Trước khi bắt đầu tạo ứng dụng XinChao bằng AngularJS, chúng ta hãy xem các phần thực tế của một ứng dụng AngularJS là gì. Một ứng dụng AngularJS bao gồm ba phần quan trọng sau:
- ng-app: Directive này định nghĩa và gắn kết một ứng dụng AngularJS đến trang HTML.
- ng-model: Directive này gắn kết các giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào của HTML.
- ng-bind: Directive này gắn kết dữ liệu của ứng dụng AngularJS đến các thẻ HTML.
Các bước tạo một ứng dụng AngularJS
Bước 1: Tải framework
Là một khung JavaScript thuần, thư viện AngularJS có thể được thêm vào bởi sử dụng thẻ <script>, theo một trong hai cách sau:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"> </script>
hoặc với đường dẫn đến thư viện AngularJS bạn đã tải trong chương Hướng dẫn cài đặt AngularJS:
<head> <script src="D:\angular.min.js"></script> </head>
Bước 2: Định nghĩa ứng dụng AngularJS sử dụng ng-app directive.
<div ng-app=""> ... </div>
Bước 3: Định nghĩa tên một model sử dụng ng-model directive.
<p>Nhap ten cua ban: <input type="text" ng-model="ten"></p>
Bước 4: Gắn kết giá trị của model đã được định nghĩa ở trên sử dụng ng-bind directive.
<p>Xin chao <span ng-bind="ten"></span>!</p>
Các bước để chạy một ứng dụng AngularJS
Sử dụng các bước bên trên để tạo ra một trang HTML.
testAngularJS.jsp
<html> <head>
<title>Tao ung dung AngularJS dau tien</title> </head>
<body> <h1>Ung dung XinChao trong AngularJS</h1>
<div ng-app=""> <p>Nhap ten cua ban: <input type="text" ng-model="ten"></p> <p>Xin chao <span ng-bind="ten"></span>!</p> </div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body> </html>
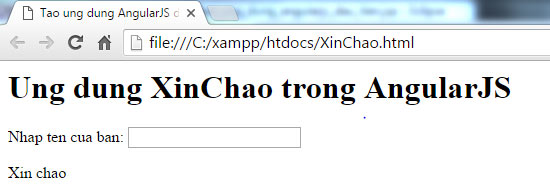
Kết quả
Mở trang XinChao.html trên trình duyệt, nhập tên của bạn và xem kết quả.

Cách AngularJS tích hợp với HTML
ng-app directive khai báo để bắt đầu một ứng dụng AngularJS.
ng-model directive sau đó tạo biến model có tên là "ten" được sử dụng trong trang web HTML và trong thẻ div với ng-app directive.
ng-bind sau đó sử dụng tên model để hiển thị trong thẻ span của HTML bất cứ khi nào người dùng nhập một thứ gì đó vào hộp văn bản.
Thẻ đóng </div> để thông báo kết thúc một ứng dụng AngularJS.
Theo Tutorialspoint
Bài trước: Cấu trúc MVC trong AngularJS
Bài tiếp: Các Directive trong AngularJS
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Lập trình
Lập trình  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap