Trong bài hướng dẫn flash này, chúng tôi sẽ hướng dẫn bạn tạo một menu flash động có âm thanh. Bạn có thể sử dụng menu này trên bất kỳ website nào. Để tạo hiệu ứng trong bài này, chúng ta có sử dụng đến mã Action Script. Sau bài này bạn sẽ có được menu như sau:
Bước 1
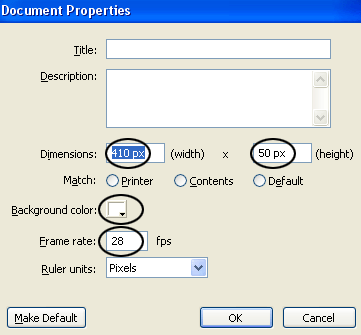
Tạo một menu flash mới. Vào Modify > Document (Ctrl + J) và thiết lập độ rộng (width) tài liệu là 410 px, chiều cao (height) là 40 px. Chọn màu nền là màu trắng và tốc độ Frame rate là 28 fps. Sau khi thiết lập xong kích OK.

Bước 2
Chọn công cụ Rectangle Tool (R). Trong phần Colors của Tool Panel, loại bỏ màu viền (Stroke) bằng cách kích vào biểu tượng hình bút chì nhỏ và chọn hình vuông đường chéo đỏ, trong phần Fill color chọn #3487B3. Sau đó vẽ một hình chữ nhật có kích thước 100 x 30px.


Bước 3
Trong khi vẫn chọn shape hình chữ nhật vừa vẽ, nhấn Ctrl + D (kích nhân thêm 3 lần). Sau đó, đặt mấy hình chữ nhật vừa nhân thêm lên theo như hình sau:

Bước 4
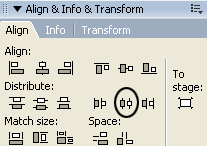
Chọn tất cả các hình chữ nhật đã vẽ, vào phần Align Panel (Ctrl + K) và kích chọn phần Distribute horizontal center

Bước 5
Vẫn chọn 4 hình chữ nhật, nhấn Ctrl + G (Group) trên bàn phím để nhóm các hình chữ nhật lại.
Bước 6
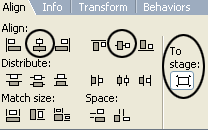
Sau đó lại kích chọn phần Align Panel và thực hiện thao tác sau:
1. Đảm bảo nút To stage của Align/Distribute được chọn
2. Kích chọn nút Align horizontal center
3. Kích chọn nút Align vertical center

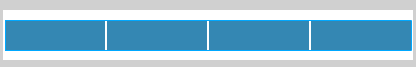
Sau khi căn chỉnh xong bạn sẽ thấy hình như sau

Bước 7
Nhấn phím Ctrl + B (Break apart) để phá bỏ Group đã tạo trong bước 5

Bước 8
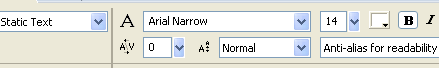
Chọn công cụ Text Tool (A), vào phần Properties Panel ở phía dưới và thực hiện các thao tác sau:
1. Chọn Static Text
2. Chọn font chữ là Arial
3. Chọn cỡ chữ là 14 và kiểu chữ đậm
4. Màu chữ là màu trắng
5. Trong tùy chọn dưới phần font chữ, chọn Use Anti-alias for readability trong menu xổ xuống.

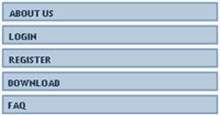
Nhập các chữ vào từng mục menu:

Bước 9
Sử dụng các công cụ flash để vẽ một biểu tượng nhỏ và đặt ở đầu menu như hình sau

Bước 10
Tạo các biểu tượng đo cho từng mục của menu

Bước 11
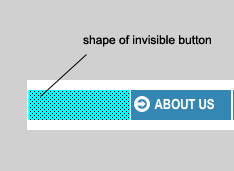
Dùng công cụ Selection Tool (V) và chọn shape của nút đầu tiên (xem hình sau)

Bước 12
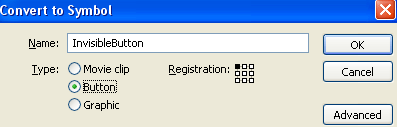
Nhấn phím F8 (Convert to Symbol) để chuyển nút shape đó sang dạng Movie Clip Symbol.

Bước 13
Vẫn chọn Movie Clip vừa tạo, vào phần Properties Panel phía dưới cửa sổ làm việc. Trong phần bên trái, tại phần Instance name nhập tên trường “home_mc” tại đây.

Bước 14
Chọn công cụ Selection Tool (V), kích đúp vào phần movie clip trong cửa sổ làm việc. Bạn sẽ chỉnh sửa nội dung bên trong Movie Clip

Bước 15
Chọn công cụ Selection Tool (V) và chọn biểu tượng nằm ở đầu menu. Nhấn phím Ctrl + X (Cut). Tạo thêm một layer mới lên trên layer 1 (layer 2) và nhấn Ctrl + Shift + V.
Bước 16
Kích lên frame 15 của layer 2 và nhấn F6. Sau đó dịch biểu tượng của menu sang góc bên phải. Xem hình sau

Bước 17
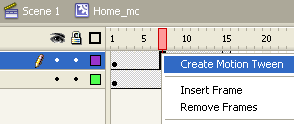
Kích chuột phải vào bất kỳ vị trí nào trên vùng màu xám giữa hai keyframe của phần Timeline và chọn Create Motion Tween từ menu xuất hiện.

Bước 18
Trở lại layer 1, dùng công cụ Selection Tool (V) và chỉ chọn chữ (Home). Nhấn phím Ctrl + X (Cut) và tạo một layer mới (layer 3) lên trên layer 1. Chọn layer 3 vừa tạo và nhấn Ctrl + Shift + V (Paste in Place)
Bước 19
Chọn frame 15 của layer 3 và nhấn F6. Sau đó, chuyển chữ Home dịch sang bên trái một chút (xem hình sau).

Bước 20
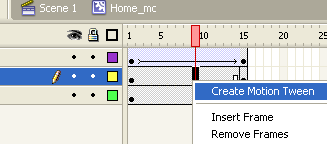
Kích chuột phải vào bất kỳ vị trí nào trong vùng màu xám giữa hai keyframe trên phần Timeline và chọn Create Motion Tween từ menu xuất hiện.

Bước 21
Trở lại Scene chính (Scene 1)
Bước 22
Chọn công cụ Selection Tool (V) kích đúp vào layer 1 để đổi tên nó thành menu
Bước 23
Sau đó tạo một layer mới lên trên layer menu và đặt tên nó là invisible button
Bước 24
Chọn layer invisible button và chọn công cụ Rectangle Tool (R). Trong phần Color của Tool Panel, khóa màu viền (Stroke) bằng cách kích chuột vào hình vuông có đường chéo đỏ. Màu nền Fill color thì chọn bất kỳ màu nào, sau đó vẽ một hình chữ nhật lên trên nút thứ nhất. Xem hình sau:

Bước 25
Trong khi vẫn chọn hình chữ nhật vừa vẽ, nhấn F8 (Convert to Symbol) để chuyển hình chữ nhật sang dạng Button Symbol.

Bước 26
Chọn công cụ Selection Tool (V) và kích đúp vào nút vừa tạo

Bước 27
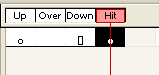
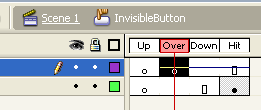
Kéo keyframe từ phần Up tới phần Hit.

Bước 28
Tạo một layer mới lên trên layer 1 (layer 2)
Bước 29
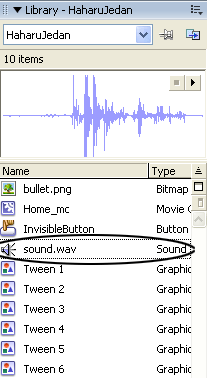
Kích chọn phần Over trên Timeline và nhấn F6. Sau đó, tìm một đoạn âm thanh (file dạng .mp3) để sử đụng dưa vào menu. Import file âm thanh vào thư viện Flash Library (File > Import > Import to Library).

Bước 30
Sau đó, vẫn chọn phần frame Over, kéo file âm thanh vừa import từ thư viện vào phần vùng làm việc.

Bước 31
Trở lại Scene chính (Scene 1)
Bước 32
Dùng công cụ Selection Tool (V), kích chọn nút Invisible Button trên cửa sổ làm việc, mở Action Script Panel (F9) và đưa vào đoạn mã sau:
on (rollOver) { _root.mouse_over_home_mc = true; } on (rollOut) { _root.mouse_over_home_mc = fstartlse; } on (release) { getURL("https://quantrimang.com/"); } Bước 33
Tạo một layer mới lên trên layer invisible button và đặt tên là action. Sau đó chọn frame đầu tiên của layer action và đưa vào đoạn mã Action Script sau
_root.home_mc.onEnterFrame = function() { if (mouse_over_home_mc) { _root.home_mc.nextFrame(); } else { _root.home_mc.prevFrame(); } }; Thực hiện xong các bước trên bạn đã tạo xong nút đầu tiên. Lặp lại quá trình trên (từ bước 11 trở đi) đối với các nút còn lại của menu. Lưu ý là đối với mỗi nút bạn sẽ phải thay tên nút (ví dụ này là home_mc) và đường dẫn trong code Action Script.
Mã Action Script cho toàn bộ các nút trong layer action:
_root.home_mc.onEnterFrame = function() { if (mouse_over_home_mc) { _root.home_mc.nextFrame(); } else { _root.home_mc.prevFrame(); } }; _root.about_us.onEnterFrame = function() { if (mouse_over_about_us) { _root.about_us.nextFrame(); } else { _root.about_us.prevFrame(); } }; _root.support.onEnterFrame = function() { if (mouse_over_support) { _root.support.nextFrame(); } else { _root.support.prevFrame(); } }; _root.contact.onEnterFrame = function() { if (mouse_over_contact) { _root.contact.nextFrame(); } else { _root.contact.prevFrame(); } };Bạn có thể tải về file nguồn tại đây.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






![[Hỏi] Tại sao máy tính của tôi không có âm thanh?](https://st.quantrimang.com/photos/image/2015/10/19/PC-no-sound-650-size-220x115-znd.jpg)




















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài