ROPEMAKER - viết tắt của Remotely Originated Post-Delivery Email Manipulation Attacks Keeping Email Risky (tạm dịch là Email nguy hiểm bởi bị thao túng từ xa sau khi đã gửi đi) - xoay quanh ý tưởng là kẻ tấn công gửi email bằng định dạng HTML cho nạn nhân, nhưng thay vì dùng CSS nhúng hay nội dòng (inline) thì nó lại sử dụng tập tin CSS từ máy chủ của kẻ tấn công.
Mục đích của việc này là để viết và gửi một email ban đầu, sau đó kẻ tấn công sẽ chỉnh sửa bằng cách thay đổi nội dung của file CSS trên máy chủ.
ROPEMAKER biến các sản phẩm bảo mật email thành “trò ngốc”
Email ban đầu sẽ đi qua các công cụ quét email được cài trên máy của nạn nhân nhưng những thay đổi trên nội dung email lại không hề bị phát hiện khi chúng xảy ra. Đó là bởi hệ thống bảo mật email không quét lại một khi chúng đã được gửi tới hộp thư đến của người nhận mà chỉ các thư đang đến trước thời điểm nhận.
Hai kiểu tấn công ROPEMAKER
Francisco Ribeiro, nhà nghiên cứu an ninh tại Mimecast và là người phát hiện ra kiểu tấn công này nói rằng anh đã phát hiện ra 2 hình thức tấn công.
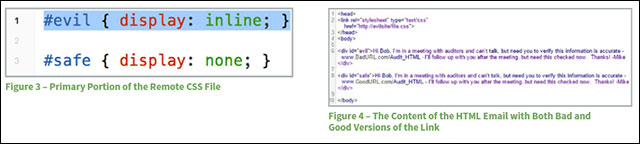
Cách thứ 1 có tên ROPEMAKER Switch Exploit và dựa vào việc kẻ tấn công chuyển hàm “display” của nhiều yếu tố (element) trên CSS.
Ví dụ như hắn gửi email với 2 link, 1 sạch 1 bẩn và chỉ hiển thị email sạch. Sau khi nhận email, hắn sẽ chỉnh sửa tập tin CSS từ xa và bật link bẩn lên, ẩn link sạch đi.

Thay đổi hàm hiển thị trên email
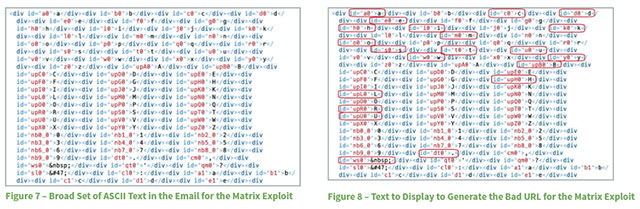
Cách thứ 2 gọi là ROPEMAKER Matrix Exploit dựa vào việc nhúng ma trận của tất cả các kí tự ASCII cho mỗi chữ cái trong email.
Bằng quy luật hiển thị CSS, kẻ tấn công có thể để từng chữ hiện lên và tạo lại văn bản anh ta muốn trong email bất cứ khi nào.

Sử dụng ma trận cho các kí tự trong email
Công cụ quét email đều không thể nhận ra 2 kiểu tấn công này nhưng sử dụng ma trận sẽ tạo ra nhiều email cồng kềnh vì phải nhúng ma trận chữ - số cho mỗi kí tự, các công cụ bảo mật email có thể tìm ra.
Ribeiro nói rằng Mimecast chưa phát hiện được vụ tấn công nào dùng kỹ thuật ROPEMAKER nhưng do lỗ hổng này các công cụ bảo mật email không thể nhận ra nên không loại trừ trường hợp nó đã xảy ra rồi.
ROPEMAKER không quá đáng sợ
Dù nghe có vẻ đáng sợ nhưng trong thực tế người dùng không phải lo lắng nghiều. Hầu hết email client đều có thói quen rút ra các thẻ đánh dấu bên trên (header tag) với các email định dạng HTML, bao gồm thẻ gọi tập tin CSS từ xa.
Đó là lý do vì sao hầu hết hướng dẫn viết HTML email đều khuyến khích nhà phát triển web chỉ sử dụng CSS nội dòng và tránh CSS nhúng hay CSS từ xa.
Mimecast đã thử nghiệm ROPEMAKER với nhiều email client và nói rằng giao diện email của trình duyệt không bị ảnh hưởng khi bị ROPEMAKER tấn công. Không ngạc nhiên khi các giao diện này kéo header tag như một cách cẩn trọng, tránh can thiệp vào header bình thường của trang.
Ngoài ra, một người dùng Reddit cũng chỉ ra “kiểu tấn công này sẽ rất dễ lọc” vì người quản trị hệ thống chỉ cần chặn nguồn CSS từ khi email client yêu cầu.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 



















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài