Chrome 76 có thêm một số tính năng mới nhưng có vẻ khiến người dùng không mấy hài lòng như hiển thị xem trước thông tin tab trên Chrome rất to, vướng và không còn hiển thị tên miền phụ www hoặc http và https trong thanh địa chỉ như trước đây. Và thực tế là ngay sau khi thay đổi này được áp dụng, Google đã phải hứng chịu không ít “gạch đá” từ phía người dùng bởi việc tên miền phụ bị ẩn đi khiến họ không thể xác định được tính bảo mật của trang web cũng như gặp phải những hiểu lầm không đáng có.
![]()
May thay, nếu cũng cảm thấy khó chịu với thay đổi “chẳng để làm gì” này, bạn hoàn toàn có thể dễ dàng tạo tiện ích mở rộng Chrome của riêng mình để kích hoạt lại tên miền phụ.
Trên thực tế, người dùng có thể hoàn nguyên tính năng hiển thị tên miền phụ bằng cách kích hoạt lại một số flag. Tuy nhiên trên Chrome 79, Google đã xóa bỏ hoàn toàn các flag này và “ép” người dùng phải sử dụng tiện ích Suspicious Site Reporter để hiển thị lại tên miền phụ. Đương nhiên là cách làm của Google không được đa số người dùng Chrome hài lòng. Đó là một sự ép buộc, chẳng ai muốn phải cài đặt thêm tiện ích mở rộng của Google chỉ để lấy lại thông tin mà họ cảm thấy đáng ra nên được hiển thị từ đầu. Và một trong số những người này đã tìm cách tự tạo một tiện ích mở rộng của riêng mình để giải quyết vấn đề.
Tạo tiện ích mở rộng Chrome để xem tên miền phụ
Đầu tiên phải khẳng định việc tự tạo tiện ích mở rộng Chrome tùy chỉnh hiển thị lại tên miền phụ không hề phức tạp như bạn tưởng, chỉ cần tuân thủ theo các bước sau:
Bước 1: Tạo một thư mục mới trên máy tính của bạn và đặt tên là chrome-www.
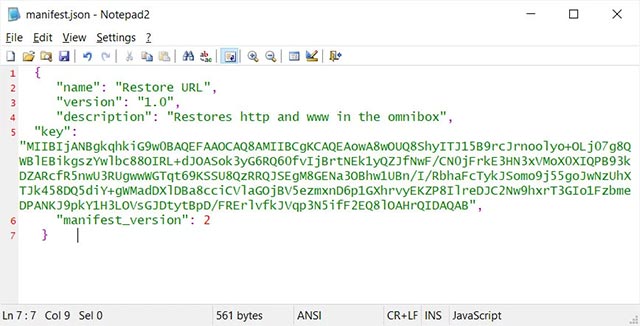
Bước 2: Mở Notepad và sao chép đoạn văn bản sau:
{
"name": "Restore URL",
"version": "1.0",
"description": "Restores http and www in the omnibox",
"key": "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAowA8wOUQ8ShyITJ15B9rcJrnoolyo+OLj07g8QWBlEBikgszYwlbc88OIRL+dJOASok3yG6RQ60fvIjBrtNEk1yQZJfNwF/CN0jFrkE3HN3xVMoX0XIQPB93kDZARcfR5nwU3RUgwwWGTqt69KSSU8QzRRQJSEgM8GENa3OBhw1UBn/I/RbhaFcTykJSomo9j55goJwNzUhXTJk458DQ5diY+gWMadDXlDBa8cciCVlaGOjBV5ezmxnD6p1GXhrvyEKZP8IlreDJC2Nw9hxrT3GIo1FzbmeDPANKJ9pkY1H3LOVsGJDtytBpD/FRErlvfkJVqp3N5ifF2EQ8lOAHrQIDAQAB",
"manifest_version": 2
}Bước 3: Lưu tệp notepad này trong thư mục chrome-www dưới dạng manifest.json.

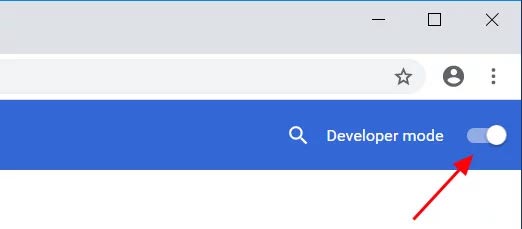
Bước 4: Điều hướng đến chrome://extensions/ và kích hoạt chế độ Developer Mode như trong hình minh họa dưới đây:

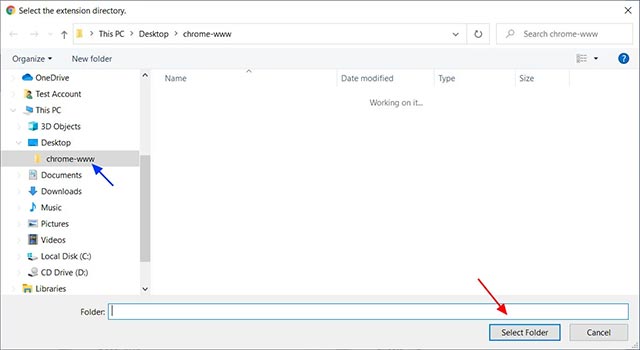
Bước 5: Sau khi Developer Mode được bật, bạn sẽ thấy có xuất hiện một nút “Load Unpacked”, nhấp vào nút này. Sẽ có 1 lời nhắc xuất hiện, bạn chọn thư mục chrome-www đã tạo ở bước 1 và bấm “Select Folder”.

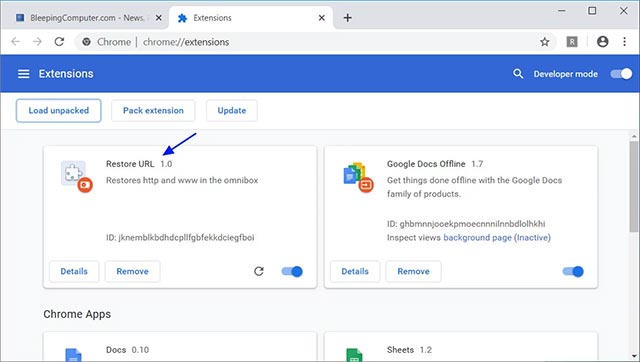
Bước 6: Sau khi nhấn “Select Folder”, bạn sẽ thấy tiện ích mở rộng được tải trong trình duyệt có tên "Restore URL", đây là tiện ích mà bạn vừa khởi tạo.

Bước 7: Bây giờ bạn có thể đóng trang tiện ích mở rộng và sử dụng trình duyệt của mình như bình thường.
Khi tiện ích mở rộng được tải, bạn sẽ thấy www, http và https được hiện thị trở lại trong thanh địa chỉ.
“Tác dụng phụ duy nhất” khi bạn sử dụng tiện ích “tự chế” này là Google Chrome sẽ liên tục hiển thị cảnh bảo "Disable developer mode extensions". Tuy nhiên cảnh báo này hoàn toàn không gây ra bất cứ tác hại nào.

Thông báo trên sẽ biến mất khi bạn xóa tiện ích mở rộng tùy chỉnh vừa tạo hoặc tắt chế độ Developer Mode.
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap