Bài hướng dẫn này sẽ giúp bạn học được cách tạo một bộ thanh trượt màu RGB trong chương trình Flash 8. Bạn hãy làm tuần tự theo các bước của bài hoặc download về file nguồn để tham khảo.
Bước 1
Tạo một file flash mới. Vào Modify > Document (Ctrl + J). Thiết lập độ rộng của file flash là 450 x 350px. Màu nền bạn có thể đặt tùy ý, ở bài này tôi sẽ sử dụng màu trắng. Thiết lập tốc độ của frame là 14fps hoặc tùy ý bạn.
Bước 2
Chọn công cụ Rectangle Tool (R). Trong Propertiest Panel chọn Fill color là màu đỏ, Stroke color chọn không màu, sau đó vẽ một hình chữ nhật với kích thước 5 x 225px.


Bước 3
Chọn công cụ Rectangle Tool (R) và tiếp tục vẽ một hình chữ nhật nằm ngang (để làm thanh điều khiển màu) với kích thước 40 x 10px và đặt nó như hình dưới.

Bước 4
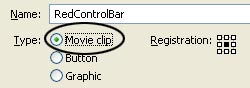
Chọn toàn bộ thanh trượt (Ctrl + A) và nhấn phím F8 (Convert to Symbol) để chuyển đổi nó sang dạng Movie Clip.

Bước 5
Khi Movie Clip được tạo (thanh trượt) vẫn được chọn, vào Properties Panel (Ctrl + F3). Ở phần bên trái của Properties bạn sẽ tìm thấy mục <Instance name>, hãy nhập tên vào trường đó là RedSlider

Bước 6
Chọn công cụ Selection Tool (V) và kích đúp vào Movie Clip . Bạn sẽ chỉnh sửa bên trong movie clip

Bước 7
Chọn Selection Tool (V) và chỉ chọn thanh trượt ngang (được tạo ở bước 3). Nhấn phím F8 (Convert to Symbol) để chuyển đổi nó sang Movie Clip.

Bước 8
Khi thanh trượt ngang vẫn được chọn, vào Properties Panel và nhập RedControlBar vào ô <Instance Name>. Hãy xem hình dưới.

Bước 9
Dùng công cụ Selection Tool chọn một lần thanh trượt ngang, mở Action Script Panel (F9) và đưa vào đoạn mã sau:
onClipEvent(load){
top = _y;
bottom = _y+224;
left = _x;
right = _x;
}
Bước 10
Đóng Action Panel (F9) và chọn công cụ Selection Tool (V). Kích đúp vào Movie Clip mới được tạo (thanh trượt ngang)

Bước 11
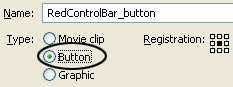
Nhấn phím F8 một lần nữa để chuyển thanh trượt ngang sang Button.

Bước 12
Khi thanh trượt ngang vẫn được chọn, vào Properties Panel và nhập RedControlBarBtn vào <Instance Name>

Bước 13
Dùng công cụ Selection Tool (V) click một lần vào nút (Button) vừa tạo, vào Action Script Panel (F9) và đưa vào đoạn mã sau:
on(press){
startDrag(this,false,left,top,right,bottom)
}
on(release){
stopDrag();
}
Bước 14
Trở lại scene chính (Scene 1)

Bước 15
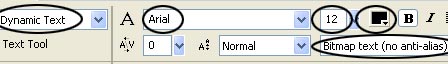
Sử dụng công cụ Text Tool (A), vào Properties Panel và lựa chọn theo các thuộc tính dưới đây:
- Chọn Dynamic Text. Bạn cần chọn loại text này bởi nó có thể được thay đổi thông qua ActionScript.
- Chọn font Arial, kiểu đậm (B)
- Chọn cỡ chữ 12
- Màu chữ là màu đen.
- Lựa chọn rendering là Bitmap text (no anti-alias)

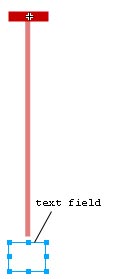
Sau đó click và kéo một trường text vào phía bên dưới thanh trượt. Hãy xem hình dưới.

Bước 16
Trong Properties Panel, tại phần Var nhập vào redRGB

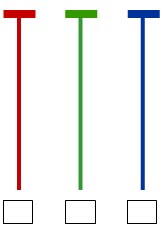
Vậy là chúng ta đã hoàn thành được thanh trượt đầu tiên (Red). Lặp lại các bước trên để tạo thanh màu Green và Blue theo các bước tương ứng.

Bước 17
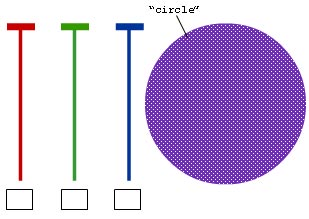
Dùng công cụ Oval Tool (0), chọn không màu cho phần Stroke color, và chọn bất cứ màu gì trong mục Fill color và vẽ một hình tròn với kích thước 230 x 230px


Bước 18
Chọn hình tròn vừa vẽ, nhấn phím F8 (Convert to Symbol) để chuyển đổi sang Movie Clip Symbol.

Bước 19
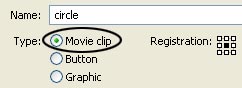
Trong khi vẫn chọn Movie Clip (hình tròn) mới tạo, vào Properties Panel và nhập circle vào phần <Instance Name>

Bước 20
Bây giờ thì cần tạo một điểm điều khiển: chọn công cụ Oval Tool (O), màu Stroke chọn không màu, Fill color chọn bất cứ màu nào rồi vẽ một hình tròn có kích thước 5 x 5px.

Bước 21
Khi điểm điều khiển vẫn được chọn, nhấn phím F8 và chuyển đổi nó sang Movie Clip Symbol

Bước 22
Vào Properties Panel của điểm điều khiển, tại phần <Instance Name> và nhập vào ControlPoint.

Bước 23
Chọn công cụ Selection Tool (V), kích chọn điểm điều khiển, vào Properties Panel một lần nữa. Ở phần bên phải bạn sẽ thấy phần Color menu. Chọn Alpha và 0%.

Bước 24
onClipEvent(enterFrame){
_parent.redRGB = (_parent.RedSlider.RedControlBar._y+122).toString(16);
if (length(_parent.redRGB) == 1)
_parent.redRGB = "0" + _parent.redRGB;
_parent.greenRGB = (_parent.GreenSlider.GreenControlBar._y+122).toString(16);
if (length(_parent.greenRGB) == 1)
_parent.greenRGB = "0" + _parent.greenRGB;
_parent.blueRGB = (_parent.BlueSlider.BlueControlBar._y+122).toString(16);
if (length(_parent.blueRGB) == 1)
_parent.blueRGB = "0" + _parent.blueRGB;
finalColor = "0x" + _parent.redRGB + _parent.greenRGB + _parent.blueRGB;
_parent.circleColor.setRGB(finalColor);
_parent.circleColor.setRGB(finalColor);
}
Bước 25
Tạo một layer mới với tên là action. Chọn frame đầu tiên, vào Action Script Panel (F9), nhập vào đoạn mã sau:
circleColor = new Color(circle);
Và cuối cùng là chạy thử sản phẩm (Ctrl + Enter).
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài