- 12 thủ thuật vô cùng hữu ích dành cho lập trình viên JavaScript
- Top 10 công cụ khắc phục sự cố mạng cơ bản mà dân CNTT cần biết
- 10 lời khuyên hữu ích dành cho các lập trình viên mới vào nghề
Trong bài viết này, tôi - tác giả bài viết sẽ không nói về các Front-End Framework lớn như React, Angular, Vue... cũng như các Editor Code phổ biến như Atom, VS Code, Sublime... Tôi chỉ muốn chia sẻ với các bạn một danh sách mà bản thân thấy hữu ích trong việc tăng tốc quá trình làm việc của các developer.
Có thể một số người đã biết điều này, nhưng tôi rất vui khi ai khác có thể biết thêm những thứ gì mới và hữu ích. Nếu bạn là một Web Developer, đừng bỏ lỡ 67 công cụ, thư viện và nguồn tài nguyên hữu ích này!
Đây là danh sách chứa nguồn tài liệu đa dạng nên tôi sẽ chia nó theo từng nhóm khác nhau. Mời các bạn tham khảo!
Thư viện Javascript
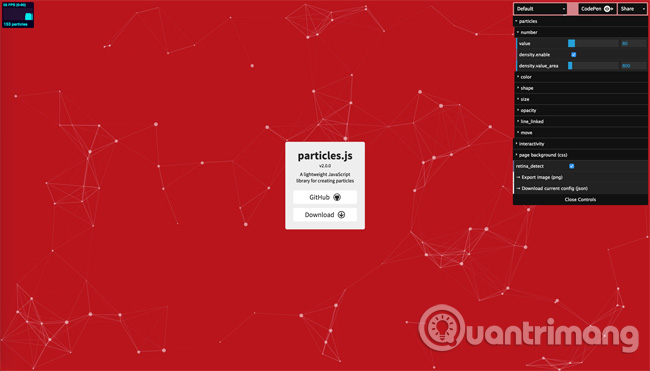
Particles.js — Thư viện giúp tạo các floating particle trên trang web.

Three.js — Thư viện giúp tạo các đối tượng và không gian 3D trên trang web.
Fullpage.js — Giúp dễ dàng thực hiện tính năng cuộn trang.
Typed.js — Hiệu ứng gõ chữ.
Waypoints.js — Kích hoạt một hàm khi bạn di chuyển đến một phần tử của web.
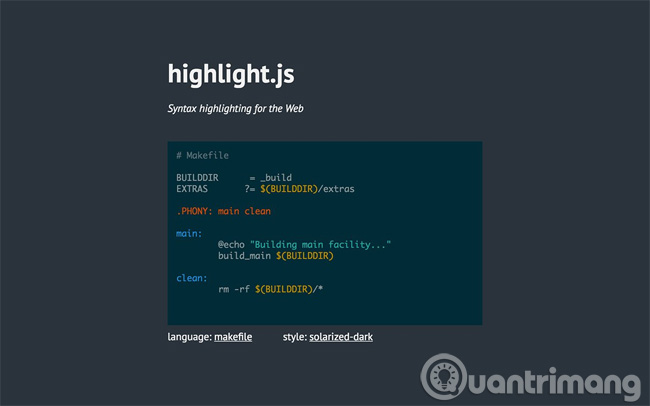
Highlight.js — Làm nổi bật các cú pháp cho website.

Chart.js — Tạo các biểu đồ trực quan bằng cách dùng Javascript.
Instantclick — Đẩy nhanh thời gian tải trang, tải trước tài nguyên trên di chuột.
Chartist — Một thư viện khác về biểu đồ.
Motio — Thư viện các hình động và hoạt họa dựa trên nền sprite.
Barba.js — Chuyển trang bằng fluid.

Animstion — Plugin Jquery dành cho chuyển đổi trang bằng css animaton.
TwentyTwenty — Một công cụ trực quan khác để tìm những điểm khác biệt.
Vivus.js — Thư viện tạo các ảnh vẽ trên SVG.
Wow.js — Cung cấp các animation khi cuộn trang.
Handlebars.js — Cung cấp các mẫu Javascript.

Scrolline.js — Theo dõi việc bạn đã cuộn từ đầu cho đến khi kết thúc trang.
Velocity.js — Tạo hình động với Javascript cực nhanh và đẹp.
Animate on scroll — Tạo sự đơn giản cho website.
jInvertScroll — Hiệu ứng Parallax scrolling.

One page scroll — Một trang cuộn thư viện khác.
Parallax.js — Parallax Engine phản hồi với điều hướng của một thiết bị thông minh.
Typeahead.js — Hoàn thành tìm kiếm.
Dragdealer.js — Thư viện cung cấp việc minh họa drag.
Bounce.js — Tạo các hình động CSS3 đẹp mắt.

Pagepiling.js — Cuộn một trang.
Multiscroll.js — Cuộn một trang web thành hai thanh cuộn dọc.
Favico.js — Tạo các favicon đa dạng.
Midnight.js — Chuyển tiêu đề thành cố định.
Anime.js — Thư viện animation.

Keycode — Tạo keycode javascript chỉ với một nút.
Sortable — Kéo và thả.
Flexdatalist — Tự động điền.
Slideout.js — Trình điều hướng trình chiếu cho các ứng dụng di động.
Jquerymy — Liên kết dữ liệu bằng cách sử dụng jquery.

Cleave.js — Định dạng nội dung nhập.
Page — Định tuyến phía client cho các ứng dụng trang đơn.
Selectize.js — Select box - hộp tùy chọn ghép nối để thêm tag.
Nice select — Thư viện JQuery tạo ra các hộp tùy chọn đẹp mắt.
Tether — Sử dụng các yếu tố định vị một cách hiệu quả.

Shepherd.js — Hướng dẫn người dùng thông qua ứng dụng.
Tooltip — Tooltip là chú thích xuất hiện khi rê chuột lên 1 đối tượng nào đó như văn bản, hình ảnh, liên kết và các phần tử giao diện khác. Tooltip nói cho người dùng biết đối tượng này dùng để làm gì hoặc hiển thị thêm thông tin của đối tượng được rê chuột vào.
Select2 — Thay thế Jquery cho các hộp tùy chọn.
IziToast — Dễ dàng thực hiện các js notification.
IziModal — Dễ dàng thực hiện các js modal.

Thư viện CSS / Công cụ thiết kế
Animate.css — Thư viện animation.

Flat UI Colors — Danh sách các màu chính đơn giản và hiệu quả.
Material design lite — Framework dựa trên Material Design của Google. (Material Design là ngôn ngữ được Google tạo ra nhằm “phát triển một hệ thống nền duy nhất cho phép xây dựng các trải nghiệm đồng bộ giữa nhiều loại và kích thước thiết bị khác nhau.)
Materialui.co — Nhiều tài nguyên cho Material design framework.
Colorrrs — Generator màu ngẫu nhiên.
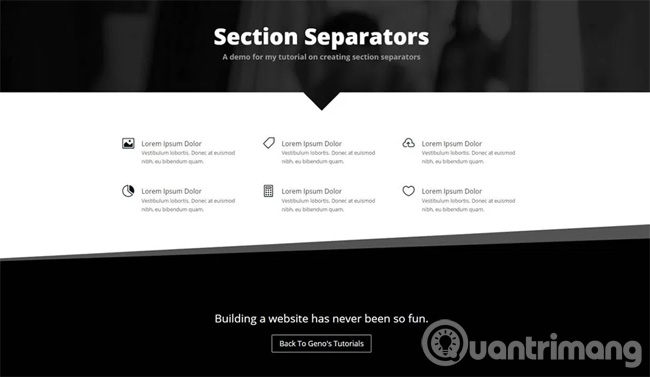
Section separators — Phân chia Css.

Topcoat — Framework.
Create ken burns effect — Hiệu ứng Ken Burns sử dụng các css3 animation.
DynCSS — Thêm các hàm vào css, làm cho nó trở nên thân thiện.
CSSpin — Bộ sưu tập Css spinners.
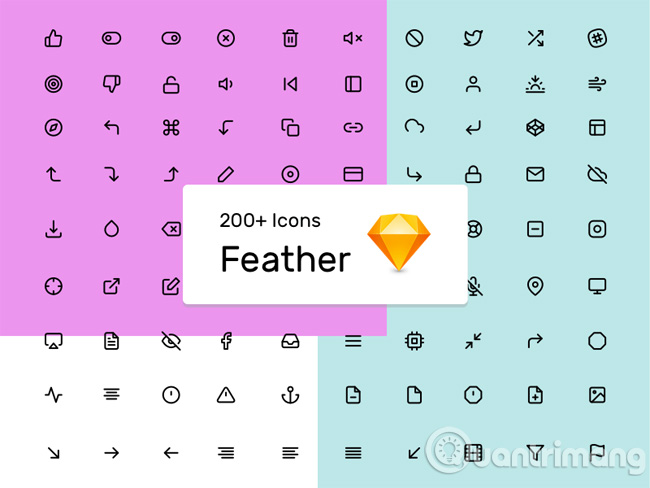
Feather icons — Icon.

Ion icons — Icon.
Font awesome — Icon.
Font generator — Kết hợp các phông chữ và tạo ra sự pha trộn.
On/Off switch — Tạo chuyển đổi on/off với Css, tốt cho việc kiểm tra hoặc các nút radio.
UI Kit — Framework.

Bootstrap — Framework.
Foundation — Framework.
Các sản phẩm / liên kết hữu ích
<cheat> cheatsheet – một danh sách tất cả mọi thứ có thể đi đến <head> tag.

Ghost — Nền tảng blog đơn giản dựa trên node.js.
What runs — Plugin Chrome khám phá công nghệ nào được sử dụng để xây dựng trang web.
Learn anything — Cung cấp bản đồ tư duy (Mind map) hữu ích để minh họa một các chủ đề khác nhau.
Đây là danh sách một số công cụ, framework, thư viện cá nhân tôi đã sử dụng trong thời gian qua. Nếu bạn biết thêm điều gì thú vị có thể giúp tiết kiệm thời gian trong quá trình làm việc dành cho Web Developer, hãy chia sẻ với chúng tôi ở phần bình luận bên dưới nhé!
Tác giả: Ognjen Gatalo
Tham khảo thêm một số bài viết khác:
- 26 trang web hữu ích nên theo dõi nếu bạn là một lập trình viên web
- 10 điều không nên làm khi chạy ứng dụng Node.js
- Top 6 xu hướng outsourcing sẽ thay đổi ngành CNTT vào năm 2018
- Nếu muốn có một sự nghiệp thành công, hãy tìm hiểu 5 xu hướng công nghệ năm 2018!
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Lập trình
Lập trình  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap