pháp thẩm định hay đăng ký, cách tốt nhất là dựa vào xác thực Facebook và cho phép người dùng Facebook truy cập ứng dụng của mình mà không cần phải lo lắng về việc quản trị. Tuy nhiên bạn vẫn phải cung cấp cho các khách mời một tùy chọn đăng ký trên site của mình và sử dụng ứng dụng của bạn mà không sử dụng Facebook.
Các ứng dụng đang tồn tại có thể chọn sự tích hợp chặt (lúc này một tài khoản Facebook có thể làm việc như một cơ chế đăng nhập một lần) hoặc một tích hợp rất lỏng (lúc này người dùng mà bạn đã thẩm định có thể quyết định kết nối đến Facebook trên một cơ sở cần thiết).
Chú ý: Trước khi bắt đầu phát triển mã tích hợp, bạn hãy tham khảo kỹ các chính sách của Facebook Connect để thẩm định rằng những gì mà Facebook cung cấp phù hợp với những ý định của bạn.
Tạo ứng dụng Facebook
Trước khi có thể bắt đầu việc lập trình tích hợp trên website của mình, bạn phải tạo một ứng dụng Facebook gốc để cung cấp cho bạn các tham số tích hợp được yêu cầu bởi Facebook Connect.
- Sau khi đăng nhập vào tài khoản Facebook (bạn cần có một tài khoản nếu muốn phát triển các ứng dụng Facebook Connect), mở ứng dụng Developer và chọn tùy chọn Setup New Application để tạo ứng dụng mới. Nhập vào tên của ứng dụng và đồng ý với các thỏa thuận của Facebook.
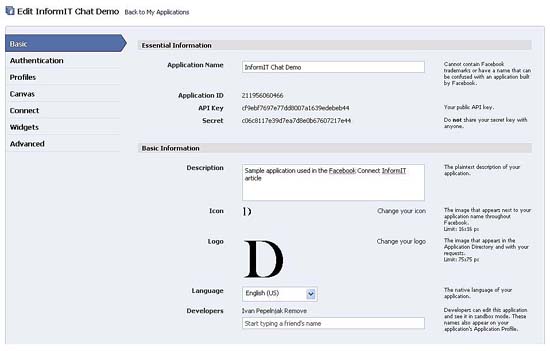
Trang tiếp theo sẽ hiển thị biểu mẫu soạn thảo ứng dụng (thể hiện trong hình 1).

Hình 1
- Thẩm định tên ứng dụng (và thay đổi nó nếu cần), nhập vào phần mô tả ngắn gọn và upload một biểu tượng và một logo sẽ được hiển thị đến người dùng Facebook. Thông tin quan trọng nhất trong màn hình Basic là API Key, lúc này bạn sẽ sử dụng mã JavaScript của mình. Kịch bản máy chủ của bạn cũng có thể cần giá trị Secret để hợp lệ hóa chữ ký số được tạo bởi Facebook.
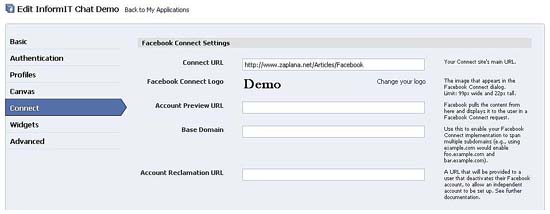
- Khi kết thúc biểu mẫu cơ sở, kích vào tab Connect để mở biểu mẫu thể hiện trong hình 2, ở đây bạn có thể nhập vào các thông tin cụ thể cho Facebook Connect.
Trường quan trong nhất trong biểu mẫu này là Connect URL, đây là trường mà bạn phải thiết lập thư mục mà trong đó ứng dụng Facebook Connect cư trú. Nếu ứng dụng của bạn sử dụng nhiều thư mục, bạn phải nhập vào thư mục có chứa trang truyền thông với Facebook.

Hình 2
Mẹo: Để tránh các điều phức tạp về URL có liên quan, cần phải giữ sao cho tất cả các trang web có liên quan với Facebook Connect hoạt động nằm trong cùng một thư mục.
- Nhập vào dữ liệu được yêu cầu trong các tab Basic và Connect, copy khóa API để sử dụng về sau trong mã của bạn, và lưu dữ liệu của bạn. Lúc này bạn đã sẵn sàng bắt đầu phát triển ứng dụng JavaScript.
Khởi tạo môi trường
Hai bước đơn giản cho phép bạn truy cập đầy đủ chức năng Facebook Connect trong trang web của mình:
- Bổ sung thêm thư viện JavaScript vào trang của bạn:
<script
src="http://static.ak.connect.facebook.com/js/api_lib
/v0.4/FeatureLoader.js.php"
type="text/javascript"></script>
- Gọi hàm khởi tạo FB.init của Facebook.
