Cho dù bạn là một nhà thiết kế web chịu trách nhiệm gỡ lỗi mã nguồn trang web hay chỉ tò mò về việc code của một trang web trông như thế nào, bạn có thể xem nguồn HTML ngay trong các trình duyệt phổ biến như Google Chrome. Cùng Quantrimang.com tìm hiểu cách xem mã nguồn (view source, view page source) của một trang web trên điện thoại và trên máy tính qua bài viết sau đây nhé!
View source trang web trên máy tính
Chrome, Edge, Firefox, Opera trên Windows
Cách view source này bạn có thể làm trên Chrome, Edge, Firefox, Opera trên Windows. Về cơ bản cách làm sẽ như sau, mình ví dụ trên Chrome:
Bước 1: Mở trang web muốn xem mã nguồn.
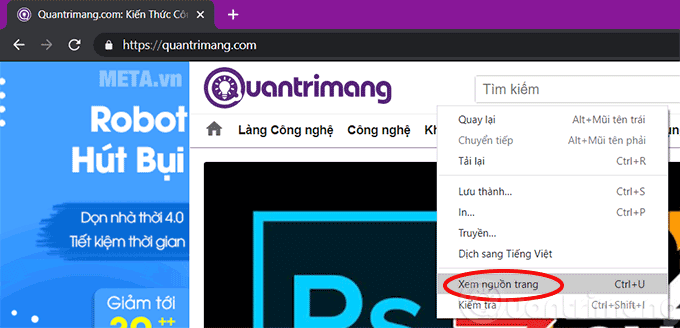
Bước 2: Nhấp chuột phải vào khoảng trống trên trang web, chọn View Page Source/Xem nguồn trang (Page Source trên Opera) hoặc nhấn Ctrl+U để xem mã nguồn của trang web trong một tab mới.

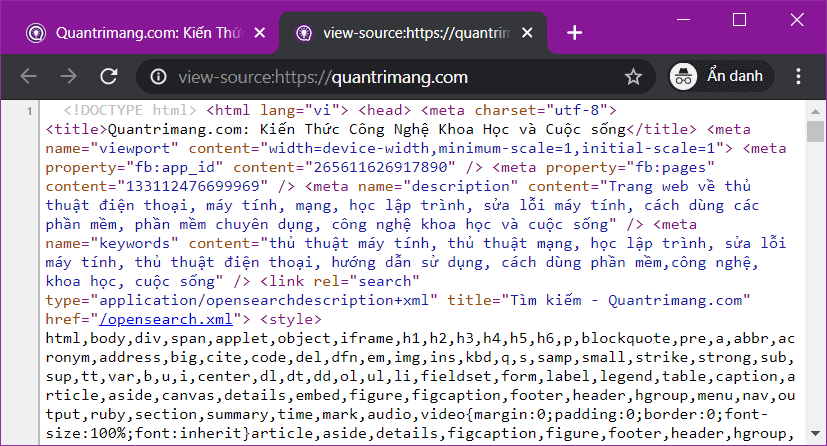
Bước 3: Mã nguồn trang web sẽ được mở trong một tab mới, bạn có thể xem, tìm những thông tin mình cần tại đây.

Safari trên macOS
Để xem mã nguồn một trang web bất kỳ trong Safari trên macOS, trước tiên bạn cần kích hoạt menu nhà phát triển (Develop menu).
Khi menu nhà phát triển đã xuất hiện trên thanh công cụ, có một số cách khác nhau để bạn xem nguồn trang trong Safari.
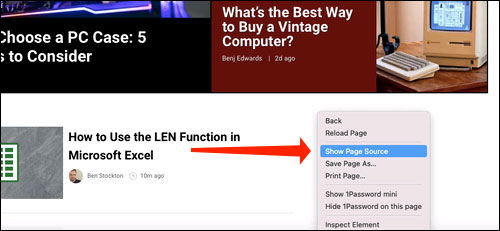
Mở bất kỳ trang web nào trong Safari và nhấp chuột phải vào khoảng trống trên trang. Một menu ngữ cảnh sẽ hiện ra, bạn chỉ cần bấm chọn “Show Page Source”. Ngoài ra, bạn cũng có thể truy cập menu ngữ cảnh này bằng cách sử dụng tổ hợp phím tắt Option + Command + u.

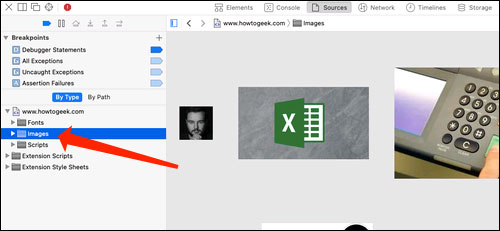
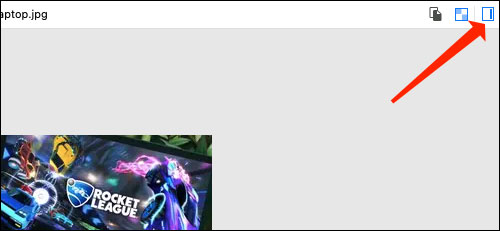
Nếu bạn đang tìm kiếm hình ảnh hoặc các phần tử đa phương tiện trong bất kỳ trang web nào, hãy nhìn sang ngăn tùy chọn bên trái màn hình. Bạn sẽ thấy nhiều thư mục khác nhau như Images (Hình ảnh), Fonts (Phông chữ), v.v. Nhấp vào thư mục “Images” để có thể tìm thấy bức ảnh bạn cần một cách nhanh chóng.

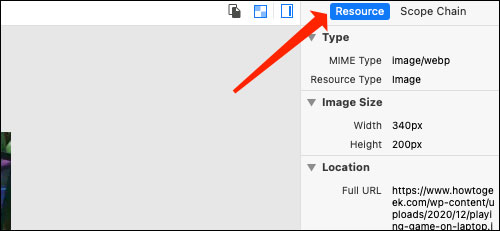
Sau khi đã chọn một hình ảnh, bạn có thể xem bảng liệt kê thông tin chi tiết của hình ảnh đó một cách dễ dàng bằng cách bấm vào nút nằm ở trên cùng bên phải của bảng điều khiển, ngay bên dưới biểu tượng bánh răng như hình minh họa dưới đây. Hoặc bạn cũng có thể sử dụng tổ hợp phím tắt Option + Command + 0.

Nhấp vào “Resource” ở đầu danh sách để xem thêm thông tin chi tiết hơn, chẳng hạn như kích thước của hình ảnh và URL đầy đủ của nó.

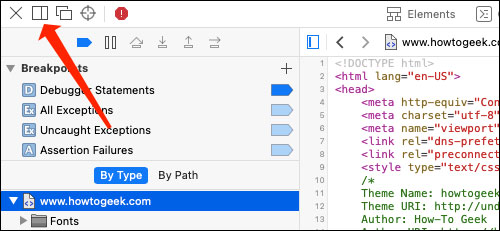
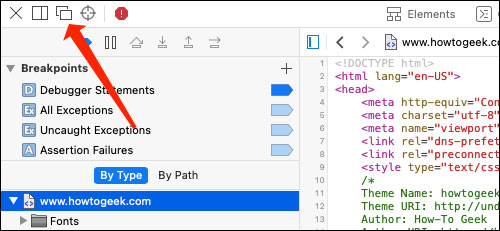
Bạn cũng có thể thay đổi vị trí của bảng điều khiển nguồn trang một cách dễ dàng. Có hai nút ở trên cùng bên trái của bảng điều khiển này, ngay bên cạnh nút X. Nhấp vào biểu tượng hình chữ nhật để di chuyển bảng điều khiển sang một phía khác trong cửa sổ trình duyệt.

Nếu bạn muốn mở bảng điều khiển nguồn trang trong một cửa sổ riêng biệt, có thể nhấp vào biểu tượng hai hình chữ nhật. Thao tác này sẽ tách bảng điều khiển và mở nó trong một cửa sổ riêng biệt trên Safari.

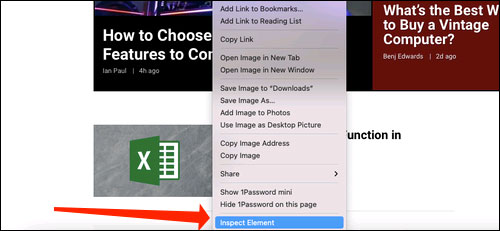
Để kiểm tra mã cho bất kỳ phần tử cụ thể nào trên trang, bạn có thể nhấp chuột phải vào phần tử đó và chọn “Inspect Element”. Thao tác này sẽ đưa bạn trực tiếp đến đoạn code tương ứng của nó.

Xem mã nguồn trang web bằng điện thoại
Hiện tại mình mới chỉ tìm được cách xem mã nguồn trang web trên điện thoại Android, iOS thì khá phức tạp.
Để view page source trên Android, bạn mở trình duyệt Chrome hoặc Firefox, mở trang web muốn xem mã nguồn, sau đó chèn thêm cụm "view-source:" trước https://. Ví dụ bạn muốn xem mã nguồn của Quantrimang.com thì khi đó bạn nhập như sau vào thanh địa chỉ:
view-source:https://quantrimang.comCách này cũng có thể áp dụng được với các trình duyệt trên máy tính chạy Windows.
Kiểm tra các thành phần trên web với Developer Tools
Nếu bạn đang tìm kiếm một phần tử hoặc một phần cụ thể trong nguồn HTML, thì việc sử dụng View Source rất tẻ nhạt và cồng kềnh, đặc biệt nếu trang sử dụng nhiều JavaScript và CSS.
Phương pháp này sử dụng Developer Tools trong Chrome và là cách tiếp cận gọn gàng hơn nhiều để xem mã nguồn. HTML dễ đọc hơn ở đây nhờ định dạng bổ sung và khả năng thu gọn các yếu tố mà bạn không muốn thấy.
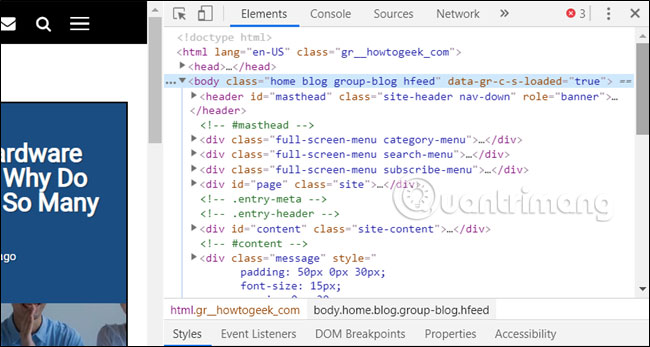
Mở Chrome và đi đến trang bạn muốn kiểm tra; sau đó nhấn Ctrl+Shift+I. Một khung được gắn sẽ mở cùng với trang web mà bạn đang xem.

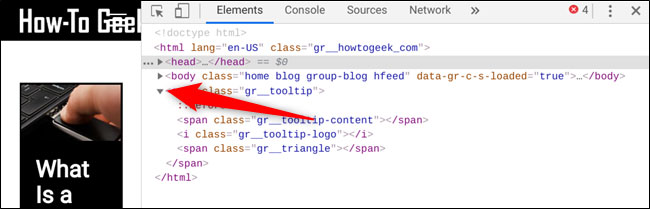
Nhấp vào mũi tên nhỏ màu xám bên cạnh một yếu tố để mở rộng hơn nữa.

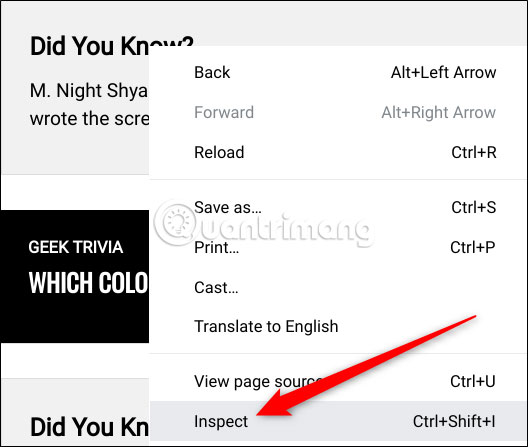
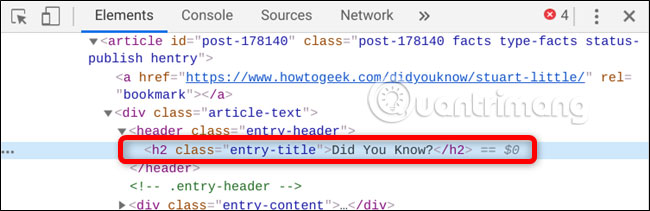
Nếu bạn không muốn xem code đầy đủ của trang theo mặc định, nhưng thay vào đó hãy kiểm tra một yếu tố cụ thể trong HTML, nhấp chuột phải vào khoảng trống đó trên trang, sau đó nhấp vào Inspect.

Khi khung mở ra lần này, nó sẽ đi trực tiếp vào phần code có chứa phần tử mà bạn đã nhấp.

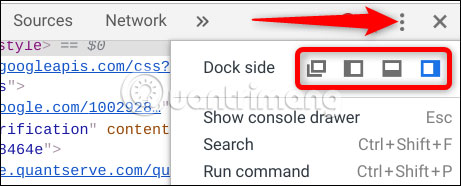
Nếu bạn muốn thay đổi vị trí dock, bạn có thể di chuyển nó xuống dưới cùng, bên trái, bên phải hoặc thậm chí đưa nó vào một cửa sổ riêng biệt. Nhấp vào biểu tượng menu (ba dấu chấm), sau đó chọn mở dock trong một cửa sổ riêng, neo bên trái, phía dưới hoặc bên phải tương ứng.

Đó là tất cả những gì cần làm. Khi bạn xem xong code, hãy đóng tab View Source hoặc nhấp vào nút X, trong ngăn Developer Tools để quay lại trang web của bạn.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap