-

Chúng ta có khả năng tạo các trang web động bởi sử dụng các Sự kiện (Event). Các sự kiện là các hành động mà có thể được phát hiện bởi ứng dụng web của bạn.
-

Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn và giới thiệu với các bạn về một số khái niệm cơ bản về jQuery - được thiết kế để thay đổi cách mà bạn viết mã JavaScript - Viết ngắn gọn, làm được nhiều! Đó chính là khẩu hiệu của jQuery...
-

AJAX là từ viết tắt của Asynchronous JavaScript and XML và công nghệ này giúp chúng ta tải dữ liệu từ Server mà không cần Refresh trình duyệt.
-

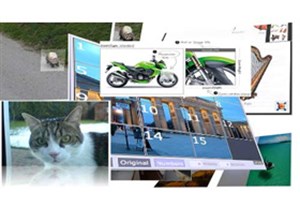
jQuery cung cấp một giao diện đơn giản để thực hiện các loại hiệu ứng tuyệt vời khác nhau. Các phương thức jQuery cho phép chúng ta áp dụng nhanh chóng những hiệu ứng phổ biến với cấu hình tối thiểu. Bài hướng dẫn này sẽ đề cập đến tất cả phương thức jQuery quan trọng để tạo các Visual Effect.
-

Một số thành phần cơ bản nhất, chúng ta có thể thao tác với các phần tử DOM, là các đặc tính và các thuộc tính được gán cho các phần tử đó.
-

Thư viện jQuery khai thác sức mạnh của các CSS (Cascading Style Sheets) Selector để giúp chúng ta truy cập nhanh và dễ dàng hơn tới các phần tử hoặc nhóm các phần tử trong DOM.
-

jQuery là một công cụ vô cùng mạnh mẽ. Nó cung cấp các phương thức đa dạng để truy cập DOM (DOM Traversal Method), giúp chúng ta chọn các phần tử trong một tài liệu một cách ngẫu nhiên hoặc theo phương thức liên tục.
-

jQuery cung cấp các phương thức để thao tác với DOM một cách cực kỳ hiệu quả. Bạn không cần viết những đoạn code quá dài để sửa đổi giá trị thuộc tính của bất kỳ phần tử nào hoặc để trích (extract) các đoạn HTML code từ một thẻ p hoặc div.
-

Bài viết này sẽ giải thích những khái niệm cơ bản thường được sử dụng trong jQuery như: chuỗi (string), số (number), Boolean, mảng (array), hàm, tham số, context,...
-

jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng.
-

Tooltip là một công cụ hiển thị phần chú thích cho một hình ảnh hoặc một đoạn văn bản khi di chuyển con trỏ tới văn bản hoặc hình ảnh đó. Bài viết sau đây sẽ liệt kê các công cụ tạo tooltip hữu ích với jQuery!
-

Thư viện jQuery hỗ trợ gần như tất cả các Selector trong Cascading Style Sheet (CSS), khi đã được đề cập trên World Wide Web Consortium.
-

Hôm nay Opera thông báo họ sẽ từ bỏ động cơ Presto và chuyển sang dùng WebKit. Đây là một thắng lợi lớn cho WebKit, nhất là ở mảng di động. John Resig, tác giả jQuery, đã có một vài nhận định về động thái này.
-

Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
-

Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản.
-

Không phải ai cũng biết JavaScript là gì và nó hoạt động ra sao. Lịch sử phát triển lâu dài, lôi cuốn của JavaScript cũng như những gì chúng ta có thể làm với JavaScript vẫn còn nhiều người chưa biết.
-

Hãy nắm vững 13 kỹ năng cần có dưới đây và chắc chắn bạn sẽ có công việc một front-end developer tuyệt vời!
-

Có nhiều cách để hình dung dữ liệu, tức là bạn có thể thiết kế một infographics tuyệt đẹp hoặc tạo biểu đồ tương tác. Tất cả phụ thuộc vào dữ liệu của bạn và cách bạn muốn trình bày chúng.
 jQuery là một thư viện kiểu mới của JavaScript, được tạo bởi John Resig vào năm 2006 với một phương châm tuyệt vời: Write less, do more - Viết ít hơn, làm nhiều hơn.
jQuery là một thư viện kiểu mới của JavaScript, được tạo bởi John Resig vào năm 2006 với một phương châm tuyệt vời: Write less, do more - Viết ít hơn, làm nhiều hơn. Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn một vài bước cơ bản để tạo plugin bằng jQuery. Cho dù bạn là người mới bắt đầu tìm hiểu về lĩnh vực phát triển web hoặc đã có thời gian dài tiếp xúc với Javascript thì quả thực jQuery là 1 nền tảng framework tuyệt vời và không thể bỏ qua...
Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn một vài bước cơ bản để tạo plugin bằng jQuery. Cho dù bạn là người mới bắt đầu tìm hiểu về lĩnh vực phát triển web hoặc đã có thời gian dài tiếp xúc với Javascript thì quả thực jQuery là 1 nền tảng framework tuyệt vời và không thể bỏ qua... Chúng ta có khả năng tạo các trang web động bởi sử dụng các Sự kiện (Event). Các sự kiện là các hành động mà có thể được phát hiện bởi ứng dụng web của bạn.
Chúng ta có khả năng tạo các trang web động bởi sử dụng các Sự kiện (Event). Các sự kiện là các hành động mà có thể được phát hiện bởi ứng dụng web của bạn. Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn và giới thiệu với các bạn về một số khái niệm cơ bản về jQuery - được thiết kế để thay đổi cách mà bạn viết mã JavaScript - Viết ngắn gọn, làm được nhiều! Đó chính là khẩu hiệu của jQuery...
Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn và giới thiệu với các bạn về một số khái niệm cơ bản về jQuery - được thiết kế để thay đổi cách mà bạn viết mã JavaScript - Viết ngắn gọn, làm được nhiều! Đó chính là khẩu hiệu của jQuery... AJAX là từ viết tắt của Asynchronous JavaScript and XML và công nghệ này giúp chúng ta tải dữ liệu từ Server mà không cần Refresh trình duyệt.
AJAX là từ viết tắt của Asynchronous JavaScript and XML và công nghệ này giúp chúng ta tải dữ liệu từ Server mà không cần Refresh trình duyệt. jQuery cung cấp một giao diện đơn giản để thực hiện các loại hiệu ứng tuyệt vời khác nhau. Các phương thức jQuery cho phép chúng ta áp dụng nhanh chóng những hiệu ứng phổ biến với cấu hình tối thiểu. Bài hướng dẫn này sẽ đề cập đến tất cả phương thức jQuery quan trọng để tạo các Visual Effect.
jQuery cung cấp một giao diện đơn giản để thực hiện các loại hiệu ứng tuyệt vời khác nhau. Các phương thức jQuery cho phép chúng ta áp dụng nhanh chóng những hiệu ứng phổ biến với cấu hình tối thiểu. Bài hướng dẫn này sẽ đề cập đến tất cả phương thức jQuery quan trọng để tạo các Visual Effect. Một số thành phần cơ bản nhất, chúng ta có thể thao tác với các phần tử DOM, là các đặc tính và các thuộc tính được gán cho các phần tử đó.
Một số thành phần cơ bản nhất, chúng ta có thể thao tác với các phần tử DOM, là các đặc tính và các thuộc tính được gán cho các phần tử đó. Thư viện jQuery khai thác sức mạnh của các CSS (Cascading Style Sheets) Selector để giúp chúng ta truy cập nhanh và dễ dàng hơn tới các phần tử hoặc nhóm các phần tử trong DOM.
Thư viện jQuery khai thác sức mạnh của các CSS (Cascading Style Sheets) Selector để giúp chúng ta truy cập nhanh và dễ dàng hơn tới các phần tử hoặc nhóm các phần tử trong DOM. jQuery là một công cụ vô cùng mạnh mẽ. Nó cung cấp các phương thức đa dạng để truy cập DOM (DOM Traversal Method), giúp chúng ta chọn các phần tử trong một tài liệu một cách ngẫu nhiên hoặc theo phương thức liên tục.
jQuery là một công cụ vô cùng mạnh mẽ. Nó cung cấp các phương thức đa dạng để truy cập DOM (DOM Traversal Method), giúp chúng ta chọn các phần tử trong một tài liệu một cách ngẫu nhiên hoặc theo phương thức liên tục. jQuery cung cấp các phương thức để thao tác với DOM một cách cực kỳ hiệu quả. Bạn không cần viết những đoạn code quá dài để sửa đổi giá trị thuộc tính của bất kỳ phần tử nào hoặc để trích (extract) các đoạn HTML code từ một thẻ p hoặc div.
jQuery cung cấp các phương thức để thao tác với DOM một cách cực kỳ hiệu quả. Bạn không cần viết những đoạn code quá dài để sửa đổi giá trị thuộc tính của bất kỳ phần tử nào hoặc để trích (extract) các đoạn HTML code từ một thẻ p hoặc div. Bài viết này sẽ giải thích những khái niệm cơ bản thường được sử dụng trong jQuery như: chuỗi (string), số (number), Boolean, mảng (array), hàm, tham số, context,...
Bài viết này sẽ giải thích những khái niệm cơ bản thường được sử dụng trong jQuery như: chuỗi (string), số (number), Boolean, mảng (array), hàm, tham số, context,... jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng.
jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng. Tooltip là một công cụ hiển thị phần chú thích cho một hình ảnh hoặc một đoạn văn bản khi di chuyển con trỏ tới văn bản hoặc hình ảnh đó. Bài viết sau đây sẽ liệt kê các công cụ tạo tooltip hữu ích với jQuery!
Tooltip là một công cụ hiển thị phần chú thích cho một hình ảnh hoặc một đoạn văn bản khi di chuyển con trỏ tới văn bản hoặc hình ảnh đó. Bài viết sau đây sẽ liệt kê các công cụ tạo tooltip hữu ích với jQuery! Thư viện jQuery hỗ trợ gần như tất cả các Selector trong Cascading Style Sheet (CSS), khi đã được đề cập trên World Wide Web Consortium.
Thư viện jQuery hỗ trợ gần như tất cả các Selector trong Cascading Style Sheet (CSS), khi đã được đề cập trên World Wide Web Consortium. Hôm nay Opera thông báo họ sẽ từ bỏ động cơ Presto và chuyển sang dùng WebKit. Đây là một thắng lợi lớn cho WebKit, nhất là ở mảng di động. John Resig, tác giả jQuery, đã có một vài nhận định về động thái này.
Hôm nay Opera thông báo họ sẽ từ bỏ động cơ Presto và chuyển sang dùng WebKit. Đây là một thắng lợi lớn cho WebKit, nhất là ở mảng di động. John Resig, tác giả jQuery, đã có một vài nhận định về động thái này. Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu. Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản.
Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản. Không phải ai cũng biết JavaScript là gì và nó hoạt động ra sao. Lịch sử phát triển lâu dài, lôi cuốn của JavaScript cũng như những gì chúng ta có thể làm với JavaScript vẫn còn nhiều người chưa biết.
Không phải ai cũng biết JavaScript là gì và nó hoạt động ra sao. Lịch sử phát triển lâu dài, lôi cuốn của JavaScript cũng như những gì chúng ta có thể làm với JavaScript vẫn còn nhiều người chưa biết. Hãy nắm vững 13 kỹ năng cần có dưới đây và chắc chắn bạn sẽ có công việc một front-end developer tuyệt vời!
Hãy nắm vững 13 kỹ năng cần có dưới đây và chắc chắn bạn sẽ có công việc một front-end developer tuyệt vời! Có nhiều cách để hình dung dữ liệu, tức là bạn có thể thiết kế một infographics tuyệt đẹp hoặc tạo biểu đồ tương tác. Tất cả phụ thuộc vào dữ liệu của bạn và cách bạn muốn trình bày chúng.
Có nhiều cách để hình dung dữ liệu, tức là bạn có thể thiết kế một infographics tuyệt đẹp hoặc tạo biểu đồ tương tác. Tất cả phụ thuộc vào dữ liệu của bạn và cách bạn muốn trình bày chúng. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 