Lưu ý: Vị trí chính xác của thư viện JavaScript có thể thay đổi; hãy kiểm tra hướng dẫn về Facebook Connect để có thêm các thông tin chi tiết.
Hàm FB.init sử dụng hai đối số:
- API key mà bạn nhận được khi tạo ứng dụng gốc của Facebook.
- Địa chỉ có liên quan của trang HTML (thường mang tên xd_receiver.htm) được sử dụng để trao đổi dữ liệu giữa ứng dụng của bạn và Facebook. Trang này phải nằm bên trong thư mục mà bạn đã chỉ định với tư cách là Connect URL trên tab Connect của biểu mẫu chỉnh sửa ứng dụng Facebook.
Lưu ý: Các chuyên gia phát triển Facebook không sử dụng các cuộc gọi Ajax mà thay vào đó họ sử dụng một IFRAME ẩn (cross-domain communication channel) để trao dổi dữ liệu giữa các trang web của bạn và máy chủ Facebook.
Nội dung của file xd_receiver.htm tốt nhất nên được download trực tiếp từ tài liệu Facebook, hoặc từ ứng dụng mẫu của Facebook Connect
Mẹo: Ứng dụng mẫu được định vị tại SomethingToPutHere.com. Tại đó bạn sẽ thấy rất nhiều thông tin về Facebook.
Sau khi môi trường Facebook Connect được khởi tạo, bạn có thể truy vấn trạng thái kết nối của ứng dụng với Facebook.
- Connected. Người dùng đã đăng nhập vào Facebook trong session duyệt này (hoặc đã cho phép Facebook lưu trữ trạng thái đăng nhập của họ) và đã xác thực ứng dụng của bạn để có thể sử dụng tài khoản Facebook của họ.
- Not connected. Người dùng chưa đăng nhập vào Facebook hoặc chưa thẩm định ứng dụng của bạn.
Bạn có thể thực thi các hàm JavaScript bổ sung ngay lập tức sau khi môi trường được thiết lập. Cho ví dụ, để thích nghi một đoạn văn bản giới thiệu trên trang web của bạn bằng cách pass chúng bên trong tham số thứ ba của hàm FB.init. Cho ví dụ, ứng dụng mẫu trong bài sử dụng đoạn mã dưới đây để gọi hàm fb_login (đây là hàm thay đổi đoạn văn bản được hiển thị trong trang đầu tiên) nếu người dùng đã kết nối ứng dụng mẫu với tài khoản Facebook của họ:
<script>
FB.init("4614058aac0b3b2be7896ce84baf9b44", "xd_receiver.htm",
{ ifUserConnected: fb_login });
</script>
Tạo nút Login
Bạn có thể đầu tư thêm thời gian và nỗ lực vào việc tạo kiểu dánh cho nút đăng nhập Facebook Connect, tuy nhiên tốt nhất nên sử dụng nút đăng nhập được cung cấp bởi Facebook. Nút đăng nhập được tạo với tag Facebook Markup Language (FBML) fb:login-button được nhúng trong trang web của bạn.
Các tag FBML sẽ tự động render vào những thành phần HTML tương đương của chúng bằng thư viện JavaScript của Facebook Connect. Mặc dù vậy, bạn phải có những dự phòng đặc biệt để bảo đảm rằng tất cả các trình duyệt đều nhận ra không gian tên mở rộng được yêu cầu bởi FBML; bằng không thư viện Facebook Connect sẽ không thể tìm thấy các tag FBML:
- Trang web sử dụng FBML phải tuân thủ theo chuẩn XHTML và sử dụng XHTML DOCTYPE:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Thành phần HTML phải tuyên bố không gian tên XHTML mặc định và không gian tên FBML:
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:fb="http://www.facebook.com/2008/fbml">
Lưu ý: Các lỗi trong trình duyệt Firefox 2.x và 3.x ngăn chặn bạn sử dụng các phép biến đổi XSL để tạo các tài liệu XHTML. Do vậy các trang web sử dụng Facebook Connect không thể sử dụng các phép biến đổi XSLT phía trình duyệt, trừ khi bạn muốn phản kháng người dùng Firefox.
Sau khi không gian tên fb được định nghĩa, bạn có thể sử dụng nó trong các tag FBML. Để nhóm nút Facebook Connect trên website của mình, hãy sử dụng đoạn mã dưới đây:
<fb:login-button></fb:login-button>
Bạn có thể tạo kiểu cho nút bằng các thuộc tính size, background, và length.
<fb:login-button size="large" background="white" length="long">
</fb:login-button>
Bên cạnh đó bạn cũng có thể nhóm bộ quản lý sự kiện onlogin, bộ quản lý này sẽ được thực thi sau khi người dùng kết nối ứng dụng với tài khoản Facebook của họ. Giống như chức năng mà bạn đã sử dụng như giá trị ifUserConnected trong hàm gọi FB.init:
<fb:login-button onlogin='fb_login();'
size="large" background="white" length="long">
</fb:login-button>
Lưu ý: Một cách khác, bạn có thể chỉ định cho trang của mình được load lại sau khi người dùng đã đăng nhập bằng việc thiết lập tham số reloadIfSessionStateChanged trong hàm gọi FB.init.
Thư viện FBML sẽ thiết lập lớp của tab fb:login-button thành fb_login_ready sau khi người dùng đã đăng nhập, điều này giúp dễ dàng ẩn nút đăng nhập nếu người dùng đã kết nối với Facebook. Tất cả những gì bạn cần là một dòng CSS:
.fb_login_ready { display: none; }
Sử dụng các thông tin Facebook
Sau khi người dùng kết nối ứng dụng của bạn với Facebook, bạn có thể sử dụng Facebook API để truy cập vài các tính năng Facebook. Hoạt động dễ dàng nhất lúc này là hiển thị ảnh và tên người dùng, sử dụng tag FBML fb:profile-pic và fb:name. Để hiển thị ảnh và tên Facebook của người dùng trong khung DIV, bạn có thể sử dụng các tag HTML và FBML dưới đây:
<div id="userData">
<fb:profile-pic uid='loggedinuser' size='normal'
facebook-logo='true'></fb:profile-pic><br />
<fb:name uid='loggedinuser' useyou='false'></fb:name>
</div>
Các tag FBML sẽ tự động render bởi phần FBML của thư viện Facebook Connect bất cứ khi nào trạng thái đăng nhập của người dùng thay đổi. Chính vì vậy, dữ liệu của người dùng hiển thị trên trang web sẽ luôn phản ánh profile Facebook của họ.
Sử dụng Facebook User ID
Một thông tin khác cũng sẵn sàng có sẵn sau khi đăng nhập là ID của người dùng Facebook. ID của người dùng được lưu trong một cookie của session cho website của bạn, chính vì vậy các kịch bản trình chủ có thể sử dụng nó ngay lập tức sau khi người dùng đăng nhập. Các cookie được thiết lập bởi thư viện JavaScript của Facebook sử dụng API key là một tiền tố, để bảo đảm rằng chúng mang tính duy nhất cho mỗi một ứng dụng. Cho ví dụ, sau khi đăng nhập vào ứng dụng ví dụ trong bài, thư viện Facebook thiết lập các cookie được thể hiện trong hình 3. Lưu ý rằng tất cả chúng đều sử dụng các khóa API là tiền tố.

Hình 3
Cookie APIKEY_user gồm có ID của người dùng Facebook và có thể được sử dụng trực tiếp bởi các kịch bản trình chủ nhằm nhận diện người dùng. Khi cookie qua được trình duyệt người dùng, giá trị của nó sẽ dễ dàng được thay đổi và đóng vai người dùng khác. Để tránh các tấn công giả mạo như vậy, Facebook đã tạo một hash MD5 cho các tham số cookie và khóa ứng dụng bảo mật (khóa chỉ được chia sẻ bí mật giữa bạn và Facebook) để bạn có thể sử dụng nhằm thẩm định rằng người dùng không can thiệp vào dữ liệu cookie.
Giá trị của cookie APIKEY_session_key cũng có thể được sử dụng bởi máy chủ web nhằm tạo các yêu cầu Facebook API trực tiếp; cho ví dụ, việc trích rút họ và tên người dùng. Cách khác, thông tin này có thể lấy được thông qua JavaScript Facebook API, tuy nhiên các thông tin được cung cấp bởi JavaScript có thể không bao giờ mang tín tin cậy hoàn toàn, chính vì vậy bạn không nên sử dụng nó trong các môi trường mà sự riêng tư và bảo mật mang tính sống còn.
Kết luận
Trong bài viết này, chúng tôi đã giới thiệu cho các bạn cách sử dụng Facebook Connect để thẩm định người dùng các ứng dụng web của bạn thông qua các tài khoản Facebook của họ. Để thực hiện chức năng này, bạn chỉ cần thực hiện theo các bước đơn giản này:
- Tạo một tài khoản Facebook, nếu bạn chưa có.
- Tạo một ứng dụng Facebook gốc
- Copy file điều khienr truyền thông trong miền (xd_received.htm) vào website của bạn.
- Bổ sung thư viện Facebook Connect vào các trang web của bạn.
- Chèn nút đăng nhập Facebook, sử dụng các tag FBML.
- Chèn một trình giữ chỗ cho ảnh và tên người dùng, sử dụng các tag FBML.
- Khởi chạy Facebook Connect với hàm gọi FB.init
- Gia cố thêm hàm gọi FB.init và tag fb:login-button bằng các hàm JavaScript để thay đổi hành vi cũng như nội dung phần chọn (ẩn, hiện) của các trang, phụ thuộc vào việc liệu các khách thăm quan của bạn đã xác thực thông qua Facebook hay chưa.
- Sử dụng ID của người dùng Facebook đã pass trong một session cookie trên máy chủ web của bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài