Bạn muốn để ẩn một hình ảnh hay một dòng chữ dưới một bức ảnh và nó sẽ chỉ hiện ra khi bạn đưa chuột vào? Bài tập này sẽ mang lại cho bạn cách tạo ra một hiệu ứng chữ bí ẩn trong flash 8 có sử dụng Action Script.
Bước 1
Tạo một file flash mới, vào Modify > Document (Ctrl + J) và thiết lập Width: 300px, Height: 224px. Frame rate: 35fps.

Bước 2
Kích đúp vào layer 1 đổi tên nó thành background. Chèn thêm một layer mới với tên là text.

Bước 3
Khóa layer background, chọn layer text, sử dụng công cụ Text Tool (A) và nhập vào text vào.

Bước 4
Thêm một layer mới với tên là Action.
Bước 5
Tìm một bức ảnh có cùng kích thước như file flash (300 x 224px) và inport nó vào (Ctrl + R)
Bước 6
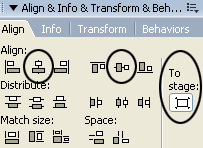
Chọn ảnh vừa inport, nhấn phím Ctrl + K trên bàn phím (Align Panel) sau đó chọn phần Align, chọn căn chỉnh như hình sau


Bước 7
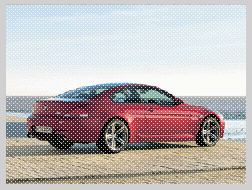
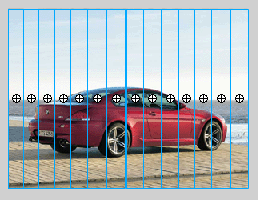
Chọn Modify > Break Apart (Ctrl + B) để phá vỡ từng phần bức ảnh

Bước 8
Chọn công cụ Selection Tool (V) và chọn từng phần của bức ảnh. Xem hình dưới

Bước 9
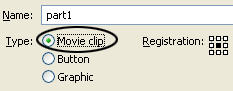
Nhấn phím F8 (Convert to Symbol) để chuyển đổi nó sang dạng Movie Clip.

Bước 10
Chọn Movie Clip mới tạo (một phần của bức ảnh), mở Properties Panel (Ctrl + F3) và nhập part1 vào phần <Instance Name>

Bước 11
Kích đúp vào Movie Clip vừa tạo hoặc kích chuột phải chọn Edit in Place.
Bước 12
Chọn frame 1, mở Action Script Panel (F9) và đưa vào script sau:
stop();
Bước 13
Chọn frame 30 và nhấn phím F6. Sau đó chọn frame 10, dùng công cụ Free Transform Tool (Q) và kéo nhỏ phần bức ảnh như hình dưới

Bước 14
Chọn frame 15, và làm như sau

Bước 15
Trở lại scene chính (Scene 1) và lặp lại quy trình này cho tất cả các phần còn lại của bức ảnh

Bước 16
Thêm một layer mới với tên là Invisible Button.
Bước 17
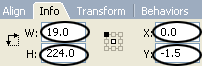
Trở lại layer Action, chọn phần đầu tiên của bức ảnh (part 1), mở Info Panel (Ctrl + I) và xem kích cỡ cũng như vị trí của phần đó. Sau đó ghi nhớ thông tin đó, chọn layer Invisible Button, dùng công cụ Rectangle Tool (R) và tạo một hình chữ nhật có cùng kích thước và vị trí với phần thông tin đã nhớ (của part 1)


Bước 18
Chọn Invisible Button, mở Action Script Panel (F9) và đưa vào đoạn mã sau
on (rollOver) {
tellTarget ("/part1") {
play();
}
}
Vậy là đã tạm xong! Hãy tiếp tục công việc tạo Invisible Button như chúng tôi đã hướng dẫn cho từng phần còn lại của bức ảnh.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài