Thuộc tính class trong HTML
Class trong HTML là gì? Cách dùng thẻ class trong HTML như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Thuộc tính class trong HTML
Thuộc tính clas trong HTML được dùng để xác định một hoặc nhiều tên class cho thành phần HTML. Tên class có thể được dùng bởi CSS và JavaScript để thực hiện một số nhiệm vụ cho thành phần HTML. Bạn có thể dùng class này trong CSS với một class cụ thể, viết ký tự dấu chấm (.), theo sau là tên của class để chọn các phần tử.
- Một thuộc tính class có thể được xác định trong thẻ <style> hoặc trong một file riêng bằng ký tự (.).
- Trong một tài liệu HTML, bạn có thể dùng chung tên thuộc tính class cho các nhân tố khác nhau.
Ví dụ dùng CSS để tạo kiểu cho tất cả các phần tử có tên lớp là “thành phố”
<style>
.thành phố {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<h2 class="thành phố">Hà Nội</h2>
<p>Hà Nội là thủ đô của Việt Nam.</p>
<h2 class="thành phố">Paris</h2>
<p>Paris là thủ đô của Pháp.</p>
<h2 class="thành phố">Tokyo</h2>
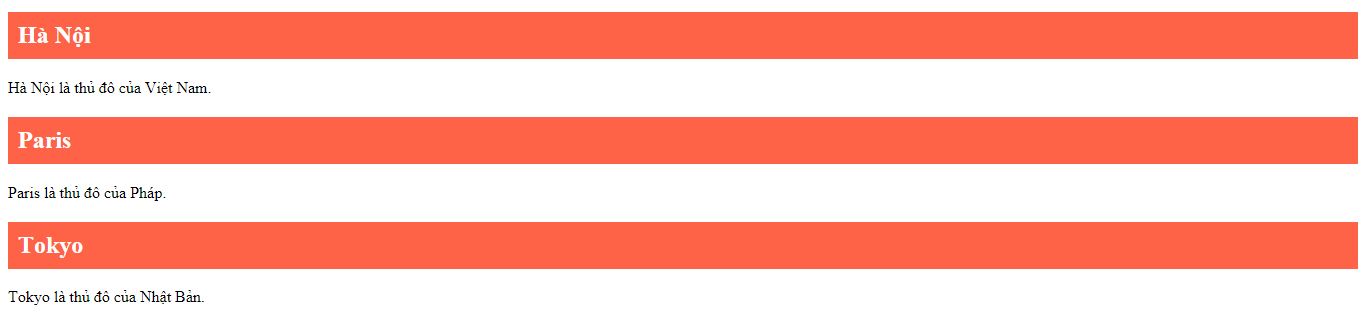
<p>Tokyo là thủ đô của Nhật Bản.</p>Kết quả hiển thị sẽ như dưới đây.

Thuộc tính class áp dụng cho nhiều phần tử
Lưu ý:
- Thuộc tính
classcó thể dùng với bất kì phần tử HTML nào. - Tên lớp có phân biệt giữa chữ viết hoa và viết thường.
Dùng thuộc tính class trong JavaScript
JavaScript có thể truy cập các phần tử có tên lớp nhất định bằng getElementsByClassName()
Ví dụ khi người dùng click vào một nút, ẩn tất cả các phần tử có tên lớp là “thành phố”.
<script>
function myFunction() {
var x = document.getElementsByClassName("thành phố");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>Sử dụng nhiều lớp trong HTML
Các phần tử HTML có thể dùng nhiều tên lớp, mỗi tên lớp cách nhau một khoảng trắng. Ví dụ có thể tạo kiểu cho phần tử bằng lớp “thành phố” và lớp “lớn”.
<h2 class="thành phố lớn">London</h2>
<h2 class="thành phố">Paris</h2>
<h2 class="thành phố">Tokyo</h2>Cùng một lớp nhưng thẻ khác nhau
Các thẻ khác nhau như <h2> hay <p> có thể dùng cùng một tên lớp (và có kiểu cách giống nhau).
<h2 class="thành phố">Hà Nội</h2>
<p class="thành phố">Hà Nội là thủ đô của Việt Nam.</p>Tóm lại những điều cần ghi nhớ về class HTML:
- Class là một thuộc tính chỉ định một hoặc nhiều tên class cho một thành phần HTML.
- Thuộc tính class có thể được dùng trên thành phần HTML bất kỳ.
- Tên class có thể được dùng bởi CSS và JavaScript để triển khai những tác vụ nhất định cho các thành phần bằng tên class cụ thể.
Bài trước: Phần tử khối và nội dòng trong HTML
Bài sau: Thuộc tính id trong HTML
Bạn nên đọc
-
 Tạ Thị Hải YếnThích · Phản hồi · 2 · 13/07/20
Tạ Thị Hải YếnThích · Phản hồi · 2 · 13/07/20
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