Trong hướng dẫn này, Quản Trị Mạng sẽ chỉ cho bạn đọc từng bước cách tạo hiệu ứng "sliced text" (cắt lát chữ) phổ biến với Photoshop. Không giống như các hướng dẫn khác buộc người dùng phải chuyển đổi văn bản của mình thành pixel trước khi cắt lát nó, lần này bạn đọc sẽ học cách giữ văn bản của mình có thể chỉnh sửa, để có thể thử các từ khác nhau bằng cùng một thao tác cắt!
Để làm điều đó, ta sẽ tận dụng hai tính năng Photoshop mạnh mẽ, gọi là các smart object và vector mask. Ta sẽ bắt đầu bằng cách chuyển đổi văn bản thành một smart object để có thể chỉnh sửa nó. Và sau đó, ta sẽ cắt văn bản thành các phần và định hình các phần cắt theo bất kỳ góc nào mong muốn, bằng cách sử dụng vector mask! Bài viết sẽ sử dụng Photoshop CC 2019 nhưng bạn đọc cũng có thể làm tương tự với Photoshop CS6.
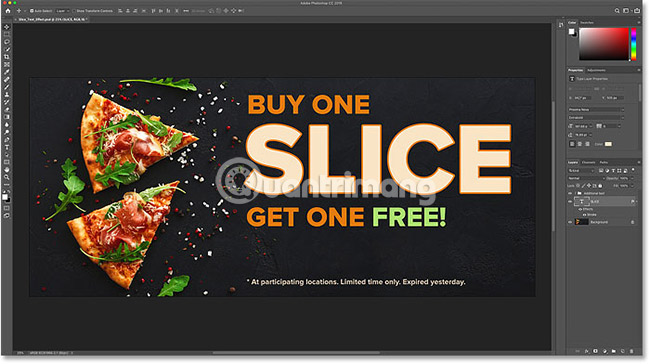
Đây là ví dụ được đưa ra để hiển thị hiệu ứng cắt lát chữ mà ta sẽ tạo sau đây. Lưu ý rằng từ "SLICE" được cắt làm đôi:

Khi đã tạo xong hiệu ứng ban đầu, bài viết sẽ chỉ cho bạn đọc cách chỉnh sửa văn bản, để có thể sử dụng cùng một thao tác cắt với một từ khác, mà không cần bắt đầu lại từ đầu:

Hãy cùng bắt đầu ngay thôi nào!
Hướng dẫn tạo hiệu ứng "sliced text" bằng Photoshop
- Cách cắt lát văn bản trong Photoshop
- Bước 1: Thêm văn bản vào tài liệu
- Bước 2: Chuyển đổi layer Type thành một smart object
- Bước 3: Chọn Rectangle Tool
- Bước 4: Đặt Tool Mode thành Path
- Bước 5: Vẽ một đường path xung quanh nửa dưới của văn bản
- Bước 6: Chọn Direct Selection Tool
- Bước 7: Bỏ chọn đường path
- Bước 8: Chọn và kéo điểm neo trên cùng bên trái xuống dưới
- Bước 9: Chọn và kéo điểm neo trên cùng bên phải lên trên
- Bước 10: Chuyển đổi đường path thành vector mask
- Bước 11: Tạo một bản sao của smart object
- Bước 12: Chọn "Subtract Front Shape"
- Bước 13: Chọn Move Tool
- Bước 14: Kéo các lát cắt tách ra khỏi nhau
- Cách chỉnh sửa văn bản bên trong các lát cắt
Cách cắt lát văn bản trong Photoshop
Bước 1: Thêm văn bản vào tài liệu
Bước đầu tiên trong việc tạo hiệu ứng văn bản được cắt lát là thêm một số chữ vào tài liệu đang làm việc. Bạn đọc có thể dễ dàng tạo một tài liệu mới và thêm bất kỳ văn bản nào mình muốn:

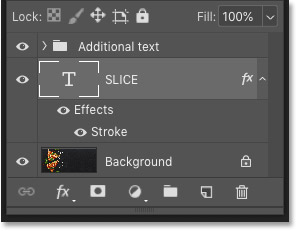
Nếu nhìn vào bảng điều khiển Layers, người dùng sẽ thấy cách tài liệu được thiết lập. Hình ảnh chính nằm trên lớp Background và từ "SLICE" nằm trên layer Type phía trên nó. Ví dụ đã thêm một stroke xung quanh các chữ cái, được liệt kê như một hiệu ứng bên dưới layer Type.
Phần văn bản còn lại ("BUY ONE", "GET ONE FREE", v.v...) nằm trong một nhóm layer ở trên cùng có tên "Additional text". Ví dụ đã đặt chúng trong một nhóm để không động đến các phần này. Đối với hiệu ứng này, văn bản duy nhất mà ta quan tâm là từ "SLICE":

Vô hiệu hóa phần văn bản "Additional text"
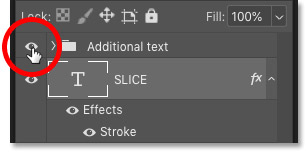
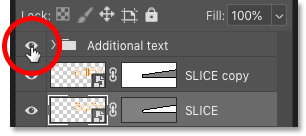
Để đơn giản, ta sẽ vô hiệu hóa nhóm layer ngay bây giờ bằng cách nhấp vào biểu tượng hình con mắt bên cạnh:

Và bây giờ, ta chỉ thấy từ "SLICE" ở phía trước hình nền.

Bước 2: Chuyển đổi layer Type thành một smart object
Để giữ cho văn bản có thể chỉnh sửa khi cắt, hãy chuyển đổi layer Type thành một smart object. Trước tiên, hãy đảm bảo rằng layer Type ta cần được chọn:

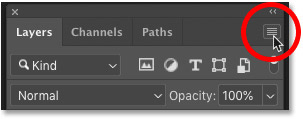
Sau đó nhấp vào biểu tượng menu ở phía trên bên phải của bảng điều khiển Layers:

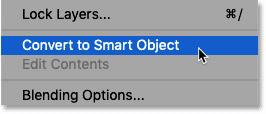
Và chọn Convert to Smart Object từ menu:

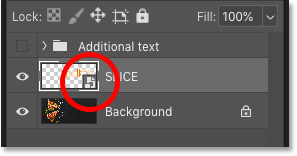
Biểu tượng smart object sẽ xuất hiện ở phía dưới bên phải của hình thu nhỏ xem trước, cho biết rằng văn bản hiện đang “an toàn” bên trong một smart object:

Bước 3: Chọn Rectangle Tool
Để vẽ các lát, ta sẽ sử dụng công cụ Rectangle Tool của Photoshop. Chọn Rectangle Tool từ Toolbar:

Bước 4: Đặt Tool Mode thành Path
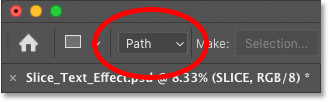
Sau đó, trong Options Bar, đặt Tool Mode thành Path:

Bước 5: Vẽ một đường path xung quanh nửa dưới của văn bản
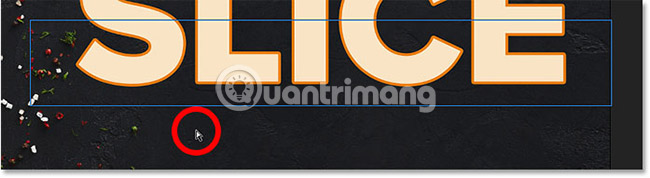
Kéo ra một đường path hình chữ nhật xung quanh nửa dưới của văn bản. Ta sẽ sử dụng đường path này để tạo ra lát cắt phía dưới. Để có kết quả tốt nhất, hãy cố gắng làm cho đường path rộng hơn phần văn bản, để nếu cần chỉnh sửa văn bản sau này và văn bản mới dài hơn một chút so với văn bản gốc, văn bản mới vẫn sẽ nằm gọn trong lát cắt.
Nếu cần định vị lại đường path khi vẽ, hãy bấm và giữ phím cách, kéo đường path vào vị trí mong muốn, sau đó nhả phím cách để tiếp tục vẽ đường path:

Bước 6: Chọn Direct Selection Tool
Bây giờ, ta đã có đường path. Ta sẽ định hình lại nó thành một lát cắt chéo.
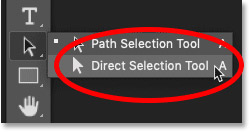
Chọn Direct Selection Tool của Photoshop từ Toolbar. Theo mặc định, nó ẩn đằng sau Path Selection Tool (công cụ mũi tên màu đen). Người dùng sẽ cần nhấp và giữ vào Path Selection Tool cho đến khi một menu xuất hiện, sau đó chọn Direct Selection Tool (công cụ mũi tên trắng) từ menu đó:

Bước 7: Bỏ chọn đường path
Nhấp vào bất cứ nơi nào từ đường path để bỏ chọn nó. Điểm neo (anchor point) trong mỗi góc của đường path sẽ biến mất, chỉ còn lại đường viền chính:

Bước 8: Chọn và kéo điểm neo trên cùng bên trái xuống dưới
Sau đó, hãy bấm vào góc trên cùng bên trái của đường path để chọn chỉ một điểm neo đó:

Và kéo điểm neo đó xuống dưới để biến đỉnh của đường path thành một đường chéo:

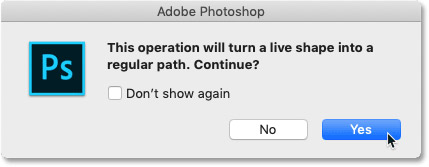
Chuyển đổi hình dạng live thành một đường path thông thường
Photoshop sẽ hỏi người dùng có muốn chuyển đổi hình dạng live của mình thành một đường path thông thường không. Hãy nhấp vào Yes:

Bước 9: Chọn và kéo điểm neo trên cùng bên phải lên trên
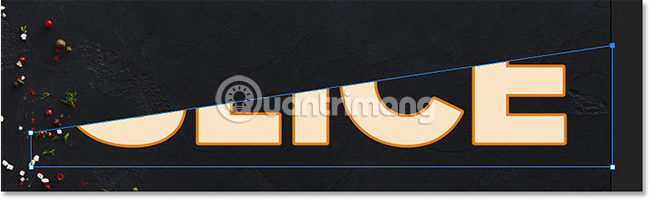
Sau đó bấm vào điểm neo ở góc trên bên phải của đường path để chọn nó:

Và kéo điểm đó lên trên. Người dùng có thể di chuyển qua lại giữa hai điểm, nhấp và kéo chúng lên hoặc xuống khi cần, cho đến khi hài lòng với góc của lát cắt:

Bước 10: Chuyển đổi đường path thành vector mask
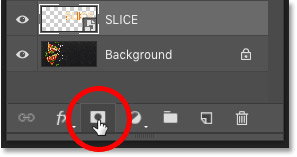
Để tạo lát cắt, ta cần biến đường path thành vector mask. Chuyển đến bảng điều khiển Layers, nhấn và giữ phím Ctrl (Win) hoặc Command (Mac) trên bàn phím và nhấp vào biểu tượng Add Layer Mask:

Hình thu nhỏ của vector mask xuất hiện bên cạnh hình thu nhỏ xem trước của smart object:

Và trong tài liệu, ta thấy rằng phần trên cùng của văn bản đã biến mất. Chỉ phần dưới cùng bên trong vector mask vẫn hiển thị, tạo ra lát cắt đầu tiên:

Bước 11: Tạo một bản sao của smart object
Để tạo lát cắt trên cùng, hãy tạo một bản sao của smart object bằng cách vào menu Layer, chọn New, sau đó chọn Layer via Copy. Hoặc có thể nhấn phím tắt, Ctrl + J (Win) hoặc Command + J (Mac):

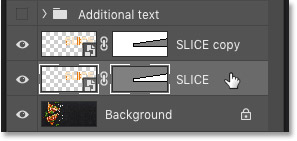
Trong bảng điều khiển Layers, một bản sao của smart object sẽ xuất hiện phía trên bản gốc:

Bước 12: Chọn "Subtract Front Shape"
Trong Options Bar, nhấp vào biểu tượng Path Operations:

Và chọn Subtract Front Shape từ menu:

Tùy chọn này sẽ đảo ngược vector mask, làm cho lát cắt trên cùng hiển thị và bây giờ ta sẽ có cả hai lát cắt:
Ẩn đường Path
Ta không cần đến outline đường path nữa nữa. Vì vậy, để ẩn đường path, hãy nhấp vào bất cứ nơi nào bên ngoài nó:

Xem các lát cắt
Có vẻ như văn bản vẫn chưa được chia thành các lát cắt riêng biệt. Nhưng người dùng có thể kích hoạt và vô hiệu hóa các lát cắt riêng lẻ bằng cách nhấp vào biểu tượng hiển thị (hình con mắt) của chúng trong bảng điều khiển Layers.
Nếu nhấp vào biểu tượng hiển thị để vô hiệu hóa smart object ở trên cùng:

Ta sẽ chỉ thấy phần dưới cùng của văn bản:

Sau đó, ta sẽ nhấp vào biểu tượng hiển thị tương tự một lần nữa để kích hoạt lại lát cắt trên cùng. Và nếu sau đó ta vô hiệu hóa lát cắt phía dưới bằng cách nhấp vào biểu tượng hiển thị của nó:

Ta sẽ chỉ thấy lát cắt trên cùng của văn bản. Để kích hoạt lại lát cắt dưới cùng, hãy nhấp lại vào biểu tượng hiển thị của nó:

Bước 13: Chọn Move Tool
Để tách các lát cắt ra, chọn Move Tool của Photoshop từ Toolbar:

Bước 14: Kéo các lát cắt tách ra khỏi nhau
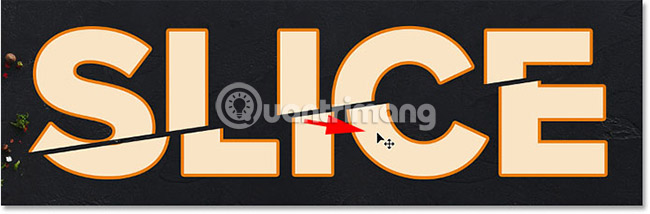
Chọn lát cắt muốn di chuyển bằng cách nhấp vào nó trong bảng điều khiển Layers, sau đó kéo nó vào vị trí trong tài liệu. Hoặc, thay vì kéo bằng Move Tool, người dùng có thể nhấn các phím mũi tên trên bàn phím để đưa lát cắt vào đúng vị trí (người dùng vẫn cần phải chọn Move Tool).
Ví dụ sẽ chọn lát cắt dưới cùng trong bảng điều khiển Layers:

Và sau đó ta sẽ sử dụng các phím mũi tên trên bàn phím để nhích phần dưới cùng xuống dưới và sang phải:

Kích hoạt lại phần Additional text
Tiếp theo, ta sẽ kích hoạt lại văn bản bổ sung (Additional text) bằng cách nhấp vào biểu tượng hiển thị của nhóm layer:

Và ở đây, ta thấy bố cục với hiệu ứng văn bản cắt lát đã được thêm vào:

Cách chỉnh sửa văn bản bên trong các lát cắt
Bây giờ, hiệu ứng văn bản cắt lát đã được tạo. Tiếp theo, hãy tìm hiểu cách chỉnh sửa văn bản bên trong các lát cắt.
Mặc dù, ta đã tạo các lát cắt bằng hai smart object riêng biệt, nhưng mỗi smart object đều có cùng một layer Type giống nhau. Vì vậy, nếu ta thay đổi văn bản trong smart object này, thay đổi đó cũng sẽ xuất hiện trong smart object thứ hai.
Bước 1: Nhấp đúp vào hình thu nhỏ của smart object
Để chỉnh sửa văn bản, nhấp đúp vào một trong các hình thu nhỏ của smart object. Một trong số những hình thu nhỏ này sẽ hoạt động:

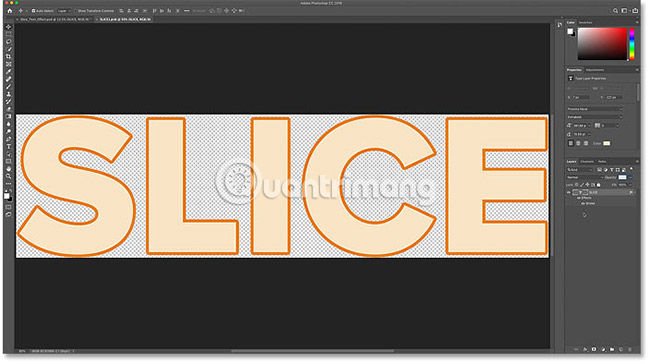
Văn bản sẽ mở trong tài liệu riêng của mình:

Bước 2: Chọn Type Tool
Chọn Type Tool của Photoshop từ Toolbar:

Bước 3: Chỉnh sửa văn bản
Và sau đó chỉnh sửa văn bản. Ta sẽ nhấp đúp vào văn bản để highlight toàn bộ từ:

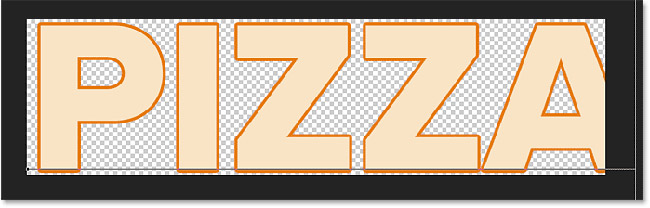
Sau đó, ta sẽ thay đổi từ "SLICE" thành "PIZZA":

Bước 4: Nhấp vào dấu chọn trong Options Bar
Để chấp nhận thay đổi, hãy nhấp vào dấu tích trong Options Bar:

Bước 5: Chọn tùy chọn "Reveal All" nếu cần
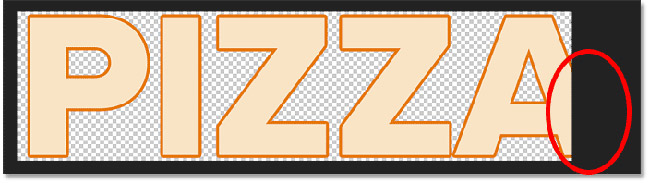
Lưu ý rằng trong trường hợp này, chỉnh sửa văn bản đã tạo ra một vấn đề. Văn bản mới hơi dài và không vừa trong khu vực có thể xem được của tài liệu, do đó, một phần của chữ "A" bên phải đang mở rộng ra khỏi canvas (khung vẽ):

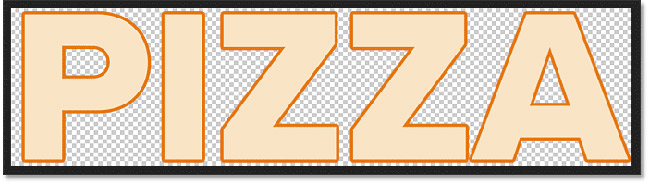
Nếu điều này xảy ra với văn bản của bạn, hãy chuyển đến menu Image trong Menu Bar và chọn Reveal All:

Và Photoshop sẽ ngay lập tức thay đổi kích thước khung vẽ để phù hợp với toàn bộ văn bản:

Bước 6: Lưu và đóng tài liệu smart object
Để chấp nhận thay đổi và quay lại tài liệu chính, ta cần lưu và đóng tài liệu của smart object.
Chuyển đến menu File và chọn Save:

Và sau đó quay lại menu File và chọn Close:

Quay lại tài liệu chính, ta sẽ thấy hiệu ứng tương tự, nhưng lần này với văn bản được chỉnh sửa:

Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài